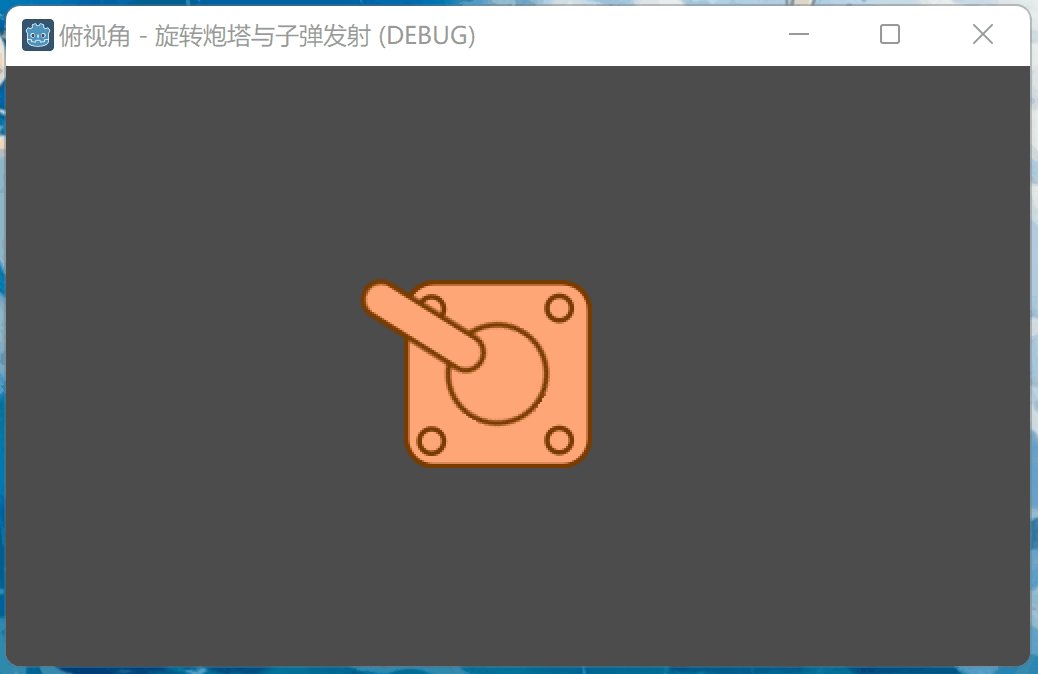
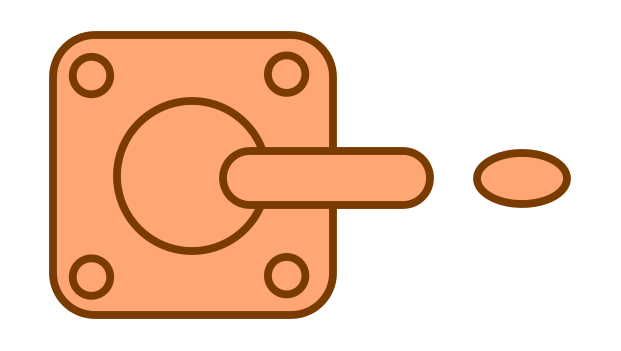
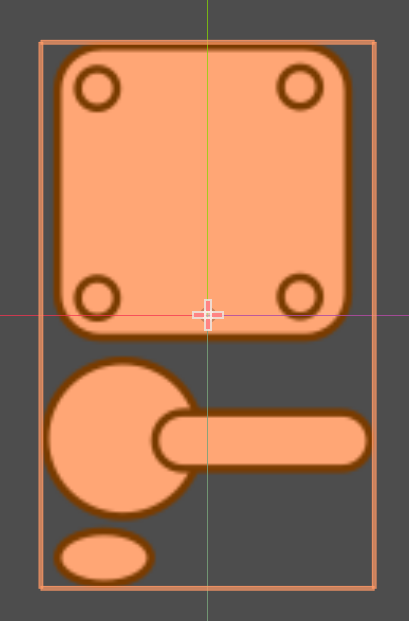
我们用InkScape或其他矢量绘图软件快速绘制一个俯视角的简单炮塔素材。
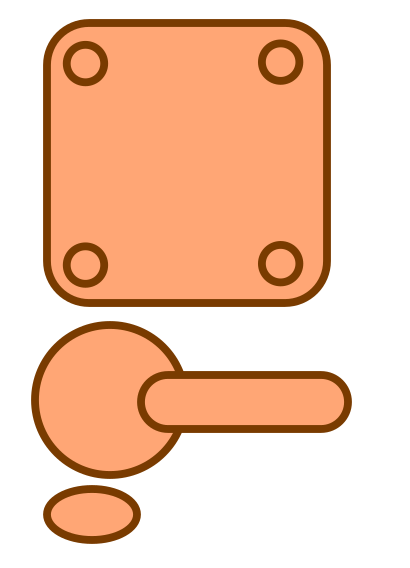
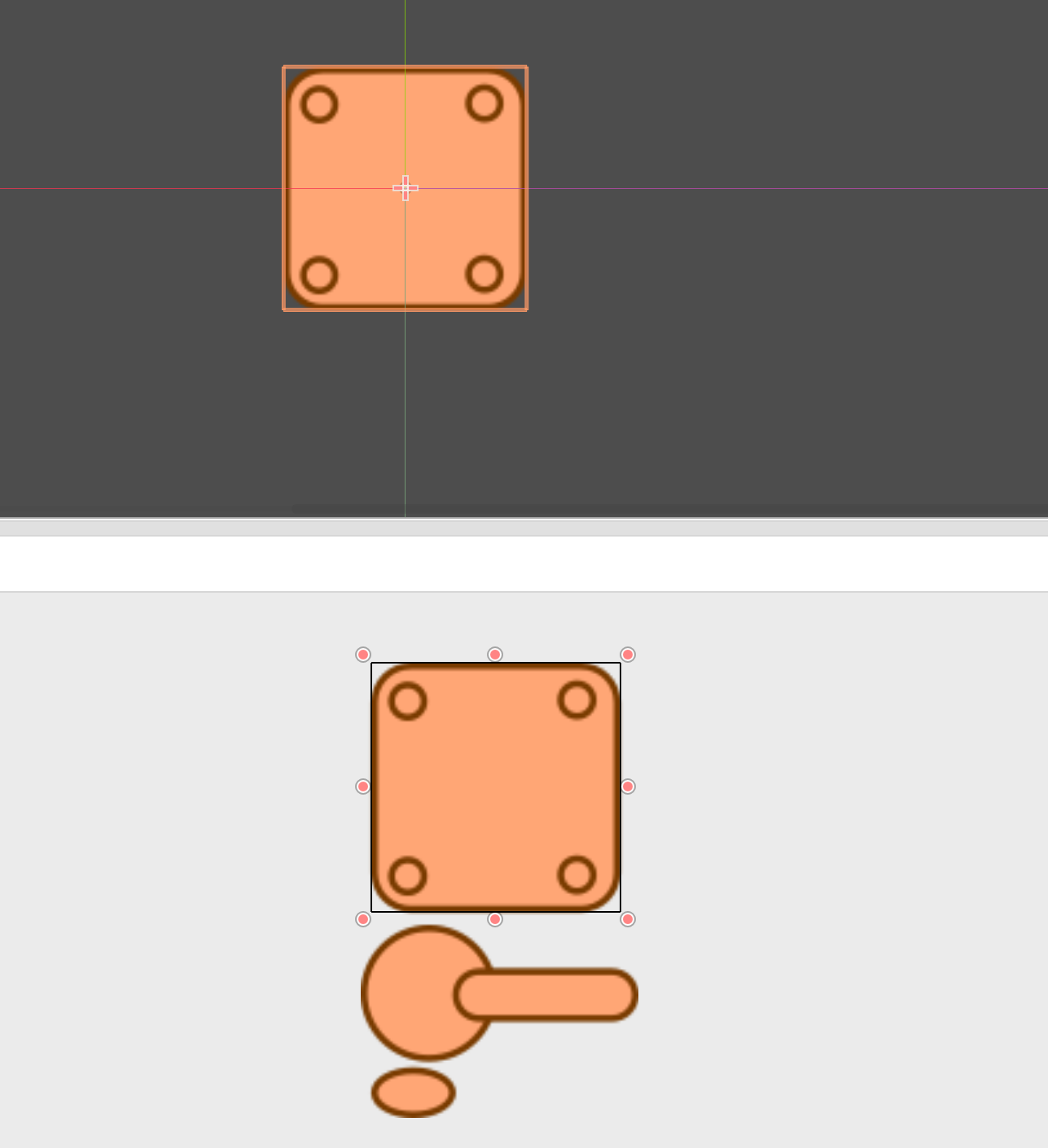
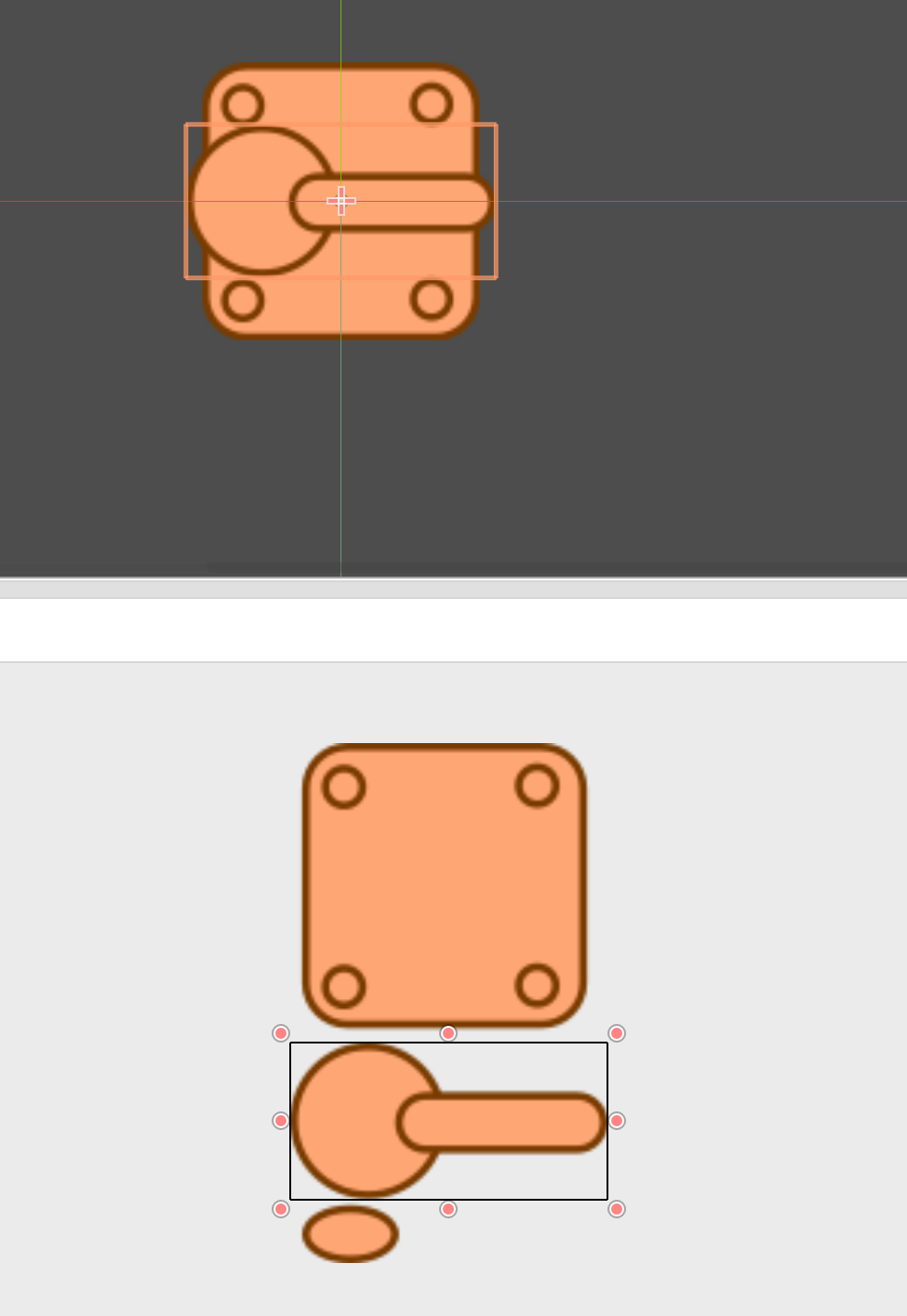
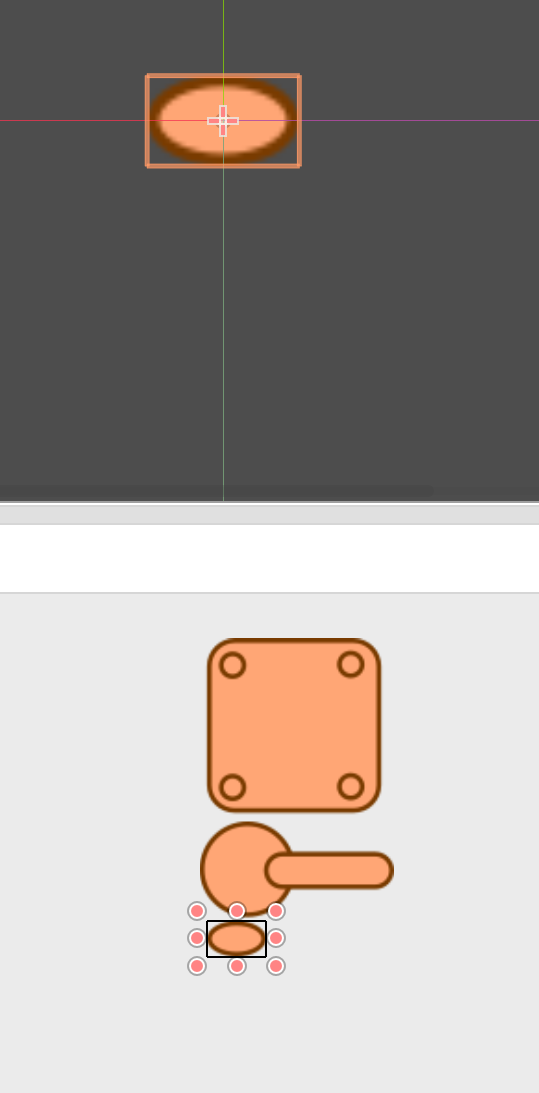
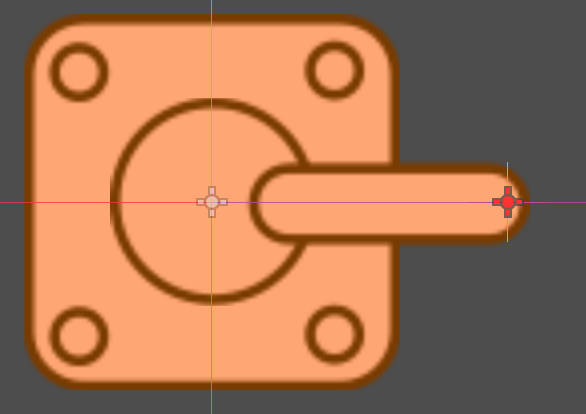
然后将素材按部件拆分成如下形式:
注意各个部件的矩形区域不要重合。
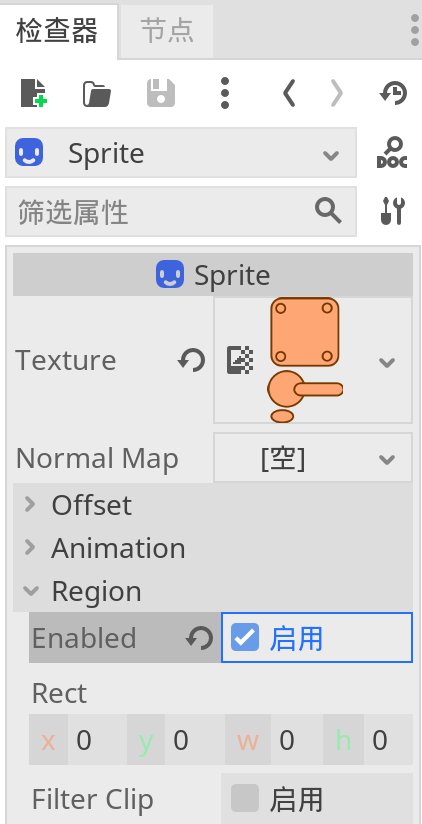
导出PNG图片,导入到我们的项目中。



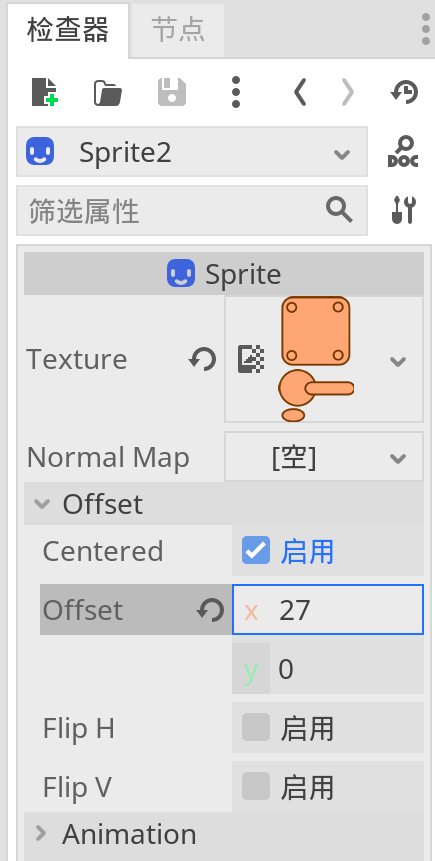
Ctrl+D复制一个Sprite,










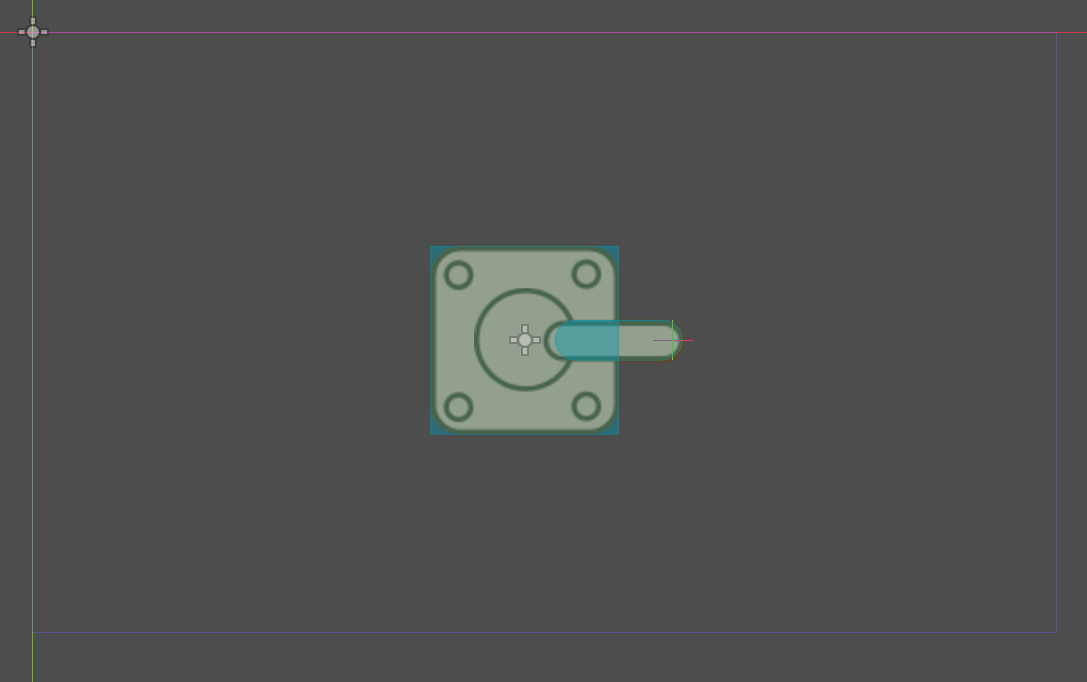
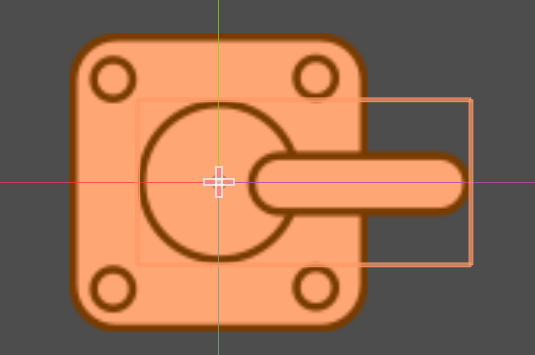
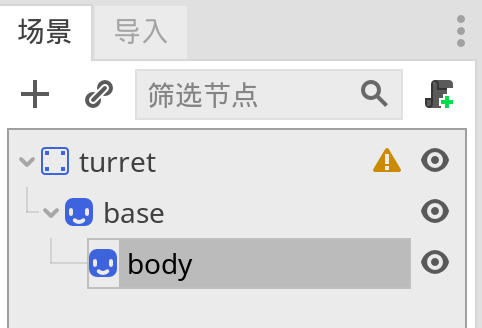
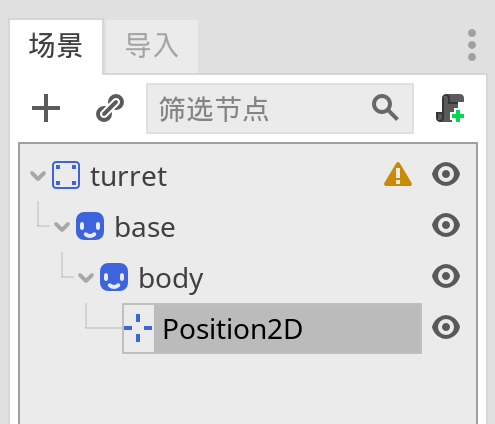
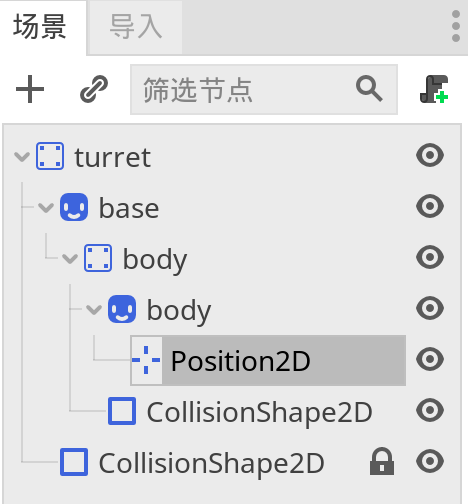
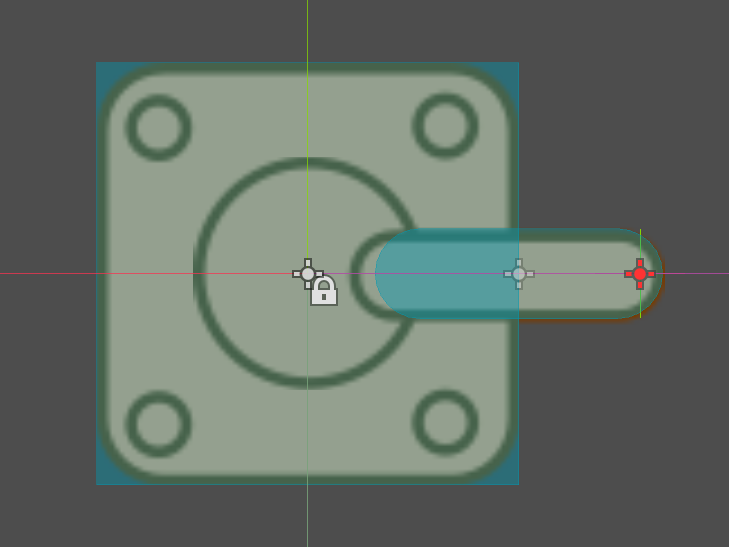
由于我们设定Position2D为body也就是炮塔的子节点,所以Position2D会随着炮塔的旋转而旋转。
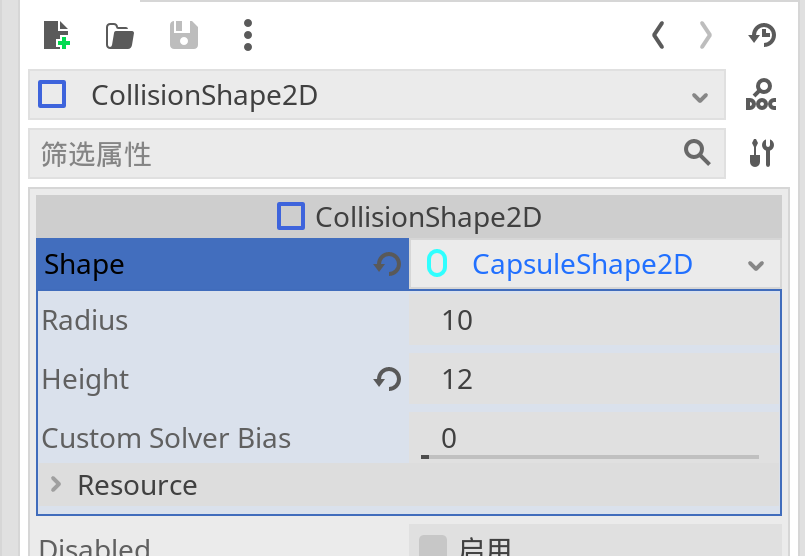
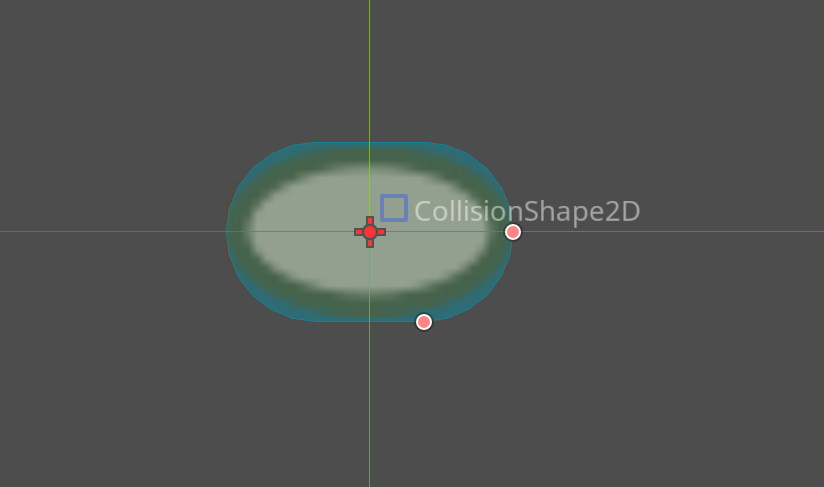
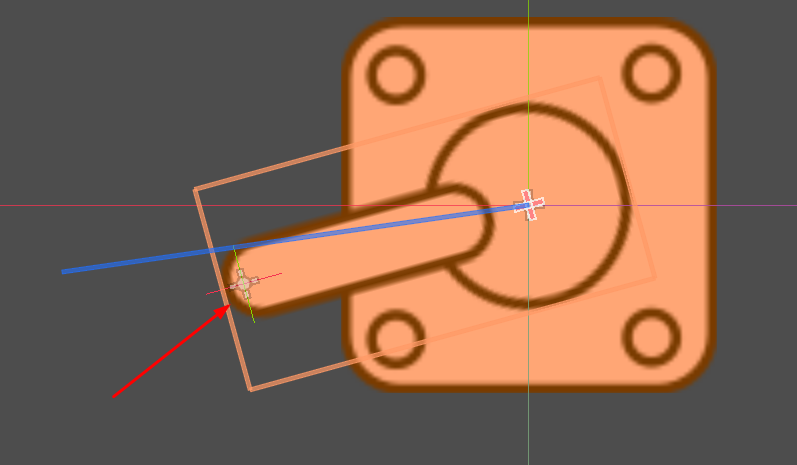
为了模拟真实的效果,我们为炮塔基座base和炮塔的炮筒部分分别设置碰撞形状。

我们为炮塔根节点turret添加脚本如下:
extends StaticBody2Donready var body = $base/bodyfunc _process(delta):body.look_at(get_global_mouse_position())
可以看到熟悉的代码,使我们 之前用过的look_at()方法。
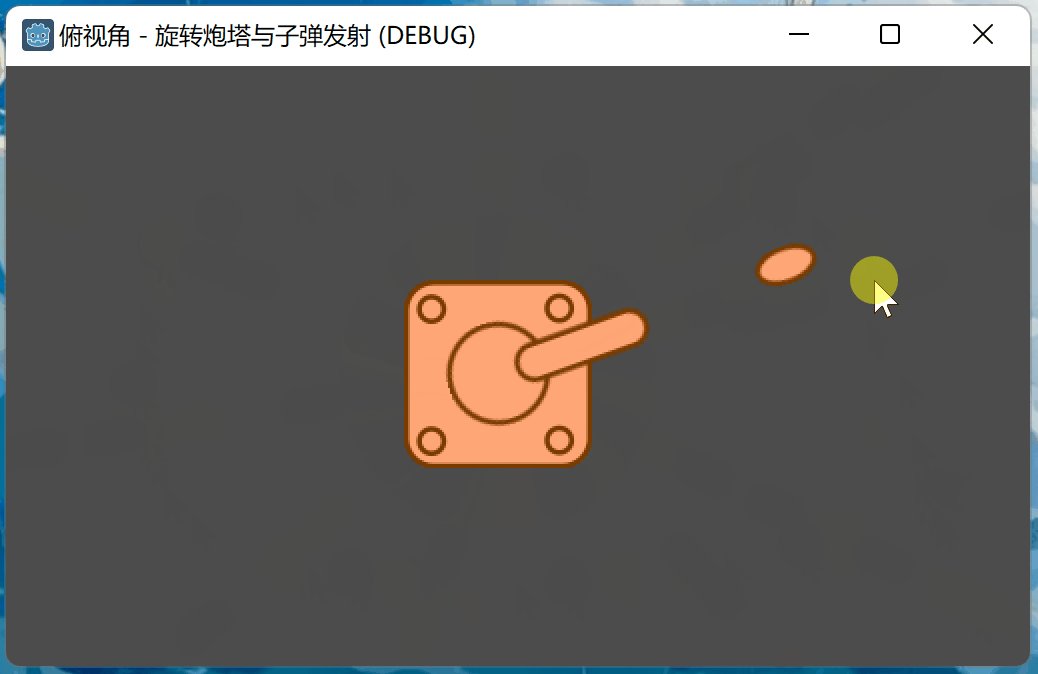
这里我们只实现简单的炮塔跟随鼠标旋转,并在点击后,向其所在位置发射炮弹。
extends StaticBody2Dconst bullet = preload("res://bullet.tscn")onready var body = $base/bodyonready var bullet_start_pos = $base/body/body/Position2Dfunc _process(delta):body.look_at(get_global_mouse_position())func shoot():var b= bullet.instance()add_child(b)b.dir = global_position.direction_to(get_global_mouse_position())b.global_position = bullet_start_pos.global_positionb.global_rotation = b.dir.angle()func _input(event):if event is InputEventMouseButton:if event.button_index == BUTTON_LEFT:if event.pressed:shoot()
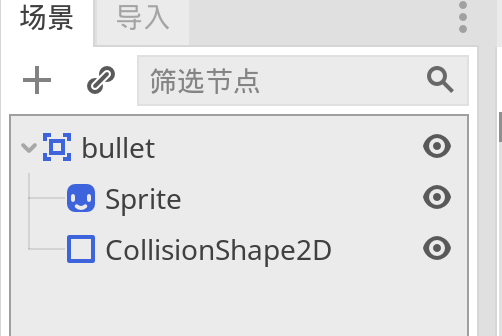
为子弹添加脚本:
extends Area2Dvar speed = 20.0var dirfunc _physics_process(delta):global_position += dir.normalized() * speedpass
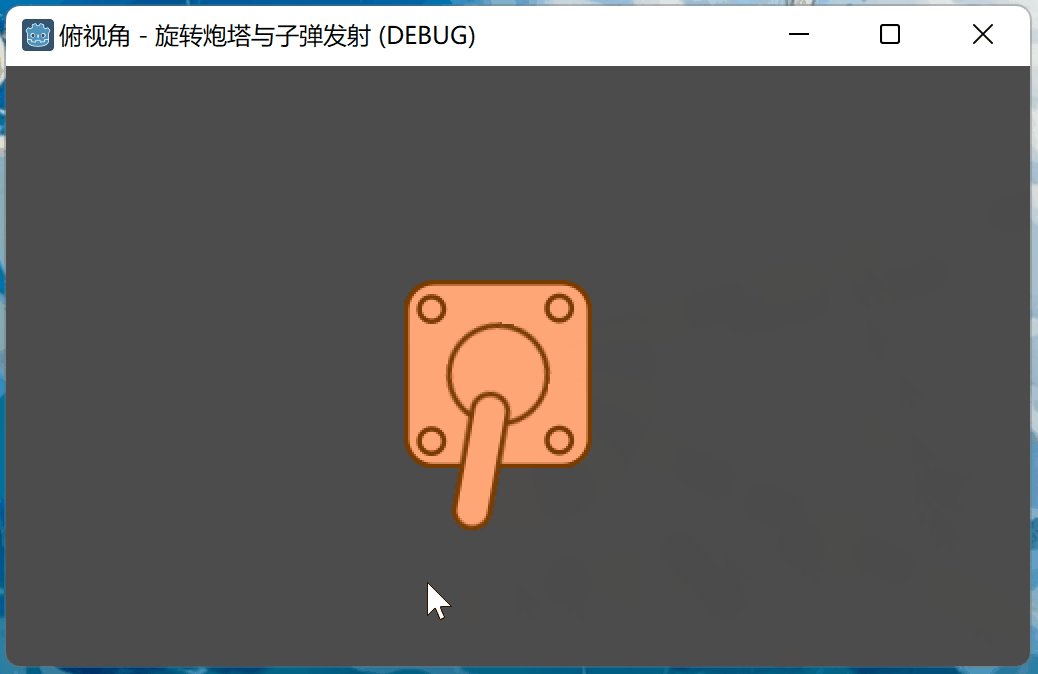
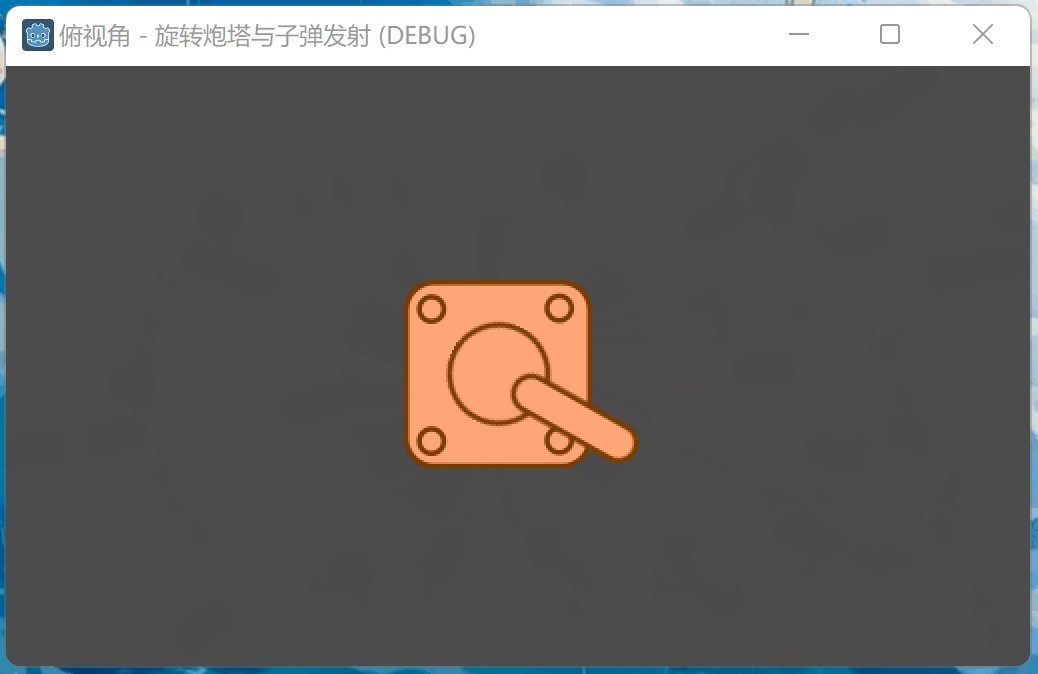
运行效果