我们可以使用来自 JavaFX API 的 TableView,TableColumn 和 TableCell 类以表格形式表示数据。
通过实现数据模型和应用单元工厂来填充表中的数据。
表类可以按列排序数据,并在必要时调整列大小。
创建表
表控件是通过实例化 TableView 类创建的。
TableView table = new TableView();table.setEditable(true);
然后使用 TableColumn 类创建三个列。TableView 类的 getColumns 方法将创建的列添加到表中。
TableColumn firstNameCol = new TableColumn("First Name");TableColumn lastNameCol = new TableColumn("Last Name");TableColumn emailCol = new TableColumn("Email");table.getColumns().addAll(firstNameCol, lastNameCol, emailCol);
我们可以通过调用 setVisible 方法隐藏列。
aColumn.setVisible(false).
以下代码创建一个表。
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.TableColumn;import javafx.scene.control.TableView;import javafx.scene.layout.StackPane;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {launch(args);}@Overridepublic void start(Stage primaryStage) {TableView table = new TableView();table.setEditable(true);TableColumn firstNameCol = new TableColumn("First Name");TableColumn lastNameCol = new TableColumn("Last Name");TableColumn emailCol = new TableColumn("Email");table.getColumns().addAll(firstNameCol, lastNameCol, emailCol);emailCol.setVisible(false);StackPane root = new StackPane();root.getChildren().add(table);primaryStage.setScene(new Scene(root, 200, 250));primaryStage.show();}}
嵌套标头
使用 JavaFX 表视图,我们可以轻松创建嵌套列。
假设我们要将两个子列添加到地址列。
TableColumn cityCol = new TableColumn("City");TableColumn stateCol = new TableColumn("State");
然后我们将新创建的列添加到地址列。
addressCol.getColumns().addAll(cityCol, stateCol);
完整的源代码
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.TableColumn;import javafx.scene.control.TableView;import javafx.scene.layout.StackPane;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {launch(args);}@Overridepublic void start(Stage primaryStage) {TableView table = new TableView();table.setEditable(true);TableColumn firstNameCol = new TableColumn("First Name");TableColumn lastNameCol = new TableColumn("Last Name");TableColumn addressCol = new TableColumn("Email");table.getColumns().addAll(firstNameCol, lastNameCol, addressCol);TableColumn cityCol = new TableColumn("City");TableColumn stateCol = new TableColumn("State");addressCol.getColumns().addAll(cityCol, stateCol);StackPane root = new StackPane();root.getChildren().add(table);primaryStage.setScene(new Scene(root, 200, 250));primaryStage.show();}}
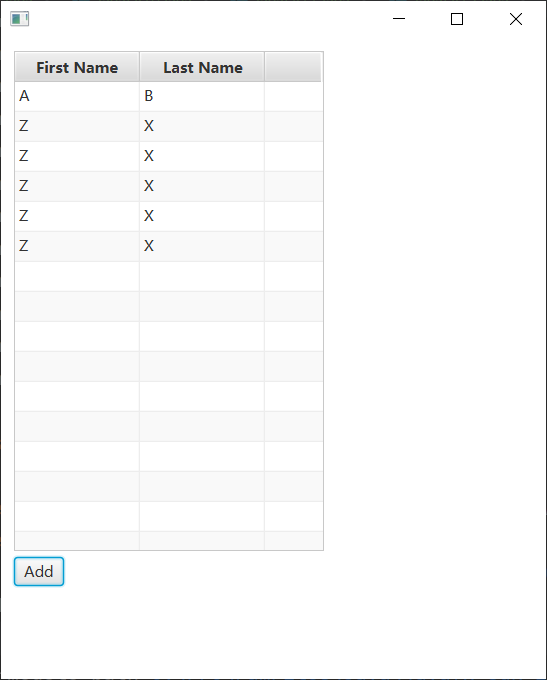
动态添加新行
以下代码显示如何向表视图中添加数据。 创建 JavaFX JavaBean 以保存单个行的值。 表中的每一行代表一个名字为姓氏的人。 JavaFX JavaBean 称为 Person,它有两个字段,名字和姓氏。 Person 为这两个值提供了可绑定的属性。
在 UI 逻辑中,它使用 ObservableList 来保存表视图的值。 ObservableList 中的每个元素都是一个Person对象。
在按钮事件处理程序中,它创建一个新的具有硬编码的名字和姓氏的人,然后添加到 ObservableList。
import javafx.application.Application;import javafx.collections.FXCollections;import javafx.collections.ObservableList;import javafx.event.ActionEvent;import javafx.geometry.Insets;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.control.TableColumn;import javafx.scene.control.TableView;import javafx.scene.control.cell.PropertyValueFactory;import javafx.scene.layout.HBox;import javafx.scene.layout.VBox;import javafx.stage.Stage;public class JavaFx02 extends Application {public static void main(String[] args) {launch(args);}@Overridepublic void start(Stage stage) {Group root = new Group();Scene scene = new Scene(root,450,550);TableView<Person> table = new TableView<>();ObservableList<Person> data = FXCollections.observableArrayList(new Person("A", "B"));table.setItems(data);TableColumn firstNameCol = new TableColumn("First Name");firstNameCol.setMinWidth(100);firstNameCol.setCellValueFactory(new PropertyValueFactory<>("firstName"));TableColumn lastNameCol = new TableColumn("Last Name");lastNameCol.setMinWidth(100);lastNameCol.setCellValueFactory(new PropertyValueFactory<>("lastName"));table.getColumns().addAll(firstNameCol, lastNameCol);Button addButton = new Button("Add");addButton.setOnAction((ActionEvent e) -> {data.add(new Person("Z","X"));});HBox hb = new HBox();hb.getChildren().addAll(addButton);hb.setSpacing(3);VBox vbox = new VBox();vbox.setSpacing(5);vbox.setPadding(new Insets(10));vbox.getChildren().addAll(table, hb);root.getChildren().addAll(vbox);stage.setScene(scene);stage.show();}public static class Person {private String firstName;private String lastName;public Person(){}public Person(String firstName,String lastName ){this.firstName = firstName;this.lastName = lastName;}public String getFirstName() {return firstName;}public void setFirstName(String firstName) {this.firstName = firstName;}public String getLastName() {return lastName;}public void setLastName(String lastName) {this.lastName = lastName;}}}
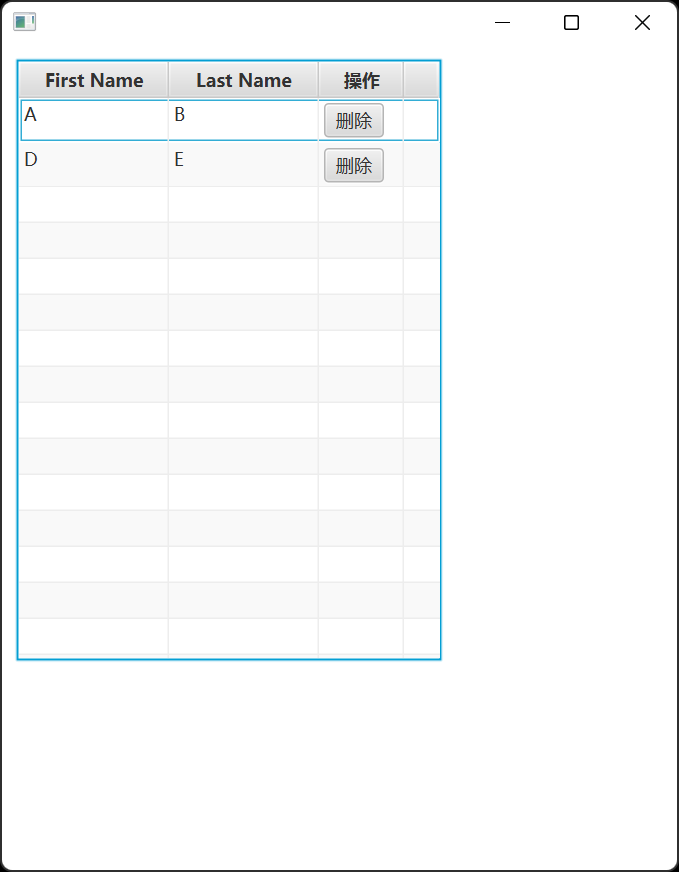
行中添加按钮、排序
TableView 类具有列的内置排序功能。
aColumn.setSortType(TableColumn.SortType.DESCENDING);
import javafx.application.Application;import javafx.beans.value.ObservableValue;import javafx.collections.FXCollections;import javafx.collections.ObservableList;import javafx.geometry.Insets;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.control.TableCell;import javafx.scene.control.TableColumn;import javafx.scene.control.TableView;import javafx.scene.control.cell.PropertyValueFactory;import javafx.scene.layout.VBox;import javafx.stage.Stage;import javafx.util.Callback;public class JavaFx01 extends Application {public static void main(String[] args) {launch();}@Overridepublic void start(Stage stage) {Group root = new Group();Scene scene = new Scene(root,450,550);TableView<Person> table = new TableView<>();ObservableList<Person> data =FXCollections.observableArrayList(new Person("A", "B"),new Person("D", "E"));table.setItems(data);TableColumn firstNameCol = new TableColumn("First Name");firstNameCol.setMinWidth(100);firstNameCol.setCellValueFactory(new PropertyValueFactory<>("firstName"));TableColumn lastNameCol = new TableColumn("Last Name");lastNameCol.setMinWidth(100);lastNameCol.setCellValueFactory(new PropertyValueFactory<>("lastName"));TableColumn<Person,String> operationCol = new TableColumn("操作");lastNameCol.setMinWidth(100);operationCol.setCellFactory(new Callback<TableColumn<Person, String>, TableCell<Person, String>>() {@Overridepublic TableCell<Person, String> call(TableColumn<Person, String> personStringTableColumn) {Button btn = new Button("删除");TableCell<Person,String> cell = new TableCell<Person,String>(){@Overrideprotected void updateItem(String item, boolean empty) {super.updateItem(item, empty);if (empty) {setGraphic(null);setText(null);} else {btn.setOnAction(actionEvent->{Person person = getTableView().getItems().get(getIndex());System.out.println(person.firstName);System.out.println(person.lastName);System.out.println("删除....");});setGraphic(btn);//设置按钮setText(null);//清空文本}}};return cell;}});table.getColumns().addAll(firstNameCol, lastNameCol,operationCol);firstNameCol.setSortType(TableColumn.SortType.DESCENDING);lastNameCol.setSortable(false);VBox vbox = new VBox();vbox.setSpacing(5);vbox.setPadding(new Insets(10, 0, 0, 10));vbox.getChildren().addAll(table);root.getChildren().addAll(vbox);stage.setScene(scene);stage.show();}public static class Person {private String firstName;private String lastName;public Person(){}public Person(String firstName,String lastName ){this.firstName = firstName;this.lastName = lastName;}public String getFirstName() {return firstName;}public void setFirstName(String firstName) {this.firstName = firstName;}public String getLastName() {return lastName;}public void setLastName(String lastName) {this.lastName = lastName;}}}