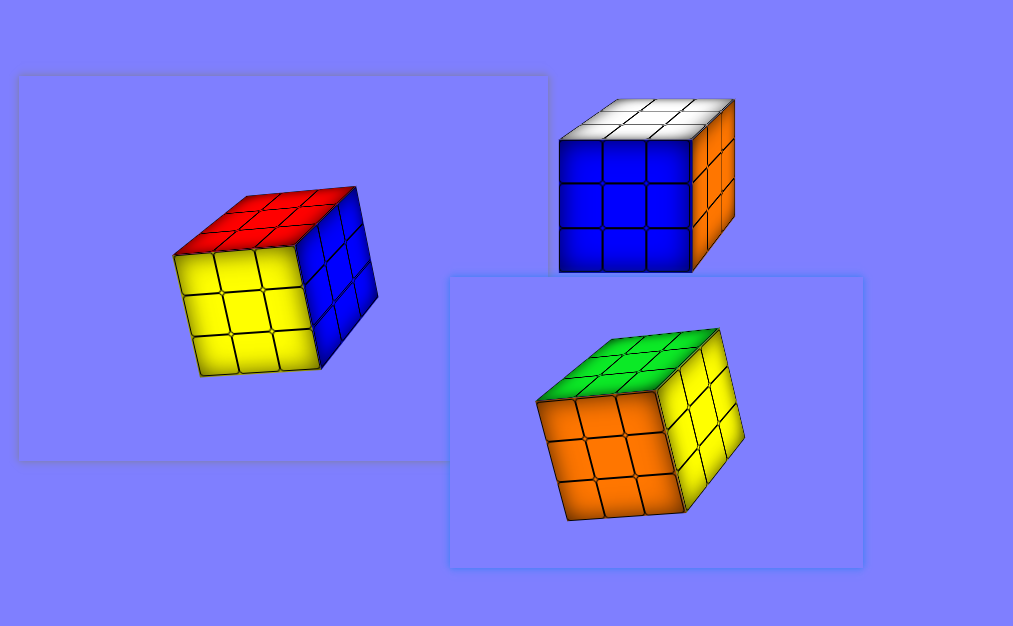
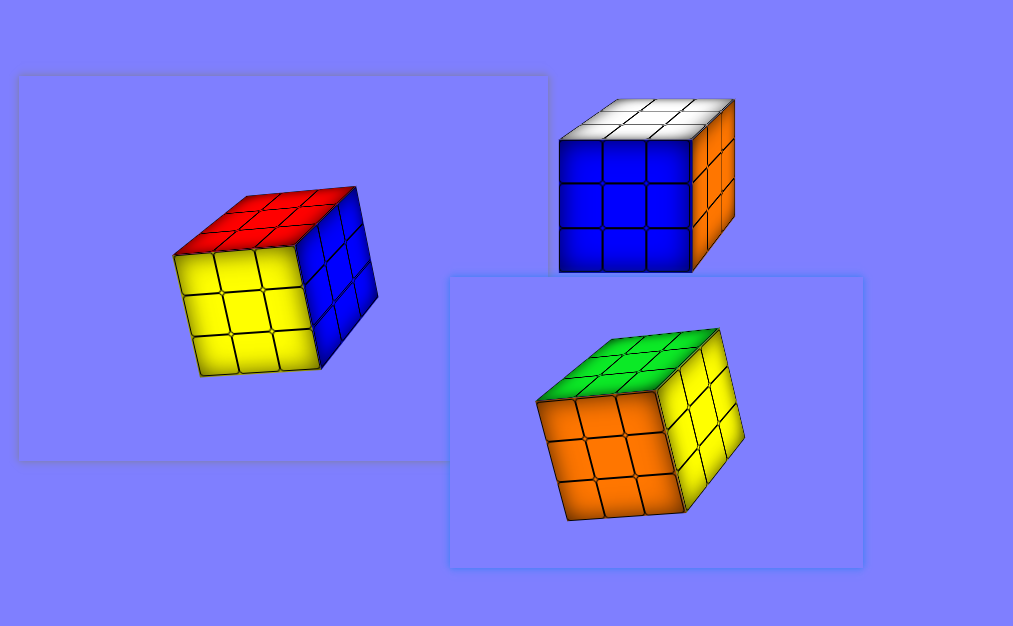
魔方旋转代码效果图展示

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>魔方</title> <style type="text/css"> body{ -webkit-perspective: 800px; perspective: 800px; -webkit-perspective-origin: 70% 0%; perspective-origin: 70% 0%; margin: 0 auto; background: rgba(0,0,255,0.5); } .dice{ position: relative; left: 45%; top: 250px; display: inline-block; width: 100px; height: 100px; margin: 10px; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } .dice > div{ position: absolute; width: 100%; height: 100%; box-shadow: inset 0 0 20px rgba(0,0,0,.8); text-align: center; line-height: 100px; } .d1{ -webkit-transform: rotate3d(50,50,50,0deg); transform: rotate3d(50,50,50,0deg); } .f1 > div{ margin: 0px; padding: 0px; width: 31px; height: 31px; border: 1px solid black; /*设置边框线*/ float: left; /*靠左浮动*/ border-radius: 3px; /*这是边框圆角*/ } .d1 > div{ backface-visibility: hidden; /*背面不可见*/ } .front{ background: blue; -webkit-transform: translateZ(50px); transform: translateZ(50px); } .back{ background: #0bea26; -webkit-transform: rotateY(180deg) translateZ(50px); transform: rotateY(180deg)translateZ(50px); } .left{ background: red; -webkit-transform: rotateY(-90deg) translateZ(50px); transform: rotateY(-90deg) translateZ(50px); } .right{ background: #ff7600; -webkit-transform: rotateY(90deg) translateZ(50px); transform: rotateY(90deg) translateZ(50px); } .top{ background: white; -webkit-transform: rotateX(90deg) translateZ(50px); transform: rotateX(90deg) translateZ(50px); } .bottom{ background: yellow; -webkit-transform: rotateX(-90deg) translateZ(50px); transform: rotateX(-90deg) translateZ(50px); } .d1:hover{ -webkit-transform: rotate3d(50,50,50,800deg); transform: rotate3d(50,50,50,800deg); transition: transform 5s ease-in-out 0.2s; } </style></head><body> <div class="dice d1"> <div class="f1 front"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="f1 back"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="f1 left"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="f1 right"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="f1 top"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="f1 bottom"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div></body></html>