电商详情页架构方案大概分为两种,第一种小型电商,使用页面静态化的方案;第二种大型电商,架构较为复杂,使用异步多级缓存 + nginx 数据本地化动态渲染的方案。
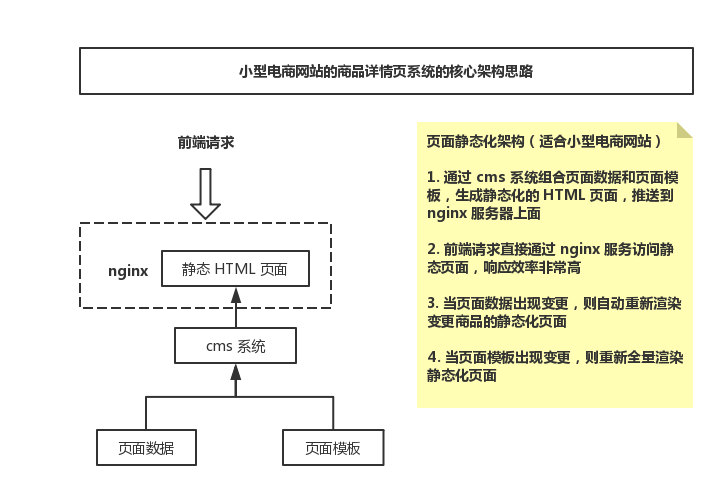
页面静态化架构(全量页面静态化,适合小型电商网站)
电商详情页分为页面数据和页面模板两块,通过页面模板渲染的方式,把页面数据填充到模板中,生成最终的静态化 HTML 页面,推送到 nginx 服务器上面,前端商品详情页的请求直接通过 nginx 服务访问静态页面。
对于小型网站,页面很少,这种架构方式很实用,也非常简单。模板引擎可以使用 velocity 或者 freemarker 实现,通过页面数据管理的 cms 系统渲染页面。当页面数据或者页面模板出现变更,重新部分或者全量渲染静态化页面。
整体页面静态化架构如下图所示:

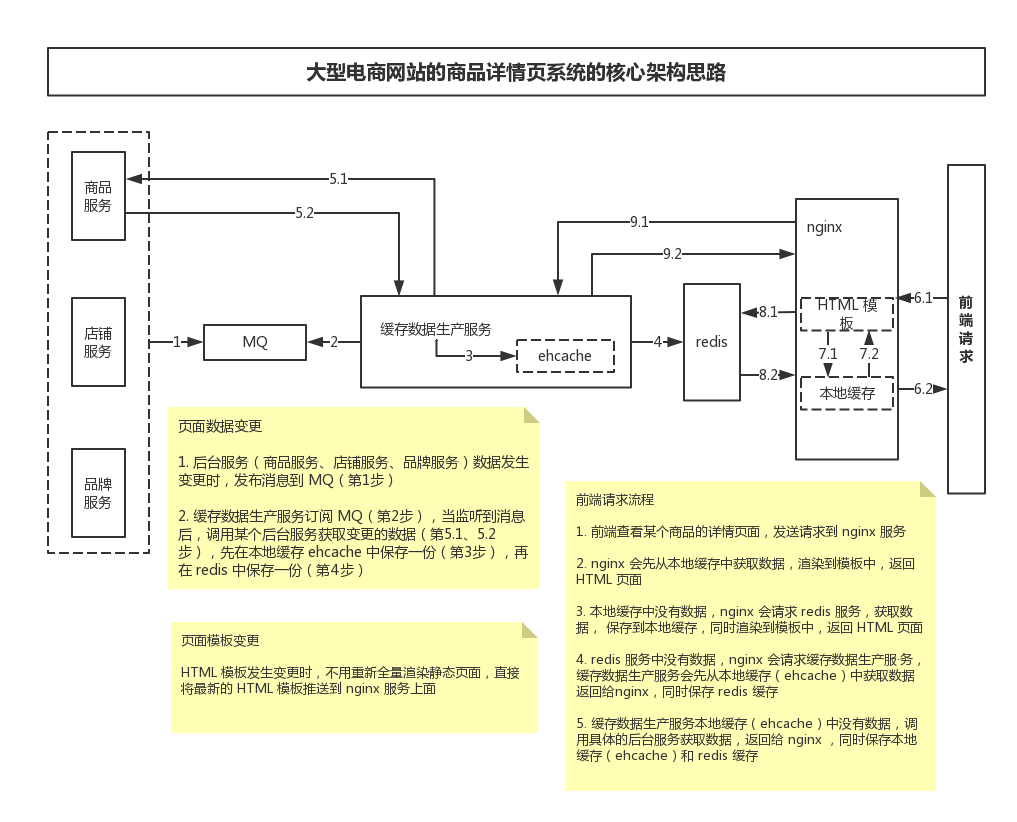
异步多级缓存 + nginx 数据本地化动态渲染的架构 (适合大型电商)
对比页面静态化架构,该架构方案在保证高并发、高可用的前提下,不用提前部分或者全量渲染静态化页面,页面数据和模板可以根据业务需求实时变更,由 nginx 渲染成 HTML 静态页面返回给前端展现。
整体架构思路如下图所示:

作者:殷建卫 链接:https://www.yuque.com/yinjianwei/vyrvkf/cwr488 来源:殷建卫 - 架构笔记 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

