JavaFX 按钮控件使 JavaFX 应用程序能够在应用程序用户单击按钮时执行某些操作。JavaFX Button 控件由类表示javafx.scene.control.Button。JavaFX 按钮上可以有一个文本和一个图标,向用户指示单击该按钮将执行的操作。
创建一个按钮
您可以通过创建Button类的实例来创建按钮控件。这是一个 JavaFXButton实例化示例:
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.control.Label;import javafx.stage.Stage;public class ButtonExperiments extends Application {@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setTitle("HBox Experiment 1");Button button = new Button("My Button");Scene scene = new Scene(button, 200, 100);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {Application.launch(args);}}
请注意,Button直接添加到Scene对象中。通常你会在Button里面嵌套某种布局组件。为了使示例简单,我将其省略了。请参阅有关布局组件的教程以了解它们是如何工作的。
运行上述 JavaFXButton示例的结果是一个如下所示的应用程序:
请注意,该按钮占用了窗口中的所有可用空间。这就是为什么很难看到按钮边缘的原因。将 JavaFX 按钮添加到布局组件时,您可以更轻松地看到按钮的边缘。
按钮文本
有两种方法可以设置 JavaFX 按钮的文本。第一种方法是将文本传递给Button 构造函数。您已经在前面的示例中看到了这一点。
设置按钮文本的第二种方法是调用 实例setText()上的方法。Button这可以在Button创建实例后完成。因此,它可用于更改Button已经可见的 a 的文本。这是一个如何调用setText() JavaFX的示例Button:
button.setText("Click me if you dare!");
按钮文字大小
您可以设置 JavaFX 的文本大小Button。您可以使用 CSS 属性来执行此操作-fx-text-size。此 CSS 属性在有关按钮 CSS 样式的部分中进行了说明
按钮文字换行
JavaFXButton控件支持按钮文本的文本换行。文本换行意味着如果文本太长而无法在按钮内的单行上显示,则文本会被分成多行。
Button您可以使用方法在 JavaFX 实例 上启用文本换行setWrapText()。该setWrapText()方法采用单个boolean参数。如果您将值传递给 trueto,setWrapText()那么您将启用文本换行。如果您将值传递给 falseto,setWrapText()那么您将禁用文本换行。下面是一个在 JavaFX 按钮上启用文本换行的示例:
button.setWrapText(true);
这是两个 JavaFX 按钮的屏幕截图,其中一个启用了文本换行:
按钮字体
setFont() 您可以通过其方法 指定应使用 JavaFX Button 上的文本呈现的字体。您可以在我的JavaFX 字体教程中阅读有关创建字体的更多信息。下面是在 JavaFX Button 上设置字体的示例:
Button button = new Button("Click me!");Font font = Font.font("Courier New", FontWeight.BOLD, 36);button.setFont(font);
默认按钮模式
JavaFX Button 可以设置为默认模式。当按钮处于默认模式时,它的呈现方式不同,因此用户可以看到这是默认按钮。在 Windows 上,按钮的背景颜色会发生变化,尽管我猜这也取决于应用程序中使用的颜色主题等,并且可能会在 JavaFX 的未来版本中发生变化。
默认按钮旨在用于对话框或表单中的“默认选择”。因此,用户更容易选择用户最有可能最常做出的选择。
对话框或表单的默认按钮有一些额外的键盘快捷键来帮助用户单击它:
- 视窗+Linux
- 如果没有其他按钮具有焦点,按 ENTER 键盘键将激活默认按钮。
- 如果默认按钮有焦点,按 ENTER 键盘键将激活默认按钮。
- 苹果电脑
- 只有默认按钮可以通过按 ENTER 键盘键来激活。通过按 SPACE 键盘键可激活所有其他按钮。
将 JavaFX 按钮设置为默认按钮是通过其setDefaultButton()方法完成的。以下是将 JavaFX 按钮设置为默认按钮的示例:
button.setDefaultButton(true);
取消按钮模式
JavaFX 按钮可以设置为取消模式。当按钮处于取消模式时,可以通过按 ESC 键盘键更轻松地激活它 - 如果场景图中没有其他节点使用此键按下。
在取消模式下设置 JavaFX 按钮(作为取消按钮)是通过其setCancelButton()方法完成的。这是在取消模式下设置 JavaFX 按钮的示例:
buttonDefault.setCancelButton(true);
按钮图像
可以在按钮文本旁边的按钮内显示图像。JavaFXButton类包含一个可以采用Node额外参数的构造函数。这是一个 JavaFX 标签示例,它使用JavaFX ImageView组件将图像添加到按钮:
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.stage.Stage;import java.io.FileInputStream;public class ButtonExperiments extends Application {@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setTitle("HBox Experiment 1");FileInputStream input = new FileInputStream("resources/images/iconmonstr-home-6-48.png");Image image = new Image(input);ImageView imageView = new ImageView(image);Button button = new Button("Home", imageView);Scene scene = new Scene(button, 200, 100);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {Application.launch(args);}}
运行上述 JavaFXButton示例的结果是一个如下所示的应用程序:
按钮大小
JavaFX Button 类包含一组可用于设置按钮大小的方法。控制按钮大小的方法有:
button.setMinWidth()button.setMaxWidth()button.setPrefWidth()button.setMinHeight()button.setMaxHeight()button.setPrefHeight()button.setMinSize()button.setMaxSize()button.setPrefSize()
方法setMinWidth()并setMaxWidth()设置按钮应允许具有的最小和最大宽度。该方法setPrefWidth()设置按钮的首选宽度。当有足够的空间以首选宽度显示按钮时,JavaFX 会这样做。如果没有,JavaFX 将缩小按钮,直到它达到其最小宽度。
方法setMinHeight()和setMaxHeight()设置按钮应允许具有的最小和最大高度。该方法setPrefHeight()设置按钮的首选高度。当有足够的空间以首选高度显示按钮时,JavaFX 会这样做。如果没有,JavaFX 将按比例缩小按钮,直到达到其最小高度。
方法setMinSize(),setMaxSize()和setPrefSize()在一次调用中设置按钮的宽度和高度。因此,这些方法同时采用宽度和高度参数。例如,调用
button.setMaxSize(100, 200);
相当于调用
button.setMaxWidth(100);button.setMaxHeight(200);
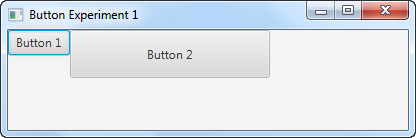
这是两个 JavaFX 按钮的屏幕截图。第一个按钮的默认大小是根据其按钮文本和嵌套在其中的布局组件计算得出的。第二个按钮的首选宽度为 200,高度为 48:
按钮事件
为了响应单击按钮,您需要将事件侦听器附加到Button 对象。看起来是这样的:
button.setOnAction(new EventHandler() {@Overridepublic void handle(ActionEvent actionEvent) {//... do something in here.}});
以下是使用Java Lambda 表达式附加单击事件侦听器的外观:
button.setOnAction(actionEvent -> {//... do something in here.});
最后,让我们看一个在单击按钮时 更改JavaFX 标签文本的完整示例:
import javafx.application.Application;import javafx.event.ActionEvent;import javafx.event.EventHandler;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.control.Label;import javafx.scene.layout.HBox;import javafx.stage.Stage;public class ButtonExperiments extends Application {@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setTitle("HBox Experiment 1");Label label = new Label("Not clicked");Button button = new Button("Click");button.setOnAction(value -> {label.setText("Clicked!");});HBox hbox = new HBox(button, label);Scene scene = new Scene(hbox, 200, 100);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {Application.launch(args);}}
按钮助记符
您可以在 JavaFXButton实例上设置助记符。助记符是一个键盘键,它在与 ALT 键一起按下时激活按钮。因此,助记符是激活按钮的键盘快捷键。稍后我将解释如何通过其助记符激活按钮。
按钮的助记符在按钮文本中指定。_您可以通过在要设置为该按钮的助记符的按钮文本中的字符前面放置一个下划线字符 ( ) 来标记哪个键将用作助记符。下划线字符不会显示在按钮文本中。以下是为按钮设置助记符的示例:
button.setMnemonicParsing(true);button.setText("_Click");
请注意,必须首先调用setMnemonicParsing()值为 的按钮 true。这指示按钮解析按钮文本中的助记符。如果你调用这个方法的值是false,按钮文本中的下划线字符只会显示为文本,不会被解释为助记符。
第二行设置_Click按钮上的文本。这告诉按钮使用密钥c 作为助记符。助记符不区分大小写,因此它不必C是激活按钮的大写字母。
要激活该按钮,您现在可以按 ALT-C(两者同时)。这将激活按钮,就像您用鼠标单击它一样。
您也可以先按一次 ALT 键。这将在按钮文本中显示按钮的助记符。然后您可以按c键。如果您按 ALT 再按 ALT,助记符首先显示,然后再次隐藏。当助记符可见时,您可以单独使用助记键激活按钮,而无需同时按下 ALT。当助记符不可见时,您必须同时按下 ALT 和助记符键才能激活该按钮。
下面是两张截图,展示了助记符不可见和可见时的样子:

按钮 CSS 样式
您可以使用 CSS 样式设置 JavaFX 按钮的样式。JavaFXButton控件支持以下 CSS 样式:
-fx-border-width-fx-border-color-fx-background-color-fx-font-size-fx-text-fill
这是一个将 JavaFX 按钮的背景颜色设置为红色的示例:
Button button = new Button("My Button");button.setStyle("-fx-background-color: #ff0000; ");
此示例通过 方法直接在按钮上设置样式setStyle(),但您也可以通过样式表设置 JavaFX 按钮的样式。有关在 JavaFX中使用 CSS 样式表的更多信息, 请参阅我的JavaFX CSS 样式教程。
这是一个 JavaFX 按钮示例,它创建了 4 个不同的按钮。每个按钮都设置了 CSS 样式。在代码示例之后,我包含了一个屏幕截图,显示了按钮在给定样式下的外观。
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.layout.HBox;import javafx.stage.Stage;import java.io.FileInputStream;import java.io.FileNotFoundException;public class ButtonExperiments extends Application {@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setTitle("Button Experiment 1");Button button1 = new Button("Button 1");Button button2 = new Button("Button 2");Button button3 = new Button("Button 3");Button button4 = new Button("Button 4");button1.setStyle("-fx-border-color: #ff0000; -fx-border-width: 5px;");button2.setStyle("-fx-background-color: #00ff00");button3.setStyle("-fx-font-size: 2em; ");button4.setStyle("-fx-text-fill: #0000ff");HBox hbox = new HBox(button1, button2, button3, button4);Scene scene = new Scene(hbox, 400, 100);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {Application.launch(args);}}
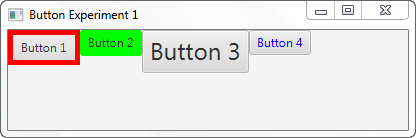
这是 4 个 JavaFX 按钮及其 CSS 样式的屏幕截图:
第一个按钮同时设置了-fx-border-width和-fx-border-colorCSS 属性。这会导致按钮出现 5 像素宽的红色边框。
第二个按钮-fx-background-color设置了 CSS 属性。这导致按钮的背景颜色为绿色。
第三个按钮-fx-font-size设置了 CSS 属性。这会产生一个按钮,其文本是正常大小的 2 倍。
第四个按钮-fx-text-fill设置了 CSS 属性。这会产生一个带有蓝色文本颜色的按钮。
您可以简单地通过在其上设置多个 CSS 属性来组合 JavaFX 按钮的 CSS 样式,就像上面示例中的第一个按钮一样。
禁用按钮
setDisable()您可以通过其方法 禁用 JavaFX 按钮。该setDisable()方法接受一个boolean参数,该参数指定按钮是否应该被禁用。值 true表示按钮将被禁用,值false表示它不会被禁用 - 表示启用。setDisable() 这是通过其方法 禁用 JavaFX 按钮的示例:
Button button = new Button();button.setText("Click me!");// here the app is running, and something happens so// the button should now be disabled.button.setDisable(true);// again the app runs, and something happens so// the button should now be enabled again.button.setDisable(false);
按钮 FXML
可以在JavaFX FXML文件 中声明 JavaFX 按钮。我不会在这里详细解释 FXML。单击第一句中的链接以阅读有关 FXML 工作原理的更多信息。我将只向您展示与 JavaFX Button 控件相关的 FXML 部分。这是一个非常简单的 FXML 文件示例,展示了如何声明 Button:
<?xml version="1.0" encoding="UTF-8"?><?import javafx.scene.layout.VBox?><?import javafx.scene.control.Button?><VBox xmlns:fx="http://javafx.com/fxml" spacing="20"><children><Button fx:id="button1" text="Click me!" onAction="#buttonClicked"/></children></VBox>

