JavaFX MenuButton 控件的工作方式与常规JavaFX Button类似,只是它提供了用户可以选择单击的选项列表。这些选项中的每一个都像一个单独的按钮一样起作用 - 这意味着您的应用程序可以监听点击并单独响应每个选项。在某种程度上,JavaFX MenuButton 的工作方式有点像 JavaFX MenuBar。
JavaFX MenuButton 可以显示或隐藏菜单项。当在 MenuButton 中单击一个小箭头按钮时,通常会显示菜单项。JavaFX MenuButton 控件由类表示javafx.scene.control.MenuButton。
MenuButton 与 ChoiceBox 和 ComboBox
MenuButton 看起来类似于ChoiceBox和ComboBox,但不同之处在于,MenuButton 旨在在您选择其中一个菜单选项时触发操作,而 ChoiceBox 和 ComboBox 旨在仅在内部记录选择了哪个选项,以便它可以稍后阅读。
创建一个菜单按钮
您可以通过创建MenuButton类的实例来创建 JavaFX MenuButton。MenuButton 构造函数采用按钮文本和按钮图形。您可以为文本和/或图形传递 null,以防您想要一个没有文本或图形的 MenuButton。以下是创建MenuButton 仅带有文本标签的 JavaFX 的示例:
MenuItem menuItem1 = new MenuItem("Option 1");MenuItem menuItem2 = new MenuItem("Option 2");MenuItem menuItem3 = new MenuItem("Option 3");MenuButton menuButton = new MenuButton("Options", null, menuItem1, menuItem2, menuItem3);
创建了前 3 个MenuItem实例,每个实例都有不同的文本。然后 MenuButton创建一个实例,将按钮文本、图形图标 ( null) 和 3 个MenuItem实例作为参数传递给MenuButton构造函数。
第二个MenuButton构造函数参数是 a Node,用作显示在 MenuButton 文本旁边的图形图标。您可以使用ImageView控件在 MenuButton 文本旁边显示图像。只需创建一个ImageView实例并将对该实例的引用传递给MenuButton构造函数,而不是null. 这是一个例子:
MenuItem menuItem1 = new MenuItem("Option 1");MenuItem menuItem2 = new MenuItem("Option 2");MenuItem menuItem3 = new MenuItem("Option 3");FileInputStream input = new FileInputStream("resources/images/iconmonstr-menu-5-32.png");Image image = new Image(input);ImageView imageView = new ImageView(image);MenuButton menuButton = new MenuButton("Options", imageView, menuItem1, menuItem2, menuItem3);
将 MenuButton 添加到场景图形
要使其MenuButton可见,您必须将其添加到 JavaFX 场景图中。这意味着将其添加到Scene,或作为附加到Scene对象的布局的子级。
这是一个将 JavaFX 附加MenuButton到场景图的示例:
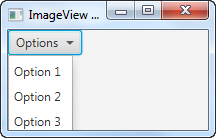
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.MenuButton;import javafx.scene.control.MenuItem;import javafx.scene.layout.HBox;import javafx.stage.Stage;import java.io.FileInputStream;public class MenuButtonExperiments extends Application {@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setTitle("ImageView Experiment 1");MenuItem menuItem1 = new MenuItem("Option 1");MenuItem menuItem2 = new MenuItem("Option 2");MenuItem menuItem3 = new MenuItem("Option 3");MenuButton menuButton = new MenuButton("Options", null, menuItem1, menuItem2, menuItem3);HBox hbox = new HBox(menuButton);Scene scene = new Scene(hbox, 200, 100);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {Application.launch(args);}}
菜单按钮字体
您可以指定应使用什么字体呈现 JavaFX MenuButton 上的文本标签。您可以通过 MenuButtonsetFont()方法设置字体。这是通过以下方式设置 JavaFX MenuButton 字体的示例 setFont():
MenuItem menuItem1 = new MenuItem("Option 1");MenuItem menuItem2 = new MenuItem("Option 2");MenuButton menuButton = new MenuButton("Options", null, menuItem1, menuItem2);Font font = Font.font("Courier New", FontWeight.BOLD, 36);menuButton.setFont(font);
菜单按钮图标
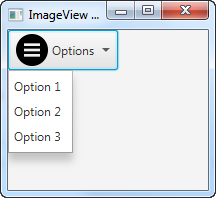
JavaFX MenuButton 使您能够添加一个图形图标,该图标随后显示在菜单文本旁边——就像您可以使用常规JavaFX Button一样。“创建菜单按钮”部分中的第二个示例显示了如何创建菜单按钮并通过构造函数传递图形图标。但是,也可以通过其setGraphic() 方法设置 MenuButton 的图形图标。MenuButton 以下是上一节中的示例在通过其setGraphic()方法 添加图形图标时的外观:
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.MenuButton;import javafx.scene.control.MenuItem;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.layout.HBox;import javafx.stage.Stage;import java.io.FileInputStream;public class MenuButtonExperiments extends Application {@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setTitle("ImageView Experiment 1");MenuItem menuItem1 = new MenuItem("Option 1");MenuItem menuItem2 = new MenuItem("Option 2");MenuItem menuItem3 = new MenuItem("Option 3");MenuButton menuButton = new MenuButton("Options", null, menuItem1, menuItem2, menuItem3);FileInputStream input = new FileInputStream("resources/images/iconmonstr-menu-5-32.png");Image image = new Image(input);ImageView imageView = new ImageView(image);menuButton.setGraphic(imageView);HBox hbox = new HBox(menuButton);Scene scene = new Scene(hbox, 200, 160);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {Application.launch(args);}}
响应菜单项选择
要在用户选择菜单项时做出响应,请将“on action”事件侦听器添加到相应的 MenuItem对象。下面是一个示例,向您展示如何向 MenuItem对象添加动作事件侦听器:
MenuItem menuItem3 = new MenuItem("Option 3");menuItem3.setOnAction(new EventHandler<ActionEvent>() {@Overridepublic void handle(ActionEvent event) {System.out.println("Option 3 selected");}});
您还可以使用Java Lambda 表达式而不是接口的匿名实现EventHandler。看起来是这样的:
menuItem3.setOnAction(event -> {System.out.println("通过 Lambda 选择的选项 3");});