DOM事件
- 就是文档或者浏览器窗口中发生的一些特定的交互瞬间。
- 主讲2种:
- HTML事件
- DOM0级事件
HTML事件
- 直接在HTML元素标签内添加的事件,执行脚本。
- 语法:
- 功能:在html元素上绑定事件
- 说明:执行脚本可以是一个函数的调用
鼠标事件
- onload — 页面加载时触发
- onclick — 鼠标点击时触发
- onmouseover — 鼠标滑过时触发
- onmouseout — 鼠标离开时触发
- onfoucs — 获得焦点时触发 — input标签type为text password / textarea标签
- onblur — 失去焦点时触发
- onchange — 域的内容发生改变时触发 — 一般作用在select、chaecbox、radio
关于this的指向
- 在事件触发函数中,this是对该DOM对象的引用
DOM0级事件
- 通过DOM获取HTML元素
- (获取HTML元素).事件 = 执行脚本
- 语法:ele.事件 = 脚本
- 功能:在DOM对象上绑定事件
- 说明:执行脚本可以是一个匿名函数,也可以是一个函数的调用
鼠标事件 — 补充
- onsubmit事件 — 表单中的确认按钮被点击时发生 — 不是加在按钮上而是表单上
- onmousedown — 鼠标按钮在元素上按下时触发
- onmouseup — 在元素上松开鼠标按钮时触发 — 2和3成就了onclick事件
- onmousemove — 在鼠标指针移动时触发
- onresize — 当调整浏览器窗口大小时触发
- onscroll — 拖动滚动条滚动时触发
键盘事件与keycode属性
- onkeydown — 在用户按下一个键盘按键时触发
- onkeypress — 在按下键盘按键时发生(只会响应字母和数字符号)
- onkeyup — 在键盘按键松开时发生
- keycode:返回onkeypress onkeydown 或者onkeyup事件触发的键的值得字符代码,或者键的代码
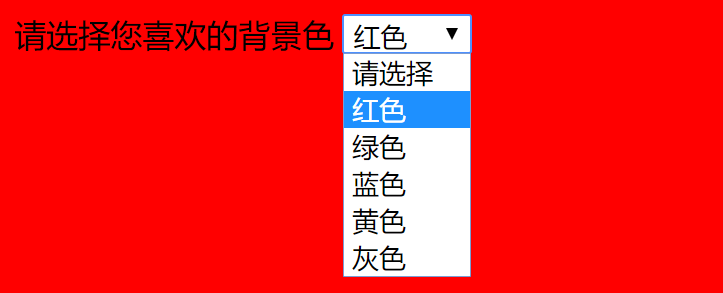
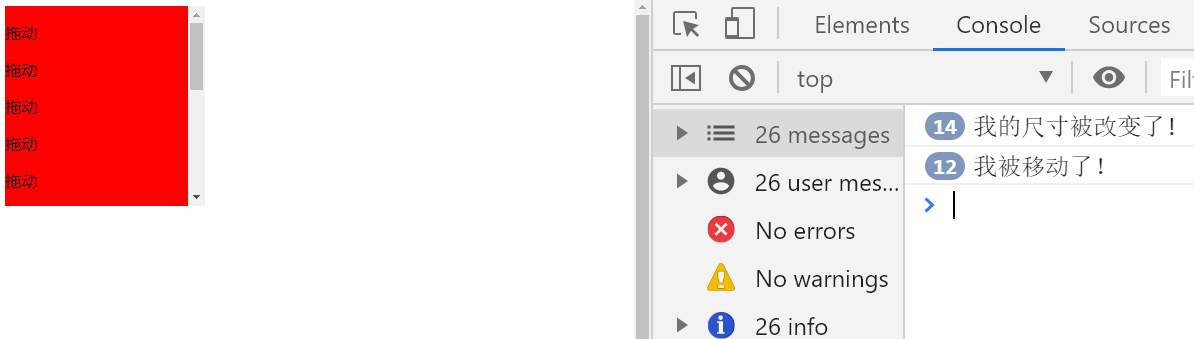
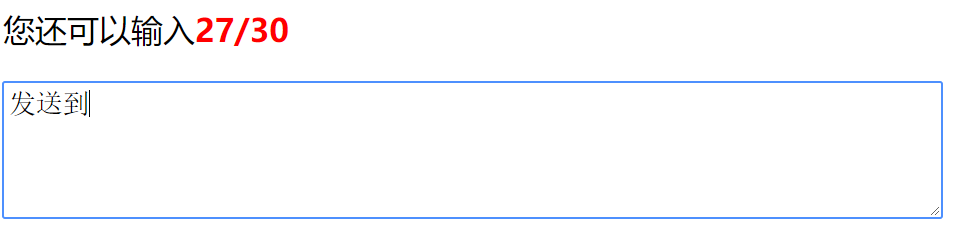
项目案例图:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script type="text/javascript">//网页加载 不带括号 先执行事件window.onload=init;//初始化函数function init(){//获取下拉从菜单var menu = document.getElementById("menu");//给菜单绑定change事件menu.onchange=function(){//console.log("abc");//获取当前选中的值// var bgcolor = this.value;//下拉菜单选中的值var bgcolor = menu.options[menu.selectedIndex].value;//如果bgcolor为空的话,则下面的脚本不执行 returnif (bgcolor==""){//return;//在这里直接用return结束的话等到在选择空白属性的时候会出现bugdocument.body.style.background="#fff";}//设置body的背景颜色document.body.style.background=bgcolor;}}</script></head><body><div class="box">请选择您喜欢的背景色<select name="" id="menu"><option value="">请选择</option><option value="#f00">红色</option><option value="#0f0">绿色</option><option value="#00f">蓝色</option><option value="#ff0">黄色</option><option value="#ccc">灰色</option></select></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">body{height: 200px;}.box{width: 200px;height: 200px;background:red;overflow: auto;}</style></head><body><div class="box" id="box"><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p><p>拖动</p></div></body><script type="text/javascript">var box = document.getElementById("box");//绑定按下的事件box.onmousedown = function(){console.log("我被按下了!");}box.onmousemove = function(){console.log("我被移动了!");}box.onmouseup = function(){console.log("我被松开了!");}box.onclick = function(){console.log("我被点击了!");}box.onmousedown = function(){console.log("我被按下了!");}//当浏览器窗口尺寸发生改变是window.onresize = function(){console.log("我的尺寸被改变了!");}window.onscroll = function(){console.log("我被拖动了!");}box.onscroll = function(){console.log("我是DIV,我被拖动那个了!");}</script></html>


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.text span{font-weight: bold;}em{font-style: inherit;}</style></head><body><div><p class="text">字数限制在30字以内,您还可以输入<span><em id="count">30</em></span></p><div><textarea name="" id="text" cols="70" rows="4"></textarea></div></div></body><script type="text/javascript">var text = document.getElementById("text");var total = 30;var count = document.getElementById("count");document.onkeyup = function(){var len = text.value.length;var allow = total-len;count.innerHTML=allow;}</script></html>
总结
- DOM:将文档表现为结构化的表示方法,使得每一个页面元素都是可操控的。DOM将网页和脚本以及其他编程语言联系起来。
- DOM树:

- 1、常见的DOM操作:
(1) getElementById 返回带有指定的ID元素
(2) getElementsByTagName 返回的是包含带有指定标签名的所有元素的节点列表
(3) getElementsByClassName 返回的是包含带有指定类名的所有元素的节点列表
(4) getElementsByName 获取相同名称(name)的元素的所有节点列表

