表格的布局基础
- 基本结构
- 操作表格
- 表格属性
- 表格跨行跨列
- 表格嵌套
基本语法演示:
<!DOCTYPE html><html><head><title>表格属性</title><meta charset="utf-8"></head><body><table width="500px" border="1" align="center"cellspacing="0" cellpadding="5px">内部可以添加表格边框属性<caption></caption>表格标题 居中显示<tr bgcolor="pink"><th></th></tr><tbody align="center">表格主体<tr><td></td></tr><tr><td bgcolor="pink"></td></tr><tr><td></td></tr></tbody></table></body></html>
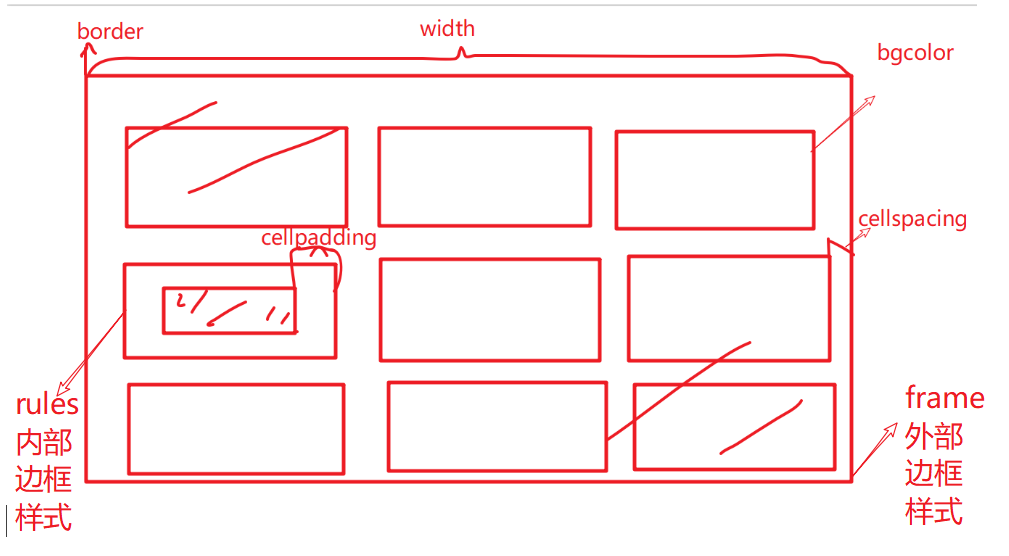
- table属性:border width height align表示在页面中对齐的方式
cellspacing单元格外边距 cellpadding单元格内边距
- tr align:表格中内容的对齐的样式
- th表格默认加粗居中显示的单元格
- td
属性的基本含义及其用法
1、tr标签的属性设置
align left center right justify char 行内容的水平对齐方式
valign top middle bottom baseline 行内容的垂直对齐方式
bgcolor rgb(x,x,x) #xxxxxx colorname 行的背景颜色
—— colorname 规定颜色的名称 比如;red yellow blue green
#xxxxxx /#xxx 16进制表示方式:#0~f的值
rgb(x,x,x) 规定rgb代码的字体颜色 0~255 (拓展:rgba) — 对于颜色设置不支持
颜色的三原色:红绿蓝
颜色代码表
https://www.sioe.cn/yingyong/yanse-rgb-16/
2、td和th属性设置
align left center right justify char 单元格内容的水平对齐方式
valign top middle bottom baseline 单元格内容的垂直对齐方式
bgcolor rgb(x,x,x) #xxxxxx colorname 单元格的背景颜色
width px % 单元格的宽度
height % px 单元格的高度
3、thead tbody tfoot属性设置
align left center right justify char 单元格内容的水平对齐方式
valign top middle bottom baseline 单元格内容的垂直对齐方式
colspan 列合并
rowspan 行合并
Width px / % 规定表格的宽度
Align left center right 表格相对周围元素的对齐方式
Border px 规定表格边框的宽度
Bgcolor rgb(x,x,x) #xxxxxx colorname 表格的背景颜色
Cellpadding px % 单元边沿和内容之间的空白
Cellspacing px % 单元格之间的空白
Frame 属性值 规定外侧边框的哪个部分是可见的
rules 属性值 规定内测边框的哪个部分是可见的
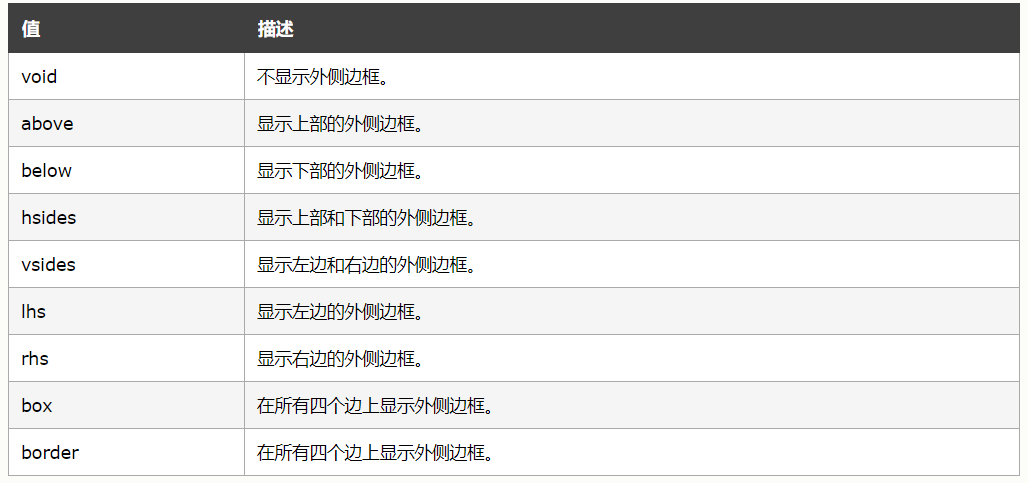
frame外部边框样式
frame
1、void 不显示外侧边框
2、above 显示上部外侧边框
3、below 显示下部的外侧边框
4、hsides 显示上下部
5、vsides 显示左右
6、lhs 显示左边
7、rhs 显示右边
8、box 显示所有四个边
9、border 显示四个边

表格的嵌套
| …. |
注意点:
1、完整的表格结构
2、放到td标签中
标签嵌套案例

嵌套规则
1.块级表签可以包含行级标签(行内元素)和某些块级元素
2.行内元素不能包裹块级标签,只能包含其他的行内元素
3.块级元素不能放在p段落标签内使用
4.特殊的块级元素只能包含行内元素,不能包含块级元素 例如h1 - h6 p dt
5.块级元素和块级元素并列,航机元素和行级元素并列
规则需要遵守,但是html语法检查不严格,浏览器不能做到差错!

