接口简介
Web API是网络应用程序接口。包含了广泛的功能,网络应用通过API接口,可以实现存储服务、消息服务、计算服务等能力,利用这些能力可以进行开发出强大功能的web应用。
举例:
12306购票网站,所有的数据都在12306上,12306提供一整套接口,调用接口我们就可以获取到里面的数据。比如:在携程/艺龙等第三方网站上购买车票,实际就是调用了12306提供的接口获取库存等信息。
可以简单理解为:访问一个网址后,返回一堆json或者xml等特定格式的数据,这个网址就可以理解为一个web接口
接口分类
- Webservice接口:走soap协议,请求报文和返回报文都是xml格式
- HTTP API接口(常规客户):走HTTP协议,通过路径来区分调用的方法,以RESTful风格为主,请求报文入参有多种形式,返回报文一般为json串,最常见的是get和post方法
接口文档
在项目开发中,web项目的前后端分离开发,APP开发,需要由前后端工程师共同定义接口,编写接口文档,之后大家都根据这个接口文档进行开发,到项目结束前都要一直维护。接口文档的作用
1、项目开发过程中前后端工程师有一个统一的文件进行沟通交流开发
2、项目维护中或者项目人员更迭,方便后期人员查看、维护接口文档规范
每一个接口的文档分为四部分:请求方法、URI、请求参数、返回参数
- 请求方法:
获取(GET)、新增(POST)、修改(PUT)、删除(DELETE)等 - URI:调用这个接口需要访问的URI
- 请求参数:字段、描述、类型、是否必填、备注
- 返回参数:是否调用成功,返回的数据有哪些

测试准备
测试WEB API时,至少需要客户提供2个数据:
- API地址
- 接口文档
其他的按需要求客户提供,比如接口示例、认证token、sign校验算法等
如何测试
和平时的web测试一样,模拟客户端向服务器发送报文请求,服务器接收请求报文后对相应的报文做处理并向客户端返回应答,客户端接收应答的一个过程。
唯一的区别是接口测试需要自己构造参数,而web测试时网页会自动辅助构造参数。
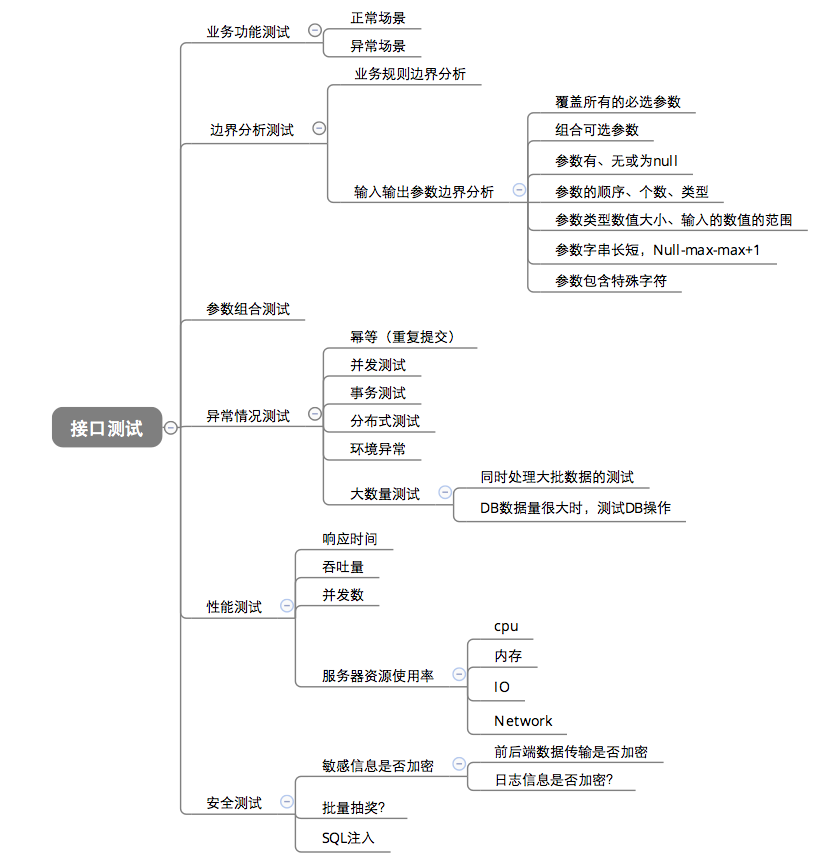
测试思路
单流程
业务场景无上下游依赖,这个接口可以代表整个功能,如查询个人信息
接口之间有数据流转,共同形成一个完成的业务流程,如注册功能
主要以安全测试为主

测试举例
获取数据包
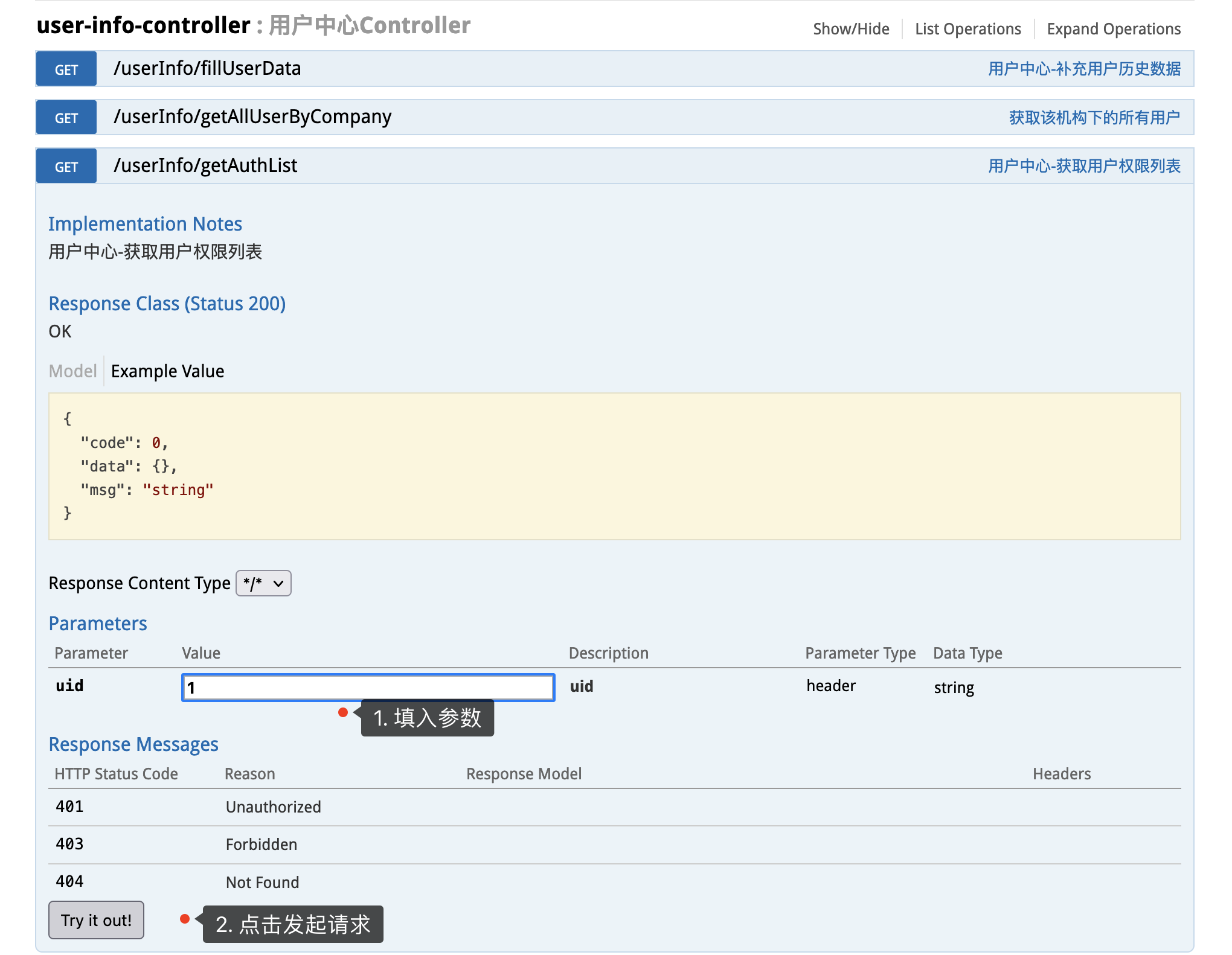
如果是提供的类似Swagger UI的接口文档,可以直接在网页中辅助构造请求包,输入参数发起请求,并用burp抓包即可
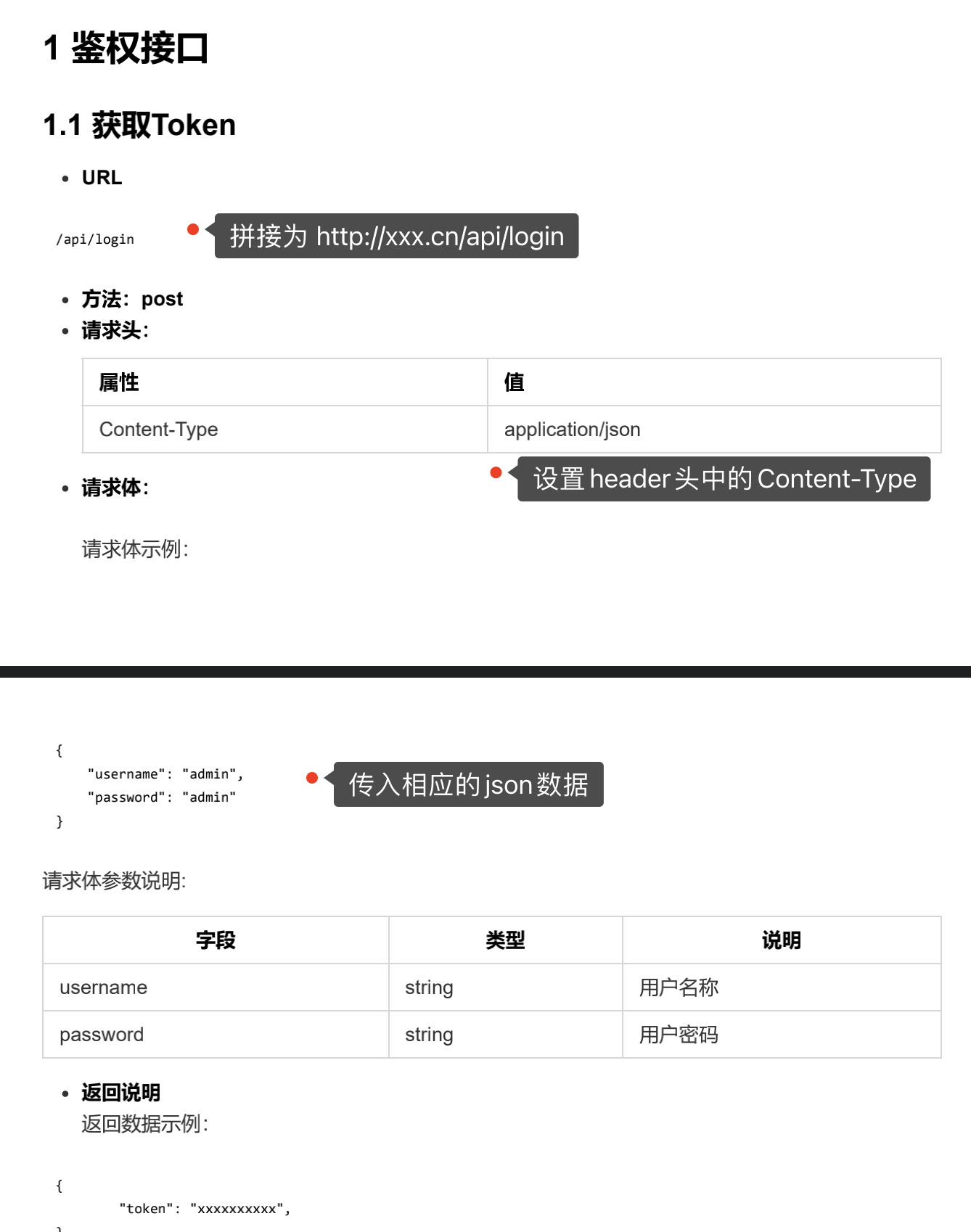
如果是提供的word文档等,则需要手动构造请求数据包(建议拿其他的数据包来修改,比如拿访问baidu.com的数据包)
- 假设API接口的地址为
http://xxx.cn

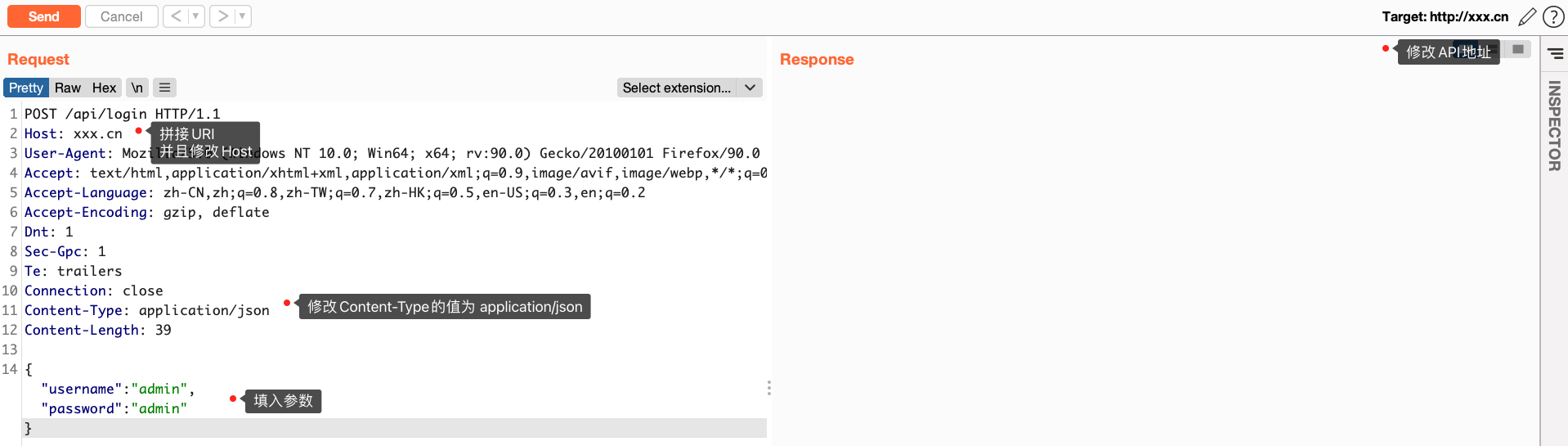
构造数据包
POST /api/login HTTP/1.1Host: xxx.cnUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:90.0) Gecko/20100101 Firefox/90.0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2Accept-Encoding: gzip, deflateDnt: 1Sec-Gpc: 1Te: trailersConnection: closeContent-Type: application/jsonContent-Length: 39{"username":"admin","password":"admin"}

开始测试
有了数据包,就和常规的测试一样了,主要在于思维的问题
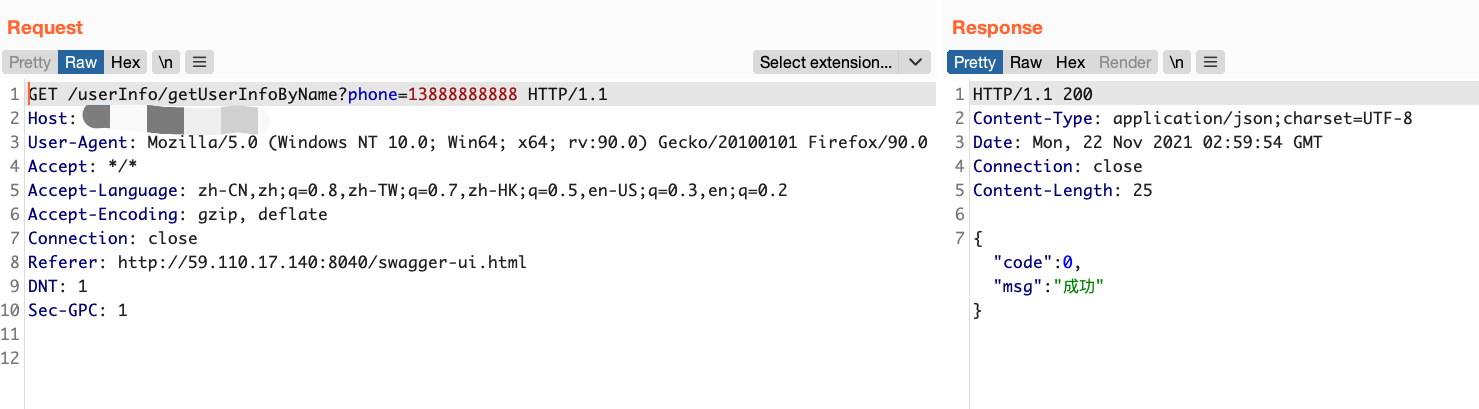
根据上图的数据包,做一个大致的测试分析:
- 观察接口命名,采用驼峰命名法,是否存在其他不在接口文档的类似的测试接口,比如
getUserInfos、getUserInfoByUid等 - 这个地方虽然参数是
phone,那会不会后端模糊查询输入用户名也可以查询呢 - 查询任意用户信息的接口,应该存在鉴权机制
- 未授权访问
- 针对普通用户,每个人只能查询自己的信息
- 手机号进入后端查询用户的信息,肯定会进行数据库查询
- 是否可以模糊查询,比如
1388888% - 是否存在SQL注入
- 参数置空、过长或者输入特殊字符,会不会导致数据库报错抛出异常,获取一些敏感信息

