使用animation属性,实现以往要用flash动画软件才能实现的效果
- CSS3动画 — 了解动画原理及概念
- CSS3animation — 最关键的核心属性
- CSS3的@keyframes — 关键帧的学习
- CSS3的动画扩展属性
CSS3动画
1、动画(animation) — 动画可以定义为使用绘画的手法,创造生命运动的艺术。
2、视觉暂留原理 — 人的眼睛看到一幅画或者一个物体后,在0.34s之内不会消失。
3、动画原理 — 把人物的表情等分解后画成许多动作瞬间的画幅,利用视觉暂留原理,在0.34s还没消失之前播放下一幅画。
4、兼容性:IE10+ FIREFOX16+ CHROME 43+ SAFARI9+ OPERA30+ Android(-WEBKIT-)
注意:手机设备的浏览器使用CSS3动画时候,必须加上前缀(-webkit-)
5、CSS3动画:使元素从一种样式逐渐变化到另一种样式的效果。
animation属性
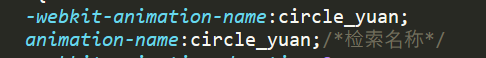
animation-name属性
1、检索或者设置对象所应用的动画的名称
2、语法: keyframename | none;
3、参数说明:
- keyframename — 指定要绑定到选择器的关键帧的名称
- none — 指定有没有动画(可用于覆盖从级联的动画)

animation-duration属性
1、检索或者设置对象动画的持续时间
2、语法:animation-duration: time;
3、参数说明:动画播放完成所花费的时间,默认值0 意味着没有动画效果。
复合写法效果代码展示
总结:
- 对于animation动画来说,当我们的关键帧写好之后,调用关键帧的2个东西必须写。
- 一个是动画名称,另一个是动画的持续时间。
- 动画名称也可以理解为:标识符, 其次就是有时间看动画!
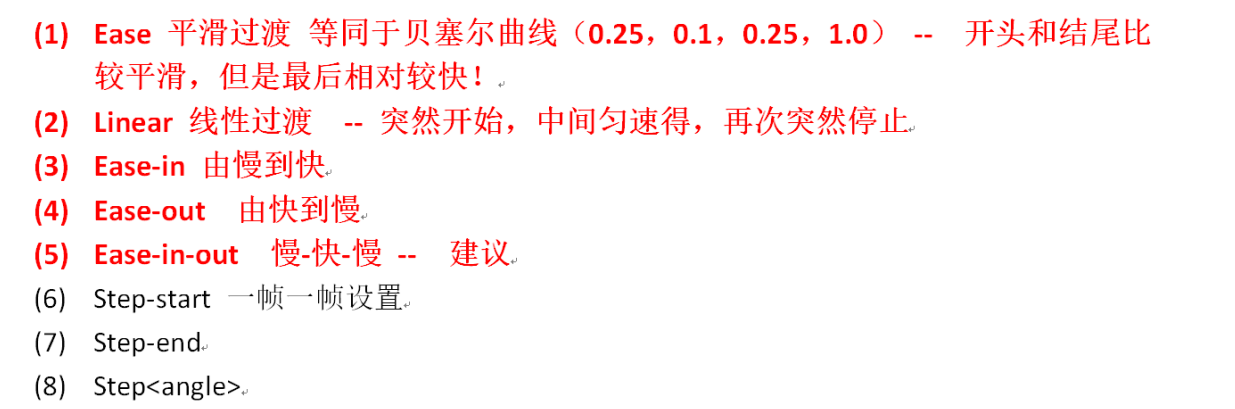
animation-timing-function属性
1、检索或者对象动画的的过渡类型
2、语法:
animation-delay属性
1、检索或者设置对象动画的延迟时间
2、语法:time
3、参数:
- 可选的,定义动画开始前等待的时间,以s或者ms计算,默认值0
animation-direction属性
1、检索或者设置对象中的动画在循环中是否反向运动
2、语法:属性值如下
- normal — 正常方向
- reverse — 反方向运行
- alternate — 动画先正常运行再的方向运行,并持续交替
- alternate-reverse — 动画先反向运行再正常运行,并持续交替
- initial — normal
- inherit — 继承父元素

animation-iteration-count属性
1、检索或设置对象动画循环交替的效果
2、设置循环:infinite
总结:
alternate和alternate-reverse属性值配合循环设置一起使用,否则失效!
animation-fill-mode属性
1、规定当动画不播放时候(当动画播放完成或者延迟状态下未开始播放),要应用到元素的样式。
2、语法:属性值如下
- none — 默认值不设置动画之外的状态
- forwards — 设置对象状态为动画结束时的状态
- backwards — 设置对象状态为动画开始时的状态
- both — 设置对象状态为动画开始或者结束时的状态
animation-play-state属性
1、指定动画是否正在运行或者已经暂停
2、语法:属性值如下
- paused — 指定动画暂停
- running — 默认值 — 指定正在运行的动画
animation属性
1、复合属性,检索或者设置对象所应用的动画特效。
2、语法:animation:name duration timing-function delay iteration-count direction fill-mode play-state;
3、animation机制:优先选择两个属性 — name属性 — duration属性
一般情况下如果只有一个时间的话,肯定表示duration
如果是两个时间的话,第一个是duration 第二个才是delay
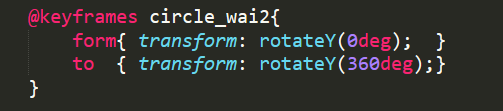
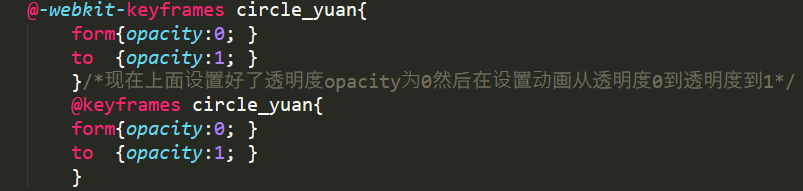
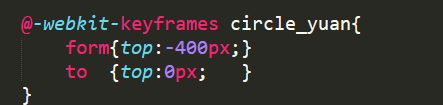
关键帧 — CSS3@keyframes
1、关键帧,可以指定任何顺序来排列Animation动画变化的关键位置。
2、使用说明:使用@keyframes规则创建动画,通过逐步改变从一个CSS样式设定到另一个。
可以通过关键帧多次更改css样式的设定。
3、语法:
@keyframes animationname{keyfrtames-selector{css-styles;}}参数说明:1、animationname -- 必选项,定义动画名字2、keyframes-selector -- 必选项,动画持续的百分比 0-100% form(0%) to(100%)3、css-styles:必选项,一个或者多个合法的css样式属性
动画性能优化
will-change属性
CPU和GPU
- CPU:中央处理器 解释计算机指令以及处理计算机软件中的数据。
- GPU:图形处理器,专门处理和绘制图形的相关硬件。GPU是专门执行复杂的数学和几何计算二设计的。
- 硬件加速:在计算机中将非常大量的工作分配给专门的硬件处理,减轻CPU的工作压力。
- will-change:增强页面的渲染性能。
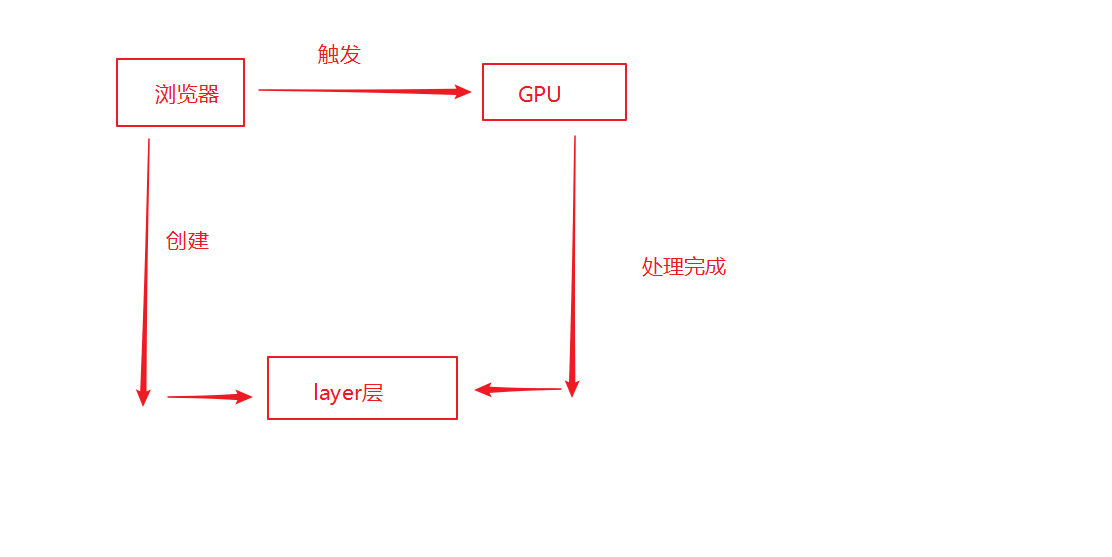
现状:css动画等并不会直接触发GPU加速,而是使用浏览器稍慢的软件处理渲染引擎
在3D变形有自己的layer层,2D变形不会有的。
代价:不断占用的RAM和GPU的存储空间。

will-change属性
1、提前告知浏览器元素将要做什么动画,让浏览器提前准备合适的优化设置。
2、语法:will-change:属性值如下:
- auto — 自动适应
- scroll-position — 将要改变元素的滚动位置
- contents — 将要改变元素的内容
- custom-ident — 明确指定将要改变的属性和给定的名称 —》 will-change:transform;
- animateable-feature — 指定动画的一些特征值 — 》 will-change: left/top/margin;
3、兼容:ie13+ firefox47+ chrome49+ opera39+ ios9.3+ Android52+
4、注意点:不要滥用