事件类型
- 鼠标事件
- 键盘事件
- 其他事件
- 事件参数
- 事件绑定和取消
鼠标事件 — 类型1
- click 鼠标单击时触发

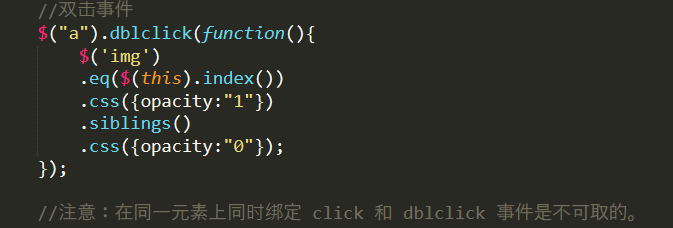
- dblclick 鼠标双击时触发

总结
- 双击事件是由两次单击完成,所以双击事件执行的时候必定会触发单击事件。
- 一般情况下,单击双击分开执行,不会一起执行。
鼠标事件 — 类型2
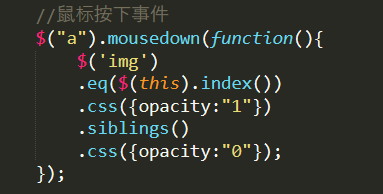
- mousedown 鼠标按下时触发

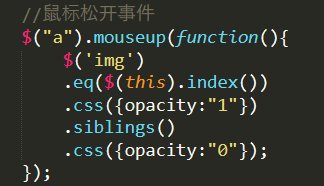
- mouseup 按下鼠标放松时触发

鼠标事件 — 类型3
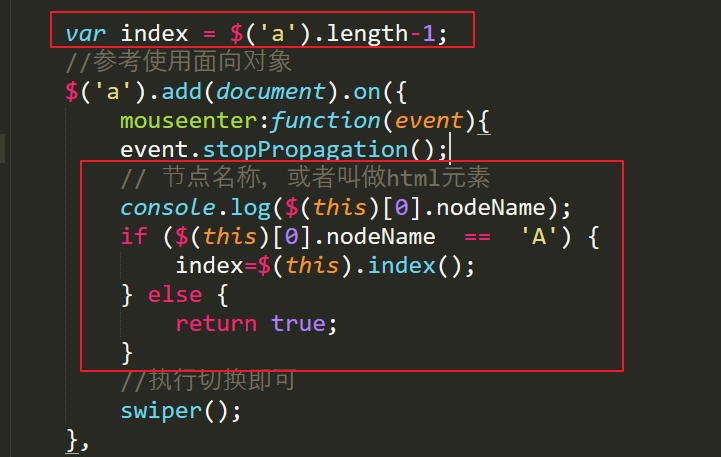
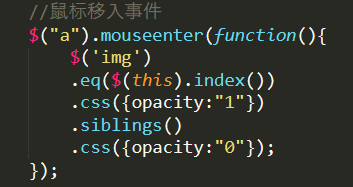
- mouseenter 鼠标进入时触发

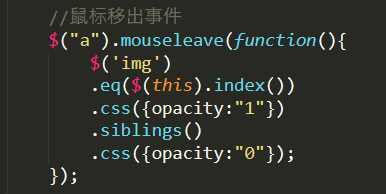
- mouseleave 鼠标移出时触发

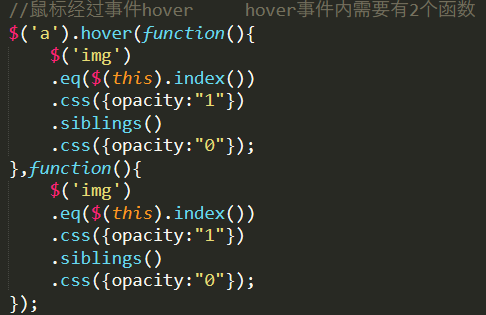
- hover (over,out) 鼠标进入和退出时触发两个函数 ,相当于mouseenter和mouseleave

鼠标事件 — 类型4
- mouseover 鼠标进入指定元素及其子元素时触发

- mouseout 鼠标移出指定元素及其子元素时触发

- mousemove 在DOM内部移动时发生这个事件
总结:很多捣蛋程序通过mousemove做出来的。
拖拽文件上传用到!
鼠标事件 — 类型5
- scroll 当滚动这个元素时会发生这个事件

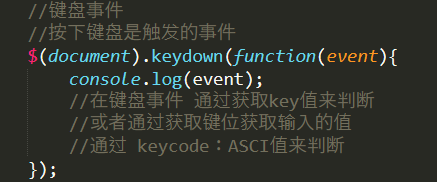
键盘事件 — 类型1
- keydown 当键盘或者按钮被按下时,触发keydown事件。
总结:
- 有时候我们通过获取key值判断按下什么键
- 可以通过获取键位获取输入什么键
- 通过keycode:ASCII值判断

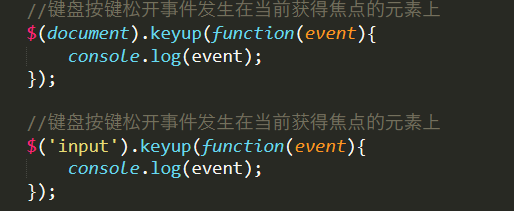
键盘事件 — 类型2
- keyup 当按钮松开时,触发keyup事件,发生在当前获得焦点的元素上。
总结:
- 现在的浏览器基本上可以使用keydown和keyup,发生在当前获得焦点的元素上
- 旧浏览器保留一个keypress事件

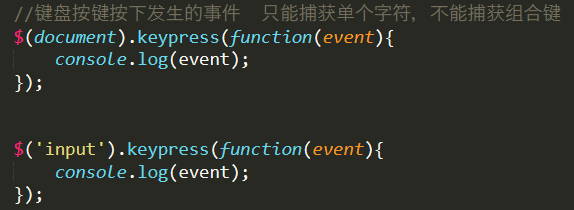
键盘事件 — 类型3
- keypress 当键盘或者按钮按下时,发生keypress事件
总结:
- 独特在于必须输入内容才会触发
- 比如输入法、回退,Ctrl, alt不会触发的
- 现在版本和keypress keydow几乎没有区别

其他事件
- ready() 当DOM载入就绪可以查询或者操纵时绑定一个要执行的函数

- reaize() 当浏览器调整浏览器窗口大小时,触发事件
- focus()/blur() 当元素获得或者失去焦点时触发事件


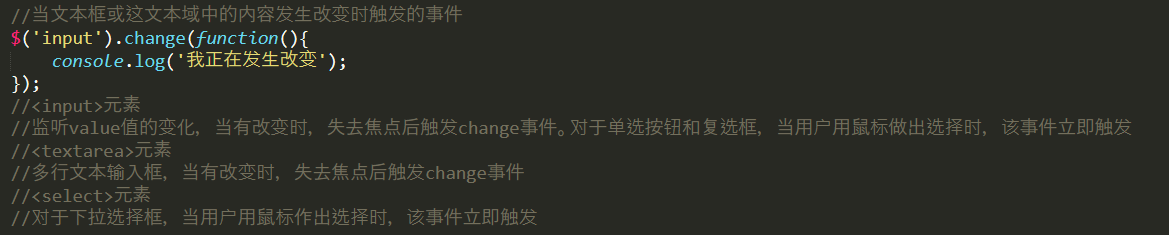
- change() 当元素得值发生改变时,发生change事件

- select() 当textarea或者文本类型的input文本被 选择时,会发生select事件
总结:只有可编辑的文本和文本域等可以产生select事件
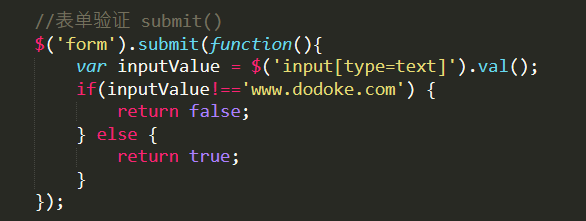
- submit() 当提交表单时,发生submit事件

- submit具有三个功能;
- 提交表单
- 阻止提交表单
- 提交表单时做一些我们所需要的做的事
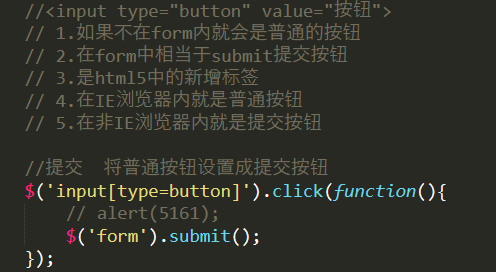
总结:
- button不再form就是普通按钮
- button在form中,相当于submit提交按钮
- button是html5新增的
- 在ie中就是普通按钮
- 在非ie中就是提交按钮

事件参数
- 事件参数
Event — 我们需要通过event获取鼠标位置和键盘位置,否则监听事件无意义
所有事件都会传入event对象作为参数,可以从event对象上获取很多信息;
事件绑定和取消
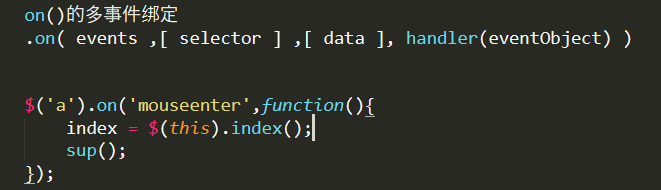
- on(events,[selector],[data],fn) 在选择元素上绑定一个或多个事件的时间处理函数

- add()方法表示将元素添加到已存在的元素组合中
- 语法:$(选择器).add(element,context)
- off(events,[selector],[data],fn) 在选择元素上移除一个或者多个事件处理函数
- one(type,[data],fn) 为每一个匹配元素的特定事件(比如click)绑定一个一次性的时间处理函数
处理bug
处理项目的几个bug!
1、刚打开页面的时候,按一下左键没有任何变化,按两下才开始切换
2、CTRL+F5刷新页面,按下右键之后的效果;
3、F5刷新之后,键盘左右切换多次,轻轻移动鼠标就会显示最后一张