名称:
图标:
功能:
- 日期输入框
- 用户点击此输入框时,自动弹出日期选择窗口来选择日期值
- 可以配合下拉输入框和数字输入框来设计日期时间的数字输入功能,再用生成时间元件来生成日期时间
-
使用方式:
设计日期输入框:
与Text Field字符输入元件完全一样
大小形状边距字体颜色边框等由样式来定义,可在样式属性中添加样式标签和值,本地浏览器运行测试调整到自己想要的结果
- 在输入结果回车或Tab键等退出输入状态时,会触发“<On Change>”中的逻辑,可以在此设计验证逻辑,验证证不通过时清空,并要求重输
- 可以放置一个“<readonly>”固定名称的布尔类型变量,当用逻辑控制传入Yes布尔值时,输入框为不可编辑状态,不能输入内容
- 可以放置“<visible>”固定名称的布尔类型变量,当用逻辑控制传入No布尔值时,输入框运行时用户端不可见
- 当用右键单击元件在弹出的菜单中去掉勾选“Always Create”后,运行后默认输入框是未成生对象不可见的,可以配合为“<visible>”固定名称的布尔类型变量传入Yes来在用户端生成可见的输入框对象
可以按“Ctrl”点选多个显示对象或用框选方式选多个显示类对象,然后右键单击其中一个选中元件在弹出的菜单中选“Encapsulate”来将他们放于一个Pane显示块中统一设定样式或进行布局设计,注意如果选中对象中有一个以上不是显示类元件时,则此操作会将所有元件放入一个行为处理元件中而不是显示块元件中
日期选取窗口修改为中文显示:
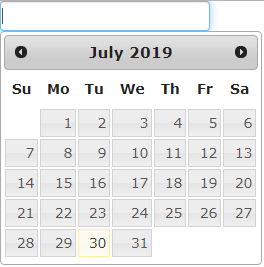
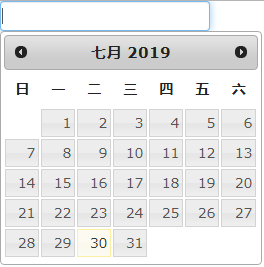
默认日期弹窗是显示英文月份和周天信息的,所以需要改为中文名称信息
需要将开发工具底层的“000-1-130-jquery.ui.datepicker”文件中对应的信息修改,修改后保存在项目的“web\scripts\jqueryui”文件夹中,文件夹可以自建,名称尽量一致便于调用维护,修改前后弹窗显示为 | 修改前 | 修改后 | | —- | —- | |
 |
|  |
|
已修改好的日期元件文件可以直接下载使用(打开查看,另存为JS文件即可)
日期时间输入:
当需要输入时间时,用日期来选择输入日期部分,时间的小时、分、秒、毫秒数字需用数字输入元件或下拉输入框元件单独设计,并在每个输入框或最后一个框中设计一个“<On Chnage>”事件,事件中用“Construct Date and Time生成时间元件”来合成日期时间值
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
- 默认样式定义的文件是“web\styles\bootstrap”下“009-forms.less”文件,查询“input”即可找到所有样式定义内容,可以修改某些默认的样式为自己的显示风格


