- 查漏补缺
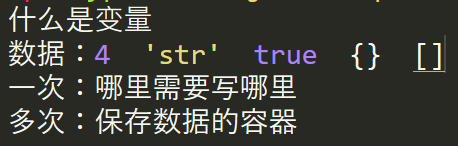
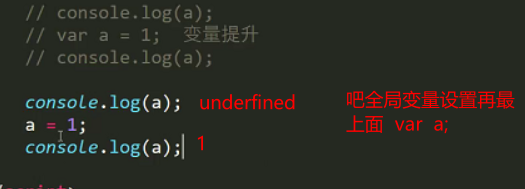
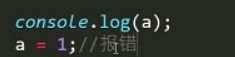
- 变量
- 作用域
- 内存
JavaScript基础回顾




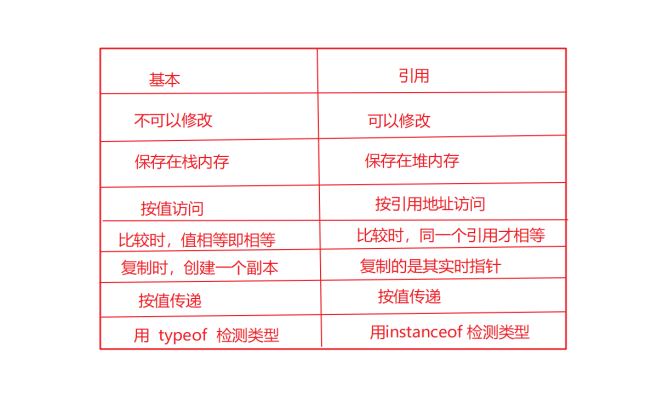
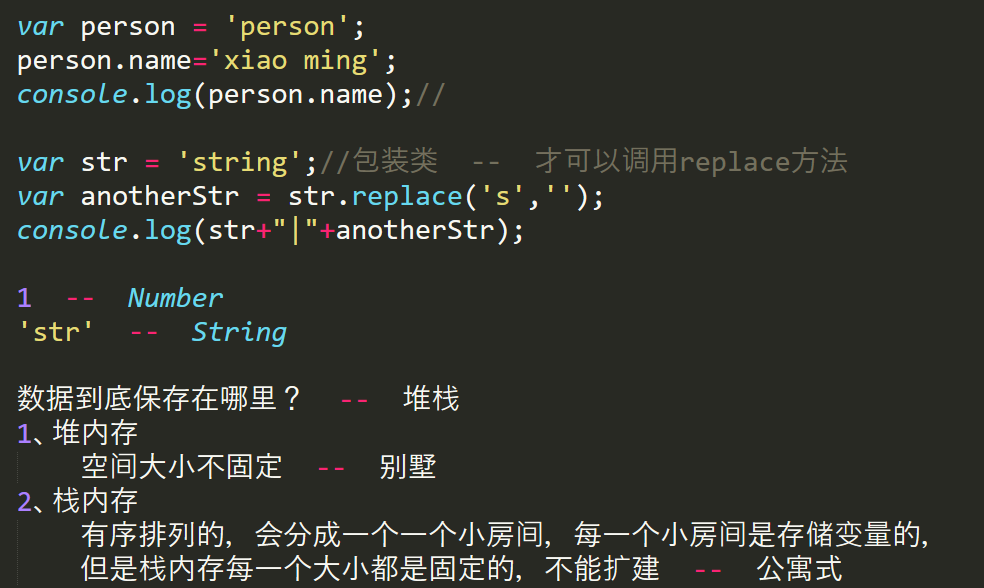
数据类型和堆栈

对象模式
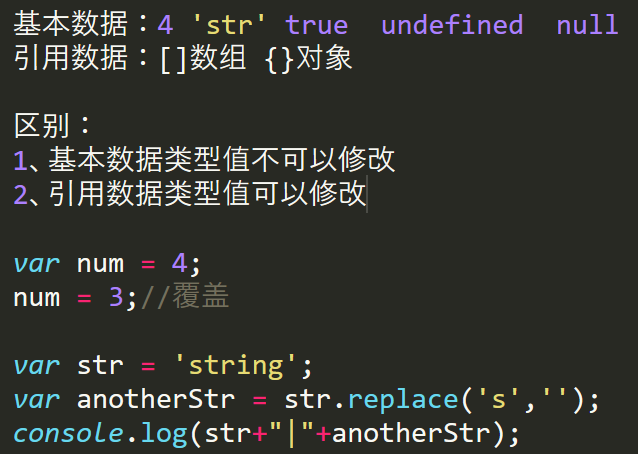
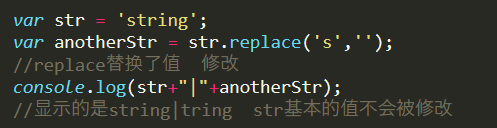
基本的值是不可以修改的
基本数据类型不可以添加属性
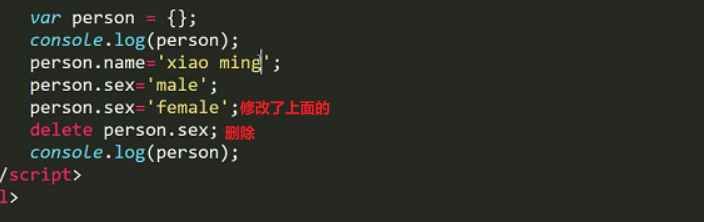
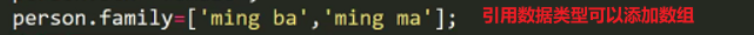
引用的值可以修改

引用数据类型不仅可以用基本数据类型组成,也可以由引用数据类型组成;

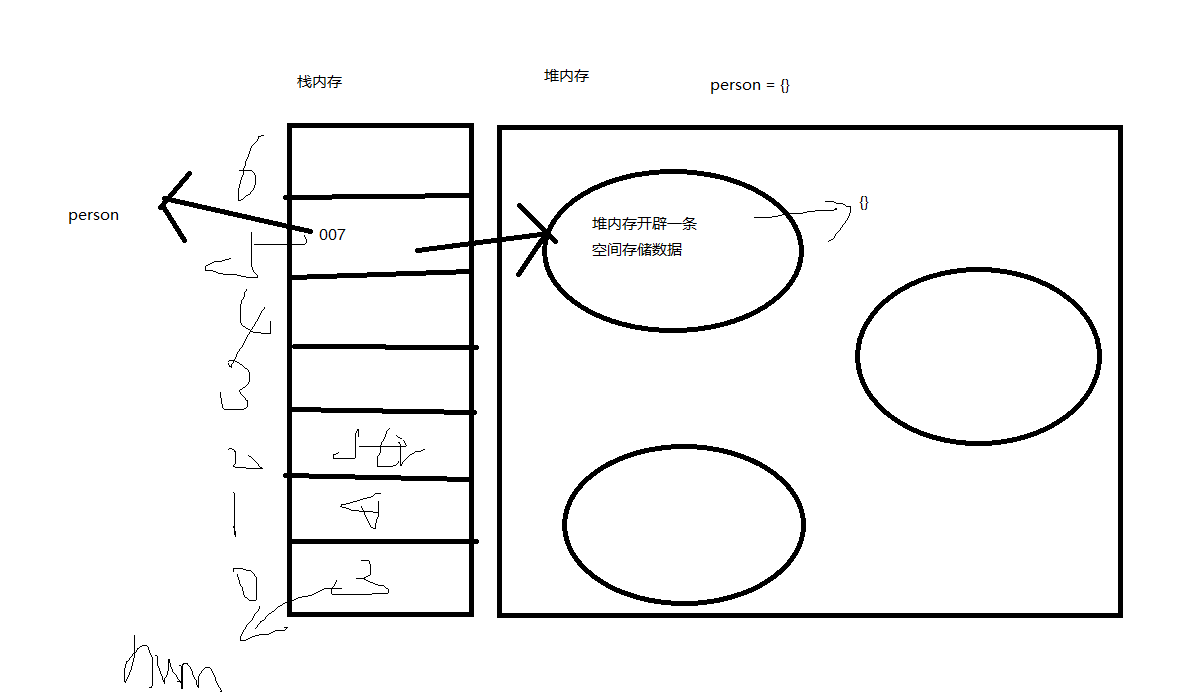
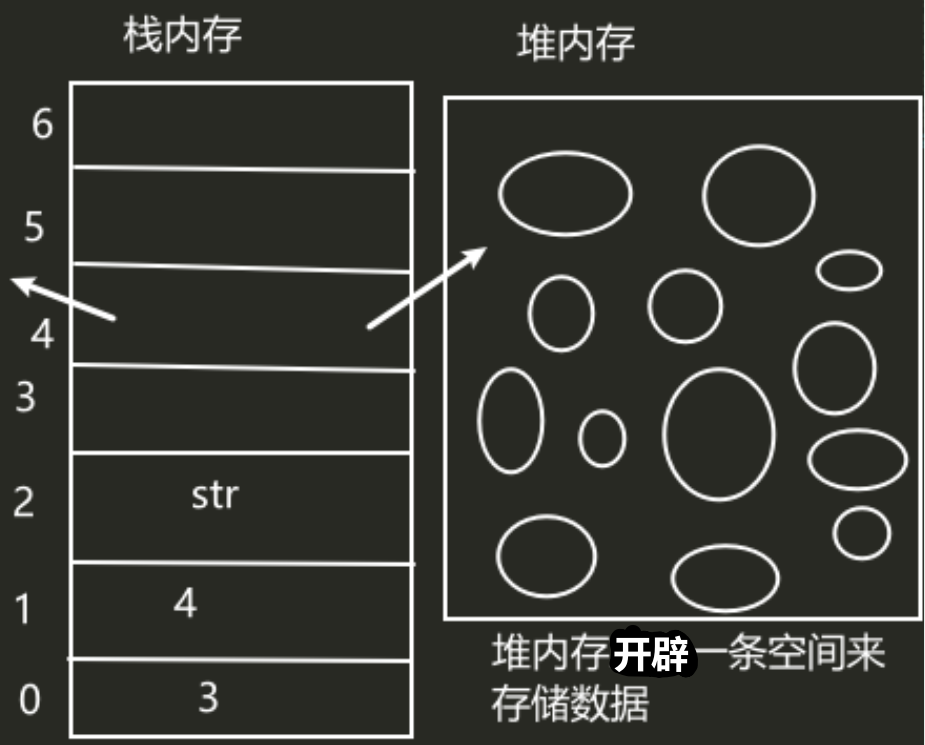
堆内存和栈内存



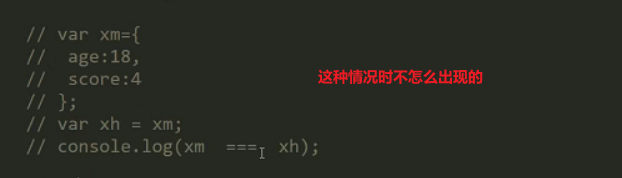
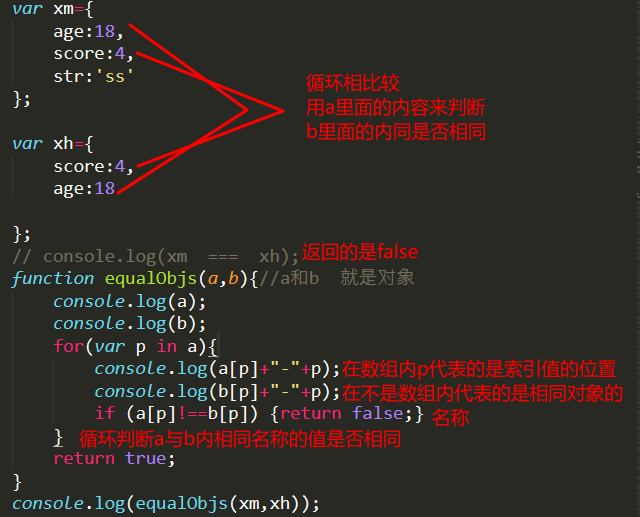
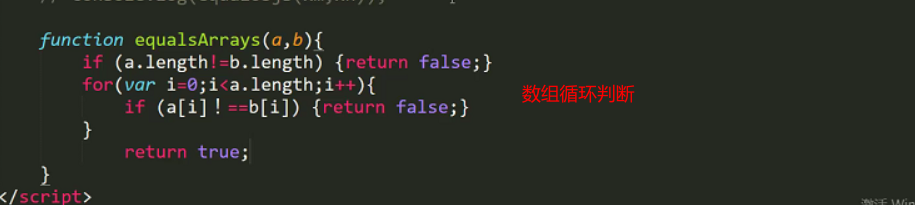
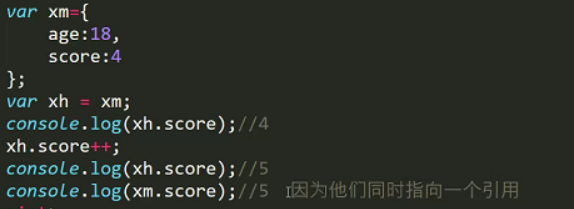
变量的比较
查看演示代码


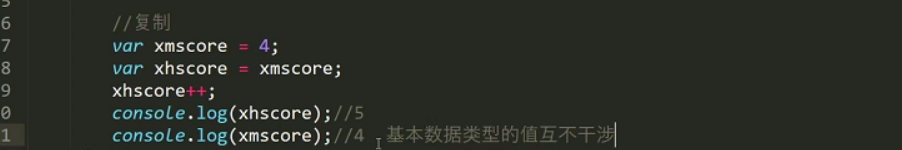
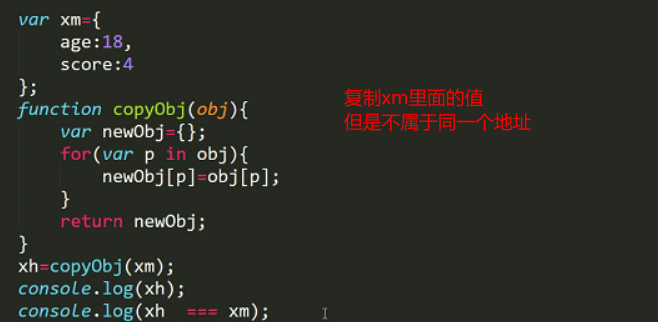
值的复制
查看演示代码


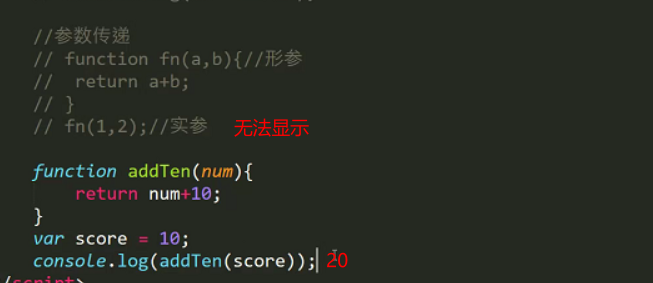
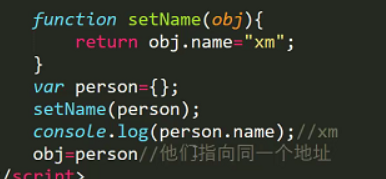
参数传递
查看演示代码

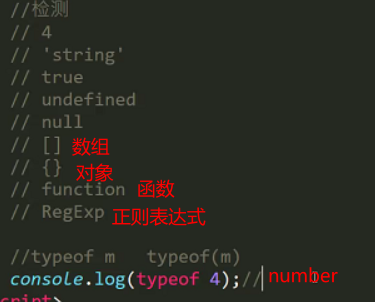
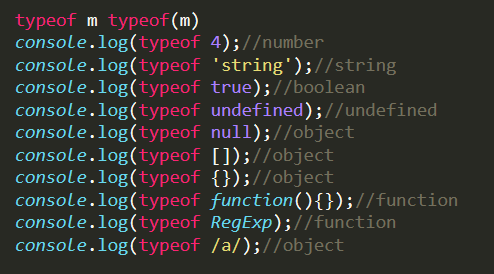
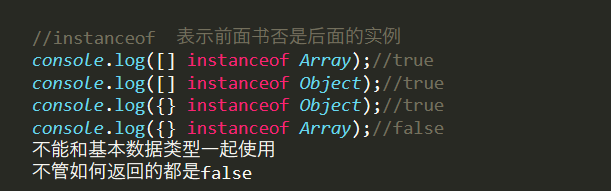
类型检测
查看演示代码


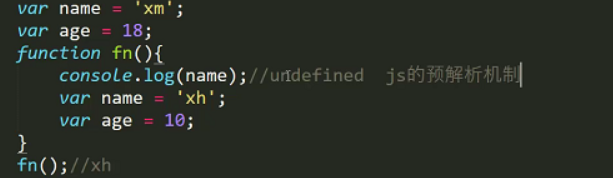
全局作用域和局部作用域
变量的
作用:起作用
域:区域范围
1.变量的生命周期
2.访问到变量
作用域
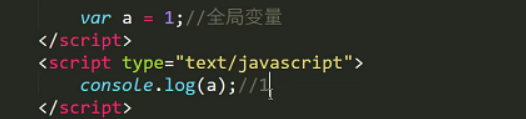
1.全局作用域
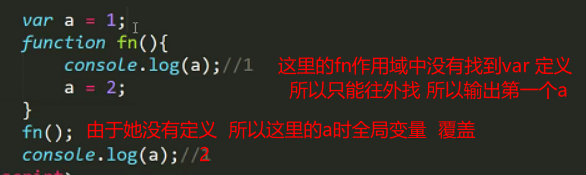
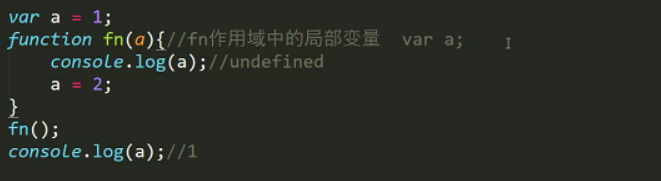
2.局部作用域:函数作用域
查看演示代码







内存和垃圾处理机制
- 当变量不用的时候,可以手动解除它的引用,设置为null,就相当于清楚内存!
总结:
- 变量保存数据容器
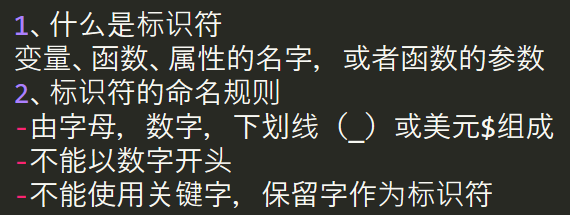
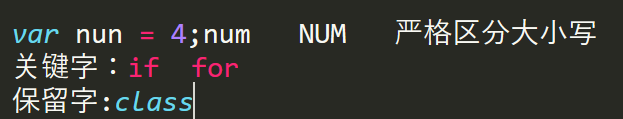
- 变量命名规则和建议
- 基本数据类型和引用数据类型区别;
- 作用域:全局和函数作用域
- 内存清除设置null