利用SourceMap还原前端js代码
F12 —> 调试器
会发现多一个webpack选项,因为存在.js.map文件,能够还原
利用 reverse-sourcemap
- 安装
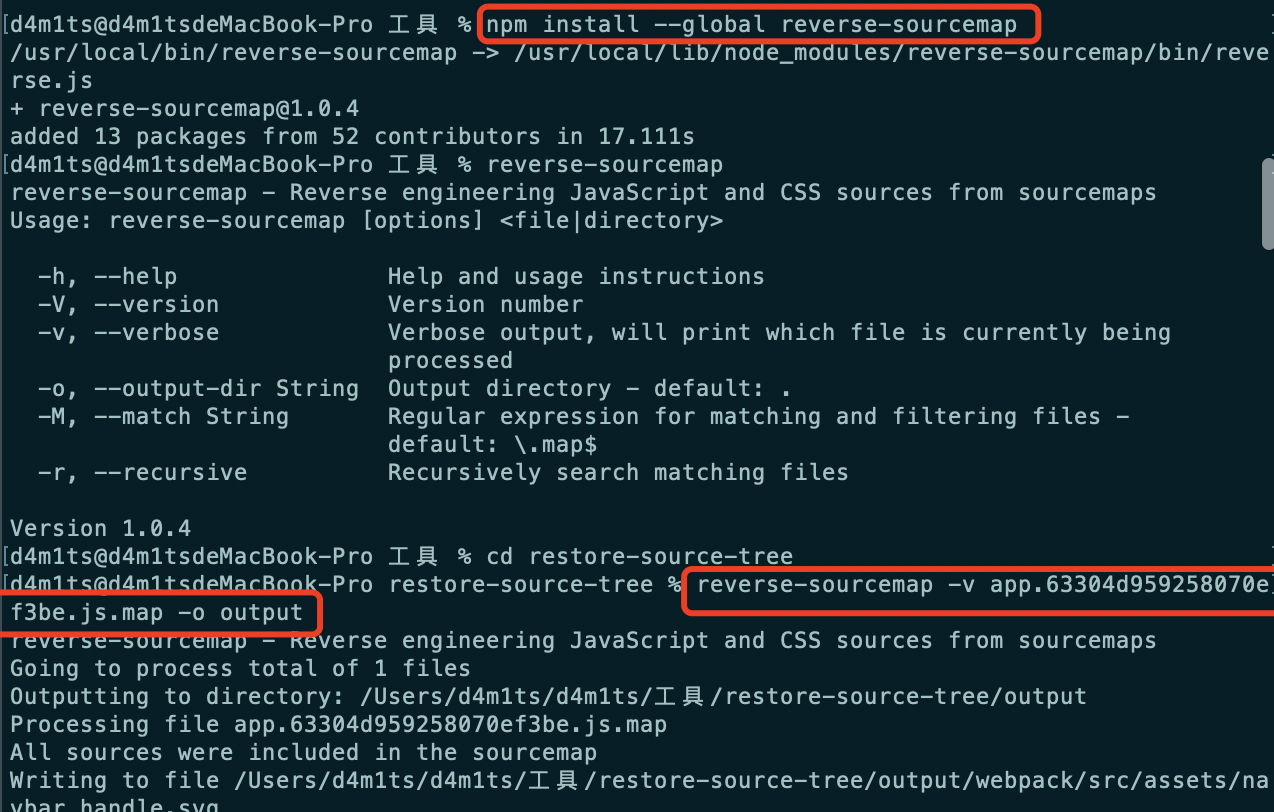
reverse-sourcemap``` npm install —global reverse-sourcemap
- 还原代码
reverse-sourcemap -v app.63304d959258070ef3be.js.map -o output
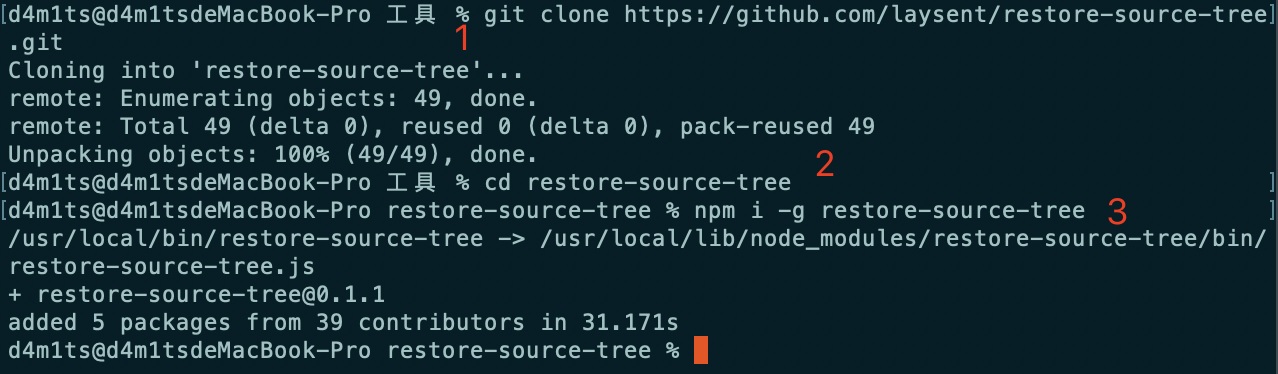
## 利用 `restore-source-tree`(失败了)> [https://github.com/alexkuz/restore-source-tree](https://github.com/alexkuz/restore-source-tree)- 安装 `restore-source-tree`
git clone https://github.com/laysent/restore-source-tree.git cd restore-source-tree npm i -g restore-source-tree
- 还原代码
restore-source-tree chunk-vendors.6b92c4bd.js.map
会自动保存到 `output` 下,不知道是不是有bug## 利用**shuji**(失败了)> [https://github.com/paazmaya/shuji](https://github.com/paazmaya/shuji)
npm install —global shuji
```

