JSON介绍
- JavaScript Object Notation(JavaScript对象表示法)
- JSON是轻量级的文本数据交换格式
- JSON独立于语言,具有自我描述性,更加容易理解
与XMl的不同
- 没有结束标签
- 更短
- 读写速度更快
- 能够使用内建的 JavaScript eval() 方法进行解析
- 使用数组
- 不使用保留字
JSON数据格式
1、整体结构
String json1 = {"name" : "Jack","sex" : "男"}String json2 = [{"name" : "Jack","sex" : "男"},{"name" : "Vincent","sex": "男"}]
2、JSON对象———左花括号({ )开头,右花括号(})结尾,一个键值对为一个属性
Json对象结构:{key1:value1,key2:value2…}
a)、key的数据类型:字符串b)、value的数据类型:字符串、数值、null、json数组[]、json对象{}
3、JSON数组———类似数组或序列
JSON数组结构:[value1,value2......]a)、value的数据类型:字符串、数值、null、json数组[]、json对象{}
语法
{"sites":[{"name":"渡课网","url":"www.dodoke.com"},{"name":"百度网","url":"www.baidu.com"},{"name":"网易","url":"www.163.com"}]}
语法规则
- 数据有键(key)值(value)对描述,由逗号分隔
- 大括号代表一个完整的对象,拥有多个键值对
- 中括号保存数组,多个对象之间使用逗号分隔
语法规则:
1)、数据在名称/值中,为一个键值对,表示的是对象的属性2)、除了最后一个属性或对象,每个属性,每个对象都必须用逗号(,)分隔3)、花括号({})保存对象,一对花括号表示一个对象4)、方括号([])保存数组,一对方括号表示一个数组
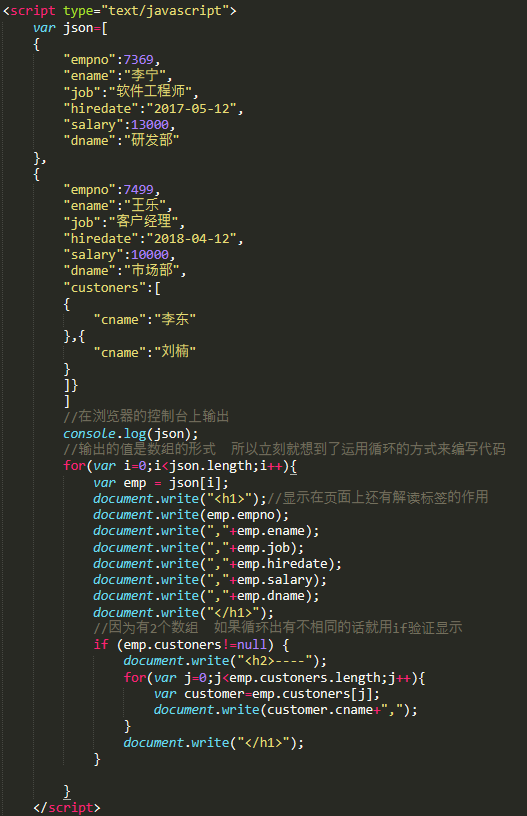
员工信息表案例
[{"empno":7369,"ename":"李宁","job":"软件工程师","hiredate":"2017-05-12","salary":13000,"dname":"研发部"},{"empno":7499,"ename":"王乐","job":"客户经理","hiredate":"2018-04-12","salary":10000,"dname":"市场部","customers":[{"cname":"李东"},{"cname":"刘楠"}]}];

拓展部分
- JSON是浏览器内置对象,JavaScript支持两种方法解析
- ie8之前对json不是很好的支持
JSON与字符串相互转换
转换关系
服务端:Java对象(包括集合) → JSON字符串客户端:JSON字符串 → Java对象(包括集合) or JSON字符串 → JS对象
注意:{”name”:”Vincent”}该语句表示的是JSON字符串,而{name:”Vincent”}表示的是JSON对象。前者无法直接输出。
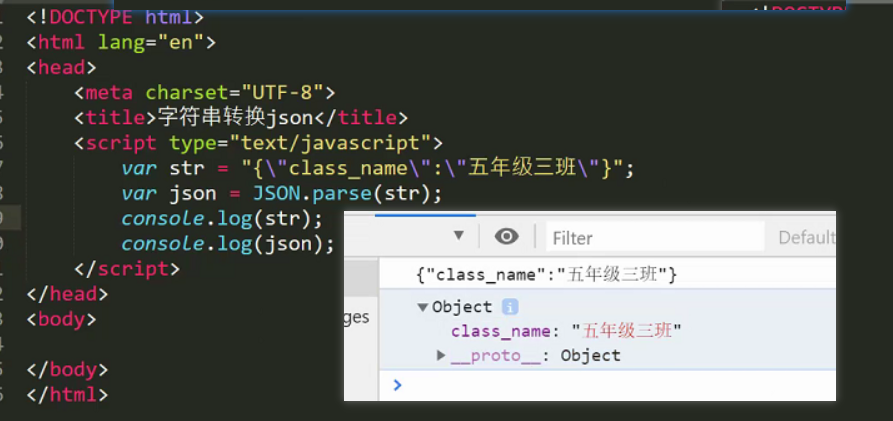
JSON,parse() 方法将字符串转换成JSON对象
<script type="text/javascript">var str = "{\"class_name\":\"五年级四班\"}";var json = JSON.parse(str);console.log(str);console.log(json);document.write("班级:"+json.class_name);</script>

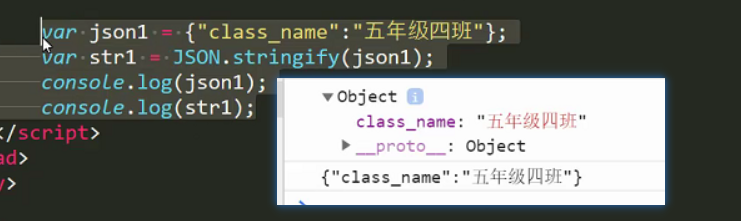
注意:字符串中的json格式千万不能写错,var str = “{}” var str = {};JSON.stringify() 方法将JSON对象转换成字符串
var json1 = {"class_name":"五年级四班"};var str1 = JSON.stringify(json1);console.log(json1);console.log(str1);

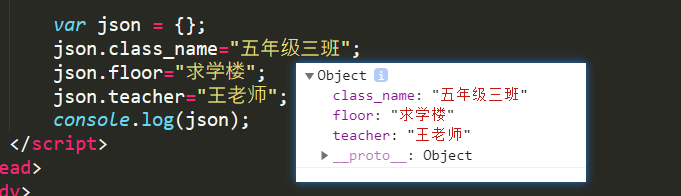
初始化json对象的方式
var json = {};json.class_name = "五年级三班";json.floor = "求学楼";json.teacher = "王老师";console.log(json);
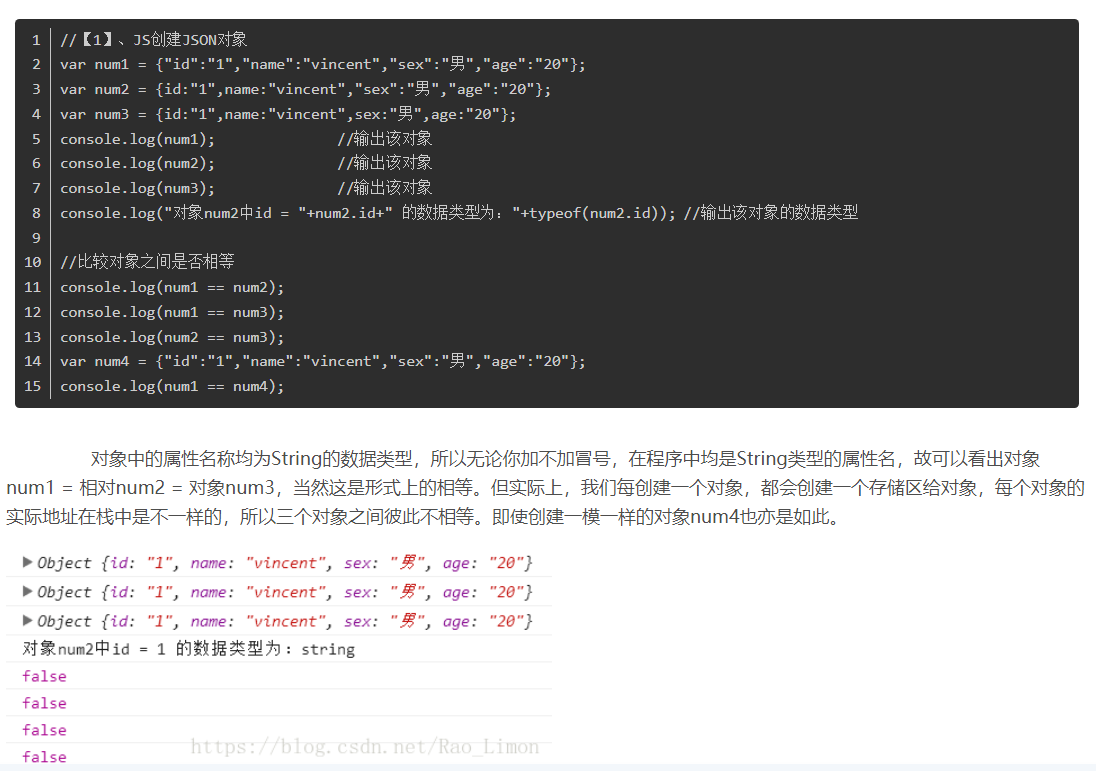
JSON对象语法规范:

JSON字符串语法规范