来源
Mosiv的语雀笔记:《全方位抛物线》
原文
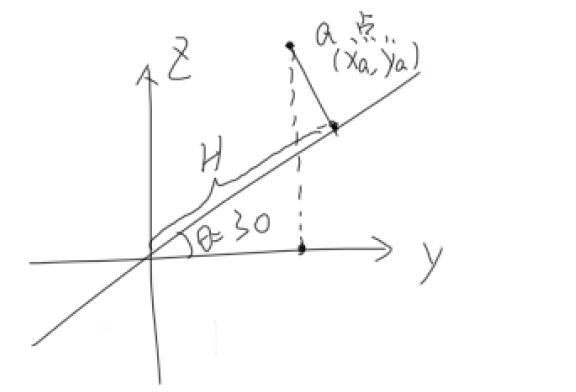
x-y平面绕 x轴, 旋转30°得到旋转后平面p1, a点投影在p1平面,
其坐标Vector(x,y,z) (x,y为抛物线在2D平面坐标, z为抛物线高度), x不变, y变化
H = (z - (ytan30°)) * sin30°+ (y / cos30°)
得到变换后 a点 坐标 Vector( x , H )
代码:
extends Path2Dvar trans_points :PoolVector2Array = []var points :PoolVector2Array = []# 抛物线平面方向var dirction = Vector2.RIGHT# 平面旋转角度var plane_rotate_rad :float= -PI/3var start_speed_vertical = 100var speed_hotizontal = 20var speed_vertical = start_speed_verticalvar gravity := -10.0var timer := 0.0var is_over := falsefunc _process(delta):if is_over :returnfor i in range(8):caculate(dirction.rotated(PI/4 * i),delta)# 计算位置func caculate(direction,delta):timer += deltavar vertical_heigt = start_speed_vertical*timer + (gravity * timer * timer )/2var horizontal_position = direction * speed_hotizontal * timervar trans_pos = trans(Vector3(horizontal_position.x,horizontal_position.y,vertical_heigt))trans_points.append(trans_pos)points.append(horizontal_position)update()if vertical_heigt <= 0:is_over = trueprint("over")# 绘制func _draw():if points.size() < 2:returndraw_polyline(points,Color.red,5.0)draw_polyline(trans_points,Color.chartreuse,5.0)# 变换坐标func trans(pos:Vector3)->Vector2:var x = pos.xvar y = (pos.z - (pos.y*tan(plane_rotate_rad)))*sin(plane_rotate_rad) + (pos.y / cos(plane_rotate_rad))return Vector2(x,y)

