简介:通过CSS3属性变化实现动画,产生交互

过渡
1、控制css样式变化的过程
2、过渡 — transition
- 允许css属性值在一定的时间区间内平滑的过渡(动画形成的过程)
- 在鼠标点击,获得焦点,被单击或者对元素任何改变中触发并圆滑的以动画效果改变css属性值
3、兼容性:ie10+ firefox16+ chrome26+ safari6.1+ opera12.1+
总结:过渡就是一个元素,他的属性从一个值变化到另一个值。
transition-property属性
1、检索或者设置对象中的参与过渡的属性 — 指的就是要过渡到哪一个属性
2、语法:none | all | property
- none 没有属性变化
- all 所有属性都会改变 — 默认值
- property 元素属性名
transition-duration属性
1、检索或者设置对象过渡的持续时间
2、语法: time
3、参数说明:
- 规定完成或者效果完成所需要的花费的时间(s ms)
- 默认值:0

不同的过渡曲线有不同的过渡效果,以下四种(过渡时间:2s):
- 慢 - 快 - 慢
- 快 - 慢
- 慢 - 快
- 匀速

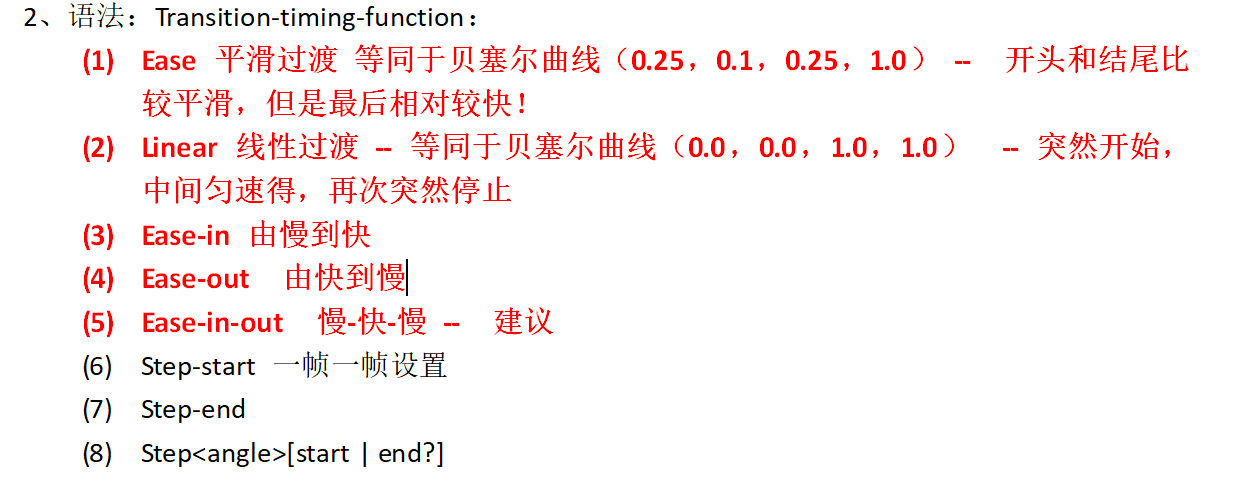
transition-timing-function属性:
1、检索或者设置对象中的过渡的动画类型
transition-delay属性
1、检索或者设置对象延迟过渡的时间 — 过渡的属性是立刻执行还是延迟执行
2、语法:time
3、参数说明:
- 指定秒或者毫秒之前等待效果的开始
- 默认值0 — 不延迟,立即执行
transition的综合
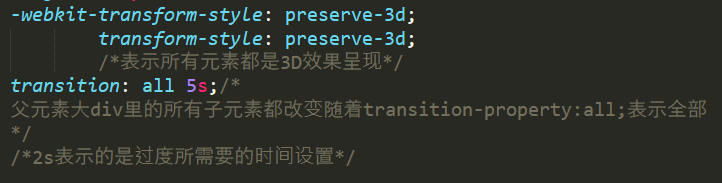
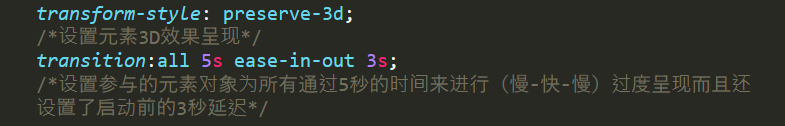
1、transition:复合属性,检索或者设置对象变化时的过渡
2、语法;:transition:property duration timing-function delay;
过渡属性的总结:
- transition-property:指定属性名
- transition-duration:过渡时间
- transition-timing-function:过渡方法
- transition-delay:延迟

