- 1. 设计时使用密度像素(dp),而非像素(pixel)
- 2. 间距使用8的倍数(8dp)
- 3. 删减元素容器的线框
- 4. 无障碍设计—重视对比度
- 5. 基于用户习惯,设计用户体验
- 6. 善用颜色重量(color weight),建立视觉层次
- 7. 避免使用超过两种字体
- 8. 让用户认知,而非记住
- 9. 切忌拖慢用户体验
- 我要速度。
- — Ricky Bobby(电影《塔拉迪加之夜:瑞奇鲍比的民谣》主角、赛车手)
- 无数研究表明,界面中动画的最佳时间在200到500毫秒之间,这个数字是由大脑的特征决定的。任何短于100毫秒的动画都是一晃而过,人眼根本无法识别;而超过一秒的动画会带给人无聊和延迟的感觉。">无数研究表明,界面中动画的最佳时间在200到500毫秒之间,这个数字是由大脑的特征决定的。任何短于100毫秒的动画都是一晃而过,人眼根本无法识别;而超过一秒的动画会带给人无聊和延迟的感觉。
- 《UX微动画设计指南》">—《UX微动画设计指南》
- 10. 大道至简
在我们设计UI有所疑惑时,可以参照以下标准做法。
这些做法并非一成不变—我只是列举出这些方法,相信它们可以对你的日常UI设计工作有所帮助。
我们需要记住一点,设计其实就是跳出框框思考,这意味着,有些时候我们要打破陈规。所以,对我的建议也不要全盘接受。
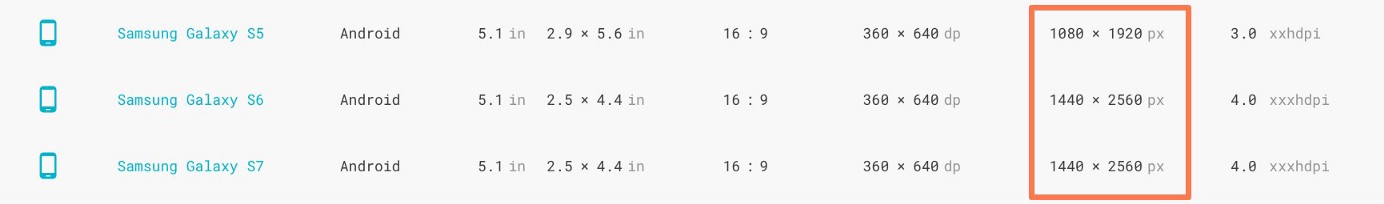
1. 设计时使用密度像素(dp),而非像素(pixel)
密度像素是屏幕上每一英寸所包含的像素个数,简称PPI(Pixels Per Inch)。dp(density-independent pixel)是密度独立像素,也写作dip(也有device-independent pixel之说,设备独立像素)。
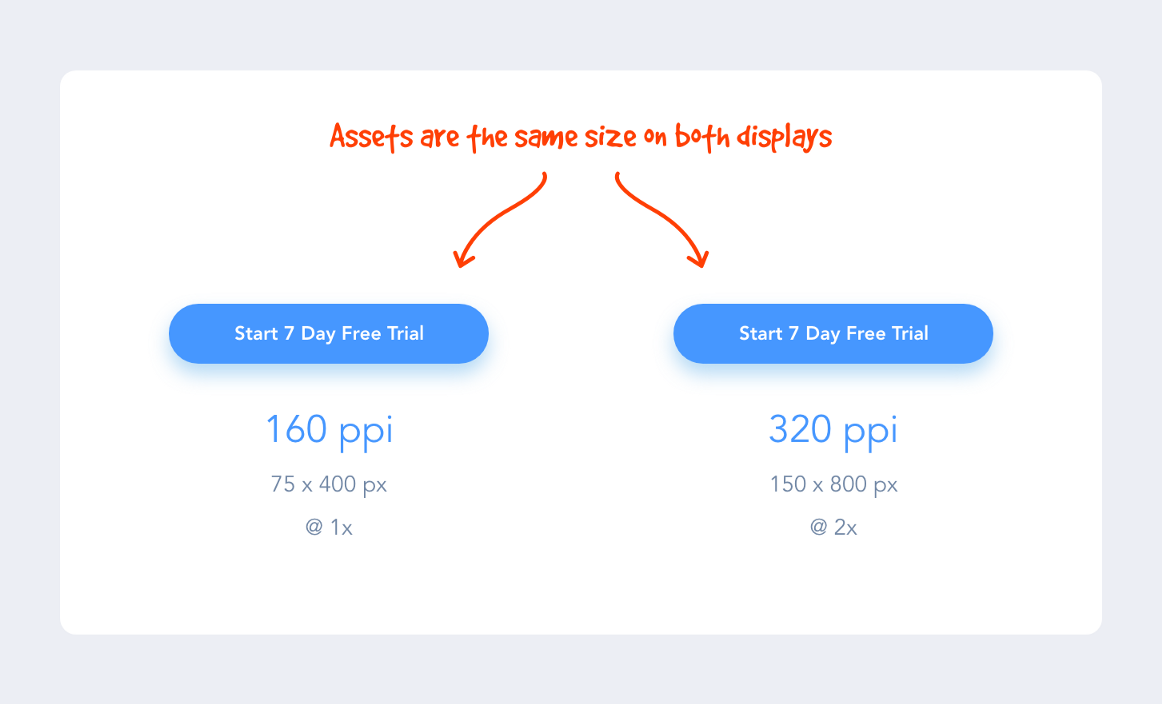
设计界面时,建议大家基于设备的密度像素,而不是像素。这样可以保证我们设计出的图标素材比例适当,适应不同尺寸的设备。
举个例子,假如我们以密度独立像素dp为单位,设计了一个 200 x 50的按键,那么这个按键在160ppi的屏幕上的尺寸是200 x 50像素,在320ppi的屏幕上的尺寸则为400 x 100像素,即原尺寸的两倍。
因为有些屏幕的单位英寸的像素数量要比其他屏幕多,即ppi分辨率大,为了保证设计的图标在不同分辨率的屏幕上都一样大,设计师通常只是设计一个尺寸,导出2x、3x、4x的尺寸。
iPhone XS Max的屏幕尺寸是414 x 896。但这里的单位并不是像素,而是点的个数。论像素,则是1242 x 2688 px。知道了这些,给iPhone XS Max做设计时,我会以414 x 896个点为尺寸做设计,而后导出3x的图标素材。
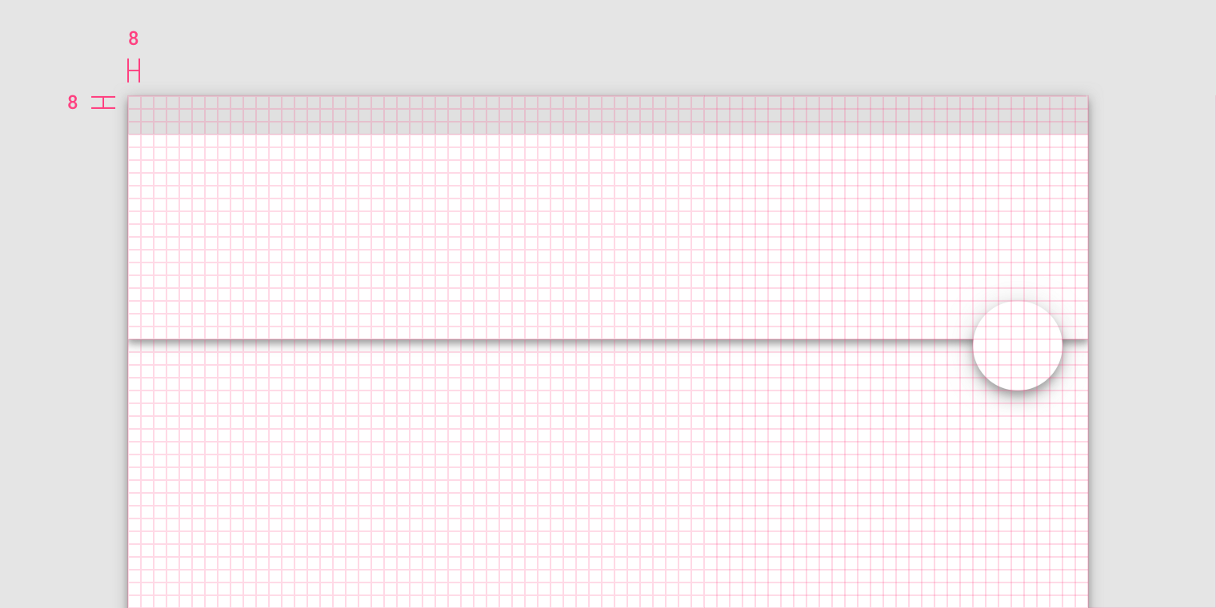
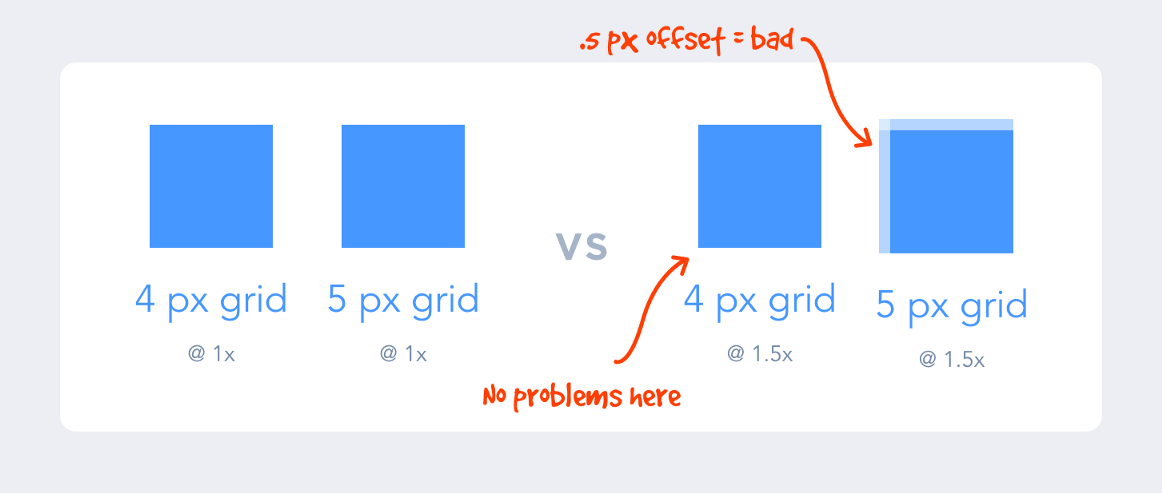
2. 间距使用8的倍数(8dp)
为什么UI设计的间距都是8的倍数而不是5的倍数呢?这里有一个简单的解释—如果一个设备是1.5x的分辨率,我们就没法导出一个奇数。另外,现代主流的屏幕尺寸都是以8为单位,以8的倍数做设计可以很好地适应这些屏幕。
以8的倍数设计可以保证设计的一致性。基于这种惯例,大家在进行设计工作时不用再猜测间距的数值,每个图标都可以完美地与其他图标对齐。
有关这个话题的更全面探讨,请参考Bryn Jackson的文章《八像素网格设计》。
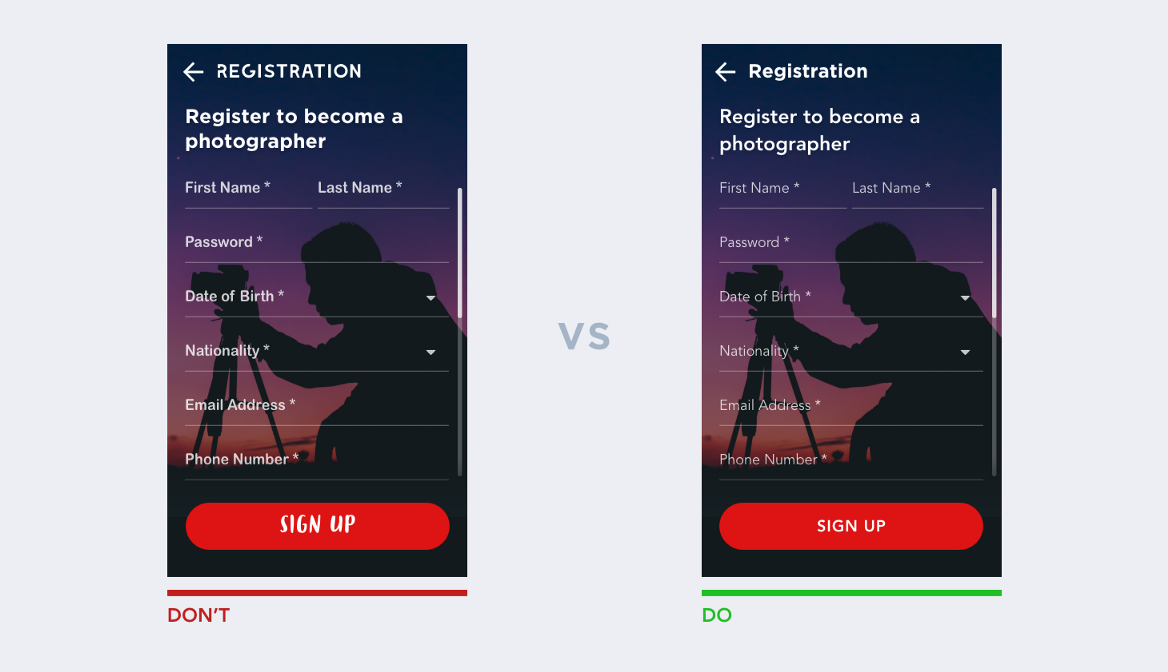
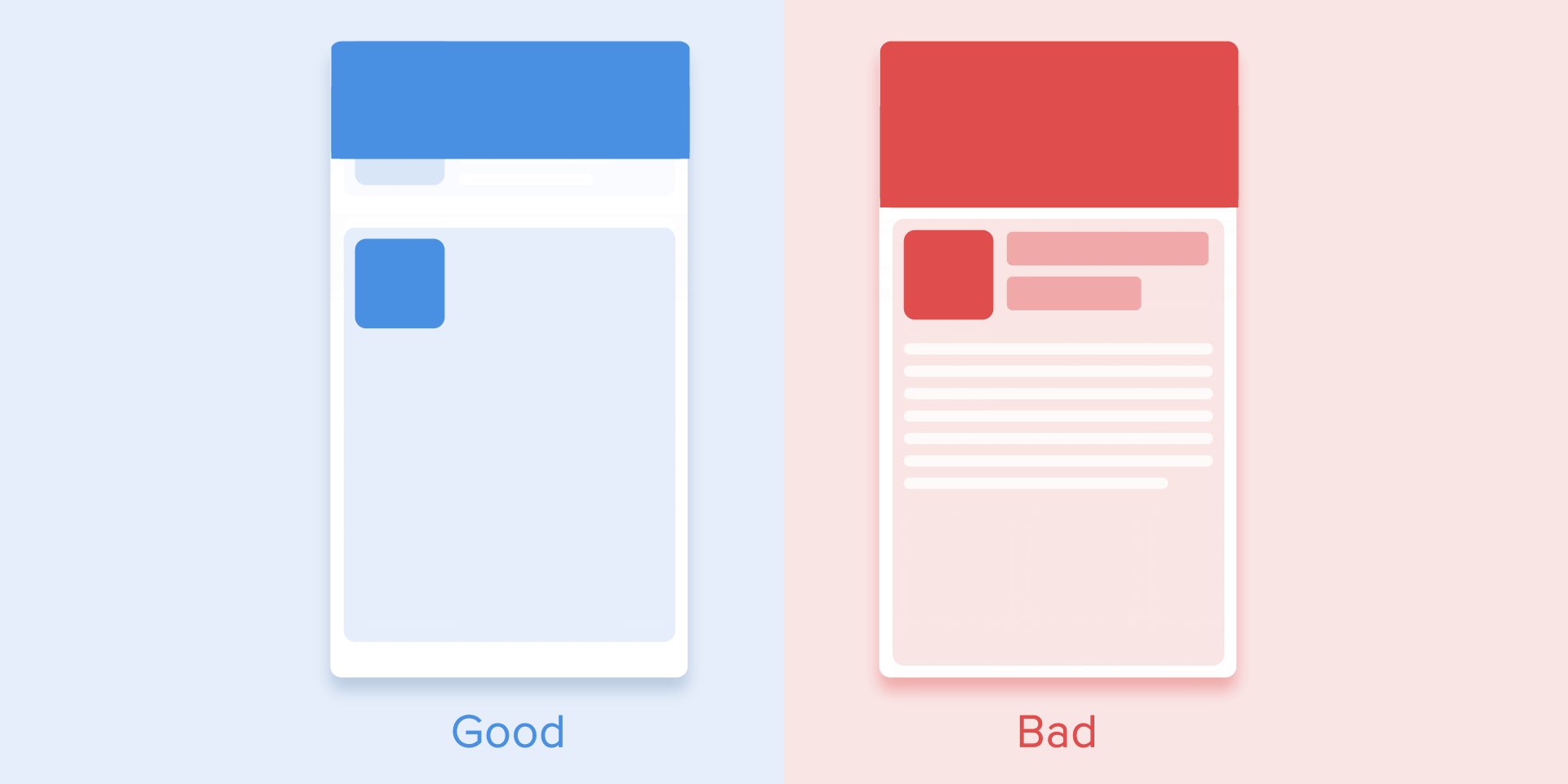
3. 删减元素容器的线框

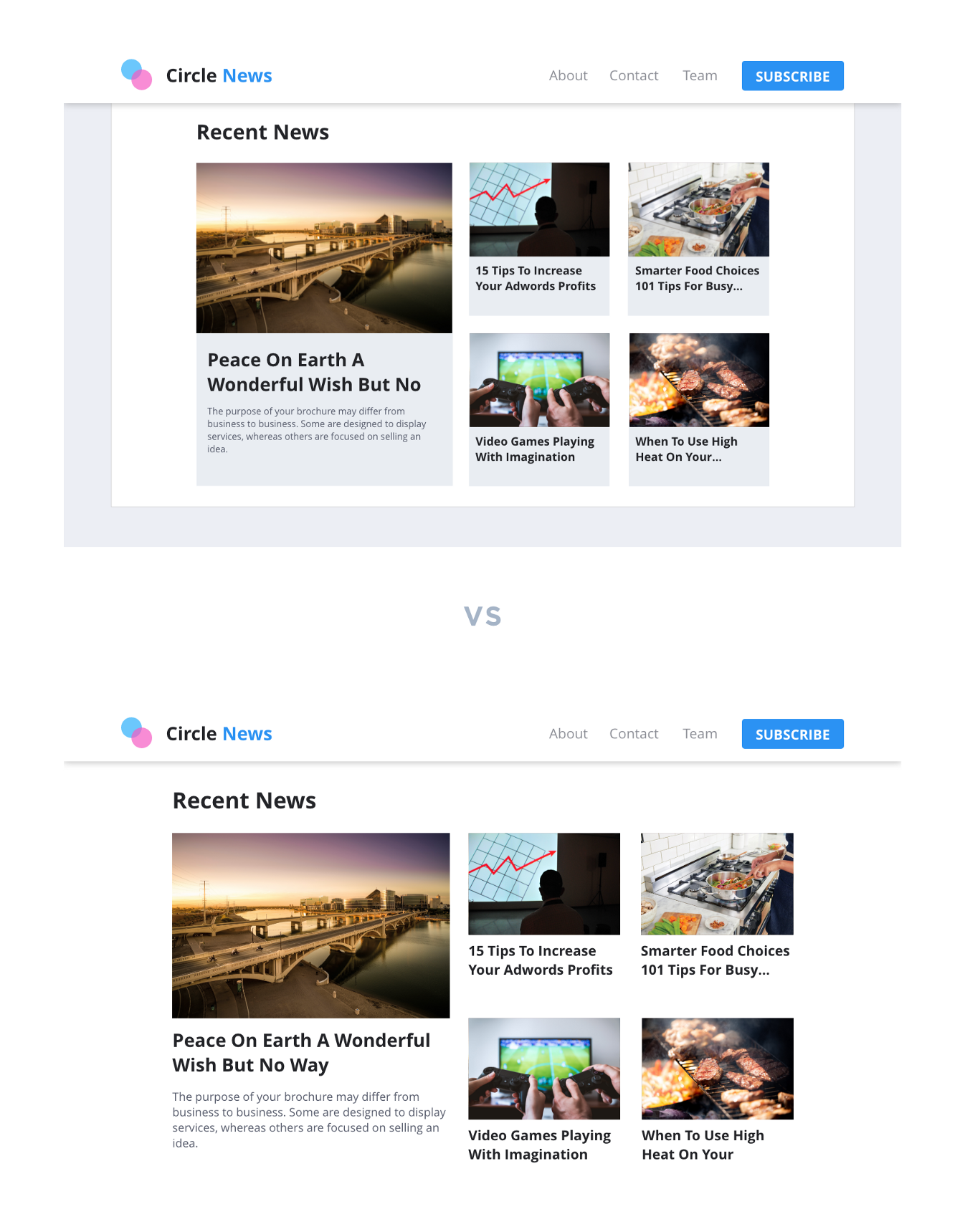
我们在设计的过程中应该时常将自己抽离出来,审视界面中这些作为元素“容器”的线和框是否让界面显得过于杂乱,是否应该予以保留。通常这些用以区隔界面内容的线和框可以被边界留白代替。
我们设计的大部分元素都存在于线框里,简单清除掉这些“容器”可以让界面看起来不那么拥挤—给元素更多呼吸的空间。
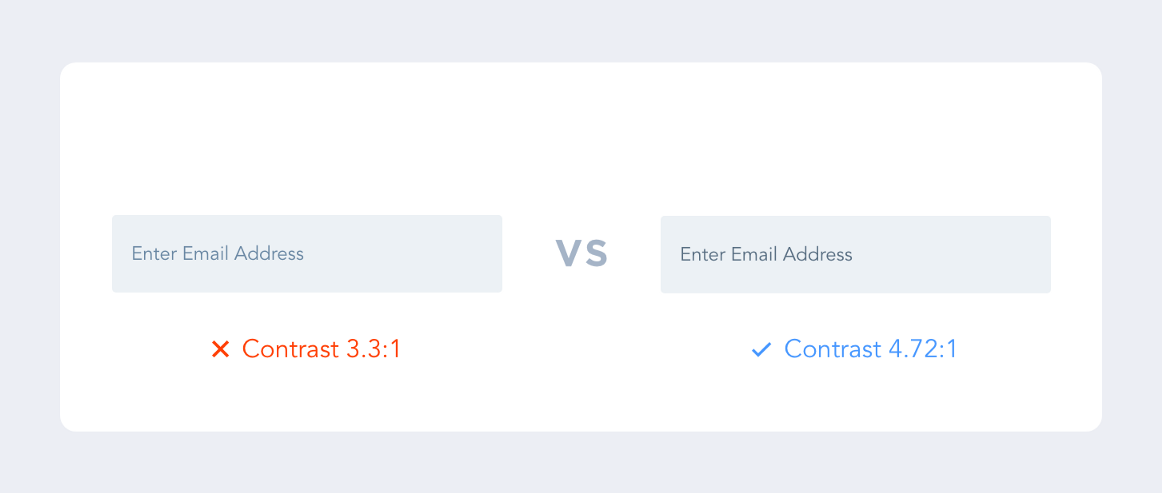
4. 无障碍设计—重视对比度
善用对比度不仅仅是为了让用户的注意力集中于重要的信息,更是为了使产品更容易访问/使用。
设计产品就好比建设像图书馆、学校一类的公共场所,它的适用对象需要涵盖每一个人,包括失明、色盲和视障用户。
Web内容无障碍指南(WCAG)要求文本或文本图像的对比度至少为4.5:1。
为了保证设计达到该标准,我们可以下载Stark这款插件来检查设计是否是无障碍的。
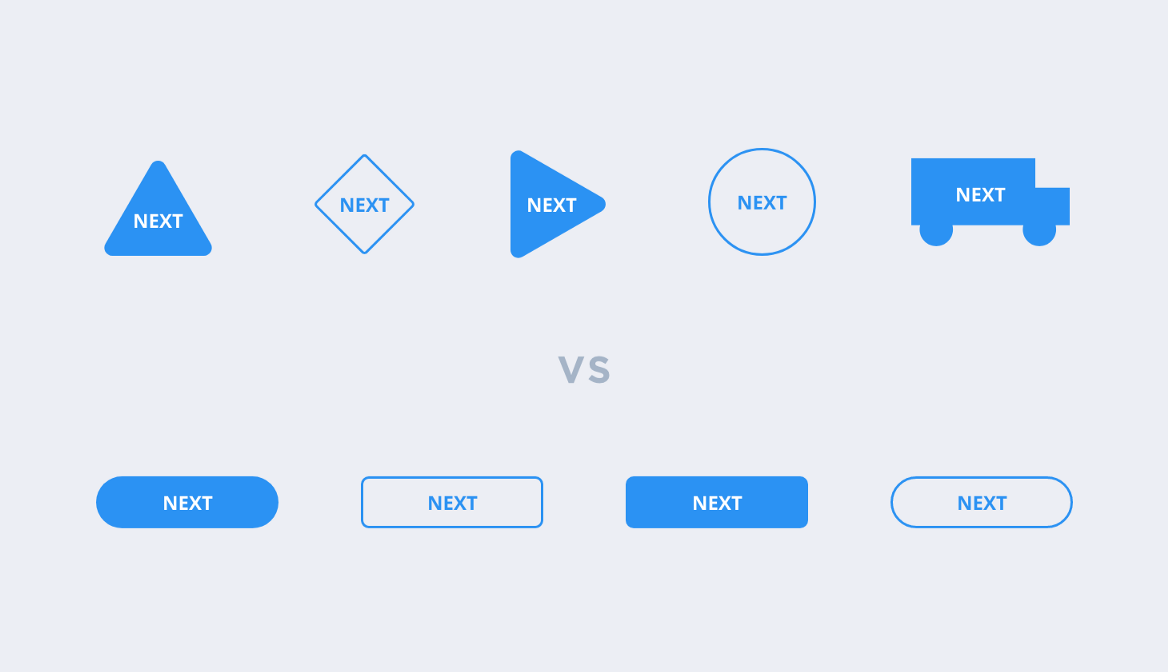
5. 基于用户习惯,设计用户体验
为什么有些图标元素会被公认为标准?原因有多种。
- 假如你把一个按钮设计成圆形,那么当我们需要一个(字数较多的)“Start Free Trial”按钮时,它就会不必要地占用界面中竖直方向上的空间。
- 另外,用户期待的是与其他产品相似的体验。如果你设计的网站、APP或软件与用户的既有习惯相悖,那么这样的体验是不直观的,用户很可能会因此受挫。
故而,在我们发挥创造力的时候,最好以现有的设计规范为基准和前提。不要重新设计轮子。
**
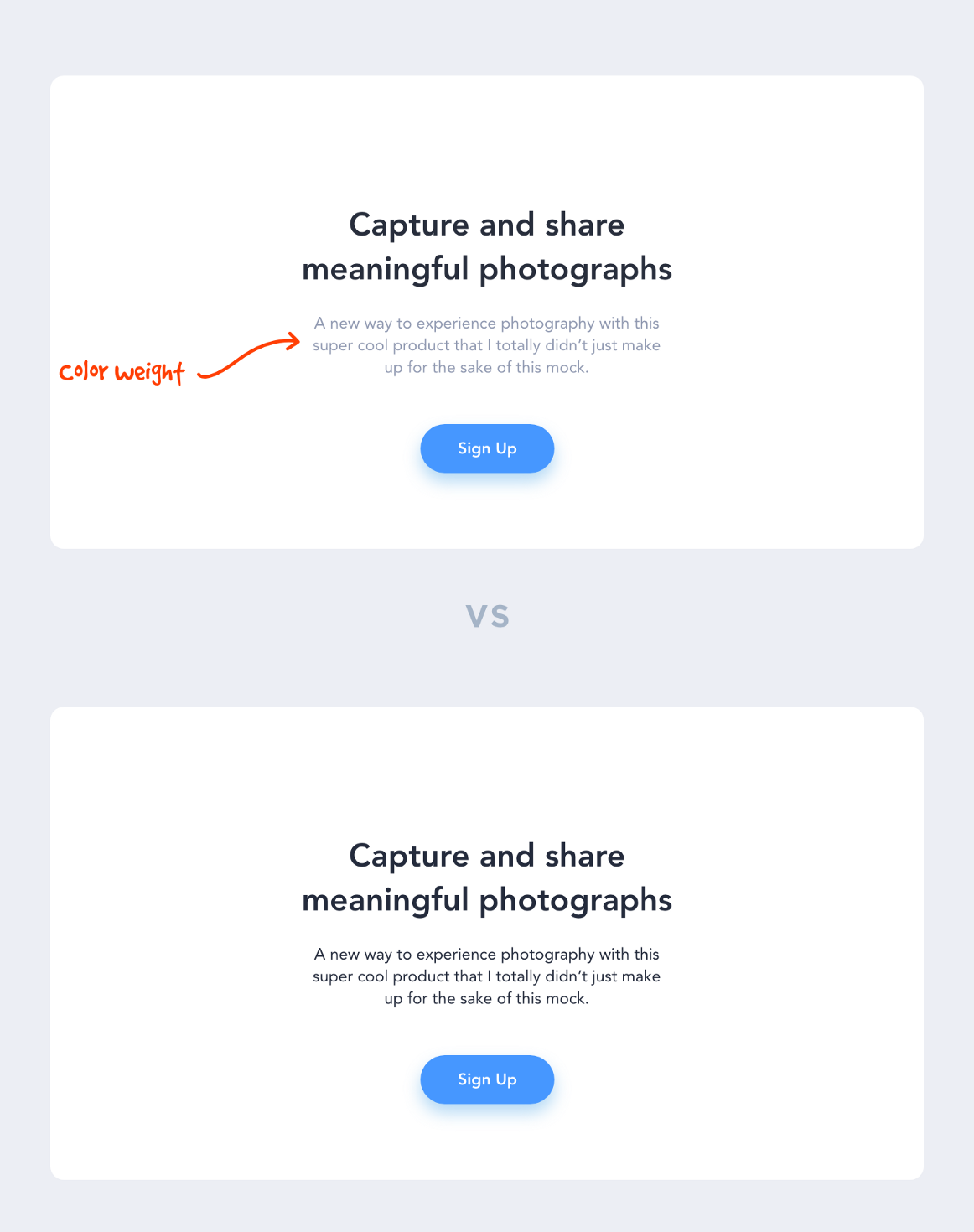
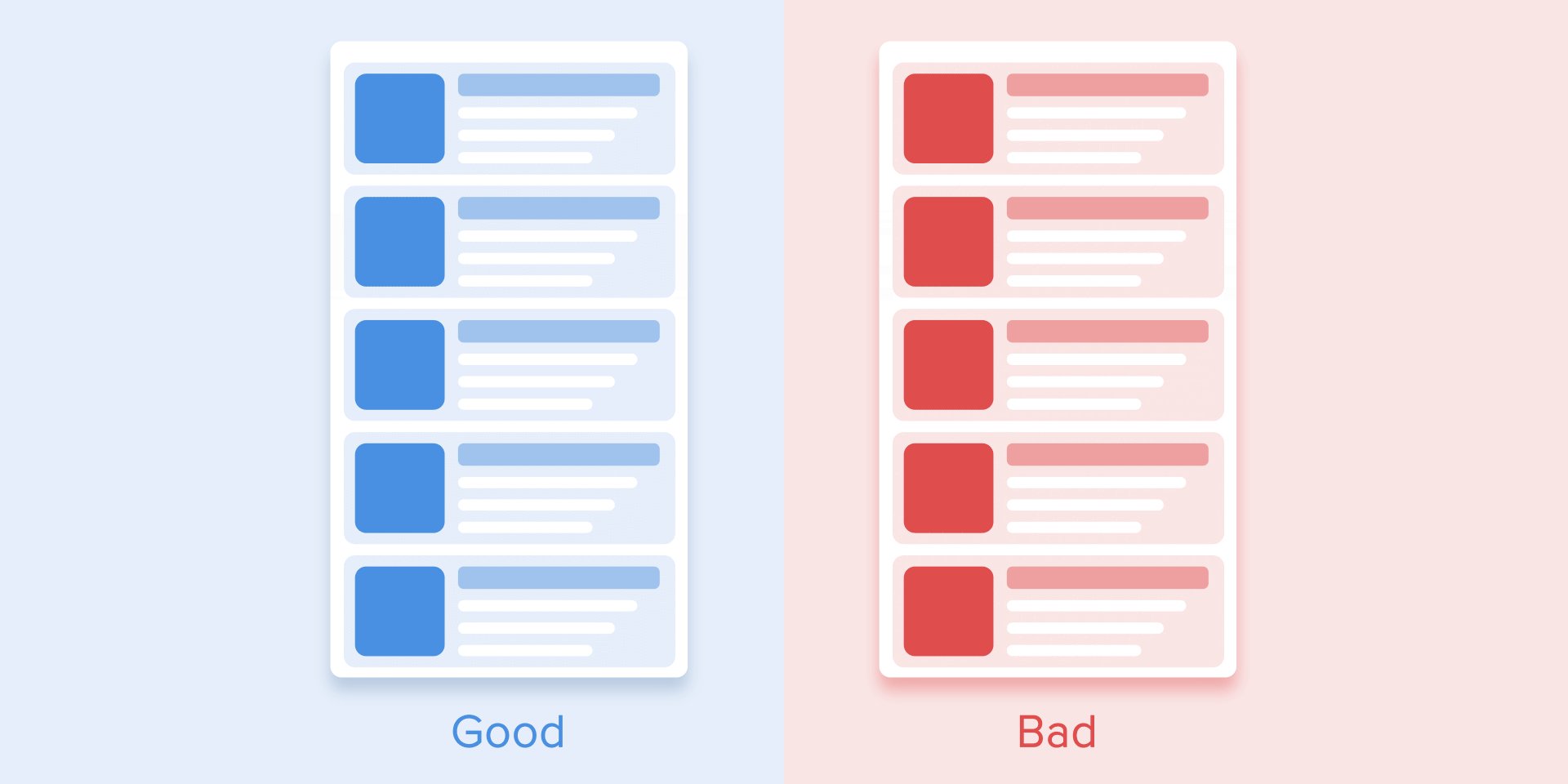
6. 善用颜色重量(color weight),建立视觉层次

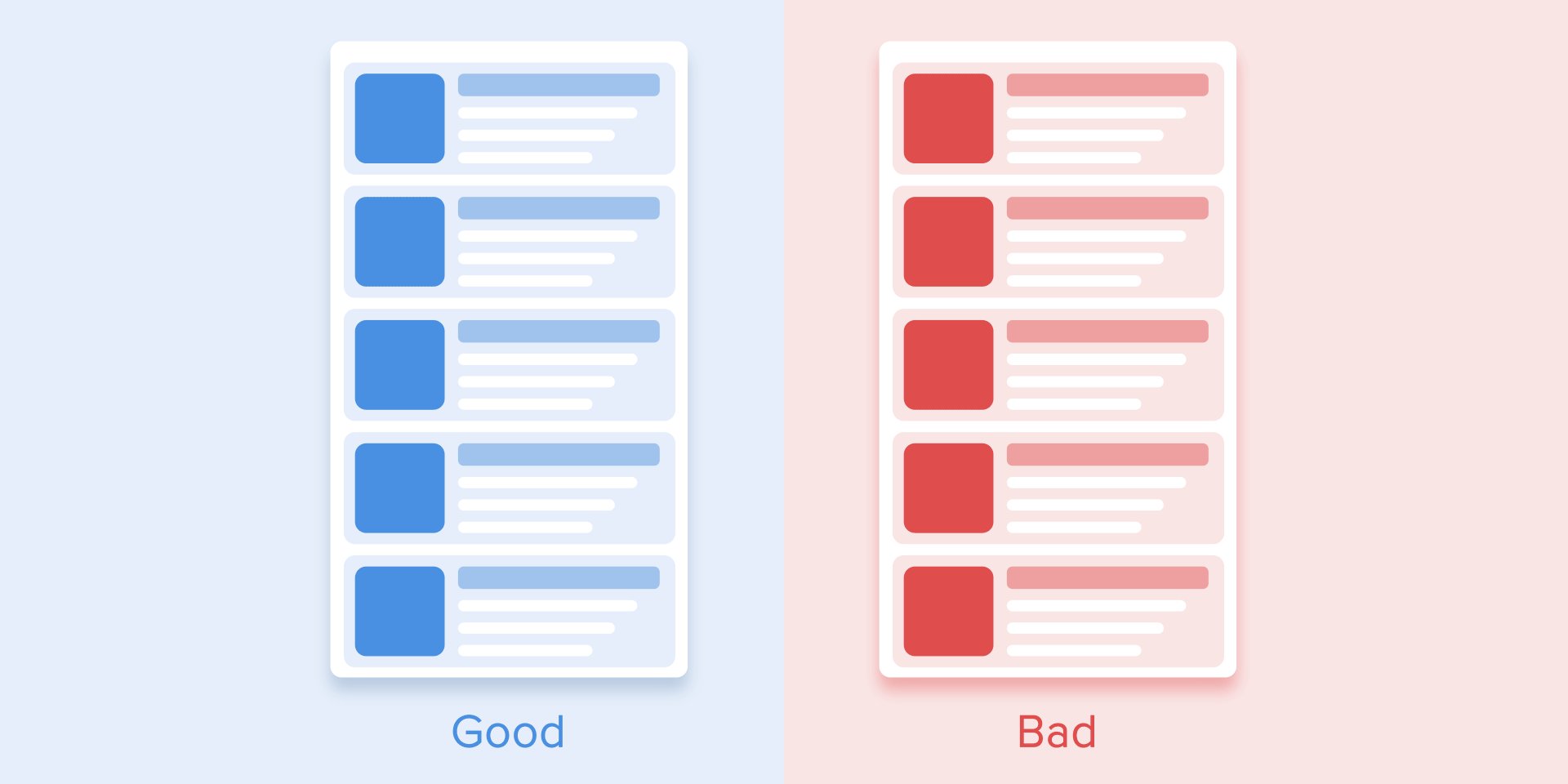
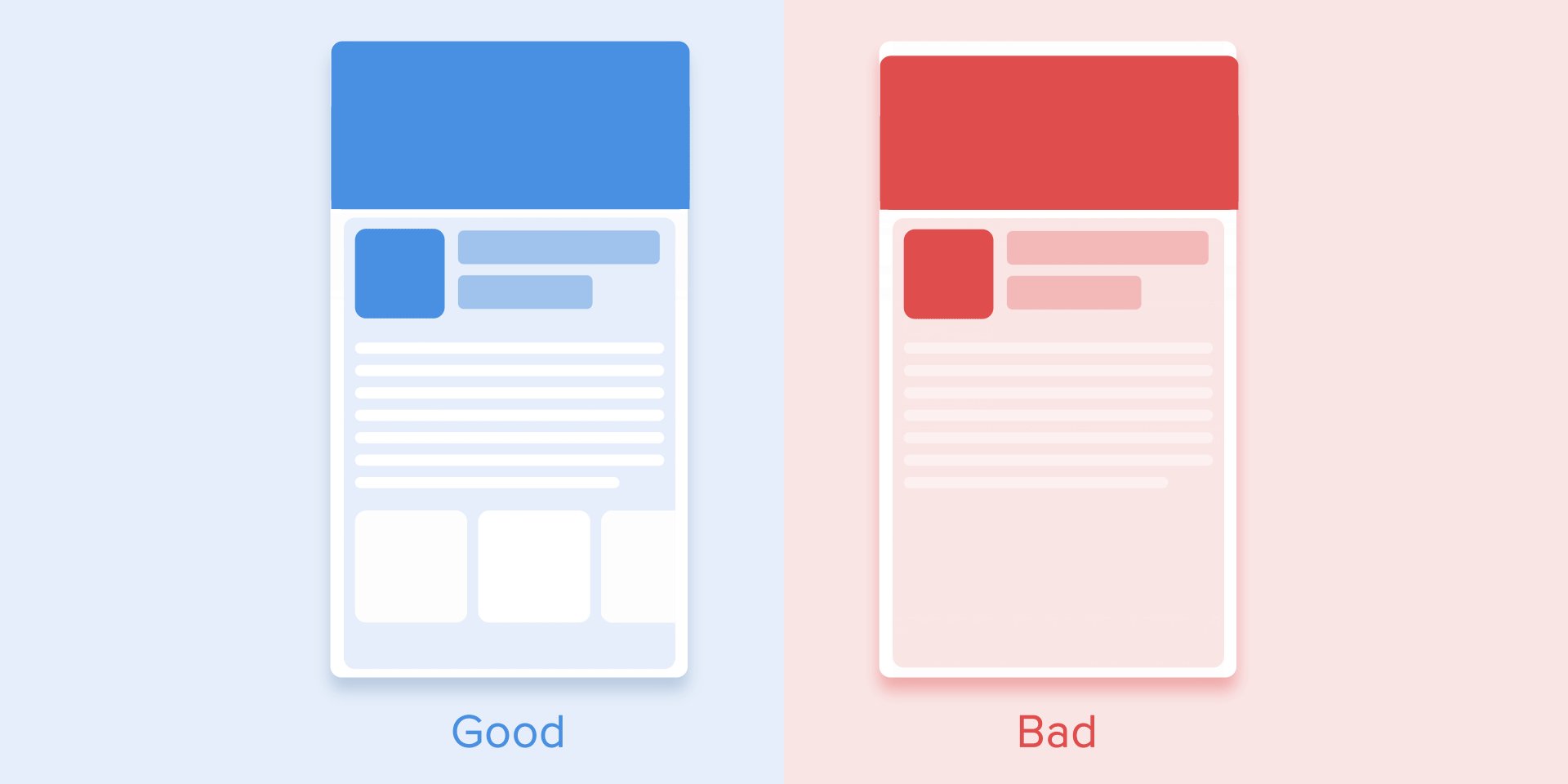
每一种颜色都有自己的视觉重量,**我们可以通过借助颜色的视觉重量来建立内容的视觉层次,用颜色的深浅来呈现内容的重要性的层级。
善用颜色视觉重量的秘诀是,一个更为重要的元素,应该有更重的视觉颜色,以便用户快速浏览网页,区分重要和不重要的信息。大字号、粗体的信息会首先被用户注意到,而后他们会关注其下的辅助性信息。
7. 避免使用超过两种字体
通常,设计界面会控制使用的字体数目,两种不同的字体就应足够—这不是说你不能使用更多字体,只是你需要充分的理由。通常来讲,仅用两种字体会更好。
设计界面时要善用字体家族。使用字体家族意味着我们可以使用同一字体的不同变体。字体家族的存在就是为了字体的不同变体可以更和谐地被放在一起,让设计在保持多变性的同时兼顾一致性。
选择字体时,尽量选择那些有多种重量(如标准、适中、粗体、特粗)和样式的(如长体、宽体、斜体)的字体家族(译者注:作者此处所述选字体经验的适用对象主要为英文字体。)。这样既会给设计留出可探索的空间,也不会增加额外的字体种类。
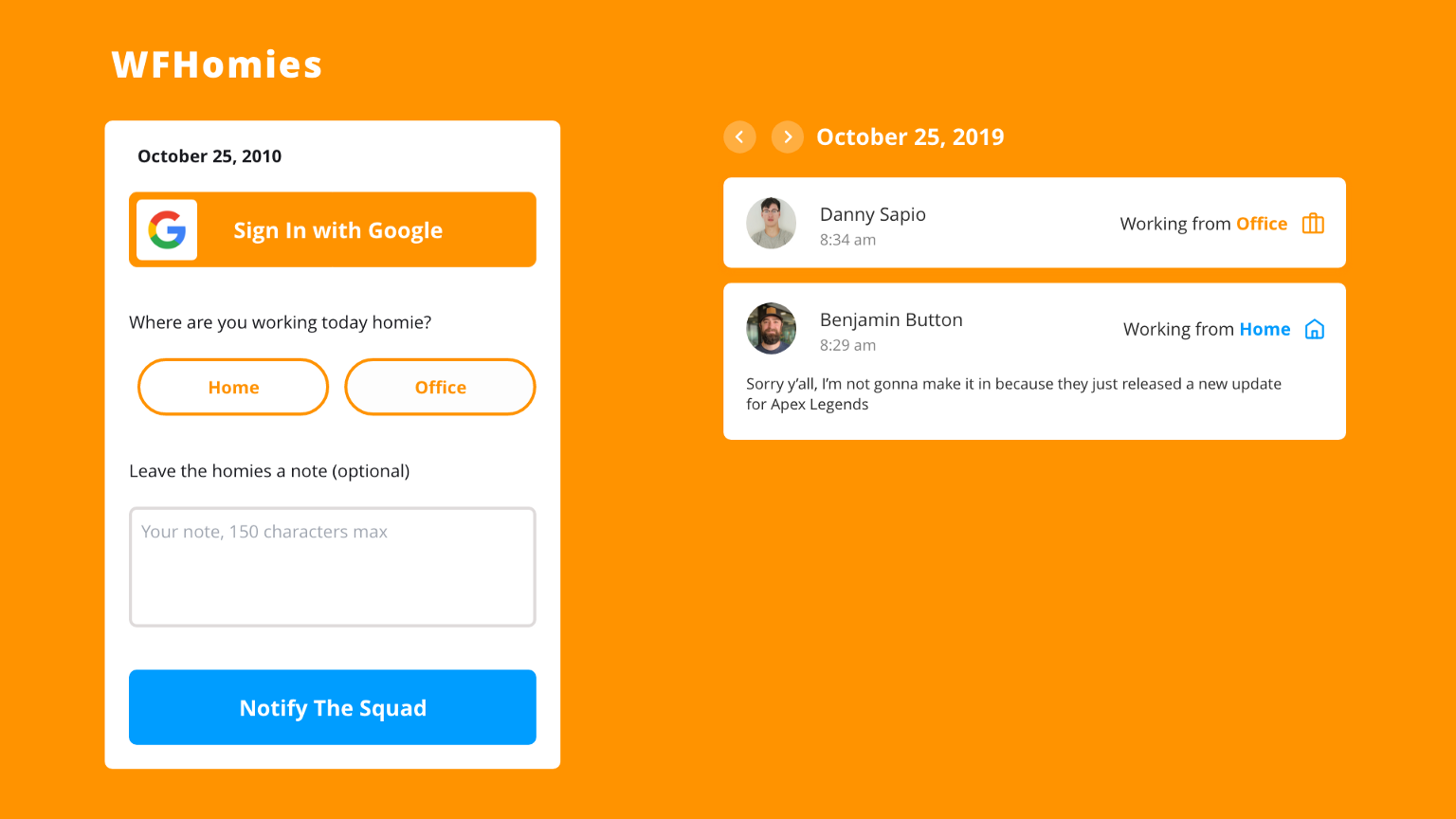
8. 让用户认知,而非记住
让用户去认知产品是产品设计中所推崇的,因为,我们为什么要让用户在使用的过程中去思考呢?
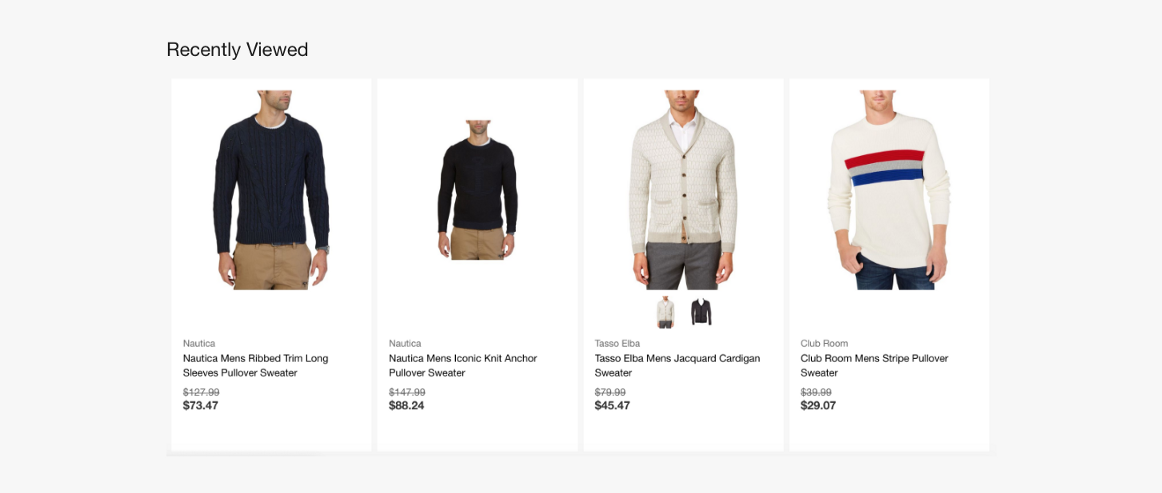
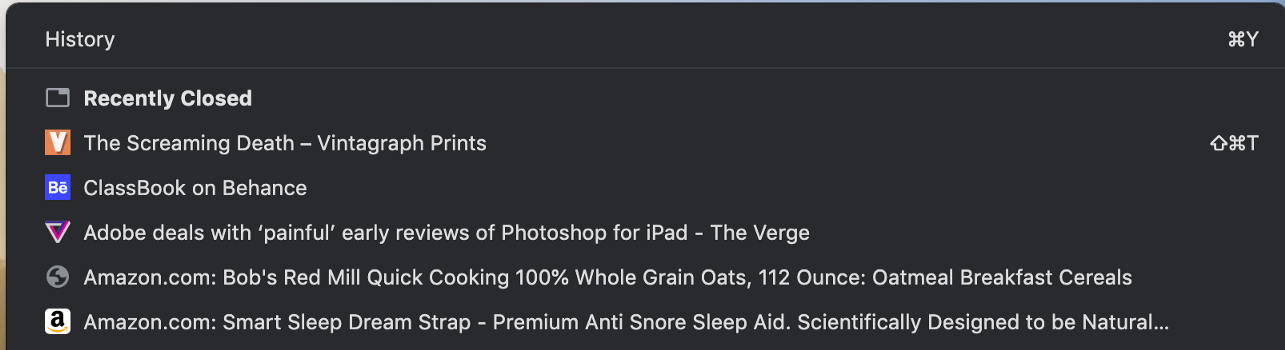
结账页面、电子邮箱、搜索历史、返回按钮等都是很好的建立了用户认知的例子。
在好的设计中,结账页面是不需要让用户记住他们所要购买的物品的。用户应该可以清楚地从界面中确认他要购买的物品,而非通过回忆来想起。
在Gmail邮箱中,我瞟一眼就可以知道哪些是已读邮件,哪些是未读邮件,这个过程不需要过脑子。同理,我登录到自己的亚马逊账户后,可以迅速地从上次购物时中断的地方继续开始购物—因为它显示了我最近浏览过的物品。
设计时,应让元素、功能、选项明显可见,最小化用户的记忆负荷。用户无需自己在操作的步骤中记住信息。系统的操作说明应该在需要时很容易看到或查到。
—Nielson Norman Group(尼尔森诺曼集团,人机交互和用户体验咨询公司,唐·诺曼是创始人之一)
9. 切忌拖慢用户体验
作为用户,速度和效率是最重要的。用户使用一个应用程序,是为了解决某个特定的问题。
我要速度。
— Ricky Bobby(电影《塔拉迪加之夜:瑞奇鲍比的民谣》主角、赛车手)
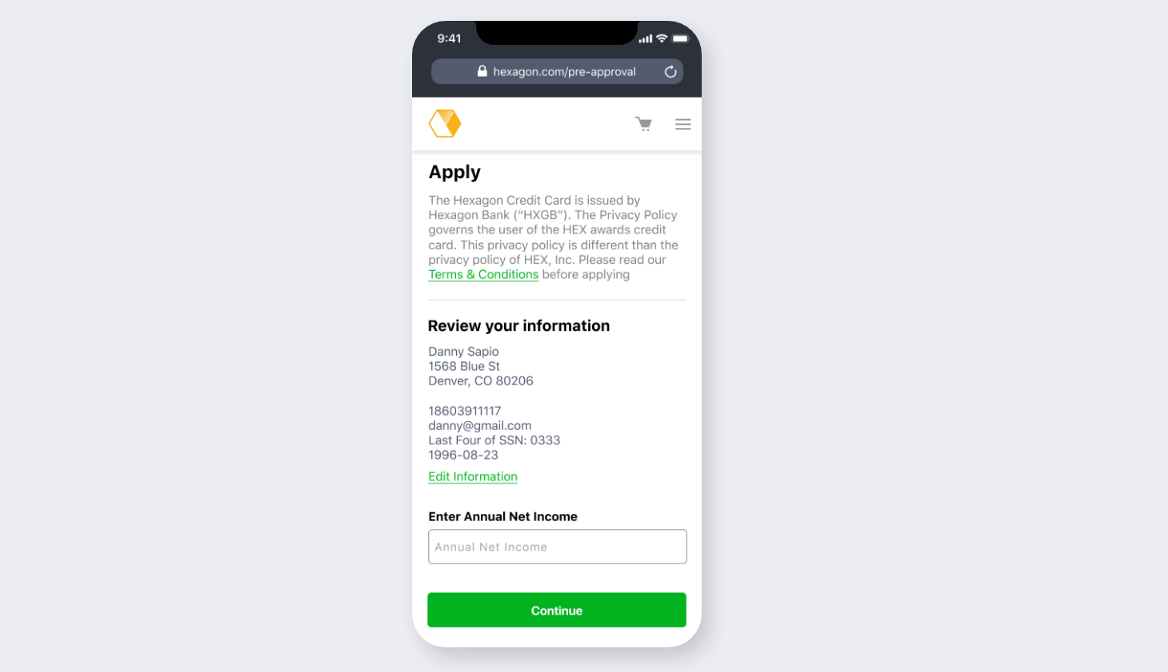
如果将一张支票通过手机存入银行账户这个体验是非常让人享受的,那固然很好,但作为设计师,千万不要让你的创造力阻碍用户实现他们的目标。
关于动画和微交互的一条经验就是,如果某个体验只是无谓地增加了时间,那么这不是在改善用户体验。如果加入的动画带有目的性,则可以改善用户体验;但是如果增加的只是不必要的分散注意力的元素或用户操作,那么用户体验不会变得更好。
Dribble上有很多着陆页的设计—当用户向下滚动鼠标时,动画随之展开。通常,这些设计展现出过火的动画效果,每个元素都在淡入淡出,动来动去,而几乎不关注体验本身。当太多事情同时在界面上发生时,用户很难知道到底哪些信息是应该关注的,这等同于浪费用户宝贵的时间。
这位Dribble用户,非常抱歉把你揪了出来:/
无数研究表明,界面中动画的最佳时间在200到500毫秒之间,这个数字是由大脑的特征决定的。任何短于100毫秒的动画都是一晃而过,人眼根本无法识别;而超过一秒的动画会带给人无聊和延迟的感觉。
—《UX微动画设计指南》
所以,如果你要在界面中使用动画,那么给它一个明确的目的,并且不要让用户等待超过500毫秒。在2019年的今天,惹恼你的用户只需要1毫秒。
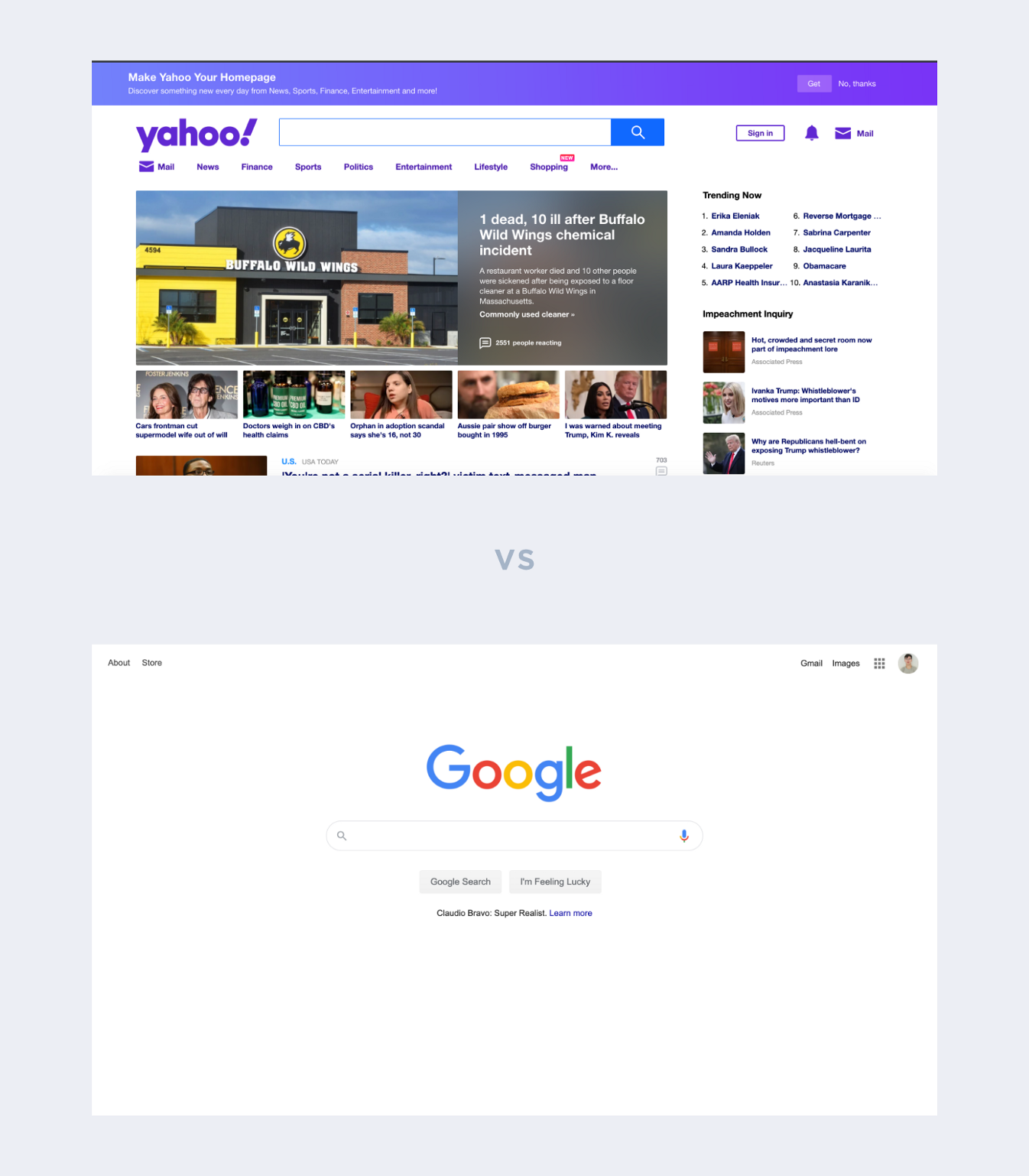
10. 大道至简
每次我们想要增加额外的信息到界面中时,例如按钮、文字、照片、动画、插图等等,它们就会跟相关的信息进行竞争。如果一页上有太多东西,那么某些元素的重要程度就会被削减。
谷歌搜索首页就是典范。这个设计将全部的注意力放在了搜索这个主要功能上,没有把用户淹没在不必要的信息海洋里。
对不起了雅虎,在这必须把你当做不好的案例展示
最后,分享给大家一句我最爱的设计箴言:
臻于完美之时,不是加无可加,而是减无可减。
—Antoine de Saint-Exupery(法国作家,《小王子》作者)
作者:Danny Sapio原文
时间:2019.11.12