什么是XS-Leaks
注意:有点难利用!!!但是不代表没有可以利用的,算是比较鸡肋吧
跨站泄漏(Cross-site leaks,又名XS-Leaks, XSLeaks),详细一点名字就是HTTP跨站缓存泄漏,能用来探测用户敏感信息。
它的利用方式和利用条件等都与CSRF较为相似,主要区别在于XS-Leaks不是允许其他网站代表用户执行操作,而是可以用于推断有关用户的信息。
产生原因&使用场景
具有模糊查询的功能,请求结果只会返回两种有差异的结果(比如true或者false,不是说必须返回true或者false,只是说返回结果是2种有差异的类型),且这种二元结果的差异性可以通过某种侧信道技术探测到。
因为这玩意儿和CSRF类似,所以GET请求或者POST请求都是可以构造的
漏洞举例
只是上面说几句,感觉还是有点模糊,举个例子,比较好说明
前提条件:网站不允许直接访问其他网站上的数据,但可以从其他网站加载资源并观察副作用。
例如,evil.com被禁止显式读取来自bank.com的响应,但evil.com可以尝试从bank.com加载脚本并确定它是否成功加载。
- 假设
bank.com有一个API接口,它返回的内容是:给定类型的交易的用户订单信息 - 访问
bank.com/my_receipt?q=tv,如果用户购买了电视,那么将会返回状态码200,如果用户没有购买电视,那么将会返回状态码404 - 这个时候咱们通过返回的状态码是200还是404,就可以推断出用户买没买电视
同理,通过类似的一些关键词,就可以推断出用户买了哪些东西
如何检测返回结果?
前面也说了,这玩意儿和
CSRF类似,那肯定是不能直接获取到返回结果的,只能通过某些其他的技术来获取返回的二元结果,那我们怎么知道他到底返回的是true还是false呢?
主要用到了3种手法:浏览器APIs (比如计帧法(Frame Counting)和计时攻击(Timing Attacks))
- 浏览器实现细节和bugs (比如连接池(Connection Pooling)和类型必须匹配(typeMustMatch))
- 硬件bugs (比如推测执行攻击(Speculative Execution Attacks))
检测返回结果举例
基于错误事件
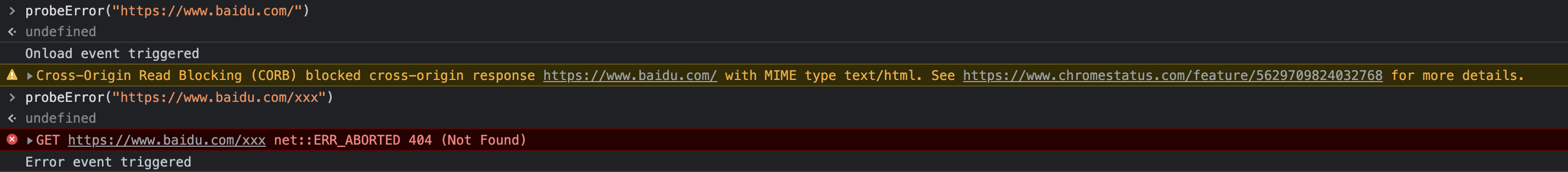
``` function probeError(url) { let script = document.createElement(‘script’); script.src = url; script.onload = () => console.log(‘Onload event triggered’); script.onerror = () => console.log(‘Error event triggered’); document.head.appendChild(script); } // 因为 https://www.baidu.com/xxx 返回HTTP 404,触发执行onerror事件 probeError(“https://www.baidu.com/xxx“);
// 因为 https://www.baidu.com/ 返回HTTP 200,触发执行onload事件 probeError(“https://www.baidu.com/“);
### 基于执行时间
// Open a new window to measure how long the window blocks the event loop // for the site example.org window.open(‘https://example.org/expensive‘);
// TODO: Wait for the expensive window to load, e.g. via timeout // then create an iframe to the same site var ifr = document.createElement(‘iframe’); ifr.src = “https://example.org“; document.body.appendChild(ifr);
// Measure the initial time var start = performance.now();
ifr.onload = () => { // When the iframe loads calculate the time difference var time = performance.now() - start; console.log(‘It took %d ms to load the window’, time); }
```
其他
漏洞实例
- 实例9400$:XS-Searching Google’s bug tracker to find out vulnerable source code
小技巧
如果第一个 URL 已成功加载,则在更改 URL 的哈希部分时,将不会再次触发 onload 事件。 但是如果页面在加载时出现某种错误,那么 onload 事件将再次触发。
URL1: www.attacker.com/xssearch#try1
URL2: www.attacker.com/xssearch#try2防御
- 和CSRF一样,判断
referer,或者增加token - 其他的专属方法参考:https://xsleaks.dev/docs/defenses/
参考
- 比较全面的文档:https://xsleaks.dev/

