jQuery是什么
Write less,do more!
jquery是一个快速,小巧而且功能丰富的JavaScript库。
1.通过ID获取一个HTML元素
JavaScript:var obj = document.getElementById(“id”);
jQuery:var obj = $(“id”);
2.将一个HTML元素隐藏
JavaScript:document.getElementById(“id”).style.display=”none”;
jQuery:var obj = $(“id”).hide();
3.把一个HTML元素宽度变成200px
JavaScript:document.getElementById(“id”).style.width=”200px”;
jQuery:var obj = $(“id”).css(“width”,”200px”);
1、jQuery是一个JavaScript函数库
2、jQuery是一个轻量级“写得少,做得多”的JavaScript库
jQuery历史
John Resig — jQuery的创始人和技术领秀
2006.1.14 正式发布以jQuery发布自己的程序库
2006.8 产生了第一个稳定版本 支持css选择符,事件处理和ajax交互
jQuery的作用
- HTML元素选取
- HTML元素操作
- css操作
- 事件函数
- JavaScript特效和动画
- DOM遍历
- Ajax
jQuery的目的
- 化大为小,化简为繁 — 简化代码,使得程序更加高效
- 主要代替繁琐的原生的JavaScript
jQuery版本分类
jQuery 1.x 2.x 3.x
兼容性:ie 6/7/8兼容性最高版本是jQuery1.9.1
jQuery的优势
- 轻量级
- 强大的选择器
- 出色的DOM操作及封装
- 可靠的事件处理机制
- 完善的ajax
- 出色的浏览器兼容性
- 丰富的插件支持
jQuery的基本使用
常规引入
需要在head标签中引入jQuery文件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script type="text/javascript" src="js/jquery.js"></script></head><body></body></html>
jquery官网:jquery官网
$符号 — jQuery符号
jQuery将所有的功能全部封装在一个全局变量jQuery中,而$是一个合法的变量名,他是jQuery的别名。
绝大多数时候,我们直接使用$
如果$符号变量占用,只能使用jQuery这个变量
将行为层和结构层分离出来 — 行为层:JavaScript文件 — 结构层:html代码文件
Npm node yarm也可以引入jQuery
$符号 — jQuery符号 — jQuery将所有功能都封装在一个全局变量jQuery中,而$是一个合法的变量名,他是jQuery的别名 — ($===jQuery)
合法的变量名,他是jQuery的别名 — ($===jQuery)
原生的JavaScript页面就绪函数 — window.onload=function(){…}
jQuery的书写方式 — $(document).ready(function(){….});
(1) 缩写版本 — $().ready(function(){});
(2) 缩写版本 — $(function(){});
页面就绪函数
window.onload = function(){}//原始格式$(document).ready(function(){});//缩写形式$().ready(function(){....});//缩写$(function(){});
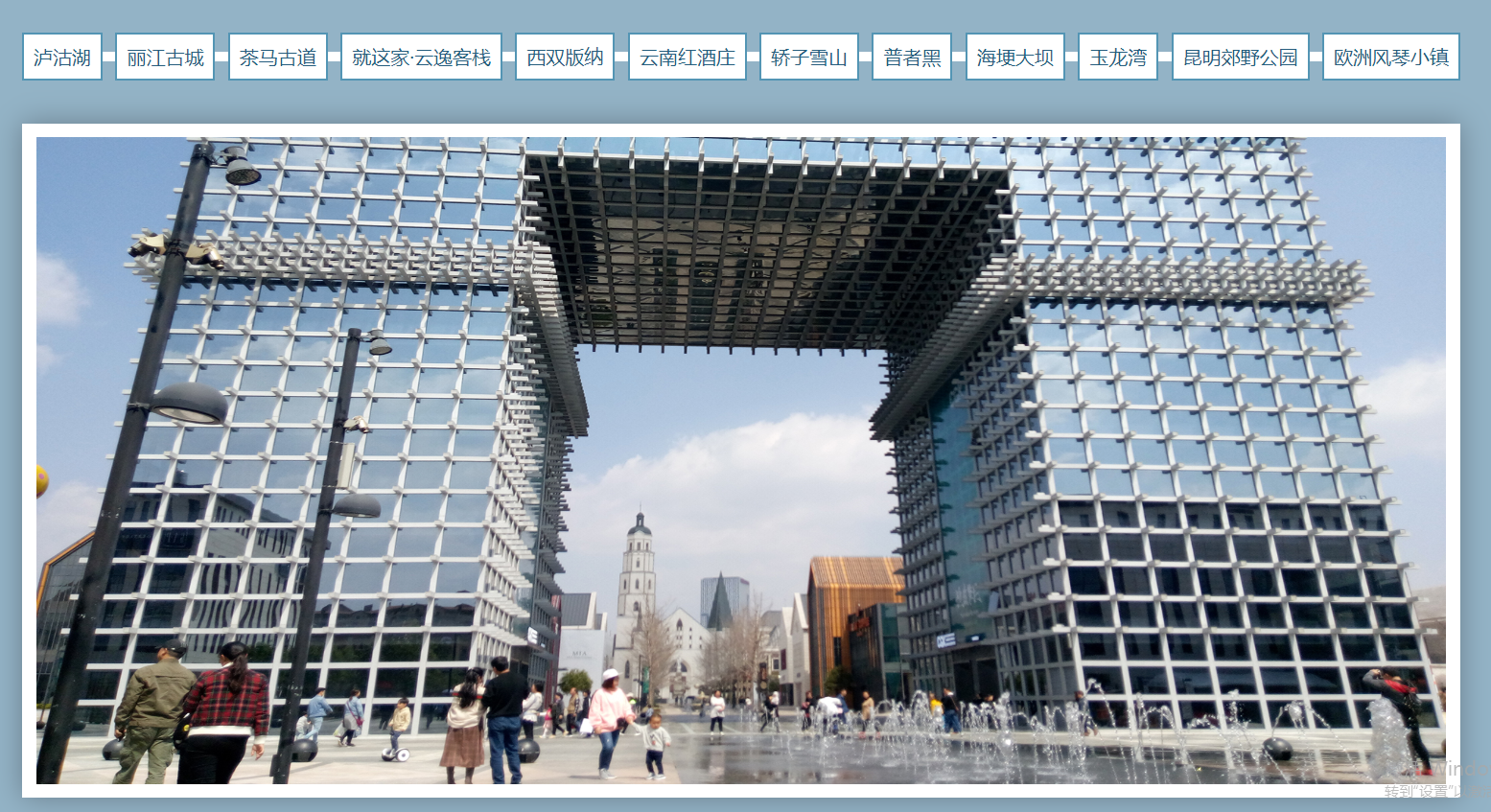
项目:照片墙案例

css() text() html()
需求:
- 让背景显示红色
- 有一个黄色的边框
- 文字变成白色
总结
- HTML() 可以插入值 还可以解析html标签
- CSS() 可以添加css样式,可以改变css样式
- TEXT() 可以插入文本但是不可以解析标签

