创建列表视图
以下代码创建了一个ListView并在之后填充数据。
ListView<String> list = new ListView<>();ObservableList<String> items =FXCollections.observableArrayList ("A", "B", "C", "D");list.setItems(items);
要更改列表视图控件的大小和高度,使用setPrefHeight和setPrefWidth方法。
list.setPrefWidth(100);list.setPrefHeight(70);
更改ListView对象的方向
list.setOrientation(Orientation.HORIZONTAL)
SelectionModel和FocusModel跟踪ListView对象的选择和焦点。
- getSelectionModel().getSelectedIndex() - 返回所选的索引
- getSelectionModel().getSelectedItem() - 返回所选项目
- getFocusModel().getFocusedIndex() - 返回焦点项的索引
- getFocusModel().getFocusedItem() - 返回焦点项
默认的selectionMode属性为SelectionMode.SINGLE。要在默认ListView实例中启用多选,请使用以下代码:
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
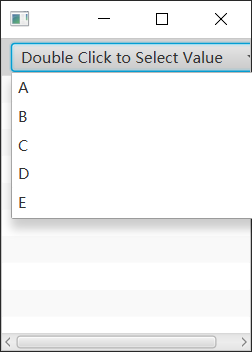
ComboBox单元格
我们可以通过使用CheckBoxListCell,ChoiceBoxListCell,ComboBoxListCell和TextFieldListCell添加各种类型的数据。
它就像在Swing中使用CellRenderer。
以下代码使用ComboBoxListCell类在列表单元格中使用组合框。
import javafx.application.Application;import javafx.collections.FXCollections;import javafx.collections.ObservableList;import javafx.scene.Scene;import javafx.scene.control.ListView;import javafx.scene.control.cell.ComboBoxListCell;import javafx.scene.layout.StackPane;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {launch(args);}@Overridepublic void start(Stage primaryStage) {ObservableList<String> names = FXCollections.observableArrayList();ObservableList<String> data = FXCollections.observableArrayList();ListView<String> listView = new ListView<String>(data);listView.setPrefSize(200, 250);listView.setEditable(true);names.addAll("A", "B", "C", "D", "E");data.add("Double Click to Select Value");listView.setItems(data);listView.setCellFactory(ComboBoxListCell.forListView(names));StackPane root = new StackPane();root.getChildren().add(listView);primaryStage.setScene(new Scene(root, 200, 250));primaryStage.show();}}
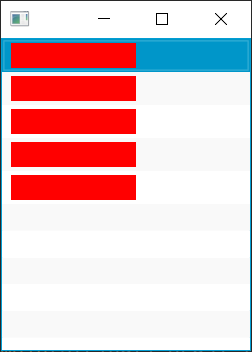
自定义列表视图
以下代码显示了如何将矩形绘制到ListView单元格。
它通过扩展ListCell创建一个自定义单元格。updateItem接收项目参数中的单元格值。然后它绘制一个红色的矩形。
static class ColorRectCell extends ListCell<String> {@Overridepublic void updateItem(String item, boolean empty) {super.updateItem(item, empty);Rectangle rect = new Rectangle(100, 20);if (item != null) {rect.setFill(Color.RED);setGraphic(rect);}}}
完整的源代码
import javafx.application.Application;import javafx.collections.FXCollections;import javafx.collections.ObservableList;import javafx.scene.Scene;import javafx.scene.control.ListCell;import javafx.scene.control.ListView;import javafx.scene.layout.StackPane;import javafx.scene.paint.Color;import javafx.scene.shape.Rectangle;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {launch(args);}@Overridepublic void start(Stage primaryStage) {ObservableList<String> data = FXCollections.observableArrayList();ListView<String> listView = new ListView<String>(data);listView.setPrefSize(200, 250);listView.setEditable(true);data.addAll("A", "B", "C", "D", "E");listView.setItems(data);listView.setCellFactory((ListView<String> l) -> new ColorRectCell());StackPane root = new StackPane();root.getChildren().add(listView);primaryStage.setScene(new Scene(root, 200, 250));primaryStage.show();}static class ColorRectCell extends ListCell<String> {@Overridepublic void updateItem(String item, boolean empty) {super.updateItem(item, empty);Rectangle rect = new Rectangle(100, 20);if (item != null) {rect.setFill(Color.RED);setGraphic(rect);}}}}
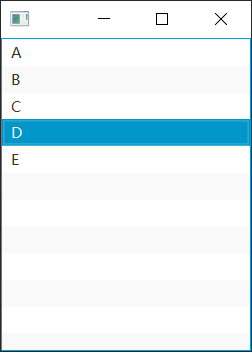
处理列表项目选择
以下代码显示如何处理列表视图项选择事件。它注册用于选择模型中所选项目属性的事件处理程序。 新值为从列表视图中选择新的值。
listView.getSelectionModel().selectedItemProperty().addListener((ObservableValue<? extends String> ov, String old_val,String new_val) -> {System.out.println(new_val);});
完整的源代码
import javafx.application.Application;import javafx.beans.value.ObservableValue;import javafx.collections.FXCollections;import javafx.collections.ObservableList;import javafx.scene.Scene;import javafx.scene.control.ListView;import javafx.scene.layout.StackPane;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {launch(args);}@Overridepublic void start(Stage primaryStage) {ObservableList<String> data = FXCollections.observableArrayList();ListView<String> listView = new ListView<String>(data);listView.setPrefSize(200, 250);data.addAll("A", "B", "C", "D", "E");listView.setItems(data);listView.getSelectionModel().selectedItemProperty().addListener((ObservableValue<? extends String> ov, String old_val,String new_val) -> {System.out.println(new_val);});StackPane root = new StackPane();root.getChildren().add(listView);primaryStage.setScene(new Scene(root, 200, 250));primaryStage.show();}}
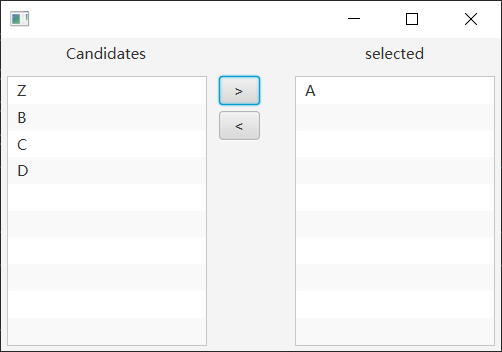
双列表视图
ObservableList是一个集合,能够在添加,更新和删除对象时通知UI控件。JavaFX ObservableLists通常用于列表UI控件,如ListView和TableView。
下面的代码显示了如何使用ObservableList来处理ListView。它有两个ListView控件和两个按钮。 我们可以使用两个按钮将项目从一个列表视图移动到另一个列表视图。
import javafx.application.Application;import javafx.collections.FXCollections;import javafx.collections.ObservableList;import javafx.event.ActionEvent;import javafx.geometry.HPos;import javafx.geometry.Insets;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.control.Label;import javafx.scene.control.ListView;import javafx.scene.layout.BorderPane;import javafx.scene.layout.ColumnConstraints;import javafx.scene.layout.GridPane;import javafx.scene.layout.Priority;import javafx.scene.layout.VBox;import javafx.scene.paint.Color;import javafx.stage.Stage;public class Main extends Application {@Overridepublic void start(Stage primaryStage) {BorderPane root = new BorderPane();Scene scene = new Scene(root, 400, 250, Color.WHITE);GridPane gridpane = new GridPane();gridpane.setPadding(new Insets(5));gridpane.setHgap(10);gridpane.setVgap(10);ColumnConstraints column1 = new ColumnConstraints(150, 150,Double.MAX_VALUE);ColumnConstraints column2 = new ColumnConstraints(50);ColumnConstraints column3 = new ColumnConstraints(150, 150,Double.MAX_VALUE);column1.setHgrow(Priority.ALWAYS);column3.setHgrow(Priority.ALWAYS);gridpane.getColumnConstraints().addAll(column1, column2, column3);Label candidatesLbl = new Label("Candidates");GridPane.setHalignment(candidatesLbl, HPos.CENTER);gridpane.add(candidatesLbl, 0, 0);Label selectedLbl = new Label("selected");gridpane.add(selectedLbl, 2, 0);GridPane.setHalignment(selectedLbl, HPos.CENTER);// Candidatesfinal ObservableList<String> candidates = FXCollections.observableArrayList("Z", "A", "B", "C", "D");final ListView<String> candidatesListView = new ListView<>(candidates);gridpane.add(candidatesListView, 0, 1);final ObservableList<String> selected = FXCollections.observableArrayList();final ListView<String> heroListView = new ListView<>(selected);gridpane.add(heroListView, 2, 1);Button sendRightButton = new Button(" > ");sendRightButton.setOnAction((ActionEvent event) -> {String potential = candidatesListView.getSelectionModel().getSelectedItem();if (potential != null) {candidatesListView.getSelectionModel().clearSelection();candidates.remove(potential);selected.add(potential);}});Button sendLeftButton = new Button(" < ");sendLeftButton.setOnAction((ActionEvent event) -> {String s = heroListView.getSelectionModel().getSelectedItem();if (s != null) {heroListView.getSelectionModel().clearSelection();selected.remove(s);candidates.add(s);}});VBox vbox = new VBox(5);vbox.getChildren().addAll(sendRightButton, sendLeftButton);gridpane.add(vbox, 1, 1);root.setCenter(gridpane);GridPane.setVgrow(root, Priority.ALWAYS);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {launch(args);}}