名称:
图标:
功能:
使用方式:
为指定显示元件添加样式类
输入:
- <Element>:任意显示元件数据类型对象的输入,单数,必须项;一般都是逻辑中引用一个父元件,将父元件对象或其子元件对象传入
- <Style Class>:字符类型值的输入,单数,必须项;输入样式类名称值的字符
· 在样式文件中定义样式类,请参考“无代码图形化编程”“前端及样式设计”一章“常用样式标签”一节输出:
*<Done>:空值输出,单数,非必须项;输出一个空值,用于确认完成处理示例:
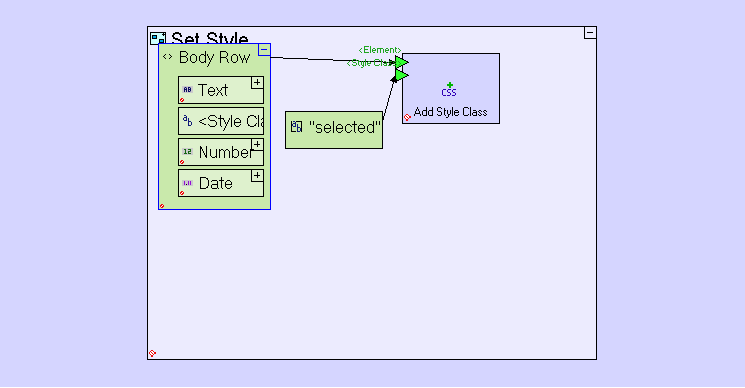
案例一:表格元件中的行样式设计
拖放一个显示元件中的表格元件,在行处理逻辑中,或是项目表格模板的目录“Common/Templates/UI/Table/Selection/Set Style”中:
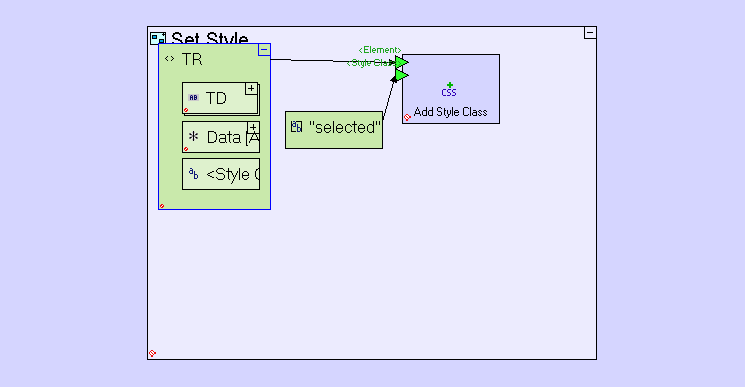
案例二:简单表格元件中的行样式设计
拖放一个显示元件中的简单表格元件,在行处理逻辑中,或是项目表格模板的目录“Common/Templates/UI/Simple Table/Shared/Body/Set Style”中:
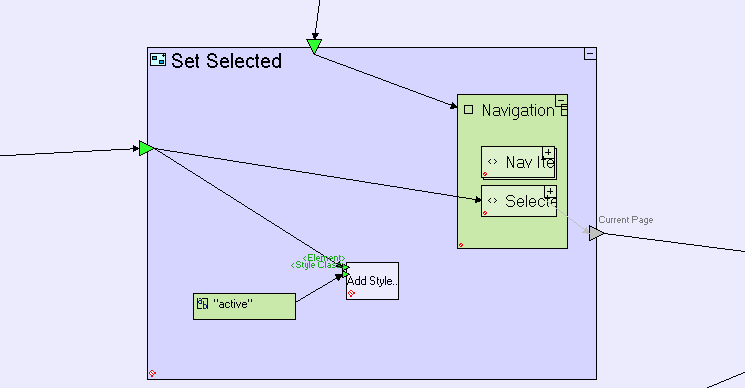
案例三:分页显示元件的显示分页逻辑
拖放一个显示元件中的分页显示元件,在分页显示处理逻辑中,任意一个项目的目录“Common/Templates/UI/Tabbed Pane/Navigation Bar/Set Selected”中: