项目阶段:
- 项目需求分析 — 分析需求,做判断
- 接口设计 — 接口设计,包含到后台
- 环境搭建 — 开发和生产
- 功能模块开发 — 编码
遇到问题:
- 环境搭建失败
- 编译错误 — java JavaScript — 调试
- 代码跑不通
- 运行错误 — java
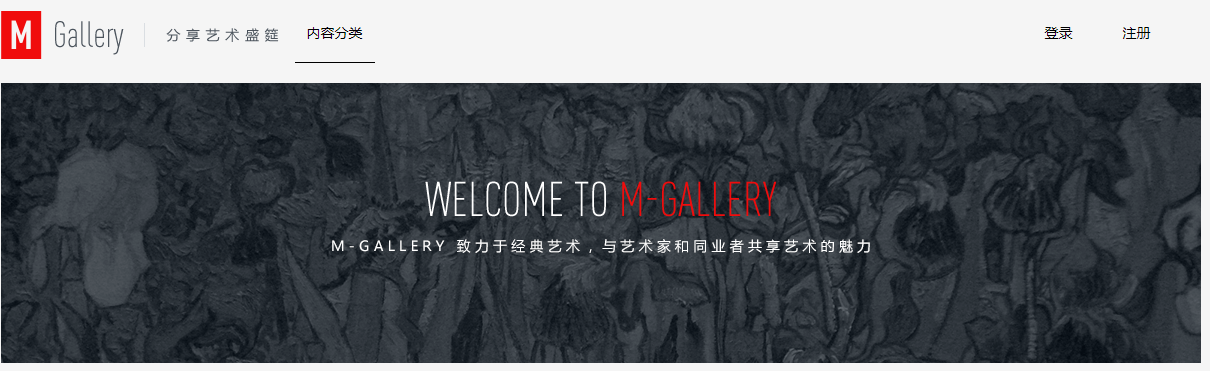
页眉和banner区

需求:图片上下排列整齐,点击内容分类展示,登录和注册
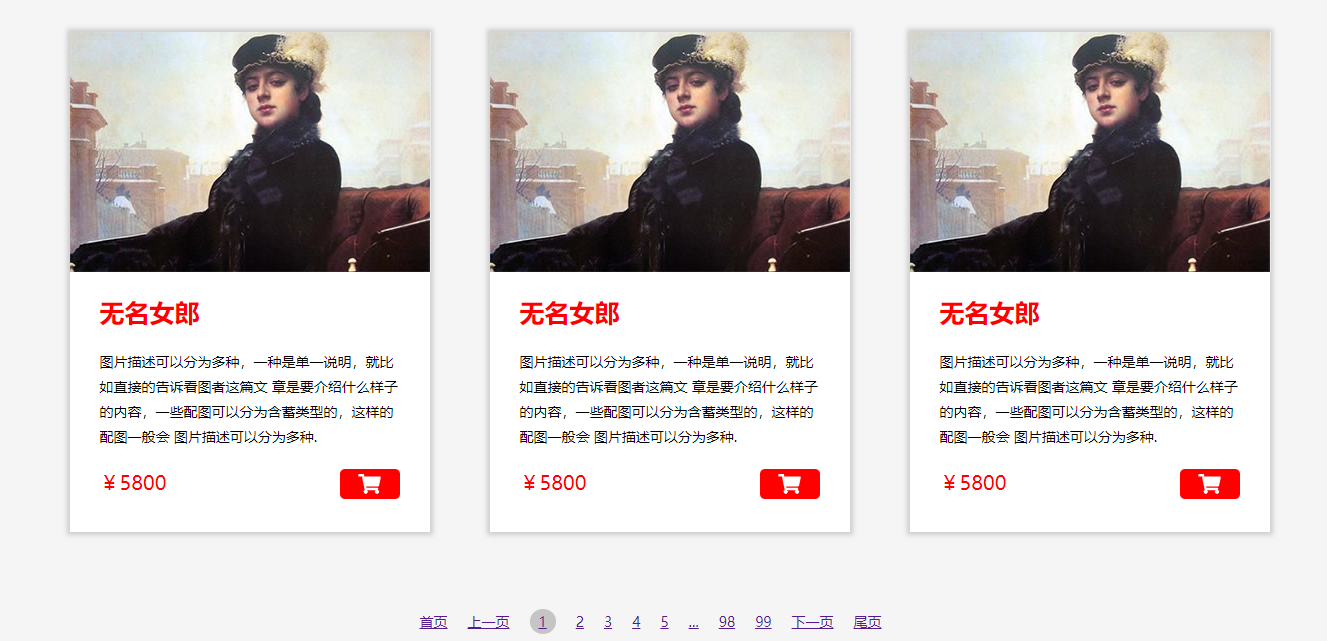
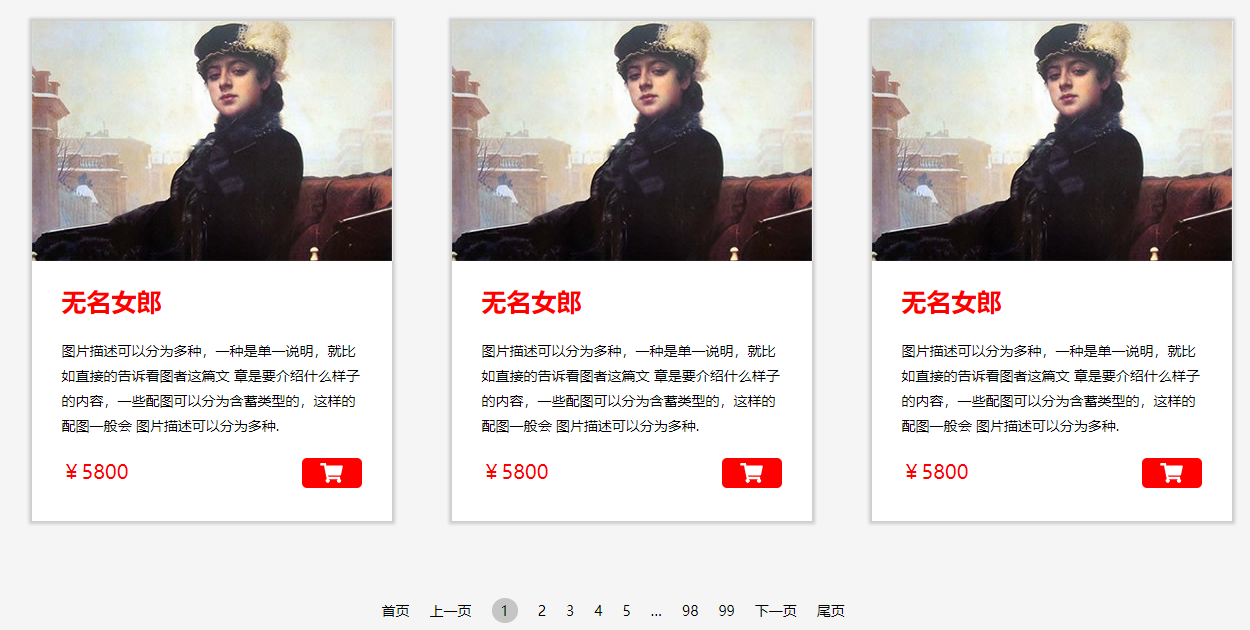
正文区,商品展示区

需求:正文区 — 商品图片之间的间距大小,图片里面的文字是上下对齐以及下面的分页显示
页脚区,版权区域

需求:分割线和banner区对齐
详细的需求分析
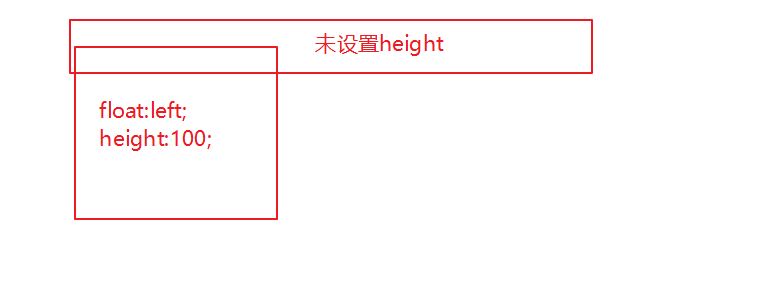
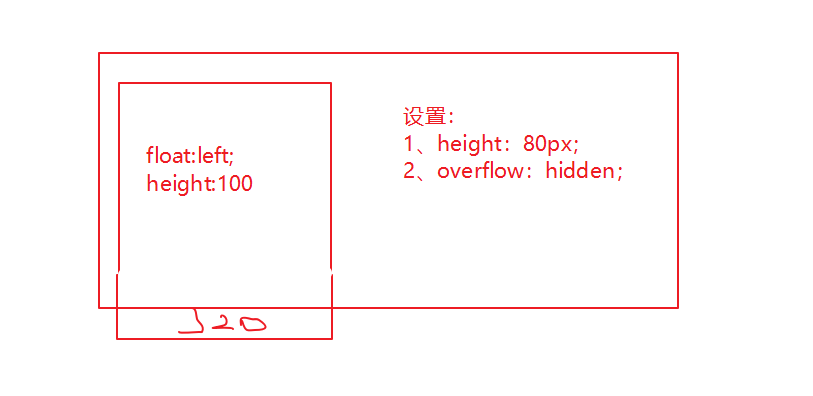
- 对于单机内容分类是鼠标事件和鼠标离开,也涉及到div的浮动
- 登录和注册,我们将其放置和后台程序配合使用
- banner区的对齐方式
- 商品展示区除了对齐方式,就是数据来源,现在静态,后期动态。
- 分页显示
技术点分析
- UL和LI的无序列表法
- 浮动、层叠用法
- 盒子尺寸、位置
- js事件:click事件
- 函数:自定义函数
环境要求
- 开发工具及版本:sublime
- 开发使用技术:css+div+js
项目的编辑
页眉区

- 制作左上方的logo,注意上边距,左边距距离
- 制作菜单:注意菜单的位置,间距,打开效果
- 右侧的用户交互:注意右边距的位置、水平位置
- 页眉区的尺寸和位置,注意和下方的banner区域的大小位置相一致
实际开发
需要解决:
- 现将子菜单隐藏起来
- 将内容分类放在logo的右边位置
页眉总结:
- 注意菜单位置,利用js实现弹出效果,菜单的外观样式,开关按钮
- 位置、对齐方式等细节设置
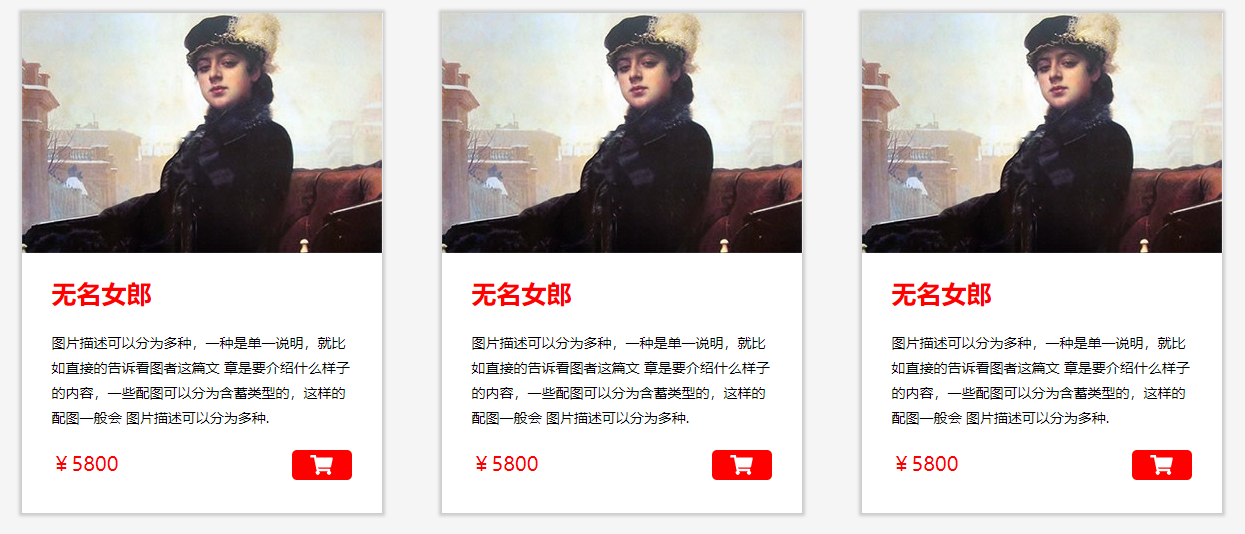
商品展示区

具体需求分析:
- 每个商品由图片、标题、正文、价格,购物车
- 每个商品有一个独立的边框显示
- 同时又底纹实现
问题页面

问题:
- 图片之间的间距
- 左侧对齐了,右侧空白部分对齐方式
- li点小点还在
重点和难点
- 商品展示区两行三列方式
- 商品展示区两端对齐
- 正文三部分布局的统一:banner区、商品展示区、页码区
- 位置:在进行页面布局时,位置和对齐是最重要的基础工作!

什么时候出现div —— 有改变即添加div
项目总结
- 整体布局,各个对象的位置,对齐方式,间距等细节,通过计算的方式获取相对位置。
- ul和li使用频率比较高,非常适合于规律性的显示页面效果。
- table表格 — 数据展示,课程表,后台数据管理的。