切换按钮具有两种状态:选择或未选择。
我们通常将两个或多个切换按钮组合成一个组,并允许用户只选择一个按钮或不选择。
创建切换按钮
我们可以使用ToggleButton类的三个构造函数创建一个切换按钮。要创建没有任何字幕或图标的切换按钮。
ToggleButton tb = new ToggleButton();
要创建带有文字说明的切换按钮
ToggleButton tb = new ToggleButton("Press me");
要创建带有文字说明和图标的切换按钮。
Image image = new Image(g"icon.png");ToggleButton tb = new ToggleButton ("Press me", new ImageView(image));
setText()方法可以将文本设置为ToggleButton,以及setGraphic()方法可以将图像安装到ToggleButton。
切换按钮组
切换组不强制选择至少一个按钮。单击所选的切换按钮可取消选择切换按钮。
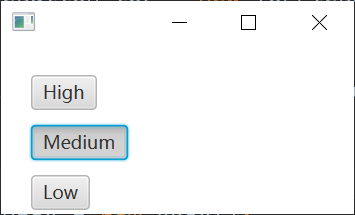
import javafx.application.Application;import javafx.beans.value.ChangeListener;import javafx.beans.value.ObservableValue;import javafx.event.EventHandler;import javafx.geometry.Insets;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.*;import javafx.scene.effect.DropShadow;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.input.MouseEvent;import javafx.scene.layout.HBox;import javafx.scene.layout.StackPane;import javafx.scene.layout.VBox;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {Application.launch(args);}@Overridepublic void start(Stage stage) {Group root = new Group();Scene scene = new Scene(root);stage.setWidth(250);stage.setHeight(150);ToggleGroup group = new ToggleGroup();ToggleButton tb1 = new ToggleButton("High");tb1.setToggleGroup(group);tb1.setSelected(true);ToggleButton tb2 = new ToggleButton("Medium");tb2.setToggleGroup(group);ToggleButton tb3 = new ToggleButton("Low");tb3.setToggleGroup(group);HBox hbox = new HBox();VBox vbox = new VBox();vbox.getChildren().add(tb1);vbox.getChildren().add(tb2);vbox.getChildren().add(tb3);vbox.setSpacing(10);hbox.getChildren().add(vbox);hbox.setSpacing(50);hbox.setPadding(new Insets(20, 10, 10, 20));root.getChildren().add(hbox);stage.setScene(scene);stage.show();}}
ToggleButton行为
setUserData()方法将用户值与切换按钮相关联。ChangeListener对象检查组中选定的切换。如果没有选择任何开关按钮,则输出默认值。
如果选择其中一个切换按钮,getSelectedToggle和getUserData方法返回用户定义的值。
import javafx.application.Application;import javafx.beans.value.ChangeListener;import javafx.beans.value.ObservableValue;import javafx.event.EventHandler;import javafx.geometry.Insets;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.*;import javafx.scene.effect.DropShadow;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.input.MouseEvent;import javafx.scene.layout.HBox;import javafx.scene.layout.StackPane;import javafx.scene.layout.VBox;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {Application.launch(args);}@Overridepublic void start(Stage stage) {Group root = new Group();Scene scene = new Scene(root);stage.setWidth(250);stage.setHeight(150);ToggleGroup group = new ToggleGroup();ToggleButton tb1 = new ToggleButton("High");tb1.setToggleGroup(group);tb1.setSelected(true);ToggleButton tb2 = new ToggleButton("Medium");tb2.setToggleGroup(group);ToggleButton tb3 = new ToggleButton("Low");tb3.setToggleGroup(group);tb1.setUserData("High");tb2.setUserData("Medium");tb3.setUserData("Low");group.selectedToggleProperty().addListener(new ChangeListener<Toggle>() {@Overridepublic void changed(ObservableValue<? extends Toggle> observable, Toggle oldValue, Toggle newValue) {if (newValue == null)System.out.println("default value");elseSystem.out.println(group.getSelectedToggle().getUserData());}});HBox hbox = new HBox();VBox vbox = new VBox();vbox.getChildren().add(tb1);vbox.getChildren().add(tb2);vbox.getChildren().add(tb3);vbox.setSpacing(10);hbox.getChildren().add(vbox);hbox.setSpacing(50);hbox.setPadding(new Insets(20, 10, 10, 20));root.getChildren().add(hbox);stage.setScene(scene);stage.show();}}
样式切换按钮
可以将CSS样式应用于切换按钮。
首先,在myStyle.css文件中声明切换按钮的样式。
.toggle-button1{-fx-font: 30 arial;-fx-base: green;}.toggle-button2{-fx-font: 25 arial;-fx-base: blue;}.toggle-button3{-fx-font: 30 arial;-fx-base: red;}
其次,在应用程序中安装样式。
scene.getStylesheets().add("myStyle.css");tb1.getStyleClass().add("toggle-button1");tb2.getStyleClass().add("toggle-button2");tb3.getStyleClass().add("toggle-button3");