名称:
Callable Service | 可内外部调用的行为处理
图标:
功能:
可调用元件中的逻辑,可以由当前项目或其他项目通过URL路径来调用
使用方式:
设计可调用逻辑
- 从右侧元件选项板中点选,放入开发区
- 可调用的逻辑设计与Service一样
- 用URL来调用执行逻辑时,可通过URL来获取调用的参数,执行完成返回结果
如果是当前项目内调用,则URL为相对路径,如果是外项目的调用则用完整路径
注意,Callable Service可调用的行为处理元件,应放于项目的底层System系统元件中,否则如果放入其他元件中,则调用的URL需要写完整的URL路径;且维护也不方便输入:
默认并没有输入元件,需要时可添加任意多个任意类型且可为非必须输入的输入元件,输入值可以用带参数的URL来处理,例如下面案例5
- 所有必须输入的项目都需要在URL中有对应的参数,URL中可以有更多未在可调用元件中定义的参数,运行时自动忽略未定义的参数
- 输出为数据时的设计方式:
URL路径定义:
http[s]://host[:port]/application_name/Service/?path=_callable_service_path_and_name[¶m1=value[¶m2=value[&…]]]
URL路径内容:
斜体部分内容应用实际值替换,应进行字符编码处理,比如空格用‘%20’替换,正斜杠用‘%2F’替换。否则某些浏览器处理会出现无法识别的问题,在TERSUS无代码开发中,可以用“Encode URL生成字符编码地址元件”来处理编码 - 输出为文件时的设计方式:
URL路径定义:
http[s]://host[:port]/application_name/File/?_path=callable_service_path_and_name[¶m1=value[¶m2=value[&…]]]
可以用简写的URL替换:
http[s]://host[:port]/application_name/callable_service_path_and_name[?param1=value[¶m2=value[&…]]]
注意:返回的只有一个输出项,即默认的文件输出 不在URL中带参数的调用设计:
可以使用Service服务器端行业处理元件来设计调用逻辑,将可调用元件的地址和名称直接作为路径内容传给要调用时的服务器端元件的<URL>输入元件中,用添加单独的输入元件来传参数值,输入输出元件名称需保持一致,请参考无代码图形化编程手册“API接口使用”一章中“无代码项目中调用”内容输出:
输出为数据时,可以按逻辑需求自定义添加无限制的输出元件;实际运行时,全部输出结果都可以放入一个返回给调用者的JSON数据结构对象中
- 输出为文件时,则输出只有一个元件,即默认的文件类型的输出元件
- <Error Message>:字符类型输出,单数,非必须项;用于处理失败时输出错误信息
- <Error Code>:数字类型输出,单数,非必须项;用于处理失败时输出错误代码
<Status Code>:数字类型输出,单数,非必须项;用于处理结束后返回执行状态代码
示例:
1、显示数据库中存储的图片
调用:一个TERSUS无代码项目中调用
返回值/输出:一个需要显示的图片文件
服务器端可调用处理逻辑:设计一个可调用处理来读数据库中需要的图片,输出为一个图片的文件对象
使用:在要使用图片的项目中,先放入一个图片显示元件,将可调用处理的输出结果传值给图片中的路径字符变量。运行时,不论图片是否需要显示,调用处理都会完成逻辑运行并获取图片文件
案例:我们开发平台自带的Examples项目中,文件库File Library页面运行时,如果上传文件勾选是图片,则上传完成后会在文件列表中显示图片,也可以参考“无代码开发视频手册”中“使用数据库中的图片”一节演示说明
更详细的解释可参考下面的详细案例说明2、显示由项目数据生成的数据图表(图片文件)
调用:一个TERSUS无代码项目中调用
返回值/输出:一个数据图表图片文件
服务器端可调用处理逻辑:设计一个可调用处理,来使用图表元件中任意一个图表生成元件,进行数据图表图片生成,输出为一个文件对象
使用:在要调用的项目中,放入一个图片显示元件,将可调用处理的输出结果传值给图片中的路径字符变量。运行时,不论图片是否需要显示,调用处理都会完成逻辑运行并获取图片文件
案例:我们开发平台自带的Examples项目中,Web Services – Forex打开时,选一个货币,点击显示按钮,则会在界面中显示图表图片,注意因为引用第三方数据源路径已失效,案例项目实际运行时可能不会显示图片
更详细的解释可参考下面的详细案例说明3、下载数据库中存放的文件
调用:任意项目中调用,或一个简单浏览器页面中也可调用
返回值/输出:一个可下载的文件
服务器端可调用处理逻辑:设计一个可调用处理逻辑,逻辑与案例1的逻辑一样,任何文件输出设计都类似,输出为一个文件对象
使用:用HTTP Request方式获取数据库中存储的文件(所有浏览器处理类的项目都同理),实际执行的是可调用行为处理元件的查询数据库输出文件功能
案例:我们开发平台自带的Examples项目中,Welcome to Tersus Studio页面打开时,界面中显示调用的文件4、在另一项目中调用显示图片文件
调用:任意项目中调用,或一个简单浏览器页面中也可调用
返回值/输出:一个可下载的文件
服务器端可调用处理逻辑:设计调用逻辑与案例1、2的逻辑一样,因图片来源不同而逻辑不同
使用:用HTTP Request方式获取数据库中存储的文件(所有浏览器处理类的项目都同理),实际执行的是可调用行为处理元件的功能
案例:当将Examples项目部署到一台domain.com的联网服务器上时,可以用以下HTTP请求来得到图片:
http://[domain.com](http://domain.com/)/Examples/File/?_path=File%20Library%2FDownload&Id=2
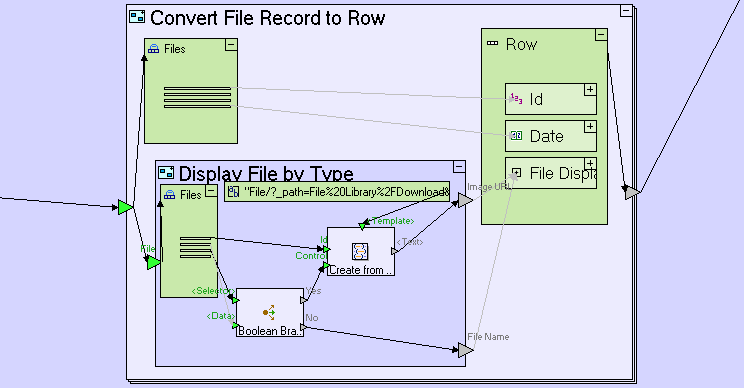
· 请在Examples示例项目的“Examples/File Library/File Library View/显示文件的类型”位置查看实际开发逻辑
http://[domain.com](http://domain.com/)/Examples/File/?_path=Web Services%2FWeb Services – Forex%2FGenerate Rates Graph&Curr1=EUR&Curr2=GBP
· 请在Examples示例项目的“Examples/Web Services/Web Services – Forex/View/Show Graph/Show Graph/显示文件的类型”位置查看实际开发逻辑5、下载数据库中存放的文件
调用:在一个外部项目中调用
返回值/输出:输出返回多个数据
服务器端可调用处理逻辑:官网案例资源中有一个销售管理应用,是调用其他项目中的功能,按选定日期获取销售数据
使用:外部应用如果是非TERSUS开发项目用HTTP Request方式用类似以下地址:“http://applications.tersus.com/Examples/Service/?_path=Data Service&Date=2008-02-29”
假设这个处理有两个输出“Cases” and “Resolved Cases”(事项和已完成事项),则运行时得到一个类似这样的字符串结果: ‘{“Cases”:\n157\n,“Resolved Cases”:\n134\n}- 外部应用如果是TERSUS开发项目用Read Resource文件内容元件来取得文件内容,然后用“Parse JSON生成JSON文本元件”来处理输出对象,请参考“从需求出发的开发”一章“XML、JSON处理”一节说明,也可以参考“无代码开发视频手册”的“JSON及XML处理”一节演示说明
详细案例说明
以下案例都是开发平台安装时自带的Examples项目中的设计
使用案例1 – 显示数据库中存储的图片
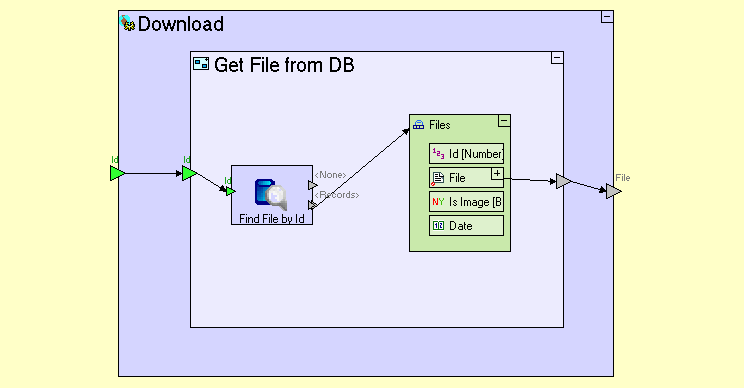
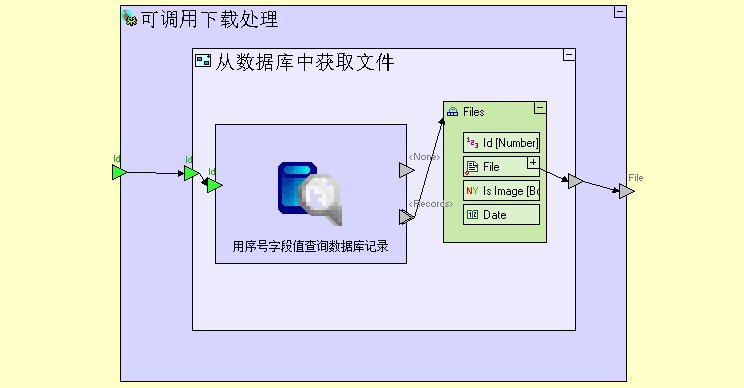
Examples项目的File Library或中文“文件库”这个页面中,有一个“Download”或中文“可调用下载处理”的元件及内部逻辑,有一个“Id”输入参数,运行时按“Id”查询数据库中得到文件并输出
如果要显示图片,则使用Image图片元件,将带有参数的可调用功能的服务地址传值给图片元件的
调用及显示图片的说明:
1、其中的图片路径是相对路径,用可调用处理元件,每次执行时,数据库中获取一个图片,并返回图片在内存中的地址,也可以参考“无代码开发视频手册”中“使用数据库中的图片”一节演示说明
2、用模板生成的图片路径(上图中“File/?_path=…”这部分用Id变量参数生成的地址字符串)实际上和用代码开发的图片路径完全一样,可以将其理解为是用一个可调用的逻辑将图片内容放到内存中,而这个路径是内存中的图片地址,每次生成这个路径字符串时,会执行一次数据库查询并传出图片路径(ImageURL这个输出元件的值)
3、在实际项目,还应注意,如果是更新数据库中已有图片逻辑,并需要进一步显示更新后的图片,则至少应在更新显示中包含2个子逻辑:1是将之前生成的图片对象删除,可以用删除对象元件来设计;2是重新执行一次数据库中图片调用及路径生成逻辑,必要时,建议两个子逻辑间使用等待元件加几毫秒或几十毫秒的等待处理,让第1个子逻辑中删除处理执行完毕清除内存中内容的工作
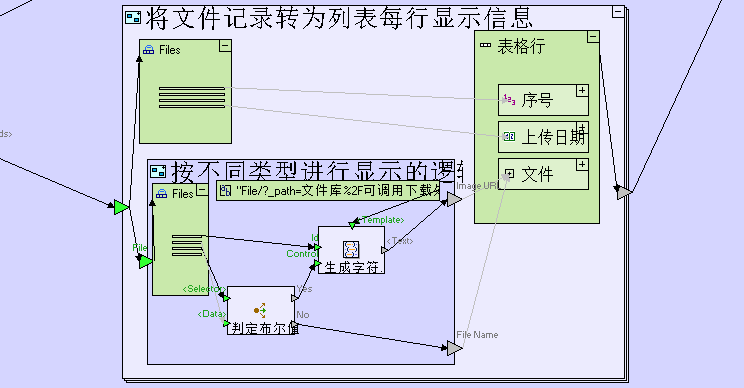
4、以上图片地址处理需特别关注,这是固定范式(涉及当前服务器、对象路径、调用处理、参数变量等,理解不了时,直接参考使用即可,无需完全掌握),上面示例为英文地址,在英文版开发工具自带的Examples案例项目中可以参考完整的开发内容,以下为中文命名的可调用处理及图片地址生成传值逻辑,中文版开发工具自带的Examples案例项目中可参考完整的开发内容:

使用案例2 – 显示由数据生成的数据图表(图片文件)
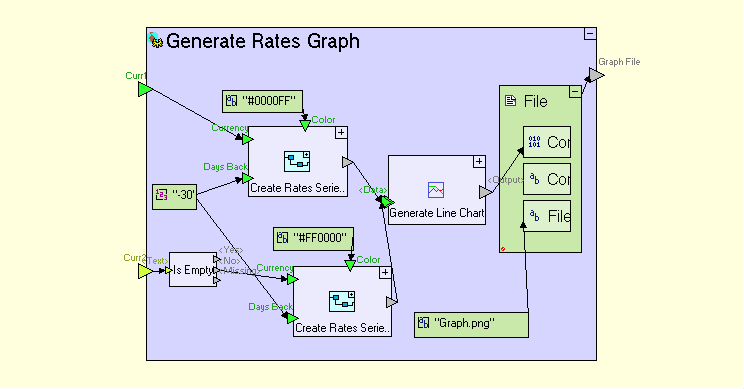
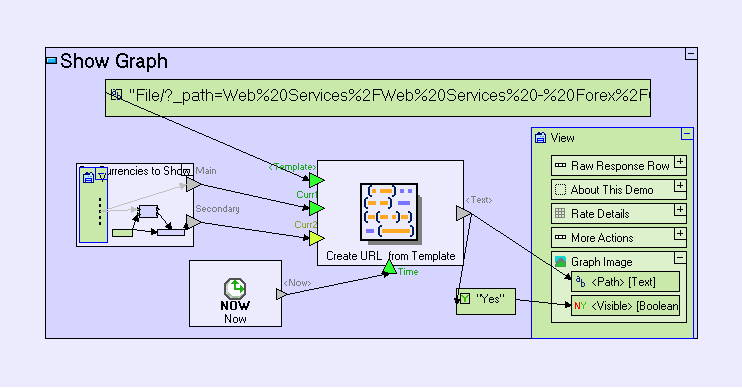
Examples项目的Web Services – Forex页面中,有一个“Generate Rates Graph”可调用行为处理,用于1或2组(美元)汇率值的图表生成(项目中的位置:Rates Graph/Generate Rates Graph):
如果要显示图片,则使用Image图片元件,将带有参数的可调用功能的服务地址传值给图片元件的
使用案例5 – 下载数据库中存放的文件
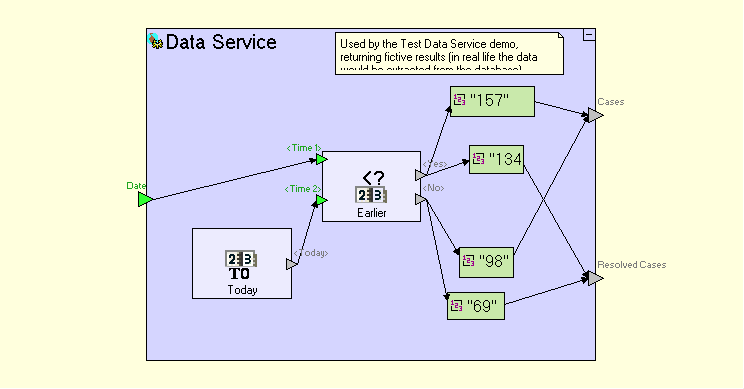
Examples项目的底层系统元件中,有一个“Data Service”可调用行为处理的简单样例,这个样例功能是由给定的一个日期来判断输出一组模拟数据
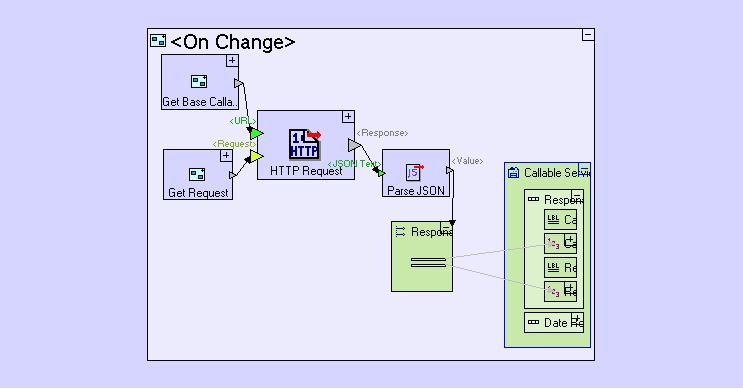
以上处理在Examples项目的“Examples/Tests/Callable Service/Date Row/Date/
注意,“Get Base Callable Service URL” 和 “Get Request” 行为处理元件,分别用于生成调用路径(如:http://applications.tersus.com/Examples/Service) 和请求参数(如:_path=Data%20Service&Date=2008-02-29)来运行请求处理