解析:深入讲解元素如何扭曲,移位或旋转,可以自由的装饰和变形HTML的组件
CSS3的Transform
1、变形属性 — 让一个元素在坐标系统中变形,这个属性会包含一系列的变形函数,可以移动,旋转和缩放元素
2、语法:transform :
- none — 没有变形 — 默认值
[ ]*
3、兼容:ie10+ firefox16 chrome36 safari9 opera12.1
transform的2D转换
- rotate() — 旋转
- translate() — 平移
- scale() — 缩放
- skew() — 扭曲或者斜切
旋转rotate
1、通过指定的角度对原元素指定一个2D的旋转
2、语法:transform:rotate(
3、参数说明:
- angle指定角度
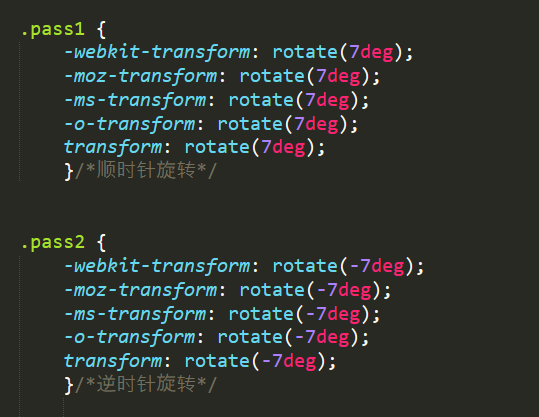
- 正数表示顺时针旋转
- 负数表示逆时针旋转
4、注意点:
- rotate角度值参照圆形角度设置,正数顺时针,负数逆时针。
- 为了满足兼容性,需要加上前缀。

移动translate
1、translate() 方法,很具左(x轴)和顶部(y轴)位置给定的参数,从当前元素位置进行移动的
2、三种情况:
- translateX(x) — 仅仅水平方向移动(X轴移动)
- translateY(y) — 仅仅垂直方向移动(Y轴移动)
- translate(x,y) — 水平方向和垂直方向同时移动(X轴移动和Y轴移动)
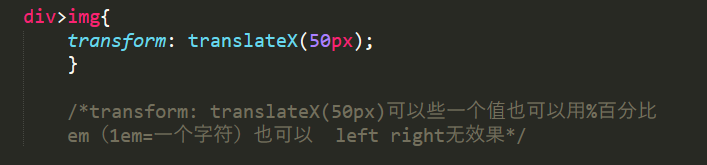
translateX(x)
1、通过给定一个X周方向上的数目指定一个translation
2、语法:transform: translateX(可以写一个值等)
3、参数值说明:
- 数值可以改变大小
- left right无效果
- %可以用
- em单位可以用

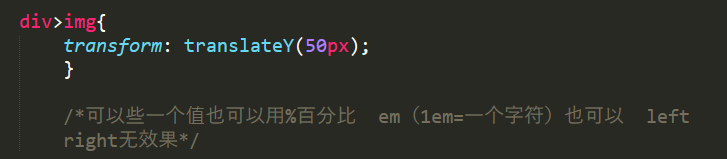
translateY(y)
1、通过给定一个Y周方向上的数目指定一个translation
2、语法:transform: translateX(可以写一个值等)
3、参数值说明:
- 数值可以改变大小
- left right无效果
- %可以用
- em单位可以用

translate(x,y)
1、通过矢量[tx,ty]指定一个2D平移,tx是第一个过渡值参数,ty是第二个过渡值参数。
2、语法:transform: translate(可水平值,垂直值);
3、参数值说明:
- X轴的值必须填写的。
- Y轴值可填可不填,如果不填写默认是0

缩放scale
1、scale() 方法,指定对象的2D缩放。
2、三种情况:
- scaleX()元素水平方向缩放。
- scaleY()元素垂直方向缩放。
- scale(x,y)元素水平方向和垂直方向同时缩放。
scaleX()
1、使用[sx,1]缩放矢量执行缩放操作的,sx为所需参数
2、语法:transfrom: scaleX(
3、参数说明:
- .5表示 0.5 代表以中心为原点进行百分之50的缩小
- 设置比1大的值,表示放大
- 设置为0图片显示无

scaleY()
1、使用[1,sy]缩放矢量执行缩放操作的,sy为所需参数
2、语法:transfrom: scaleY(
3、参数说明:
- .5表示 0.5 代表以中心为原点进行百分之50的缩小
- 设置比1大的值,表示放大
- 设置为0图片显示无

scale()
1、使用[sx,sy]缩放矢量的两个参数指定一个2D缩放
2、语法:transfrom: scale(
3、参数说明:
- .5表示 0.5 代表以中心为原点进行百分之50的缩小
- 设置比1大的值,表示放大
- 设置为0图片显示无
- 两个参数说明x和y都进行比例缩放,一个参数说明x和y同时进行等比例缩放

扭曲skew
1、skew()方法,指定对象的斜切扭曲
2、三种情况:
- skewX(x)元素在水平方向扭曲变形
- skewY(y)元素在垂直方向扭曲变形
- skew(x,y)元素在水平方向和垂直方向扭曲变形
skewX()
1、按给定的角度沿着X轴指定一个斜切变换
2、语法:transform: skewX(角度)
3、参数说明:
- 正值:逆时针
- 负值:顺时针
- 总结:-90deg到90deg是正确的取值范围

skewY()
1、按给定的角度沿着Y轴指定一个斜切变换
2、语法:transform: skewY(角度)
3、参数说明:
- 正值:顺时针
- 负值:逆时针
- 总结:-90deg到90deg是正确的取值范围

skew(,[])
1、按给定的角度沿着Y轴和X轴指定一个斜切变换
2、语法:transform: skew(角度,[角度])
transform的3D转换
- rotate3d() — 3D方向的旋转
- translate3d() — 3D方向的平移
- scale3d() — 3D方向的斜切
旋转rotate X()
1、指定对象在X轴方向的旋转角度
2、语法;transform: rotateX(angle)
3、angle表示角度
旋转rotate Y()
1、指定对象在Y轴方向的旋转角度
2、语法;transform: rotateY(angle)
3、angle表示角度
旋转rotate Z()
1、指定对象在Z轴方向的旋转角度
2、语法;transform: rotateZ(angle)
3、angle表示角度
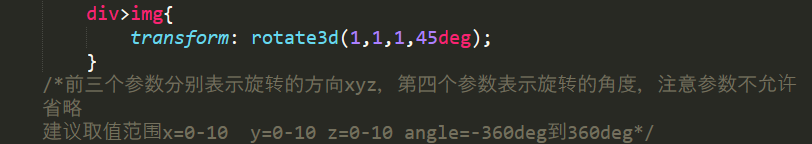
旋转rotate 3d()
1、指定对象的3D旋转角度
2、语法;transform: rotate(x,y,z,angle)
3、前三个参数分别表示旋转方向x,y,z,第四个参数表示旋转的角度,参数不允许省略。
4、建议取值的范围:
- x:0-10
- y:0-10
- z;0-10
- angle:-360deg-360deg

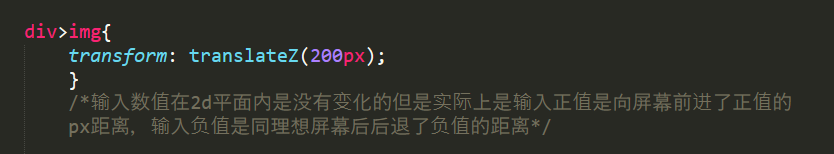
移动translateZ
1、指定对象的Z轴的平移
2、语法:transform:translateZ()
3、参数对应Z轴,不允许省略
4、发现改变值没有变化,注意设置5px表示向屏幕来了5个像素,负值类似。
移动translate3d
1、指定对象的3D位移
2、语法:transform:translate3d(x,y,z)
3、参数对应各个轴,参数不允许省略
缩放scaleZ()
1、指定对象的Z轴的缩放
2、语法:transform:scaleZ();
3、参数对应Z轴,不允许省略。
4、没有任何变化,但是厚度发生了改变
缩放scale3d()
1、指定对象的3d缩放
2、语法:transform:scale3d(x,y,z);
3、参数对应各个轴,不允许省略。
4、三个值缺一不可,少一个的话将不再显示
transform和坐标系统
1、transform和坐标的引入目的是为了进行旋转、缩放、平移能够有一个基准点
transform-origin属性
1、此属性允许更改转换元素的位置。
2、语法:transform-origin: x y z;
3、参数:可以设置百分比 也可以设置类似:left top
扩展属性
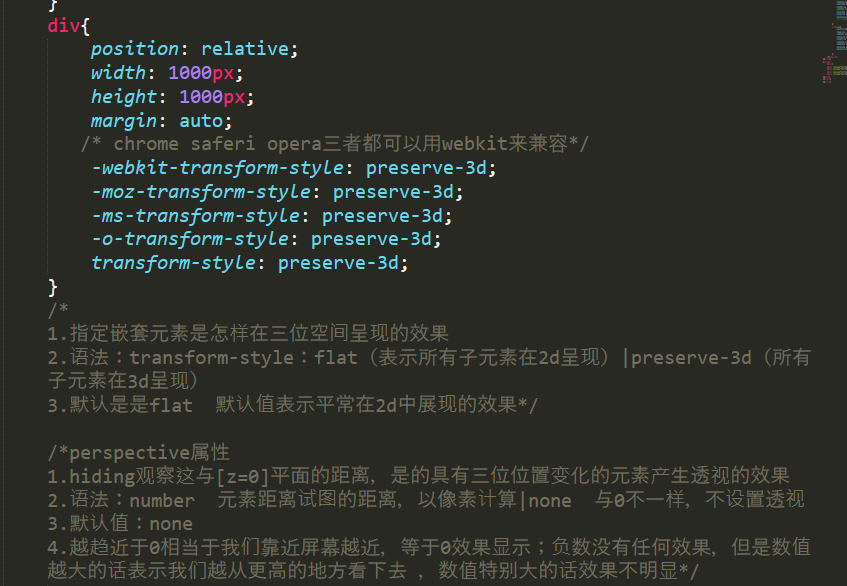
transform-style属性
1、指定嵌套元素是怎样在三维空间呈现的。
2、语法:transform-style: flat — 表示所有子元素在2d呈现 | preserve-3d — 表示所有子元素在3d呈现
3、默认值flat — 默认值表示平常在2d中展现的效果。
perspective属性
1、指定观察者与[z=0]平面的距离,使得具有三维位置变化的元素产生透视的效果
2、语法 : number — 元素距离试图的距离,以像素计 | none — 与0一样,不设置透视;
3、默认值:none
4、越趋近于0相当于我们靠近屏幕越近,等于0效果显示;负数没有任何效果,但是数值越大的话表示我们越从更高的地方看下去,数值特别大的话,效果不明显的。
perspective-origin属性
1、指定透视点的位置
2、语法:x-axis y-axis;
3、默认值: : 50% 50%;
4、参数值:
x-axis — 定义该视图在X轴上的位置
- left
- center
- right
- length — 数值
- % — 百分比
y-axis — 定义该视图在y轴上的位置
- top
- center
- bottom
- length — 数值
- % — 百分比
总结:
1、从顶部看就是俯视
2、从底部看就是仰视
backface-visibility属性
1、指定元素背面面向用户时是否看见;
2、语法:visible — 背面是可见的 | hidden — 背面是不可见的
3、默认值:visible — 类似透明的效果
CSS3转换案例 — 骰子
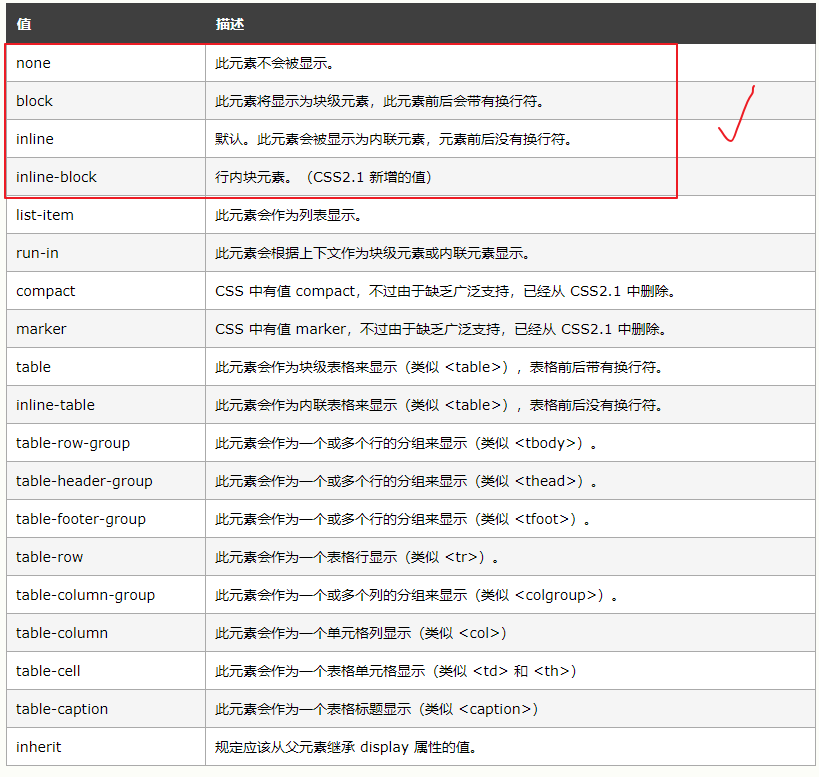
补充知识点:display
W3school — display属性