折线图,一种双轴图表,显示了特定时间间隔内数据的动态。
对于双轴图表,我们可以定义一系列数据XYChart.Series类。
我们可以为每个系列分配一个名称,以便在图例中显示。
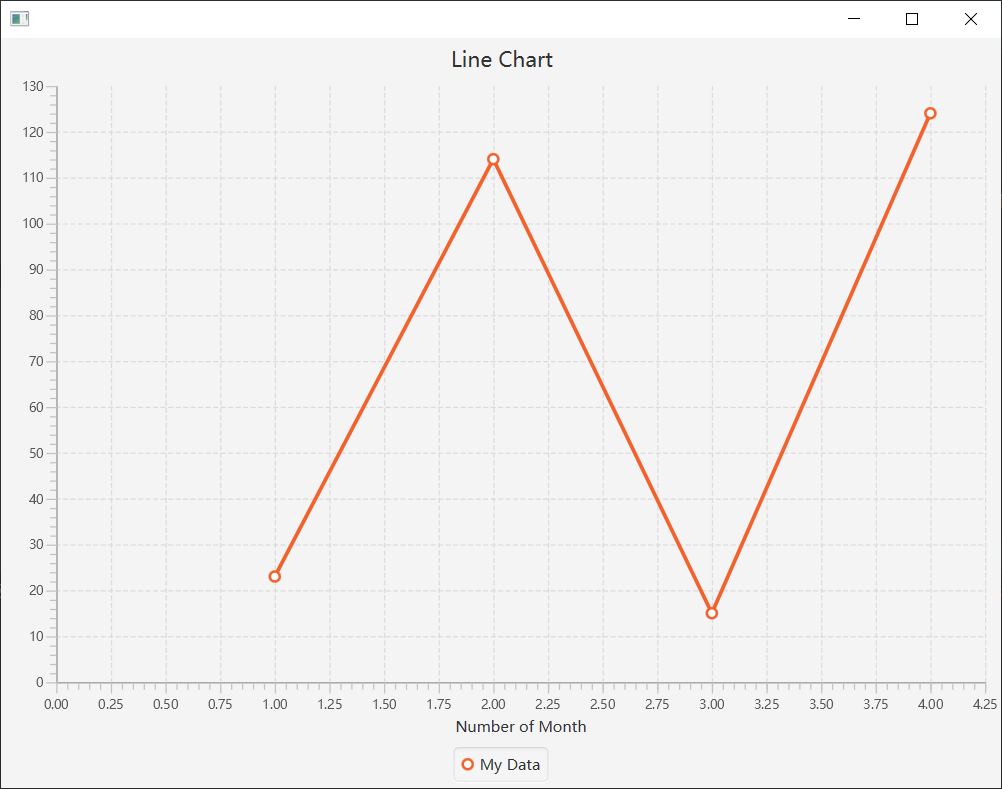
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.chart.LineChart;import javafx.scene.chart.NumberAxis;import javafx.scene.chart.XYChart;import javafx.stage.Stage;public class Main extends Application {@Overridepublic void start(Stage stage) {final NumberAxis xAxis = new NumberAxis();final NumberAxis yAxis = new NumberAxis();xAxis.setLabel("Number of Month");final LineChart<Number, Number> lineChart = new LineChart<Number, Number>(xAxis, yAxis);lineChart.setTitle("Line Chart");XYChart.Series<Number, Number> series = new XYChart.Series<Number, Number>();series.setName("My Data");// populating the series with dataseries.getData().add(new XYChart.Data<Number, Number>(1, 23));series.getData().add(new XYChart.Data<Number, Number>(2, 114));series.getData().add(new XYChart.Data<Number, Number>(3, 15));series.getData().add(new XYChart.Data<Number, Number>(4, 124));Scene scene = new Scene(lineChart, 800, 600);lineChart.getData().add(series);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}}
折线图创建
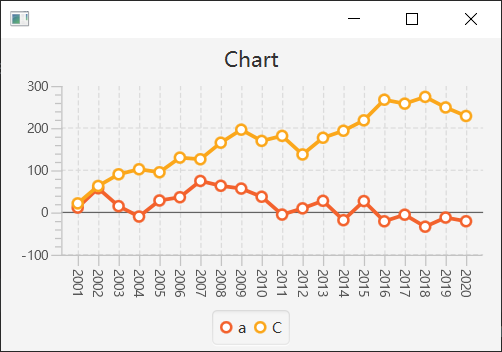
对于每个图表,我们可以设置标题及其相对于图表的位置。标题可以位于图表的顶部,右侧,左侧或底部。
我们可以以相同的方式指定图表图例的位置。
import javafx.application.Application;import javafx.collections.FXCollections;import javafx.collections.ObservableList;import javafx.scene.Scene;import javafx.scene.chart.CategoryAxis;import javafx.scene.chart.LineChart;import javafx.scene.chart.NumberAxis;import javafx.scene.chart.XYChart;import javafx.scene.chart.XYChart.Series;import javafx.scene.layout.StackPane;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {launch(args);}@Overridepublic void start(Stage primaryStage) {CategoryAxis xAxis = new CategoryAxis();NumberAxis yAxis = new NumberAxis();LineChart lineChart = new LineChart(xAxis, yAxis);lineChart.setData(getChartData());lineChart.setTitle("Chart");StackPane root = new StackPane();root.getChildren().add(lineChart);primaryStage.setScene(new Scene(root, 400, 250));primaryStage.show();}private ObservableList<XYChart.Series<String, Double>> getChartData() {double aValue = 10;double cValue = 20;ObservableList<XYChart.Series<String, Double>> answer = FXCollections.observableArrayList();Series<String, Double> aSeries = new Series<String, Double>();Series<String, Double> cSeries = new Series<String, Double>();aSeries.setName("a");cSeries.setName("C");for (int i = 2001; i < 2021; i++) {aSeries.getData().add(new XYChart.Data(Integer.toString(i), aValue));aValue = aValue + Math.random()*100 -50;cSeries.getData().add(new XYChart.Data(Integer.toString(i), cValue));cValue = cValue + Math.random()*100 -50 ;}answer.addAll(aSeries, cSeries);return answer;}}
折线图的类别
下面的代码显示了如何使用CategoryAxis类而不是NumberAxis类以在线形图中呈现非数字数据。
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.chart.CategoryAxis;import javafx.scene.chart.LineChart;import javafx.scene.chart.NumberAxis;import javafx.scene.chart.XYChart;import javafx.stage.Stage;public class Main extends Application {@Overridepublic void start(Stage stage) {final CategoryAxis xAxis = new CategoryAxis();final NumberAxis yAxis = new NumberAxis();xAxis.setLabel("Month");final LineChart<String, Number> lineChart = new LineChart<String, Number>(xAxis, yAxis);lineChart.setTitle("My Chart");XYChart.Series<String, Number> series = new XYChart.Series<String, Number>();series.setName("My data");series.getData().add(new XYChart.Data<String, Number>("Jan", 23));series.getData().add(new XYChart.Data<String, Number>("Feb", 114));series.getData().add(new XYChart.Data<String, Number>("Mar", 15));series.getData().add(new XYChart.Data<String, Number>("Apr", 24));series.getData().add(new XYChart.Data<String, Number>("May", 134));Scene scene = new Scene(lineChart, 800, 600);lineChart.getData().add(series);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}}
将系列添加到折线图
import java.io.ByteArrayOutputStream;import java.io.File;import java.io.IOException;import javax.imageio.ImageIO;import javax.imageio.stream.ImageOutputStream;import javafx.application.Application;import javafx.embed.swing.SwingFXUtils;import javafx.scene.Scene;import javafx.scene.SnapshotParameters;import javafx.scene.chart.CategoryAxis;import javafx.scene.chart.LineChart;import javafx.scene.chart.NumberAxis;import javafx.scene.chart.XYChart;import javafx.scene.image.WritableImage;import javafx.stage.Stage;public class LineChartSample extends Application {@Overridepublic void start(Stage stage) {stage.setTitle("Line Chart Sample");CategoryAxis xAxis = new CategoryAxis();NumberAxis yAxis = new NumberAxis();xAxis.setLabel("Month");final LineChart<String,Number> lineChart =new LineChart<String,Number>(xAxis,yAxis);lineChart.setTitle("Stock Monitoring, 2010");XYChart.Series<String,Number> series1 = new XYChart.Series<String,Number>();series1.setName("Portfolio 1");series1.getData().add(new XYChart.Data<String,Number>("Jan", 23));series1.getData().add(new XYChart.Data("Feb", 14));series1.getData().add(new XYChart.Data("Mar", 15));series1.getData().add(new XYChart.Data("Apr", 24));series1.getData().add(new XYChart.Data("May", 34));series1.getData().add(new XYChart.Data("Jun", 36));series1.getData().add(new XYChart.Data("Jul", 22));series1.getData().add(new XYChart.Data("Aug", 45));series1.getData().add(new XYChart.Data("Sep", 43));series1.getData().add(new XYChart.Data("Oct", 17));series1.getData().add(new XYChart.Data("Nov", 29));series1.getData().add(new XYChart.Data("Dec", 25));XYChart.Series<String,Number> series2 = new XYChart.Series<String,Number>();series2.setName("Portfolio 2");series2.getData().add(new XYChart.Data("Jan", 33));series2.getData().add(new XYChart.Data("Feb", 34));series2.getData().add(new XYChart.Data("Mar", 25));series2.getData().add(new XYChart.Data("Apr", 44));series2.getData().add(new XYChart.Data("May", 39));series2.getData().add(new XYChart.Data("Jun", 16));series2.getData().add(new XYChart.Data("Jul", 55));series2.getData().add(new XYChart.Data("Aug", 54));series2.getData().add(new XYChart.Data("Sep", 48));series2.getData().add(new XYChart.Data("Oct", 27));series2.getData().add(new XYChart.Data("Nov", 37));series2.getData().add(new XYChart.Data("Dec", 29));XYChart.Series<String,Number> series3 = new XYChart.Series<String,Number>();series3.setName("Portfolio 3");series3.getData().add(new XYChart.Data("Jan", 44));series3.getData().add(new XYChart.Data("Feb", 35));series3.getData().add(new XYChart.Data("Mar", 36));series3.getData().add(new XYChart.Data("Apr", 33));series3.getData().add(new XYChart.Data("May", 31));series3.getData().add(new XYChart.Data("Jun", 26));series3.getData().add(new XYChart.Data("Jul", 22));series3.getData().add(new XYChart.Data("Aug", 25));series3.getData().add(new XYChart.Data("Sep", 43));series3.getData().add(new XYChart.Data("Oct", 44));series3.getData().add(new XYChart.Data("Nov", 45));series3.getData().add(new XYChart.Data("Dec", 44));Scene scene = new Scene(lineChart,800,600);lineChart.getData().addAll(series1, series2, series3);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}}