视觉学习者是那些用图像思考1并用语言与其他人交流那张图片的人。 世界上约有60% 2的人是视觉学习者。 (我是他们中的一员,我猜,既然你正在阅读这篇文章,你也是一样,我们中的很多人还不知道我们是视觉学习者,因为学校迫使我们大部分时间在基于文本学习。)
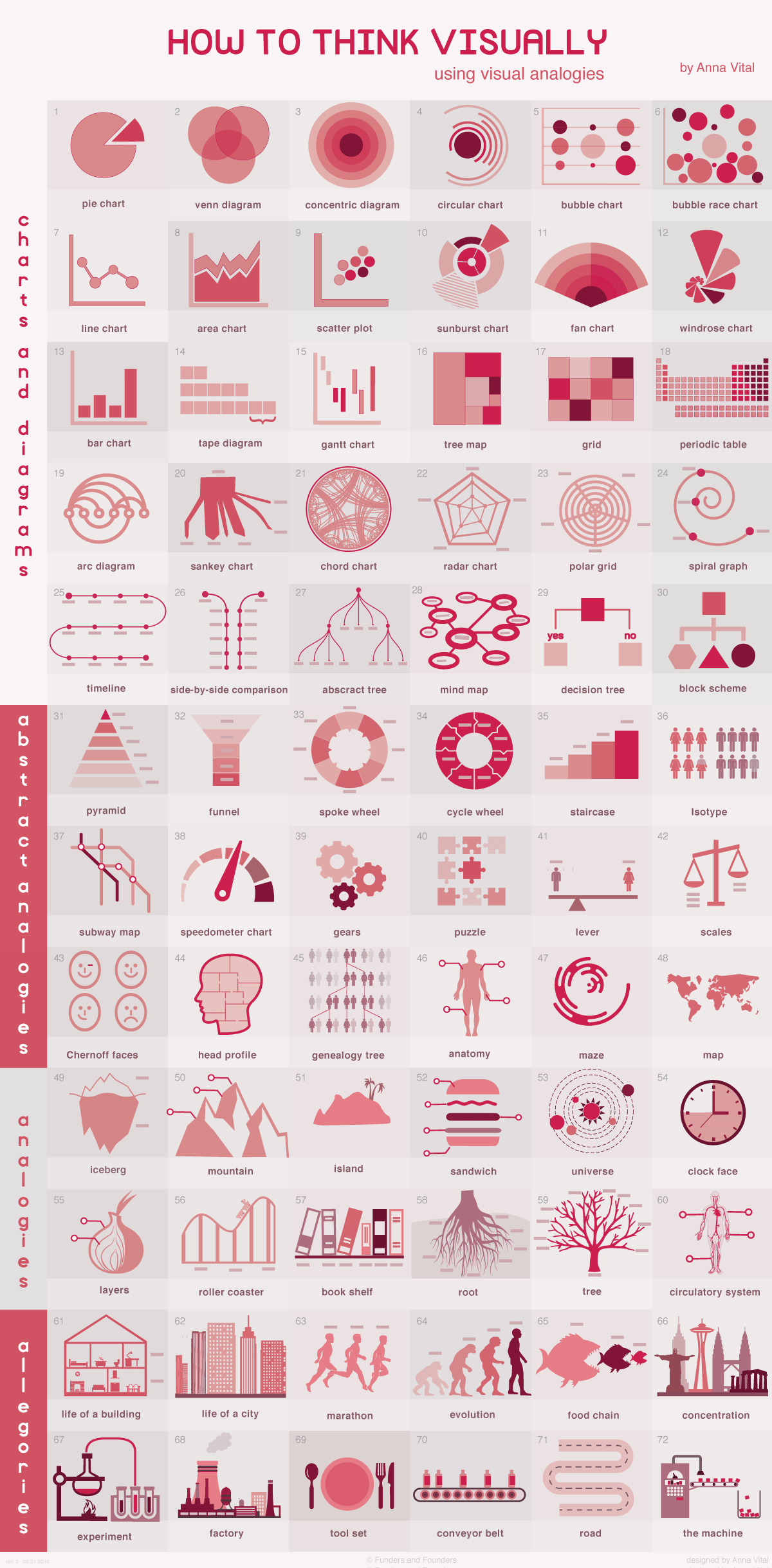
那么,你如何通过图像和文字与我们交谈? 使用普遍存在的『视觉符号』和『类比』。 下图是它们的排列组合。

视觉交流的关键在于寻找普遍存在并且无需解释的视觉符号。**
大多数认知科学研究探讨了我们如何看待事物,但很少研究我们如何『理解』我们所看到的。
『理解』是对你可视化效果的终极考验。 那么,你如何让人们明白? 展示一些大家熟悉的『 类比』。如果你对可视化并不了解,可是却选择正确的『类比』,那么你已经成功了一大半了。 这就是专业设计师所做的 - 没有其他可以替代『类比』。
你如何选择正确的『类比』? 在下面的表格中,我从抽象到具象整理了『类比』的形式。 我将它们按形状相似性分组。 目标是可以让你快速在你的『信息』上『试用』。 随着时间的推移,你将能够在你的脑海中做到这一切。 但现在这是一条捷径。让我们从简单和抽象开始。
一、图表,图形和示意图
我们从圆形开始。 (宇宙中的大部分东西都是圆的!)
| 图示 | 说明 |
|---|---|
 |
1. 饼图( Pie Chart): 最受欢迎同时也最受质疑。 正如Edward Tufte所说,“……比一张饼图差的东西只有『很多』”。 现代信息图的父亲Otto Neurath也拒绝使用更多语义图标的饼图。 饼图分为两部分时最好使用:我吃过的派和我离开的派。 有了两个部分,你仍然可以轻松地比较切片的大小 - 这在两个以上的情况下变得困难,因此受到了批评。 一旦你有三个或更多的部分,你有一个比较问题 - 我们的眼睛不习惯比较一个圆的部分。 我们也不擅长比较不同的饼图。 当然饼图仍然有一些适合的场景,但很少。 例如:我在 “七十亿人做什么” 图表以及 启动资金如何显示创始人股权比例 中使用它。 |
 |
2. 维恩图 (Venn Diagram): 这是另一个流行和误用的『类比』。 有一场景很适用 - 显示两到三件事情的重叠。 但它不能表现显示重叠程度有多大。 当您需要显示的是重叠而没有其他数据时,此图更适合使用。 例如:我用它将“决心解剖学” 形象化为3种品质的组合:故意,纪律和野心。 |
 |
3. 同心图 (Concentric diagram) 。 这是切开的洋葱片。 中间是最重要的东西,或者是某种东西的目的。每层重要性应该减少。 例如:我在“经历反成功”图表中使用它。 |
 |
4. 圆形图 (Circular chart) 。 这里的原则是比较一些东西的长度,其中整个圆圈是100%。 这意味着我们不能改变规模。 比较适用的场景是显示时间表,比较生命长度,完成项目所需时间等的好方法。淡这对于显示长度非常不同以至于较小时间段不可见的场景来说并不好。 例如:5W信息图表的卡路里摄入量和摄入量图; 当天才睡觉的信息图表。 |
 |
5. 泡泡图 (Bubble chart) 。 这种图表适合大致比较数量。 再说一遍,圆圈很难精确比较。 但有时不精确对我们反而有利。 一些信息在粗略的比较中更容易理解,特别是如果每个圆圈的大小反差明显时。 这适用于比较大不相同的场景,比如预算,星星和行星,国家的人口,食物的营养价值等等。 例如:我在“互联网的想法”中使用它来显示媒体文章的喜好程度。 |
 |
6. 泡泡竞赛图 (Bubble race chart) 。 在这里,我们赋予泡沫位置的意义。 越接近顶端,某个国家的受教育程度越高; 或者是更热门的明星。 这只是使用到 y 轴。 如果使用两个坐标轴:泡泡越接近顶部越靠右,人口受教育程度越高,而且他们的生活时间越长。 例如: Hans Rosling使用此图表显示世界人口的宏观趋势 。 |
 |
7. 折线图 (Line chart) - 该图表是一系列用直线连接的点 - 线条快速展示了事物是如何变化的。 这张图很全面,因为它太抽象了,能记住的东西很少。 尽管如此,当你想要传递的只是洞察某些事物的变化 - 它就是有效的。 这张图表是所有图表中信息量最少的,饼图和条形图也差不多。 例如:温度变化结束,马拉松距离的心率,一段时间内的事故数量等。 |
 |
8. 面积图 (Area chart) - 通过在线下方填充颜色,显示两个或更多折线图之间的差异。 使用此图表进行趋势比较。 例如:这张图表可以在Bureau Oberhaeuser的 Brockhaus Encyclopedia Infographics的时间线上找到 |
 |
9. 散点图 (Scatter plot) - 此图表适用于显示群集和异常值。 在这里,我们想要精确地显示值落在哪里。 读者不会区分集群内的点, 但会关注到集群外的点和集群本身。 示例: David McCandless 的 最佳展示,Ultimate data-dog可视化,其中使用了狗剪影而不是点 |
 |
10. 烈日图 (Sunbusrst chart)- (也称作环形图 ring chart 或多级饼图 multi-level pie chart)这是一个具有层次结构的饼图。 一个给定的饼图与中间的距离有多大意义。 例如,如果中心是时间的开始,那么最接近的饼图是自开始以来的第一个时段。 然后您可以显示该时段内的时段。 此图表通常用于显示磁盘空间使用情况,因为计算机中的文件夹与子文件夹之间存在层次关系。示例: 表示 Linux文件系统中[磁盘使用情况](https://commons.wikimedia.org/wiki/File:Disk_usage(Boabab).png?ref=adioma)的图表_ |
 |
11. 扇形图 (Fan chart) - 显示离中心更远的事物。 它用来显示家谱树和想法的演变。 示例:来自美国传统英语辞典的语言树图表 。 |
 |
12. 玫瑰图 (Windrose chart) - 显示有多少东西进入哪个方向。 这张图表是为了显示风向在每个方向上的强度。 例如:弗洛伦斯·南丁格尔的[“东方军队死亡原因图”](https://commons.wikimedia.org/wiki/File:Nightingale-mortality.jpg?ref=adioma) |
 |
13.条形图 (Bar chart) - 通过条形的长度显示数据大小。 条形图在显示比气泡图更小的数值时效果更好。 眼睛可以很容易地比较条形的长度 - 当主要目的是显示确切的数值时可以使用它。 但最好不要将它用于『比较』 - 而应使用『磁带图』。 例如:我在工程师薪资信息图报告和启动资金工作流程图中使用它,其中条形图被程式化为一系列建筑物。 |
 |
14. 胶带图 (Tape diagram) - 显示比率 - 一个数字与另一个数字的关系。 想象一下,你用胶带来衡量一切, 效果就像这样:这是两段长的磁带,这是五段长的磁带等。为了使图更有意义,可以用简单的图标替换磁带段。 例如:我在“ 从贫穷到富有”的信息图表中使用它,以及我为Google创建 的女性足球信息图表。 带有图标的磁带图经常用于同型。 |
 |
15. 甘特图 (Gantt chart) - 显示了时间段以及它们如何相互关联。 该图表主要用于计划类项目。 用它来显示对未来的预测、法庭听证会、火车时刻表等。 例如:在 Wait But Why 制作的“时间透视”甘特图的中,每一条新的线都改变了时间的比例,您可以从这些时间线之间的关系看到人类每天经历的以及那些超越了我们认知的事情。 |
 |
16. 树形图 (Tree map) - 使用嵌套的矩形显示层次结构。 这样你可以将矩形分成更小的矩形(只要确保它们仍然可见)。 例如,通过这种方式,您可以将预算可视化。例如:Thomas Porostocky的“不合时宜的死亡原因”图 |
 |
17. 网格 (Grid) - 既是一个安排事物的系统,也是一个视觉类比。 作为一种视觉类比,它可以让你立即知道没有层次结构 - 每个细胞都是平等的,但有秩序。 例如:上面的图形是一个网格。 许多列表数据可以网格来展示,如果没有更好的选择的话。 我将我的日常想法和保罗格雷厄姆的散文想象成一个网格。 现在,您可以在Adioma信息图制作工具中轻松构建图标网格。 |
 |
18. 周期表 (Periodic table) - 这是一个网格,其中一列和(或)行内的位置的单元格有一定的含义。 例如,网格中右侧的细胞越多,化学元素的反应性越强。 其他的例子是:越靠右边,饮料的酒精含量越高,但含量越高,含糖量越高。 示例: 字体周期表信息图 。 |
 |
19. 圆弧图 (Arc diagram) - 这个一维图表示任何两个节点之间的交互。 它很好地揭示了模式。 以下是一些应用场景:任何两个国家之间的战争,小说人物之间的互动,音乐艺术家之间的合作等等。 例如:Les Miserable角色,代码库,David McCandless的数百万行代码之间的交互 |
 |
20. 桑基图 (Sankey chart) - 这里线条的粗细代表数字。 可以把桑基图想像成一条从源头流出的河流。 当河流开始时,它是一条实线,但当它流下时,它分裂成主要河流,较小的河流,小溪和水流。 示例:Lee Byron的信息图关系的故事 |
 |
21. 和弦图 (Chord chart) - 类似于圆弧图,和弦图显示两个节点之间的交互, 所得到的线条的粗细显示了任何两个点相互作用的强度。 在这样的圆形和弦图中,要确保所有变量都是相同类型的(同类)。 这张图表的使用场景例如:各国总统之间电话通话数量,外贸伙伴关系,药物相互作用,美国主要城市之间的旅行等等。 示例:博斯托克制作的 优步可视化的旧金山社区。 另外还有一个更容易看线更少的 - 专利之战 。 |
 |
22. 雷达图 (Radar chart) - 每个辐条的长度显示一个数字,类似于条形图。 但在这种情况下,我们并没有强调它们之间的区别。 我们对粗略比较以及有一定数量的辐条感兴趣。 这个图表适用于分析整体事物的组成、特征和成分。 例如:在成功秘诀图中 ,作者在雷达图的坐标轴上显示成功的属性,为3个不同的人群叠加3张图 。 |
 |
23. 极坐标网格 (Polar grid) - 显示类似于雷达图表的特征,但在这里您可以添加更多辐条,因为您不受角度数量的限制。 提示:您可以使用图表工具在Illustrator 中制作此图表。 示例: 86种不同类型威士忌的风味特征的可视化在网格布局中使用极坐标网格,以便轻松比较味道的微妙之处。 |
 |
24. 螺旋图 (Spiral graph) - 一个时间序列,距离现在较近的事件开始离中心最远。 使用此图表显示对未来的预测,演变,时间历史等。例如:美国地质调查局的 地质时间螺旋 - 过去的路径 |
 |
25. 时间线 (Timeline) - 一个时间序列,事件显示在左上角开始,螺旋状移动。 螺旋提示眼睛自然地跟随叙述,而不必像我们阅读文本时那样回到下一行的开头。 使用时间线来表示传记,故事和操作指导。 这是我在我的信息图工具构建的第一个模板 Adioma。 例如:我用它可视化著名人物和公司的传记 。 |
 |
26. 并排比较 (Side-by-side comparison) - 两条平行线和点列出了两件事之间的差异。 例如:奈杰尔霍姆斯的固定心态vs成长思维 。 100年的变化信息图表使用插图进行了情感比较,即使时间过度。 |
 |
27. 抽象树 (Abstract tree) - 显示层次结构和分组。 任何具有子类型的东西都可以作为树来呈现。 示例:Mashable 的 Apple Tree信息图 。 如果更多的读者是在移动设备或台式机上查看,那么从上到下的树可能会更容易阅读。 但是对于印刷品而言,从下到上的方向就很好。 |
 |
28. 思维导图 (Mind map) - 任何东西都可以相互连接。看起来就像在人类的头脑中一样,无论多么遥远或无关的事物都可以连接。可以使用思维导图进行头脑风暴,显示错误的逻辑等。 例如:我在信息图表“How To Be Productive”中使用它, |
 |
29. 决策树 (Decision tree) - 显示决策如何相互流动,其中节点的形状显示出这是一个什么样的决定。例如:“ 我应该给他发短信吗?” - 洛杉矶信息设计师 Becca Clason的这个决策树显示了多少信息可以在不牺牲可读性的情况下压缩成决策树。 |
 |
30. 方框图 (Block scheme) / 流程图 (Flowchart) - 显示解决方案或算法。 方框图中的节点根据其形状传递不同行为。圆角矩形是开始或结束,菱形是判定,平行四边形是输入或输出,矩形是过程。 使用此图表进行决策制定,战略可视化,法院判决,辩论等。 示例:任何算法都可以表示为块方案。 |
二、摘要类比
这些都是类比,因为它们让人想起实物。 但它们是简化和抽象的。
| 图示 | 说明 |
|---|---|
 |
31. 金字塔图 (Pyramid) - 显示每个上层逐渐小于每个下层的层次结构。 这就是权力和金钱如何在社会中分配。 社会阶层和种姓也是如此。 更抽象的概念也适用 - 基本需求的马斯洛金字塔,礼貌度,营养价值等。 例如: 健康饮食金字塔信息图是金字塔结合插图,展示了我们对营养的现代理解。 虽然不应该将形状的大小作为推荐的部分来读取,但它显示的是它们的相对大小和重要性。 |
 |
32. 漏斗图 (Funnel) - 反转的金字塔。 例如:在所有潜在的候选人中找到配偶,就像他们经历了不同的选择阶段,以及客户转换等。 示例:转换渠道,销售渠道。 但丁的地狱圈是一个漏斗,显示详细的图层 - 漏斗意味着大多数人不会下地狱(!) |
 |
33. 辐条轮 (Spoke wheel) - 所有辐条均等支撑中心。 但是他们的顺序并不重要。 这适用于展示平等的成员或任何部分:组织的捐赠者,知识类型,理论,概率等。 例如:Mark Vital在 “9种智能类型”信息图中使用了辐条轮。 基于尿液的颜色,气味和味道,还使用16世纪的尿轮来诊断患者。 |
 |
34. 环形图 (Cycle wheel) - 这种类型的轮着重于环形的永无止境的性质。 当我们想要证明我们不确定是什么导致什么时,这对我们特别有用 - 先有鸡还是先有蛋。 例如:投资者周期性地思考,情绪周期性地出现,如投资者情绪轮信息图所示。 |
 |
35. 阶梯图 (Staircase) - 这个类比强调了实现某些东西所需的步骤数量。 我们也可以和楼梯比较 - 一些小台阶的楼梯在更高的楼梯之前,这是可以洞察的。 人们熟悉楼梯足以知道楼梯的难度,这取决于楼梯的挑战程度。 所以你可以通过使梯子更陡峭,密集的台阶或其他方式来改变你的楼梯的难度。 例如: “你今天到达哪些步骤”图形显示了一次一步采取行动的态度。 同样在埃弗雷特亨利画的共济会结构中,用于比较两种不同仪式中的职位。 |
 |
36. Isotype - 用条形图显示物体的数量(用图标表示),而不是像物体一样放大。Otto Neurath发明了 isotype 这种视觉语言 。 例如:纽约时报以这种方式显示了在伊拉克的死亡人数 。 |
 |
37. 地铁地图 (Subway map) - 显示多个站点的路线如何相交。 例如:头脑中的思路如何相互作用,不同的研究目标如何相互关联,理论如何连接(或不连接),身体如何运输血液,星星位于银河系中以及它们如何移动相对于彼此。 例如:我在关于企业家的思路的信息图中使用了它 。 这里还有一个更直白的应用 - 美国州际公路系统的地铁图。 |
 |
38. 车速表图 (Speedometer chart) - 显示数值从安全到危险,从慢到快等。 例如:为了比较列车速度,意大利设计师Francesco Franchi将它们全部放入一个想象的速度表中,按速度和国家进行排列。 |
 |
39. 齿轮 (Gears) - 转动一个齿轮将会带动所有其他齿轮。 表现出了即使移动一个小齿轮也会使较大的齿轮移动。 这个类比是关于杠杆作用的:为某人做一个小小的恩惠可能会带来更大的回报,一个有利于弱势社群的小型项目可能会长期节省大量的联邦资金; 建设无家可归的庇护所可能会减少犯罪等。 例如:在这里我必须给出一个反面的例子: 语言速度信息图表背后有着杰出的研究和信息,但齿轮不是用来显示机制中本来就应该有的连接。 |
 |
40.拼图 (Puzzle) - 这显示了尽管看起来不合身,但不规则的拼块如何拼在一起。 例如: 这张匿名互联网用户信息图表将他们的泡沫图形塑造成一个难题,强调匿名互联网使用是一项协作成就。 |
 |
41. 杠杆 (Lever) - 这表明一件小事可以平衡甚至超过一件大事。 这种类比的作用是展示谈判策略,增长潜力,倾向于失败者的趋势。 例如:弱方和强方之间的平衡,弱方有一些优势。 |
 |
42. 比例 (Scales) - 显示比较,特别是需要做出决定的时候。 用它来表示利弊,积极和消极,聪明和愚蠢的解决方案等。 例如:正义,财务平衡,权力平衡等。 |
 |
43. 切尔诺夫的面孔 (Chernoff faces) -人脸很容易被人们识别,因为我们每天都在观察人脸,以了解人们的动机,感受和熟悉程度。 脸部的每个变量 - 眼睛,鼻子,嘴巴 - 都可以改变以传达信息。 面孔不只是表达情感。 任何容易编入人类情绪的指标都可以在此工作。 例如:Steve Wang用纽约时报的这张信息图表,用Chernoff的面孔来传达棒球教练的个性。 |
 |
44. 头部轮廓 (Head profile) - 显示头部内的隔间 - 不同想法所在的位置以及它们之间的连接方式。示例: 互联网思考的内容 - 根据读者共享的最流行的媒体文章创建的互联网集体负责人简介。 |
 |
45. 族谱树 (Genealogy tree) - 这是一种可以帮助追踪血统的抽象树种。 例如:产品,人物,想法等的继承。 |
 |
46. 解剖学 (Anatomy) - 指出一个物体或人的部分,描述每个部分的作用。 使用的例子是企业家的解剖学,说唱者的解剖学,计算机等。例子: 如何过简单的生活 - 我个人的计划是基于我自己简化我自己的生活。 |
 |
47.迷宫 (Maze) - 这个类比强调了解决方案的路径如何纠结在一起; 可能有不止一条出路; 以及这些结果是什么。 用这个类比来比较战略,政策等。 例如:思想,政策,政治等的纠缠。 |
 |
48.地图 (Map) - 除了绘制土地和海洋之外,地图可以类比地用来显示互联网的世界,例如,受欢迎的网站的地域,而海洋是深度网络。 关键是让这个类比得紧密 - 创造一个传奇。 由于地图可能过分详细,因此重要的是要对其中的每一小部分进行类比。 例如:Martin Vargic 的因特网地图 ,Google,Apple和色情等等都是大陆。 另一个例子是Patrice Barnabe的地图,这种地图可以创造一种情绪化,高度个人化的自画像。 |
三、类比
这些都是真实的类比 - 它们看起来就像你熟悉的物理物体。
| 图示 | 说明 |
|---|---|
 |
49. 冰山 - 显示事物的可见部分要比水下(不可见)部分小得多。 这是描述努力、成功和抽象过程的标准类比。 示例 : 这个关于SEO策略的信息图虽然不是特别直观,但仍然成功地使SEO的抽象更具实体性。 |
 |
50. 山 - 显示一个挑战,即获胜意味着要攀登顶峰。 你可以用山的地形外貌展现不同含义的类比 - 是遥不可及的高峰,斜坡是一路陡峭的,还是爬得越高越容易爬升? 例如:我用它制作了如何永不放弃信息图海报 |
 |
51. 岛屿 - 显示一个孤立的过程,边界清晰标记,但内部生活复杂,可以用一个岛屿作为类比。 例如:亚文化,城市,公司的生活等。 |
 |
52. 三明治 - 层层叠叠,层层分开并悬浮在空中的东西露出内部结构。 建筑物,车辆,土壤,当然还有三明治或其他菜肴,但可能不包括人和其他生物。 例如:Business Insider出版的“ 环游世界:今日图集 ”的信息图揭示了白宫的内部情况。 |
 |
53. 宇宙 - 这个类比描述的是围绕着一个更大的东西而没有可见的力量拉动它们的东西 - 你看不到重力,但你知道它存在 - 你感觉到了。 例如,这种类比对于人们如何倾向于一个想法很有效。 或者初创企业吸引了什么样的投资者。 你可以从这些太阳系中建立一个星系来比较它们。 示例: Accurat的Startup Universe比较初始估值,就好像它们是行星一样,并暗示重力的同心性显示连续的资金轮次。 |
 |
54. 钟面 - 绝对是所有人都熟悉的物体,时钟使洞察力显而易见:时间可以分为离散的部分。 使用不同的颜色密度,我们可以给这些细分层带来新的含义 - 建筑物在特定时间内变得多么忙碌等等。 例如:我所见过的钟面的最佳使用是根本没有钟表,但因为人们熟悉时钟,很容易知道它是什么时间 - 在这种情况下,着名作家什么时候起床和睡着了, 这是关于Brain Pickings作者的日常的信息图 。 |
 |
55. 图层 - 不同层次的东西可以剥离以达到其心脏。 这就是你如何接近真相或秘密。例如调查预算花费在什么上,人们使用什么借口等等。 例如: 水预算信息图的组成部分描述了影响水成本和质量的层。 |
 |
56. 过山车 - 这里强调的是一次又一次地事情从好到坏的时间。 这让人想起经营一个企业,做创造性工作,处于一种关系,亲子关系和一般情绪。 例如:David Hauser 的企业家过山车 |
 |
57. 书架 -书籍的大小显示了信息量。 他们在书架上的订单也传达了信息。例如: Jared Fanning 的世界十大最畅销书籍 。 |
 |
58. 根 - 显示事情如何发生。 例如:想法,移民,身体中的病毒,媒体中的名人等。 示例: 问题的根源信息图显示了二氧化碳增加问题的起点 - 根源。 |
 |
59. 树 - 显示分支分裂成更小的分支。 这个类比描述了知识,思想的传播,物种的进化等。 例子: 知识混淆的树图表呈现了不同类型的知识谬误及其相互之间的关系。 |
 |
60. 循环系统 - 显示从心脏到身体其他部分的运动。 适用的场景比如:交通系统 - 城市的心脏如何与郊区相连。 这个类比的另一个特征是显示出两种不同的事情正在不同方向移动 - 比如好的血液从心脏流出和坏的血液流向心脏。 例如:供应链,交通枢纽 - 适用于任何具有类比性心脏和流入和流出心脏的系统。 |
四、寓言
这些是故事,或一系列类比。 关键是这些故事足够熟悉,我们不必复述它们,但我们应该类比它们的每一部分。
| 图示 | 说明 |
|---|---|
 |
61. 建筑物的生活 - 建筑物中不同房间内的生活状态,同一人或多人根据建筑物的位置可以完全不同地采取不同的行为。 例如:我使用此图表在 招聘是如何运作的 中 为 Resumator 解释了公司如何招聘人才的,每个楼层都是这个过程中的一个步骤。 九龙寨城 是Adolfo Arranz另一款永恒的作品,它是我看到的最好的方式。 |
 |
62. 城市的生活 - 城市的特点是将其居民置于公寓、街道和社区的网格之中 ,同时允许沿人行道的一定范围内活动。 这个类比很适合展示结构过程如何工作,将可预测性和随机性相结合。 例如:我在我的信息图表“如何启动资金运作”中使用它来显示公司如何发展,它占据了更大的建筑物。 另一个例子是我创建的信息图,以帮助解释奥特拉的革命性技术将如何改变城市中人与物之间的交流 。 |
 |
63. 马拉松 - 马拉松是一种时间表。 这里强调的是事情进展的状态,特别是在最后阶段。 这种类比适用于比较容易开始但较难完成的事情:建立公司,写小说,例如:我在“Startup Marathon”信息图中使用了它。 |
 |
64. 进化 - 这也是一种时间轴,但它额外还展示了我们正在逐渐改变某些东西。 演变的结果与起点有很大不同。 例如不同时代的计算机版本,对科学的理解等。 示例: 手机尺寸的演变图 |
 |
65. 食物链 - 在生活中到处都有大鱼吃小鱼场景。 这种类比适用于公司收购、只有一个赢家的竞争、预算再分配等。 例如: “创业生态系统:掠夺者与猎物”信息图 |
 |
66. 集中 - 当我们想比较从未发生过的事物时,可以有意将它们集中在一个地方进行比较。 通过这种方式,我们可以比较世界上相距很远的地标建筑,按时间和距离分隔的着名人物,不相邻的国家。 可以给他们之间的一些重叠使这个效果更加直观。 例如: 世界上最高的建筑物被集中放置到一个虚构的城市 ,看起来像是对未来的预览。要了解过去100年以来世界上最高的建筑物如何变化,请参阅George F. Cram在19世纪80年代所做的这种可视化。 |
 |
67. 实验 - 显示事物以不同寻常的方式连接在一起,尤其是它们被组合在一起然后再分离和组合的场景。 尽管实验是合成的,但并不像其他自然类比那样具有可比性。尽管如此,一个实验的目的是展示抽象的研究方法 - 液体的混合和它们在管道中的运动。 例如: “能创业吗?” - 在我为世界银行创建的信息图表中,在第2页我使用了实验类比来展示创业精神的成分。 另一个例子是我在“创业评估如何运作”中使用科学实验形象化公司估值的敏捷方法。 |
 |
68. 工厂 - 工厂是一个人造的环境。 只有当所有的自然物不合适时才使用这个类比。 并非每个人都去过工厂。 一些工厂,尤其是那些拥有大量机器人的工厂似乎对大多数人来说是陌生的,而且这将会形成类比中使用类比 - 所以这对于理解没有任何帮助。 但大多数人会认识工厂内部的一些机械过程,比如传送带、小部件和装配线等。 例如:总部位于伦敦的设计师张静是一位“分析日常物品”的大师,帮助人们理解隐形事物的运作方式。这是她 在茶壶里制作茶的虚构工厂。 |
 |
69. 工具集 - 描述某人的工作方式可以他们的视角出发 - 他们在工作或遵循某个过程时看到的是什么。 例如: 正式用餐环境中的这张信息图特别注意所有“工具”在桌面上的位置。 |
 |
70. 输送带 - 这是一种一连串自动添加或减少相同物体的东西。 一般来说,学校或教育(以更愤世嫉俗的眼光看待它),像小说写作,法律流程,质量控制等创造性过程 - 都可以类比为传送带。 对于我们大多数人认为应该个性化的东西,比如教育和医疗保健,这种类比可能会有贬义。 示例: 我会在我的启动中成功吗? 信息图 |
 |
71. 道路 - 任何人都沿着一条路走下去。 任何可以分解成步骤的东西都可以视为一条道路。 烘焙食谱、在网站上注册的方式、接受手术、成为宇航员、打包手提箱等。任何时间表都将成为一条道路。 但道路比时间线更感性 - 所以首先要问你的信息是否应该是情绪化的。 示例: 启动马拉松 信息图 |
 |
72. 机器 - 又是一个人造物体。只要它的部件是大家熟知的,任何装置,甚至是想象的装置都可以。这个类比给了你很大的自由 - 你可以建造任何一台机器 - 但还是要注意存在这样的危险:用类比来形成一个类比。如果你打算创建一台机器,相同的用户界面原理就好像你真的在创建一台机器一样 - 应该清楚哪些按钮可以做什么,哪些进程开始和结束。例如:这张复古信息图“Der Mensch als Industriepalast”解释了人体的内部运作。 |
实现可视化的关键在于将读者以前见过的内容与新信息联系起来。对象越熟悉越好。请记住,大多数人不会在周围找到细节。不要指望大多数读者记住机器人手臂的外观,然后将其类比化。作为一个经验法则,大自然比人造物更加熟悉。与我们的身体尺寸相当的东西比非常小或非常大的东西更加熟悉。
五、如何找到最佳的视觉类比?
遵循这5条原则:
- 大多数人看起来很熟悉
- 它有一个结构
- 它符合你叙述的结构
- 它是可见的(可以看到的东西)
- 它是可视的(容易看到的东西)
所以,一个好的视觉类比是:用一个大家都非常熟悉的物理世界存在的物体的图像,并且它与你要表达的信息结构又非常匹配。
人们更熟悉什么样的物体?相比比人造物品,人们更熟悉自然界存在的物体(至少目前看是这样)。人们更容易对具有较少细节的对象感到熟悉 - 因为大多数人不会在意细节。这意味着您应该为读者提供一种方式来分别查看你的信息设计中概览或者细节。鸟瞰视角或者近距离查看。
如果我们从对象中拿走所有细节,我们就会留下抽象的图形和图表。虽然它们无法表现情感,但这是一种快速可视化信息的实用方法,是一个很好的起点。
因此,将所有视觉信息看作是从详细和熟悉(树木,星星,城市等)到抽象和简化(图表和图形)的连续统一体是有意义的。我们可以从抽象和简化入手,因为创建抽象可视化更容易一些。但要记住的是,对于你的读者来说情况正好相反:他们对情感的态度更感兴趣,他们在熟悉的物体中找寻含义,他们更喜欢显而易见的故事。这描述涵盖了大多数人。但是『大多数人』是你的读者吗(译注:专业用户视乎更喜欢抽象图表)?
这将我们引到了一个数百万美元的问题:你的读者究竟是谁?在这里,我假设今天的全球互联网社区 - 即30亿人是你的读者。如果你创建了一个可视化文件,你不希望它可以被大多数人看到吗?大多数人不是统计学家,不是艺术家 - 他们和所有人一样看世界,你也和他们一样。
最后,我们知道我们正在将信息可视化,但那是什么样的信息?数据可视化领域已经非常成熟了 - 但『数据』要比『信息』要少一些东西。有一个信息设计领域 - 我们就在这个领域里。因为我尽力不但向读者展示信息的『连接』,而且还有信息『本身』,不管是不是数字,我将这称之为『知识可视化』。知识是你设法连接到你的生活经验的信息。一旦信息被获取、理解、使用、消化或以其他方式体验,信息就会变成知识。
最终,重要的是与心智形象的紧密联系。这种连接诠释了您可视化的信息,而无需你来解释 - 你无法在可视化中做到这一点。
备注
视觉思维对我们很多人来说都很直观,但是视觉设计需要一些技巧。这就是为什么我的联合创始人和我使用我们的信息图工具自动设计的原因。
_
作者:Anna Vital
时间:2018年
原文

