JavaFX API具有将UI控件显示到场景图上的布局类。
HBox布局类将JavaFX子节点放在水平行中。 新的子节点附加到右侧的末尾。默认情况下,HBox布局尊重子节点的首选宽度和高度。
当父节点不可调整大小时,例如Group节点,HBox的行高度设置为子节点的最大首选高度。
默认情况下,每个子节点与左上(Pos.TOP_LEFT)位置对齐。
我们可以通过编程方式改变HBox的布局约束,例如边框,填充,边距,间距和对齐。
当处理不可缩放的子节点(如Shape节点)时,父节点会考虑Shape的矩形边界(ParentInBounds)的宽度和高度。
当处理诸如TextField控件之类可调整大小的节点时,父节点计算TextField水平增长的可用空间。
要在HBox中水平增长UI控件,请使用静态HBox.setHgrow()方法。
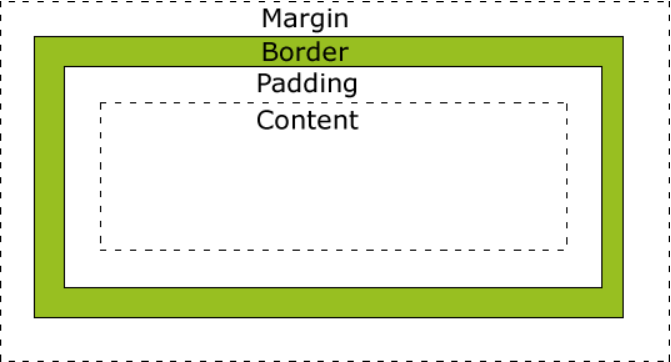
边框,填充,边距,间距和对齐

边框
边框样式:
1. border-style边框样式(hidden隐藏、none无边框、dotted电线、dashed虚线、soild实线、double两个边框、groove3D沟槽边框、ridge3D脊边框、inset3D嵌入边框、outset3D突出边框):可以单独设置一边的样式。
border-top-style、border-bottom-style、border-right-style、border-left-style。
缩写:
① border-style: 上 右 下 左;
②border-style: 上 左右 下;
③border-style: 上下 左右;
④border-style: 上下左右;
border-width边框宽度(5px、medium):可以单独设置一边的宽度。
border-top-width上边框、border-bottom-width下边框、border-right-width有边框、border-left-width左边框。border-color边框颜色: 可以单独设置一边的颜色。
border-top-color、border-bottom-color、border-right-color、border-left-color
缩写:
①border: 5px solid red;
②border-top:5px solid red ;
③border-bottom:5px solid red ;
④border-right:5px solid red ;
⑤border-left:5px solid red ;
轮廓
轮廓样式:轮廓是在边框外面的一层,其用法同边框。
outline-style
outline-color
outline-width
缩写:outline:green dotted thick ;
边距
边距:(百分数、em、px)
margin-top
margin-bottom
margin-right
margin-left
缩写:margin: 上 右 下 左;
填充
填充:(百分数、em、px)
padding-top
padding-bottom
padding-left
padding-right
缩写:padding: 上 右 下 左;
尺寸
尺寸:(百分数、em、px)
包括height、width
height、max-height、min-height
width、max-width、min-width
HBox:每个子节点之间的水平间距
package com.javafx03;import javafx.application.Application;import javafx.geometry.Insets;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.layout.HBox;import javafx.scene.shape.Rectangle;import javafx.stage.Stage;public class JavaFx05 extends Application {@Overridepublic void start(Stage stage) throws Exception {//每个子节点之间的水平间距25HBox hbox = new HBox(25);Scene scene = new Scene(hbox, 300, 250);Button b1 = new Button("按钮1");Button b2 = new Button("按钮2");Button b3 = new Button("按钮3");hbox.getChildren().addAll(b1,b2,b3);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}}
水平增长
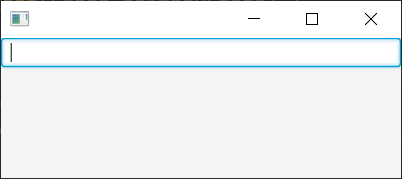
以下代码将TextField控件设置为在调整父HBox的宽度时水平增长:
TextField myTextField = new TextField();HBox.setHgrow(myTextField, Priority.ALWAYS);
请阅读下面的完整源代码。
import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.TextField;import javafx.scene.layout.HBox;import javafx.scene.layout.Priority;import javafx.scene.paint.Color;import javafx.stage.Stage;public class Main extends Application {@Overridepublic void start(Stage stage) {TextField myTextField = new TextField();HBox hbox = new HBox();hbox.getChildren().add(myTextField);//设置之后父节点增长 也跟着增长HBox.setHgrow(myTextField, Priority.ALWAYS);Scene scene = new Scene(hbox, 320, 112, Color.rgb(0, 0, 0, 0));stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}}
Insets 设置偏移量
以下代码向HBox添加了四个矩形,设置了HBox约束,并演示了HBox布局控件的许多间距属性。矩形节点不可调整大小。
import javafx.application.Application;import javafx.geometry.Insets;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.layout.HBox;import javafx.scene.shape.Rectangle;import javafx.stage.Stage;public class Main extends Application {@Overridepublic void start(Stage stage) {Group root = new Group();Scene scene = new Scene(root, 300, 250);//HBox内部控件之间的间隔HBox hbox = new HBox(5);//new Insets(1):距离边框上下左右距离hbox.setPadding(new Insets(1));Rectangle r1 = new Rectangle(10, 10);Rectangle r2 = new Rectangle(20, 100);Rectangle r3 = new Rectangle(50, 20);Rectangle r4 = new Rectangle(20, 50);//构造一个具有四个不同偏移量的新 Insets 实例。// @param top 上偏移// @param right 右偏移// @param bottom 下偏移// @param left 左偏移HBox.setMargin(r1, new Insets(2, 2, 2, 2));hbox.getChildren().addAll(r1, r2, r3, r4);root.getChildren().add(hbox);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}}
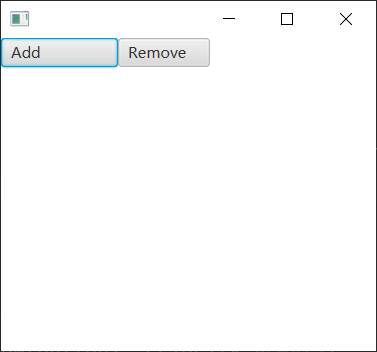
在HBox中增长
import javafx.application.Application;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.layout.HBox;import javafx.scene.layout.Priority;import javafx.scene.paint.Color;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {Application.launch(args);}@Overridepublic void start(Stage primaryStage) {primaryStage.setTitle("");Group root = new Group();Scene scene = new Scene(root, 300, 250, Color.WHITE);HBox hbox = new HBox();Button button1 = new Button("Add ");Button button2 = new Button("Remove ");HBox.setHgrow(button1, Priority.ALWAYS);HBox.setHgrow(button2, Priority.ALWAYS);button1.setMaxWidth(Double.MAX_VALUE);button2.setMaxWidth(Double.MAX_VALUE);hbox.getChildren().addAll(button1, button2);root.getChildren().add(hbox);primaryStage.setScene(scene);primaryStage.show();}}
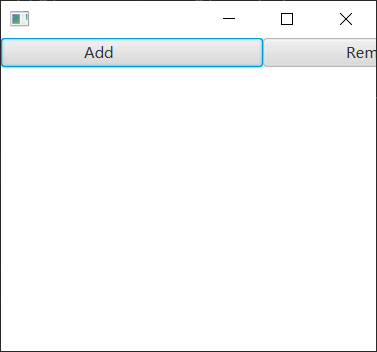
设置HBox宽度
import javafx.application.Application;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.layout.HBox;import javafx.scene.layout.Priority;import javafx.scene.paint.Color;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {Application.launch(args);}@Overridepublic void start(Stage primaryStage) {primaryStage.setTitle("");Group root = new Group();Scene scene = new Scene(root, 300, 250, Color.WHITE);HBox hbox = new HBox();Button button1 = new Button("Add ");Button button2 = new Button("Remove ");HBox.setHgrow(button1, Priority.ALWAYS);HBox.setHgrow(button2, Priority.ALWAYS);button1.setMaxWidth(Double.MAX_VALUE);button2.setMaxWidth(Double.MAX_VALUE);hbox.getChildren().addAll(button1, button2);hbox.setPrefWidth(400);root.getChildren().add(hbox);primaryStage.setScene(scene);primaryStage.show();}}
在HBox的控件之间设置空格(空间)
import javafx.application.Application;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.layout.HBox;import javafx.scene.layout.Priority;import javafx.scene.paint.Color;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {Application.launch(args);}@Overridepublic void start(Stage primaryStage) {primaryStage.setTitle("");Group root = new Group();Scene scene = new Scene(root, 300, 250, Color.WHITE);//设置内部元素之间的空格HBox hbox = new HBox(8);// spaceButton button1 = new Button("Add ");Button button2 = new Button("Remove ");HBox.setHgrow(button1, Priority.ALWAYS);HBox.setHgrow(button2, Priority.ALWAYS);button1.setMaxWidth(Double.MAX_VALUE);button2.setMaxWidth(Double.MAX_VALUE);hbox.getChildren().addAll(button1, button2);hbox.setPrefWidth(400);root.getChildren().add(hbox);primaryStage.setScene(scene);primaryStage.show();}}
HBox设置填充和间距
import javafx.application.Application;import javafx.geometry.Insets;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.layout.HBox;import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {Application.launch(args);}@Overridepublic void start(Stage primaryStage) {primaryStage.setTitle("HBox Test");// HBoxHBox hb = new HBox();//填充hb.setPadding(new Insets(150, 12, 15, 12));hb.setSpacing(10);// ButtonsButton btn1 = new Button();btn1.setText("Button1");hb.getChildren().add(btn1);Button btn2 = new Button();btn2.setText("Button2");hb.getChildren().add(btn2);Button btn3 = new Button();btn3.setText("Button3");hb.getChildren().add(btn3);Button btn4 = new Button();btn4.setText("Button4");hb.getChildren().add(btn4);// Adding HBox to the sceneScene scene = new Scene(hb);primaryStage.setScene(scene);primaryStage.show();}}