DIV设置
1.DIV是层叠样式表中的定位技术,全称:DIVision
2.有时候将div称为 图层 ,更多称为 块 ,称为容器
DIV的眼视光hi设置
1.div大小 背景设置
2.div溢出效果演示,换行,滚动条显示
3.div变宽不过,轮廓设置
4.盒子模型
DIV大小,位置,背景
div{bakcground-color:red;div背景分颜色设置为红色width:100px;div模型宽度设置为100像素height:100px;div模型高度色湖之为100像素position:absolute;定位top:200px;离上面的距离left:200px;离左边的距离}
DIV溢出效果
1.超出div宽度和高度的文字或者图片进行隐藏处理
2.超出div宽度和高度的文字或者图片增加滚动条
overflow的设置
1.visible 默认值,内容不会被修剪,会呈现子啊元素狂之外i
2.hidden超出的部分进行隐藏
3.scroll 不论是否需要,都会显示滚动条
4.auto 按需要显示滚动条以便能查看其余内容
div的轮廓
1.轮廓
CSS轮廓—outline
绘制与元素周围的一条线,位于边框外援的外围,可起到突出元素的作用
1.dashed 虚线轮廓
2.dotted 点状轮廓
3.solid 实现
4.doule 双线
5.none 无
2.边框
CSS边框 — border
设置div边框的边缘线宽度,颜色,虚线,实线等样式的css属性
1.border-left border-right border-top border-bpttom
例border-bottom
1.solid 设置下边框为实现
2.none 无
3.double 双线边框
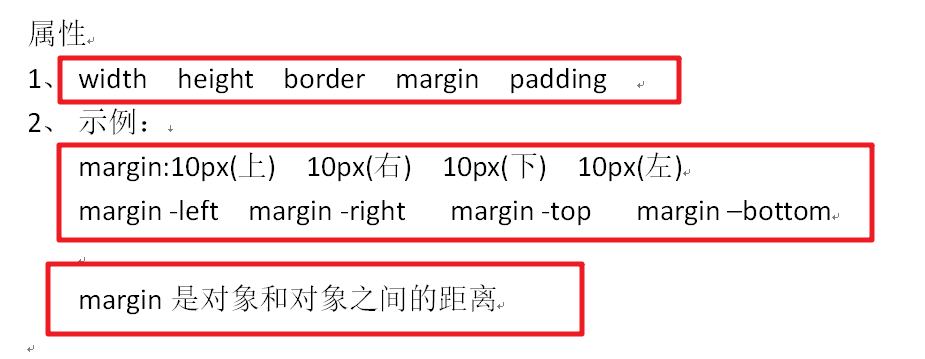
盒子模型
1、盒子模型是用来改变间距的,是css中一门非常重要的技术 — div,table,body等块级元素都可以使用盒子模型 

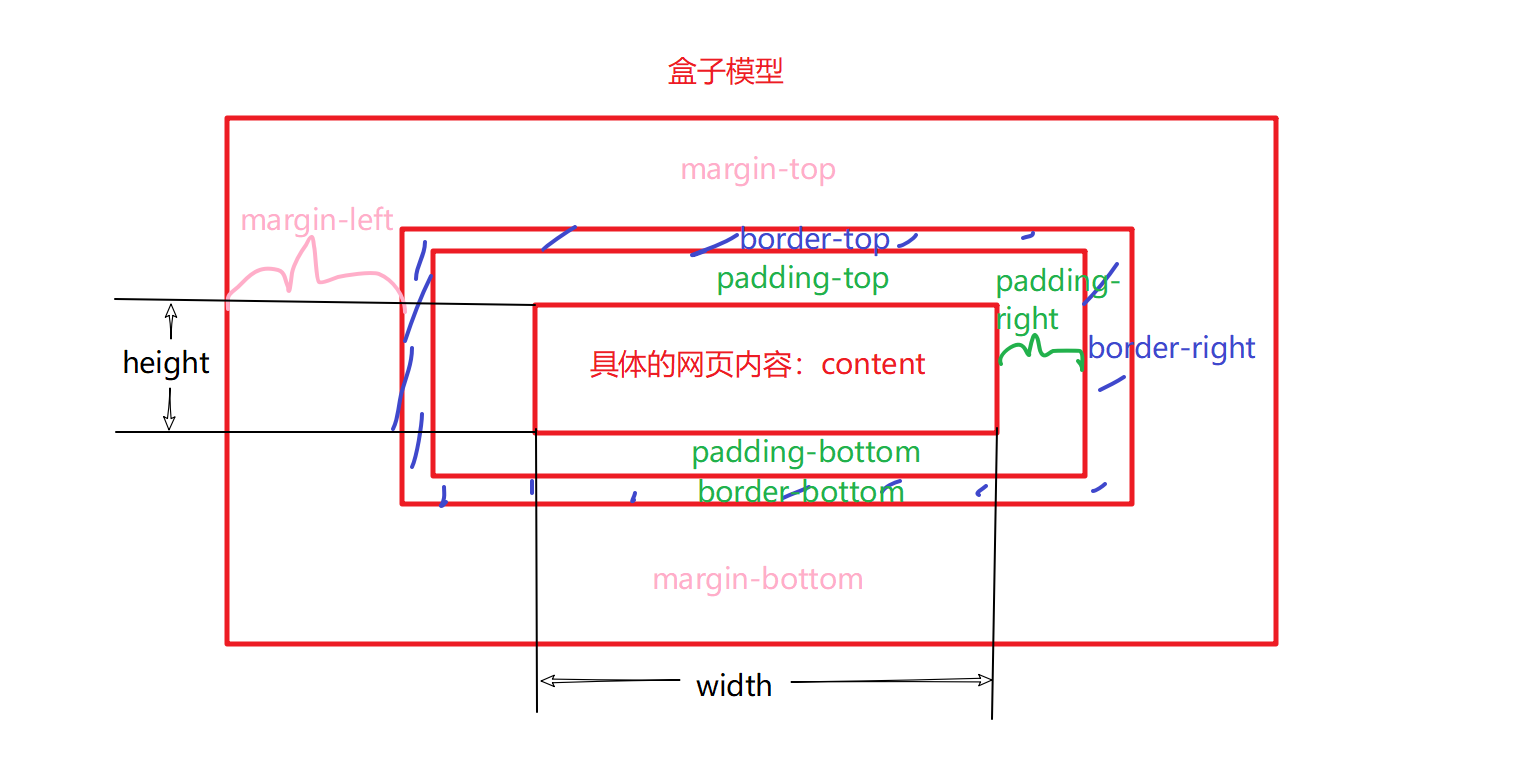
盒子模型缩略图

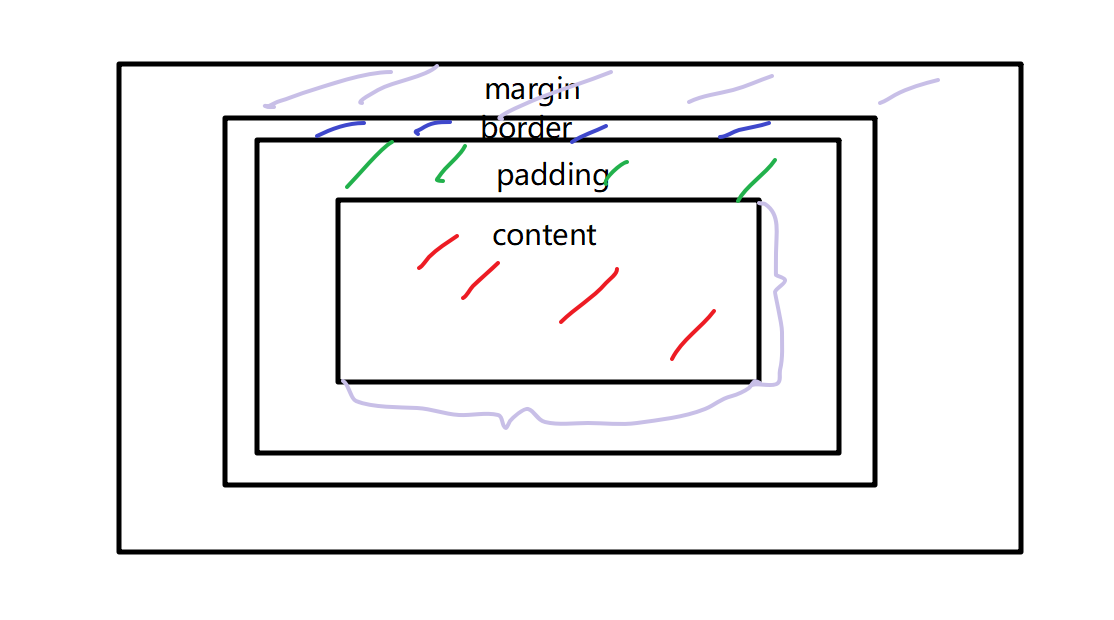
简约图
综上所示:
margin:外边距是对象和对象之间的距离
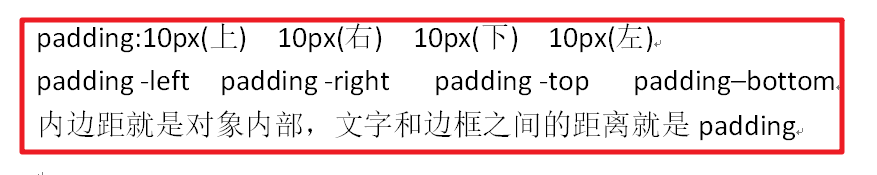
padding:内边距是内容和边框的距离
行内元素和块状元素的相互转换
定位机制
文档流,脱标流(脱离标准文档流 — float、position:absolute)
文档流:
1、空白折叠现象
2、高矮不齐,底边对齐
3、自动换行,一行写满,换行写
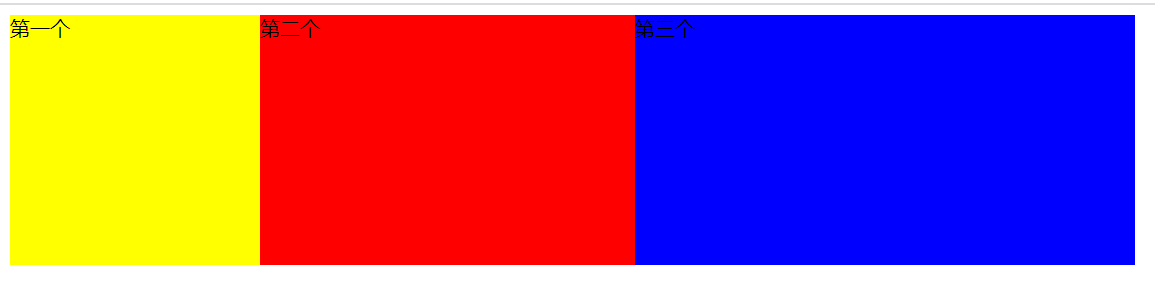
浮动—float
float属性设置
1.left 元素向左浮动
2.right 元素向右浮动
3.none 默认值,不浮动
脱标流
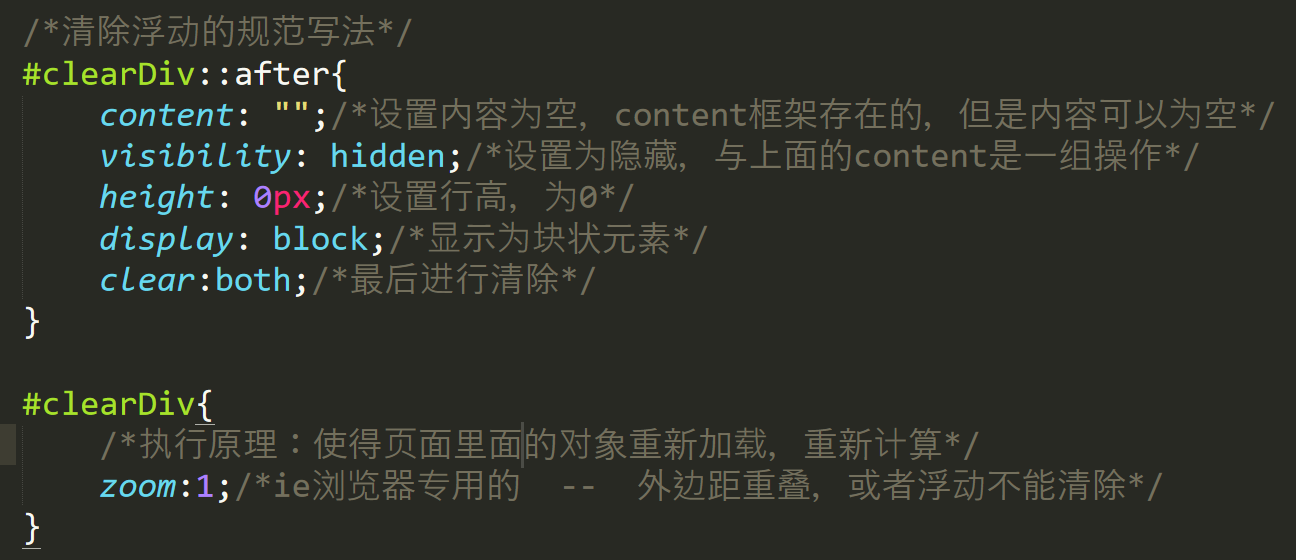
flat包裹和崩塌
崩塌也可以叫做:崩溃,破坏,崩溃:服一级的块状元素的高度发生了破坏
知识店:在 没 设定宽度之前,宽度是上一级父元素的宽度(占满一整行),高度随着内容的撑开,设定高度
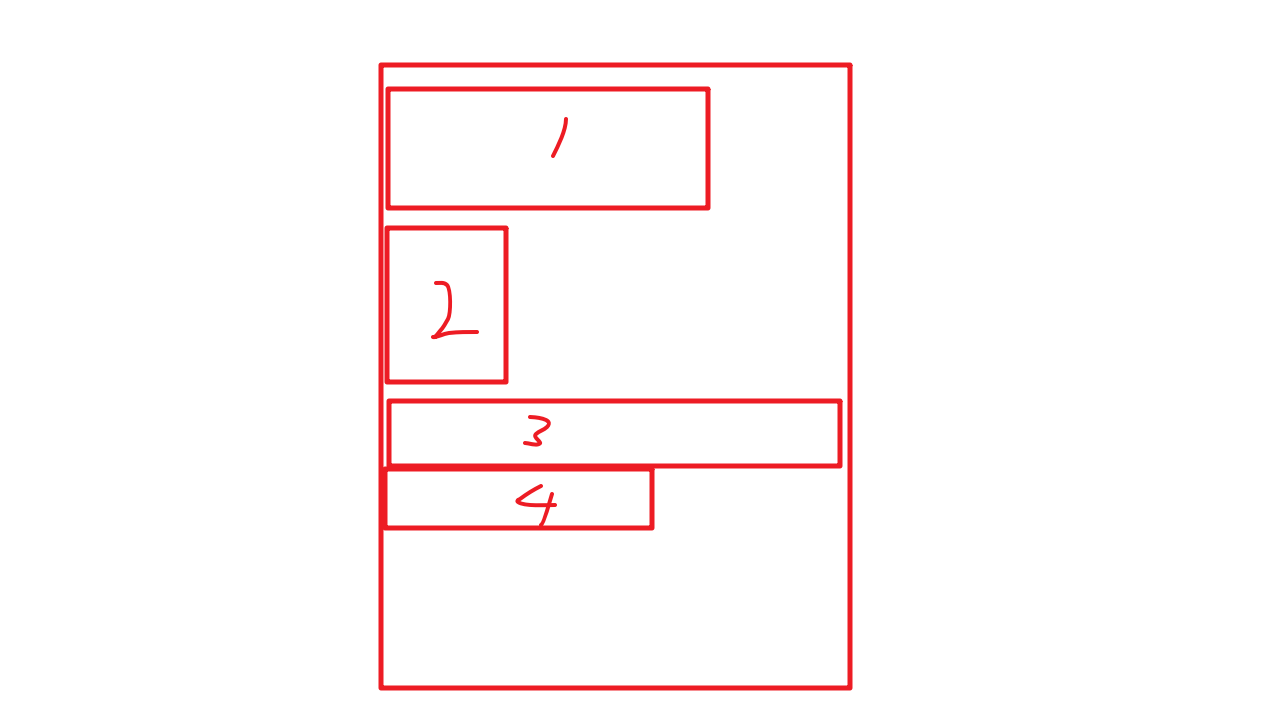
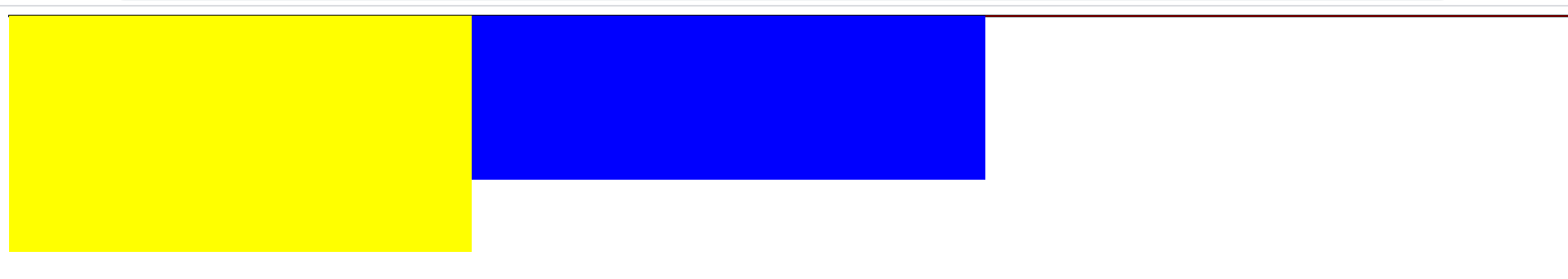
效果图:
包裹