DOCTYPE声明
定义和用法 — <!DOCTYPE HTML>
1、必须是HTML文档的第一行
2、html:5按下tab键 / !+ctrl+e —-> 生成html5的标准形式
3、不是HTML标签
DTD — 文档类型定义
1、DTD:可定义合法的XML文档构建模块,它使用一系列的合法的元素定义文档的结构
2、在HTML中:DTD规定了标记语言的规则,这样浏览器才能正确呈现其内容
3、HTML5:不再基于SGML,所以不需要再次引用DTD
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><!-- 这是网页标题 --></head><body><!-- 下面的是网页内容 --></body></html>
新增的标签
- 结构标签
- 多媒体标签
- web应用标签
- 其他标签
结构标签(块状元素) — 有意义的DIV
- article — 标记定义一篇文章
- header — 标记定义一个页面或者一个区域的头部
- nav — 标记定义导航链接
- section — 标记定义一个区域 — 用处比较大,因为网页中到处都是一个一个的区域
- aside — 标记定义页面内容的侧边栏
- hgroup — 标记定义一个文件中的一个区块的相关信息
- figure — 标记定义一组媒体内容以及他们的标题 — 包裹视频、音频表示一种语义
- figcaption — 标签定义figure元素的标题
- footer — 标记定义一个页面或者一个区域的底部
- dialog — 标记定义一个对话框(会话框)类似微信
结构标签补充
- header/section/aside/article/footer这五个大标签不要嵌套里面,他们作为大标签存在于外面的
- header/section/footer — 这三个级别最大 》 aside/article/figure/hgroup/nav相对于前面的三个标签作为内层
- 以上前面三个和后面的五个不能相互嵌套
- 紧接着 div/figcaption这两个是一个级别的
对媒体标签 — 三类
- video — 标记定义一个视频
- audio — 标记定义一个音频内容
-
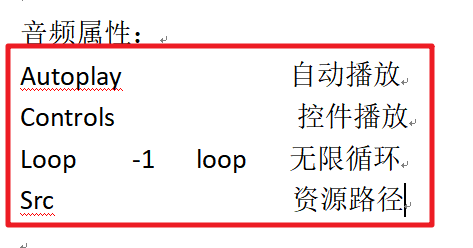
audio — 标记定义一个音频内容

- 音频格式:mp3、ogg、wav。。。
<audio src="../vedio/passion.mp3" autoplay="autoplay" controls="controls" loop="-1"><!-- autoplay自动播放 controls播放控件 loop-1无限循环播放设置 -->您的浏览器应该退休了,是否考虑一下Chrome这样的浏览器!</audio><audio autoplay="autoplay" controls="controls"><!-- type表示转码,mp3转码格式是mpeg -->不兼容视频读取的话就会显示文字<source src="../vedio/passion.mp3" type="audio/mpeg"></audio>
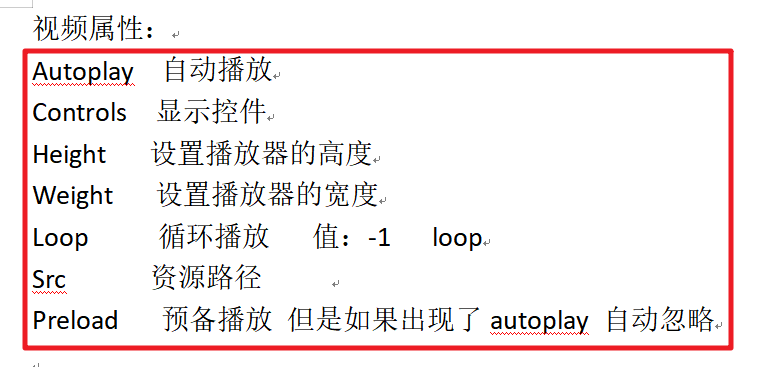
video — 标记定义一个视频

<video src="#" autoplay="autoplay" controls="controls">您的浏览器版本过低,建议更换!</video><video controls width="1026" height="768" loop="loop"><!-- width高度 height宽度 -->
Canvas标签 绘制图像 JavaScript — 标记定义图片使用
embed — 在html4中是存在的,但是备用标签,几乎不使用而且不被w3c认可,但是在html5中转正了
- 标记定义外部可交互的内容或者插件,比如flash动画,定义一个容器,用来嵌入外部的应用
- 是html5中新标签
- 可以插入flash动画也可以插入image图片
<embed src="#" width="480" height="270"></embed><!-- faslh动画自动循环播放 控件不会显示 --><embed src="#"></embed><!-- 动态图片也可以显示 -->
标签意义
多媒体标签的出现意味着多媒体的发展以及支持 不使用插件的情况下即可随机操作多媒体,极大的提高了用户体验;
状态标签 — web应用标签
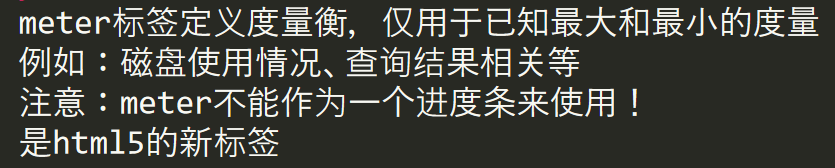
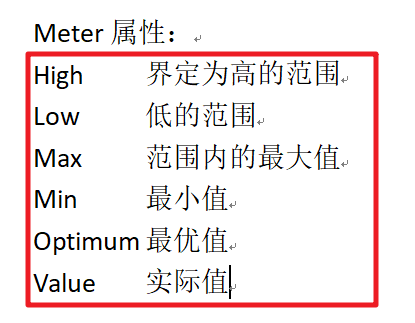
- meter — 状态标签(实时状态显示:气压、气温)

<meter value="0" min="20" max="280" low="200" high="240" optimum="220"></meter><meter value="1"></meter><!-- 如果不设置最大最小值的话value就会以百分比的方式显示0.1=10% 1=100% --><!--high界定为高的范围low低的范围max范围内的最大值min最小值optimum 优先值value实际值-->

- progress — 状态标签(任务状态过程:安装,加载)

<progress value="30" max="100"><!-- progress -- 状态标签(任务状态过程:安装,加载 )--><progress max="100"/><!-- 这两组标签代码胡i默认一组标签使用,此时value共享 -->
浏览器兼容性
- meter — firefox、chrome、opera、以及safari6支持
- progress — ie10+、firefox、opera、chrome、以及safari6支持
web应用标签 — 列表标签
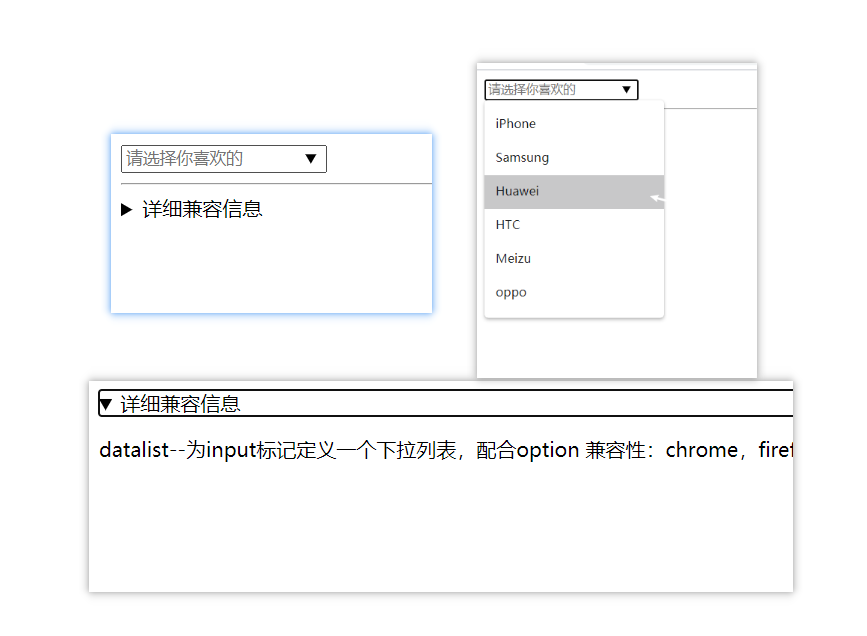
datalist — 为input标记定义一个下拉列表,配合option
兼容性:chrome、firefox、ie10以上及更高的版本;
<input placeholder="请选择你喜欢的" list="phonelist"><datalist id="phonelist"><option value="iPhone">iPhone</option><option value="Samsung">Samsung</option><option value="Huawei">Huawei</option><option value="HTC">HTC</option><option value="Meizu">Meizu</option><option value="oppo">oppo</option></datalist><!-- 有搜索功能鼠标放上去会有显示 -->
details — 标记定义元素的详细内容,配合summary
兼容性:chrome、firefox、safari6以上及更高的版本;
<details><!-- 不加备注默认显示详细信息 --><summary>详细兼容信息</summary><p>datalist--为input标记定义一个下拉列表,配合option兼容性:chrome,firefox,ie10以上及更高的版本details--标记定义元素的详细内容,配合summary兼容性:chrome,firefox,safari6以及更高的版本</p></details>
效果如图:

web应用标签 — 注释标签 — 显示出来的注释
- ruby — 标记定义注释或者音标
- rt — 标记定义对ruby的注释内容文本
- rp — 告诉那些不支持ruby元素的浏览器如何去显示 — rp标签一般情况下不要放在rt标签之内
其他标签
mark — 标记定义有标记的文本(黄色选中状态)
兼容性:ie9+、firefox、chrome、opera、safari
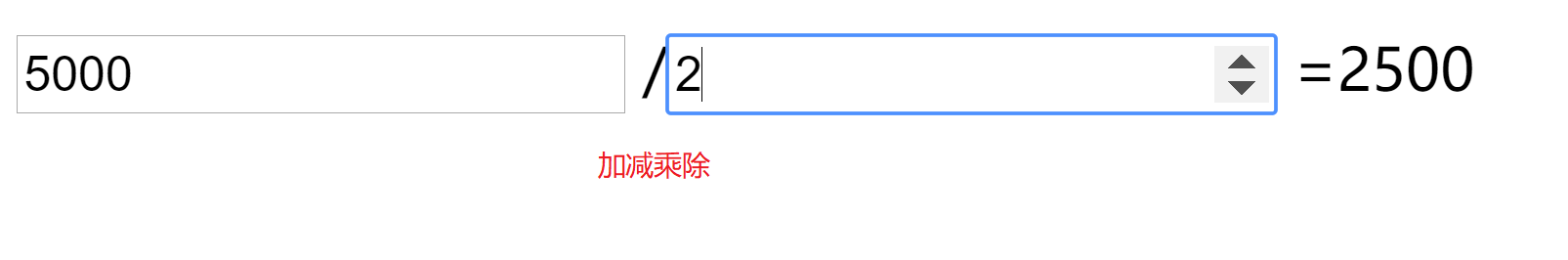
output — 标记定义一些输出类型,计算表单结果配合oninput事件

HTML5删除标签 — 分为三类
- 纯表现的元素 — Basefont、big、center、font、s、strike、tt、u
- 对可用性产生负面影响的元素 — frame、frameset、noframes
- 产生混肴的元素 — acronym、applet、isindex、dir
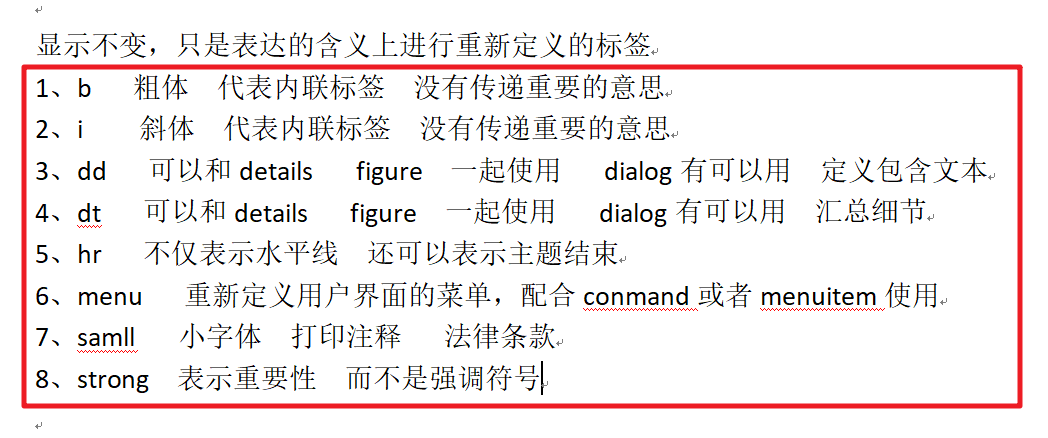
重定义标签 — 显示不变,只是表达的含义进行重新定义的标签