表单介绍
1.什么是表单? 作用:用于收集用户的信息,进行人机交互的操作;
2.包含元素:文本框,单选,反选,隐藏域,列表框,图片框。。。。同意称为:控件
人机交互
就是手机数据之后将其传递给后台,后台出口i完再次返回响应到前台的过程
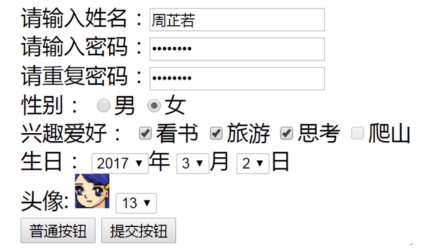
如图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title><!-- 这是网页标题 --></head><body><!-- 下面的是网页内容 --><form action="dlcg.html" method="get"><!--action传递到后台的收集数据传递到后台进行相应--里面也可以填写相对路径,绝对路径地址或者文件--><!--method分两种属性post表示隐藏式提交get表示显示式提交会将数据显示在url地址上--><label>请输入姓名:</label><!--label此标签可以放置纯文本,专门英语显示文字使用的,和不加此标签效果一样222后期对此文本进行css样式的设置--><input type="text" name="" id=""><!--id对控件的唯一识别--><br/><label>请输入密码:</label><input type="password" name="" id=""><!--password密码--><br/><label>再次请输入密码:</label><input type="password" name="" id=""><!--以上为文本框和密码框--><br/><label>性别:</label><!--radio的name输入项目保持一致就会被认为是一组单选框,意味着只能选择一个!不一样则反之--><input type="radio" name="xb" value="男" checked>男<input type="radio" name="xb" value="女">女<br/><!--value输入的控件的值(收集,设置)用于传递到后台使用--><label>兴趣爱好:</label><input type="checkbox" name="ah" id="" value="游泳">游泳<!--heckbox多选按钮--><input type="checkbox" name="ah" id="" value="看书">看书<input type="checkbox" name="ah" id="" value="爬山" checked>爬山<!--checked复选框(单选)默认选项--><input type="checkbox" name="ah" id="" value="思考">思考<br/><label>生日:</label><select><!--下来框--><option value="1995">1995</option><option value="1996" selected="selected">1996</option><!--selected="selected"表示默认选项--><option value="1997">1997</option><option value="1998">1998</option><option value="1999">1999</option><option value="2000">2000</option><option value="2001">2001</option></select><!--select列表框下拉框--><br/>头像:<img src="13.gif"><!--插入图片--><select><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select><br/><input type="button" value="普通按钮" name=""><!--普通按钮没有任何功能 --><input type="submit" value="提交按钮" name=""><!--提交按钮--><!--呼应<form action="" method="">--><input type="reset" value="重置按钮" name=""><!--重置数据和情空数据差不多--></form></body><!--<form action="" method="">--></html>
表单控件的常用属性:
name 指定控件的名称,可重复自定义
id 指定标签的唯一识别(类似身份证)
value 输入的控件的值(收集,设置) — 用于传递到后台使用的
checked 复选框(单选)默认被选中的项目
selected 列表框默认被选中
src 图片框的图片来源
onclick 鼠标的单击事件
disabled 禁用该控件
multiple 允许多选(适用于普通列表框)
action
传递到后台的,收集数据传递到后台进行响应 — 相对路径,绝对路径地址或者文件
method
1、post 表示隐式的提交,对安全信息保护的比较好
2、get 表示显示的提交,对信息的保护不是特别好,会将数据显示在url地址上
label
1、此标签可以放置纯文本,专门用于显示文字使用的,和不加此标签效果一样;
2、后期可以对此文本进行css样式的设置
radio的name属性
1、name是一样的话会被认为是一组单选框,意味着只能选中一个;
2、name值不一样,表示他们不是一组,可以同时选中;
按钮解析

1、button普通按钮回和后面的JavaScript联动使用
2、submit则是具有提交的功能
表单的其他控件
- 普通列表框(非下拉列表框)
- 隐藏域 — 虽然是隐藏的,但是主要作为前台不方便被其他人看到,但是需要传递到后台的数据
- 上传控件 — 选择文件和后台脚本联动上传
- 多行文本域 — 用于论坛发帖,长文档的输入
下拉框
<select><!--下来框--><option value="1995">1995</option><option value="1996" selected="selected">1996</option><!--selected="selected"表示默认选项--><option value="1997">1997</option><option value="1998">1998</option><option value="1999">1999</option><option value="2000">2000</option><option value="2001">2001</option></select>

