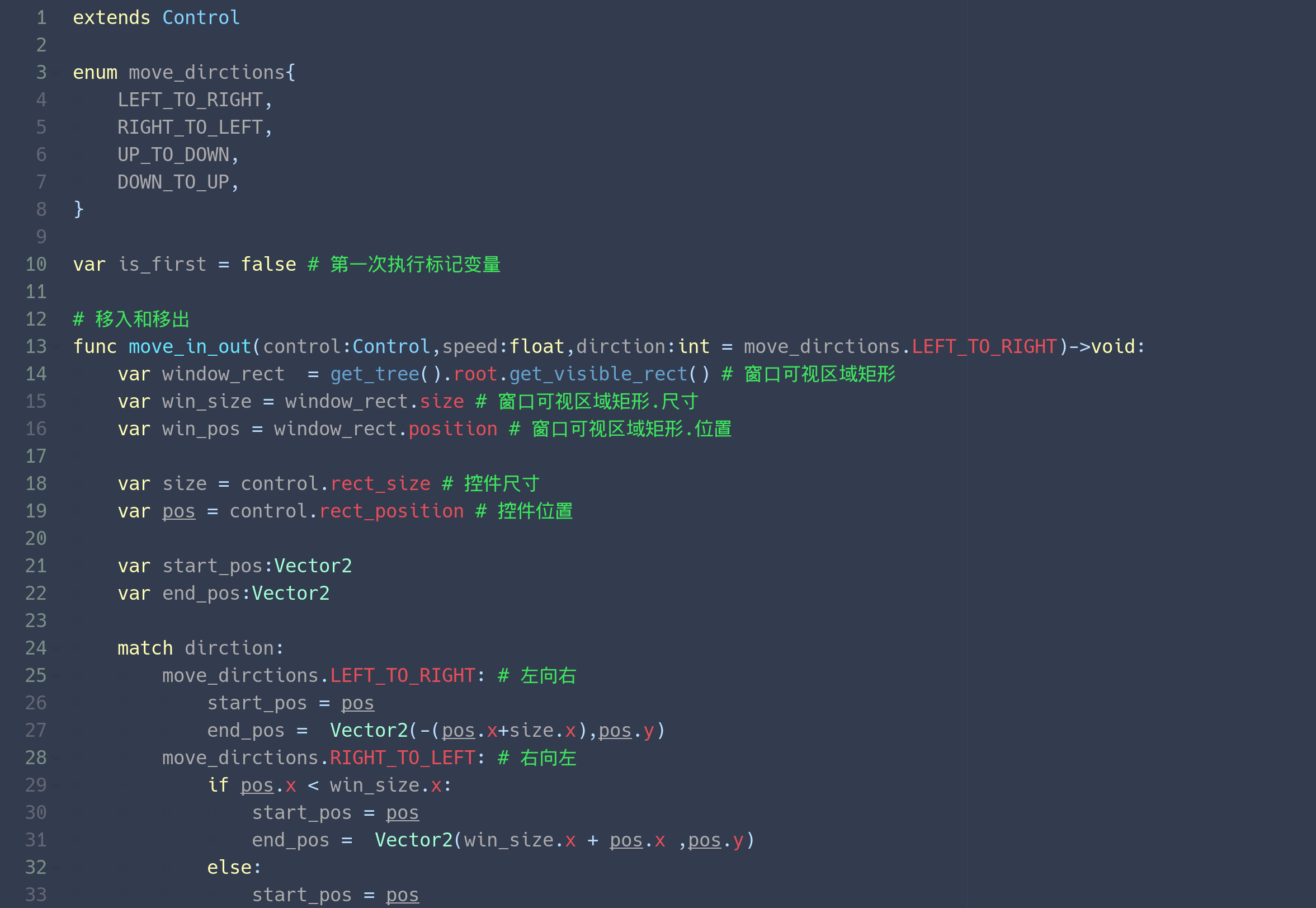
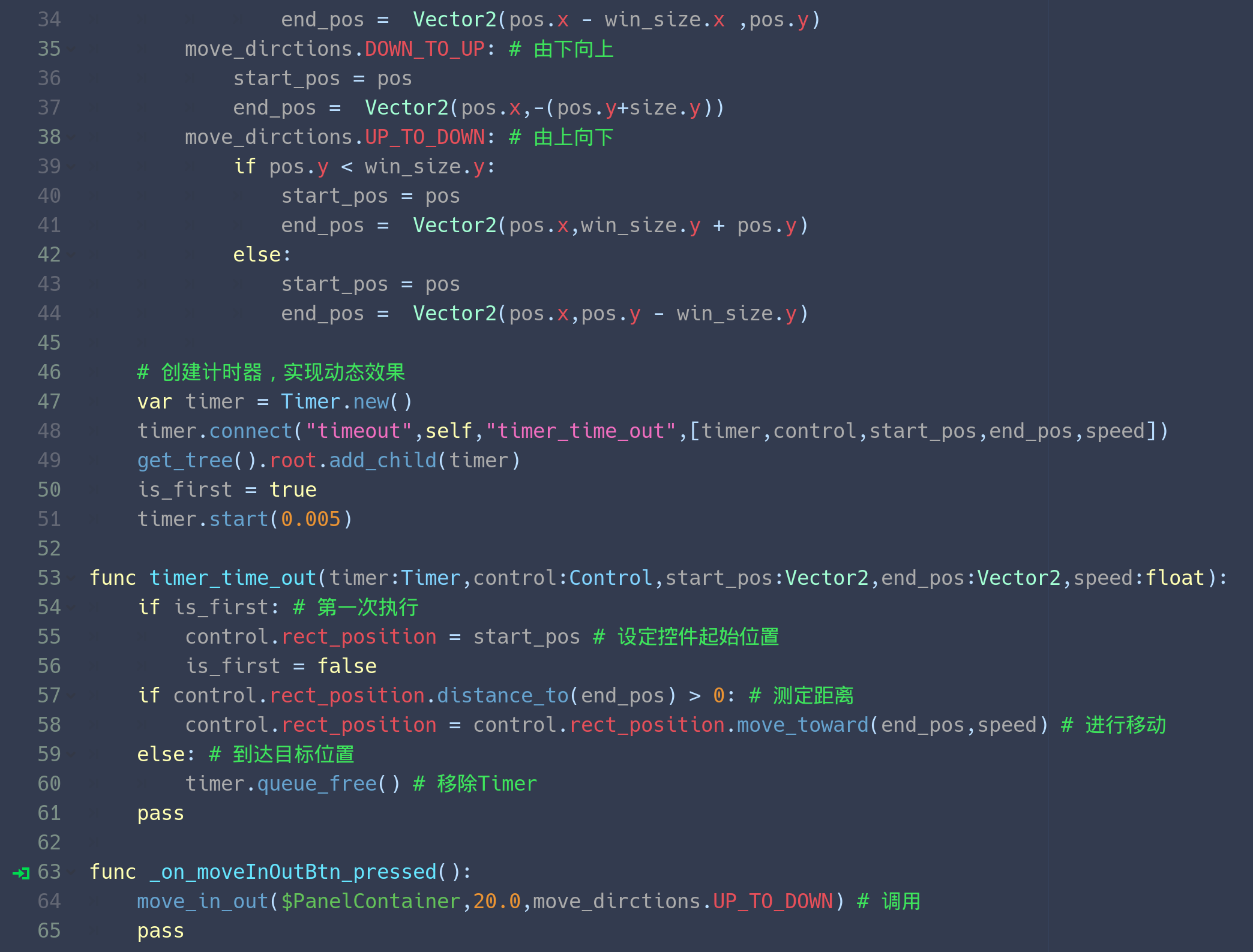
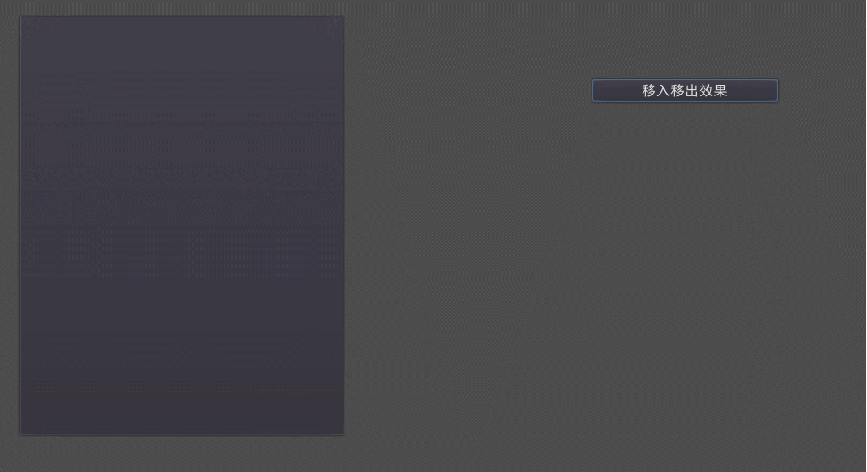
(Timer版)
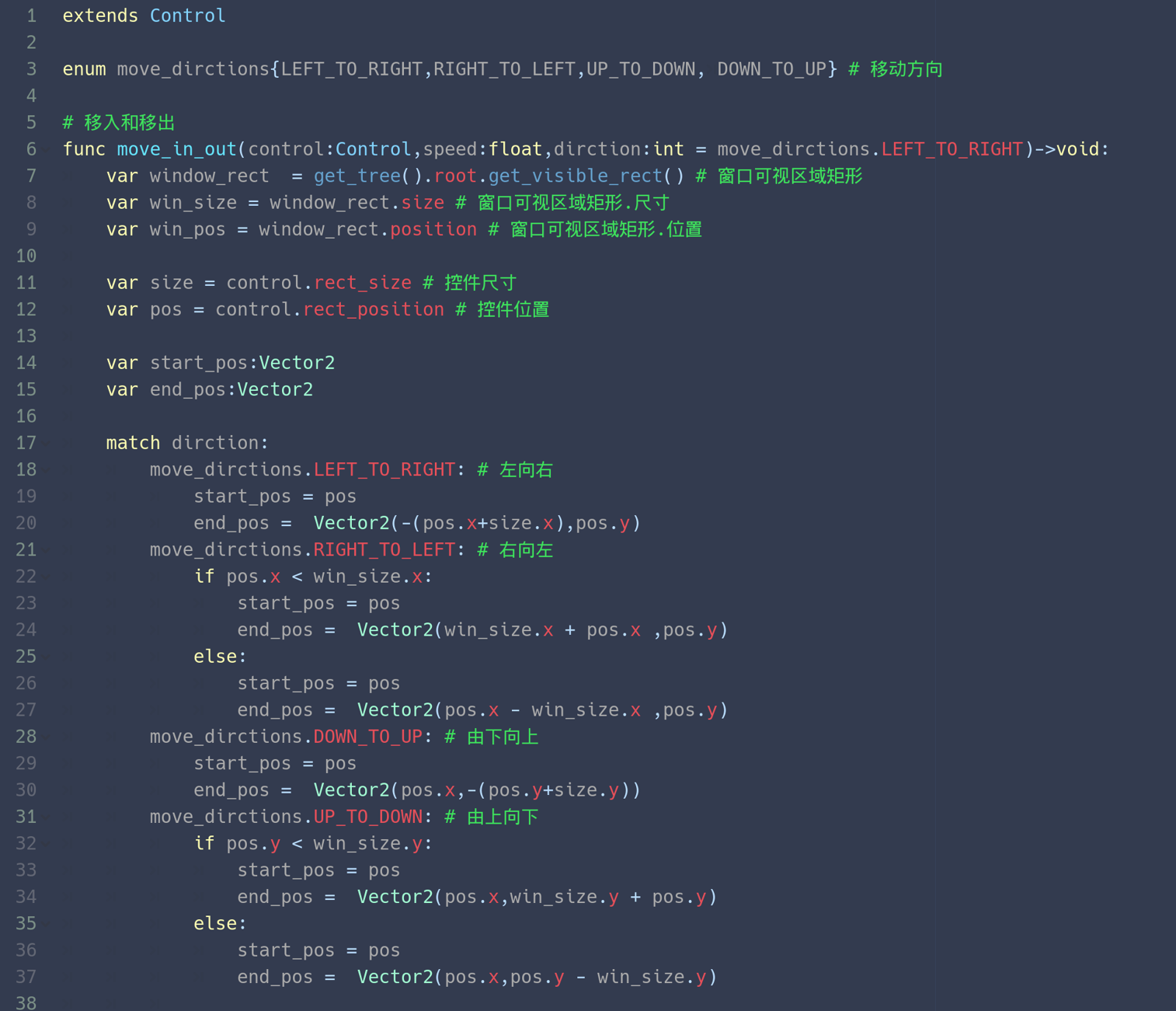
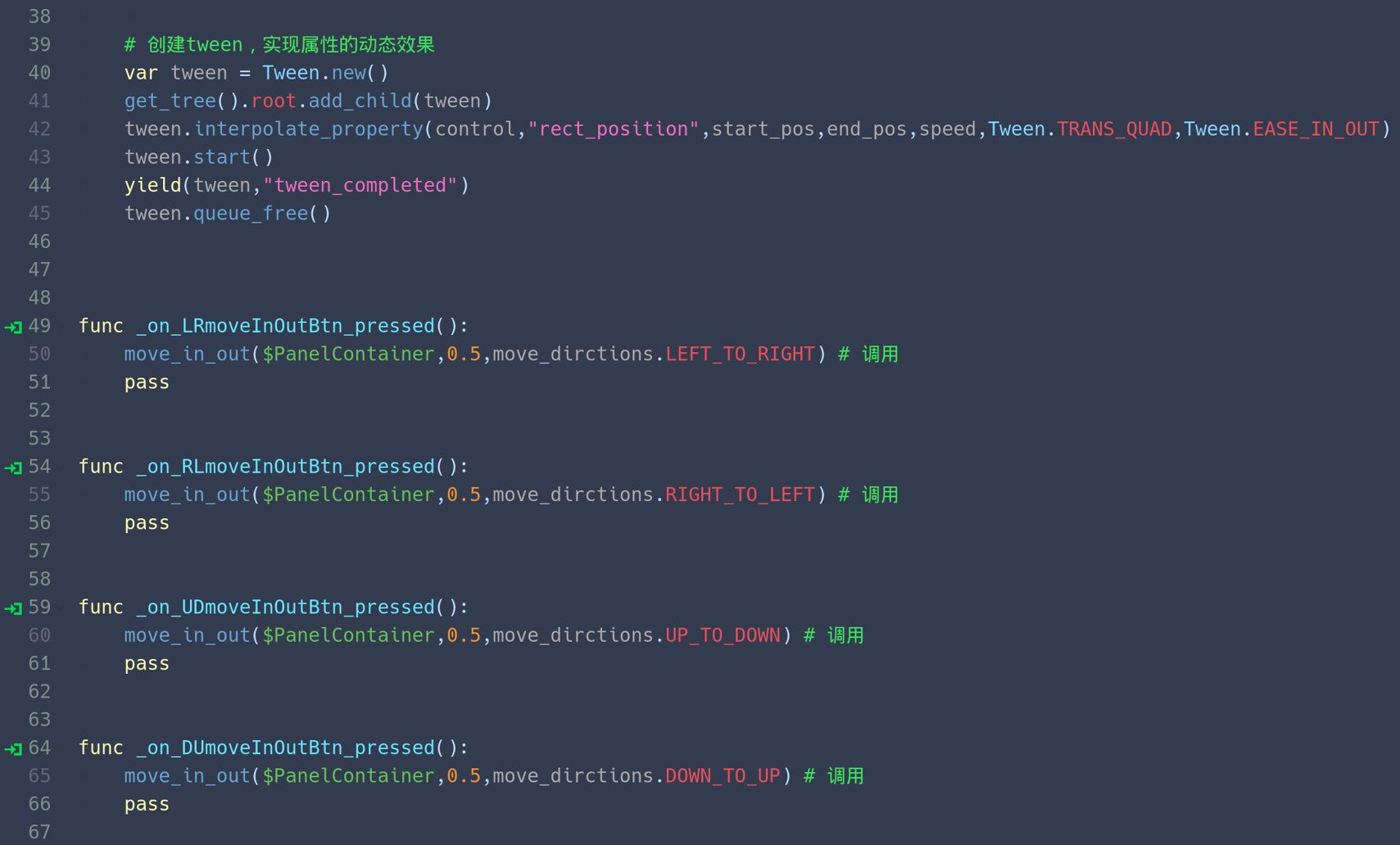
面板从屏幕移入移出动画(Tween版)
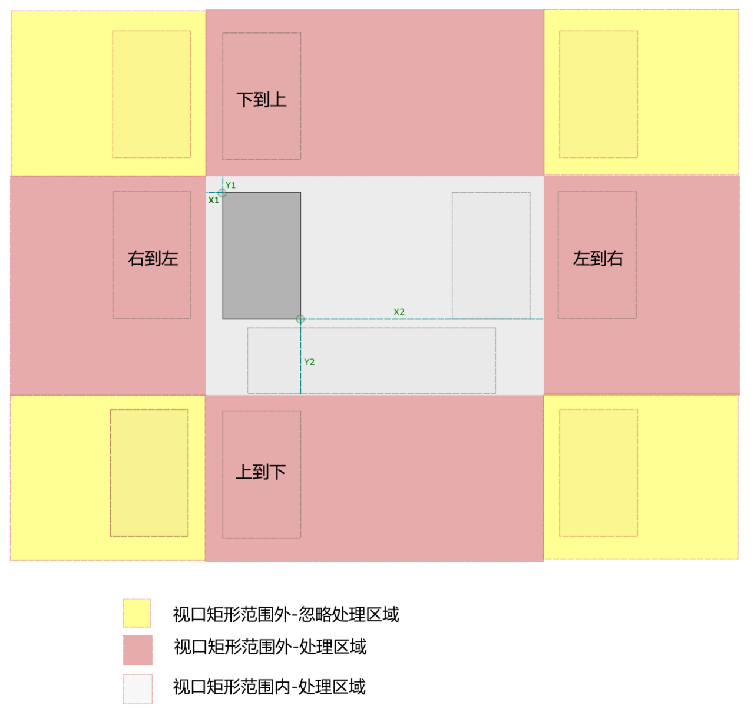
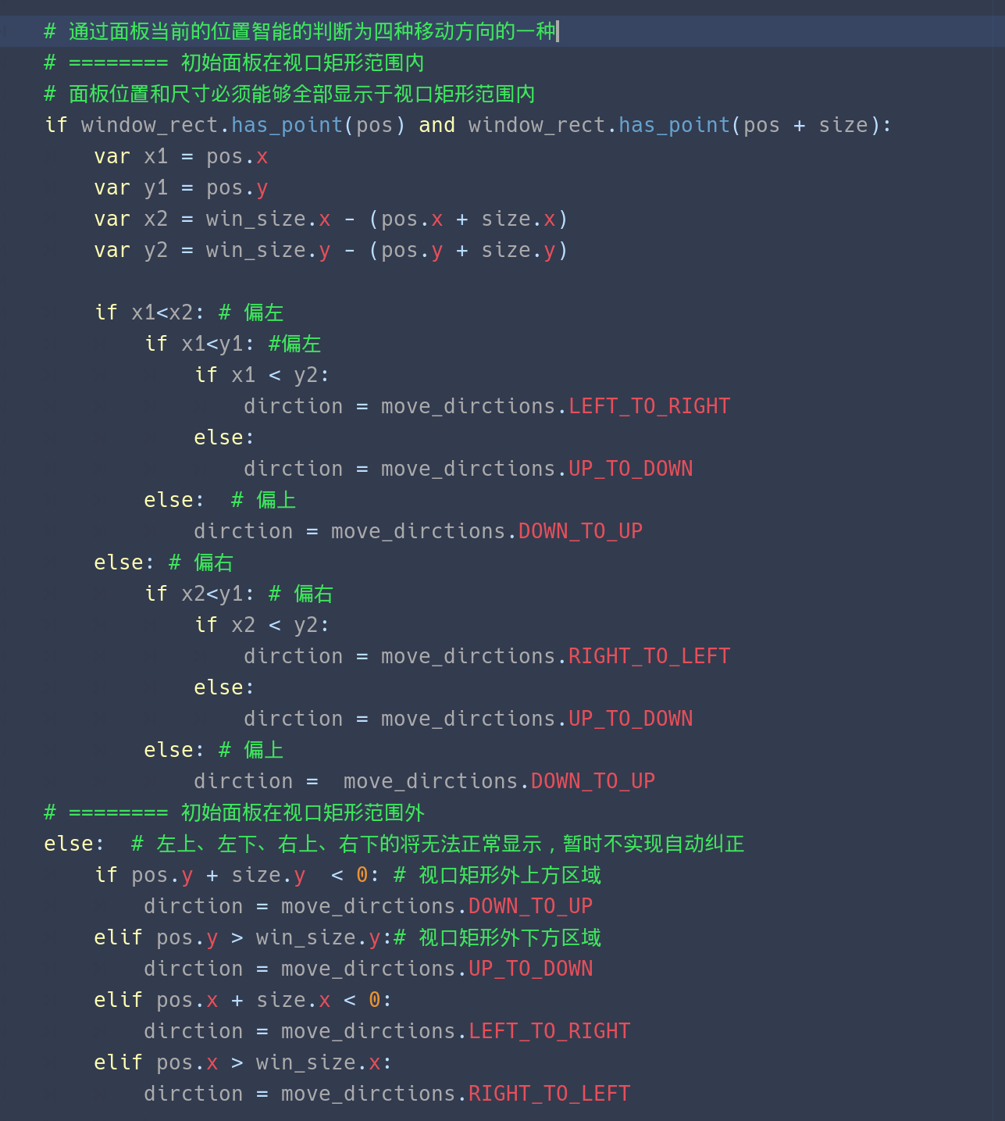
面板从屏幕移入移出动画(Tween版)-智能判断版
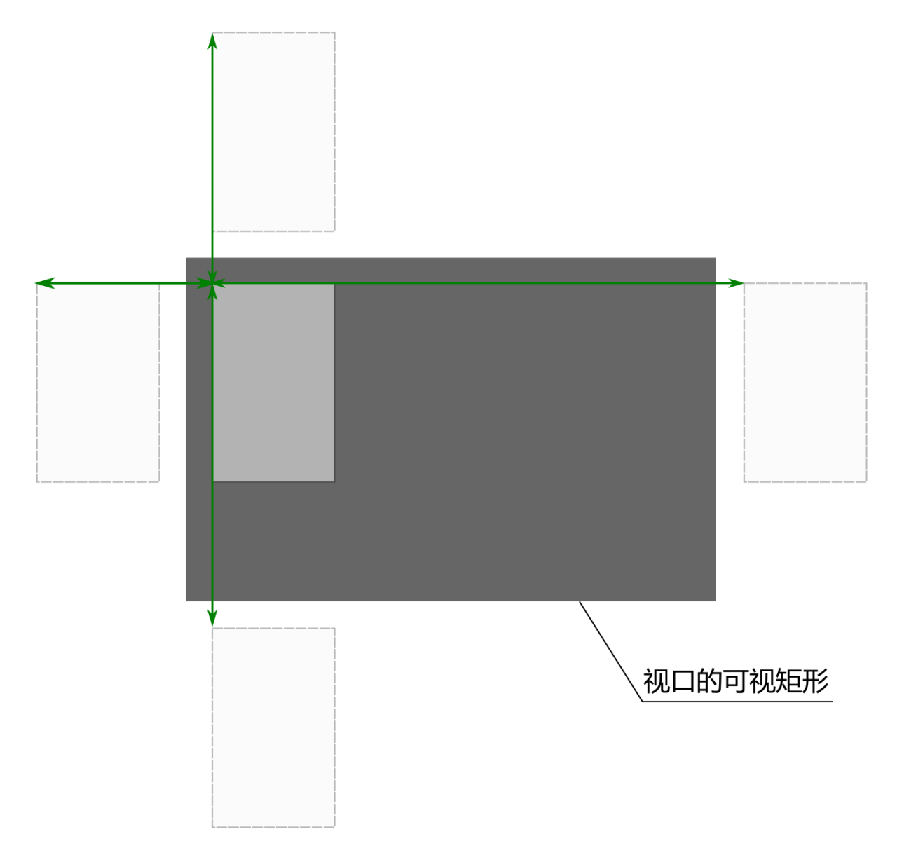
原理:通过判断面板当前的位置,判定其为四种方向动画的一种,再执行
好处是,函数调用不用再写动画的方向参数了,设计时也可以随心所欲的放置面板的位置

面板从屏幕移入移出动画(Tween版)后续
通过modulate.a值进行fadein和fadeout效果
通过在rect_min_size或(0,0)到rect_zise之间进行尺寸变化,实现zoomin和zoomout效果
fade_in_out和zoom_in_out作为bool类型参数决定使不使用相应的效果
位移+透明度+放大缩小三者组合可以形成更好看的面板显示、隐藏动效
应用:
- 各种UI面板的显示与隐藏
- 消息框、对话框的显示与隐藏