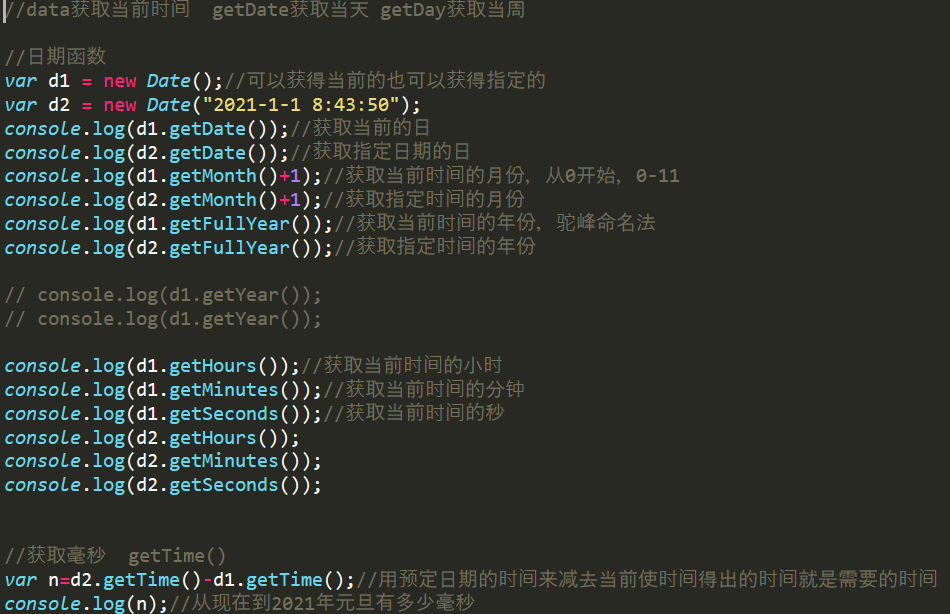
日期函数
1、日期函数:
(1) Date getDate getDay getMonth getFullYear (getYear) getHours getMinutes getSeconds
//2020-5-20 15:58 日期格式化//可以自定义化一个函数把获得的当前时间格式化function fun_FmtDate(){var d1 = new Date();var yyyy,mm,dd,hh,mi,ss;var time;//逻辑代码yyyy=d1.getFullYear();//年mm=d1.getMonth()+1;//月dd=d1.getDate();//日hh=d1.getHours();//小时mi=d1.getMinutes();//分钟ss=d1.getSeconds();秒//time=yyyy+"-"+mm+"-"+dd+" "+hh+":"+mi+":"+ss;return time;}console.log(fun_FmtDate());
数学函数
1、数学函数
(1) Math.round max min abs
//数学函数var n = 16.654789;console.log(Math.round(n));//js中round只能取整数,不能保留小数,遵循四舍五入。//保留小数 遵循四舍五入console.log(n.toFixed(2));//变量值.函数(填写需要保留的小数位数)console.log(n.toFixed(0));//17//当括号内填写的数值为0是显示的是取整的数值,不过也遵循四舍五入的原则//取最小console.log(Math.min(2,6,81,1));//取最大console.log(Math.max(2,6,81,1));//取绝对值 当输入负值时显示的是正数 输入正数是显示的还是正数console.log(Math.abs(-3));console.log(Math.abs(5));
数组
//声明或者创建一个不指定长度的数组,又称之为实例化创建// var arrayObj = new Array();//声明或者创建一个数组并指定长度的数组// var arrayObj = new Array(5);//声明或者创建一个带有默认值的数组// var arrayObj = new Array(2,4,"a","y",8);//创建一个数组并赋值的简写,又称之为隐式创建数组var arrayObj = [2,4,"a","y",8];console.log(arrayObj);console.log("数组arrayObj的长度为:"+arrayObj.length);//数组的赋值,字符索引下标,数组的遍历// console.log(arrayObj[0]);//2//当前显示的是索引位置0上的值// console.log(arrayObj[4]);//8// console.log(arrayObj[5]);//undefined超出数组的部分全部显示undefinedfor(var i in arrayObj){// console.log(str);//获取的是索引值console.log(arrayObj[i]);//获取索引位置上的每个数组}var i;var n=arrayObj.length;for(i=0;i<n;i++){console.log(arrayObj[i]);}
数组的栈方法
- push()
- unshift()
- pop()
- shift()
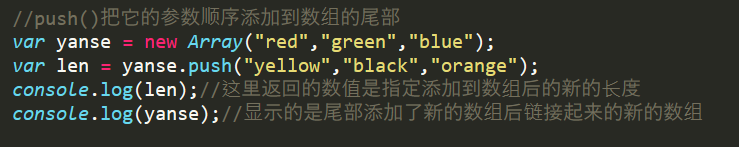
push()
- 把它的参数顺序添加到数组的尾部
- arr.push(l1,l2…)
- 返回值:把指定添加到数组后的新长度。number

unshift()
- 把它的参数顺序添加到数组的头部
- arr.unshift(l1,l2…)
- 返回值:把指定添加到数组后的新长度。number

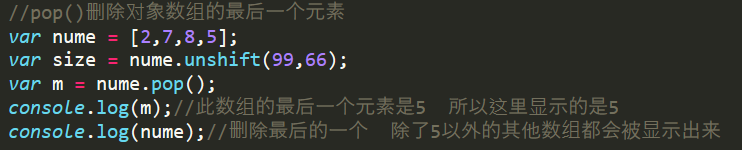
pop()
- 删除arrayObj的最后一个元素
- 语法:arr.pop()
- 返回值:被删除的那个元素

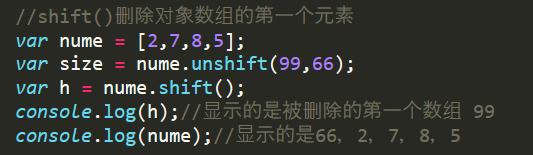
shift()
- 删除arrayObj的第一个元素
- 语法:arr.shift()
- 返回值:被删除的那个元素

数组的方法 — join() — reverse() — sort()
- 掌握数组的转换方法
- 掌握数组的重排序方法
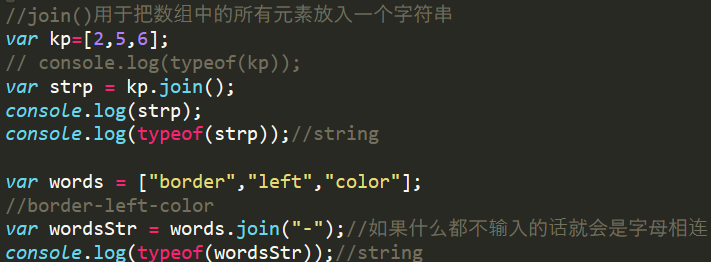
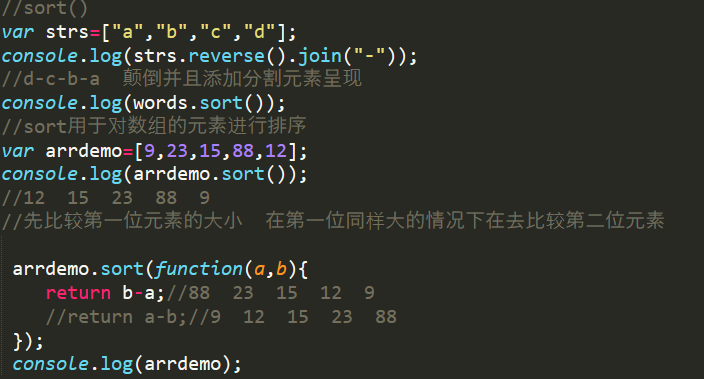
join()
- 用于把数组中的所有元素放入一个字符串
- 语法:arr.join()
- 返回值:字符串

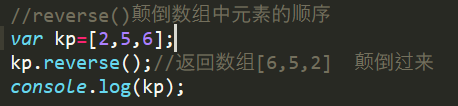
reverse()
- 用于颠倒数组中的元素的顺序
- 语法:arr.reverse()
- 返回值:数组
-
sort()
用于对数组的元素进行排序
- 语法:arr.sort()
- 返回值:数组
- 说明:
- 即使数组中每一项都是数值,sort()方法比较的也是字符串
- sort()方法可以接收一个比较函数作为参数

数组操作方法 — concat() — slice()
- 掌握数组的操作方法
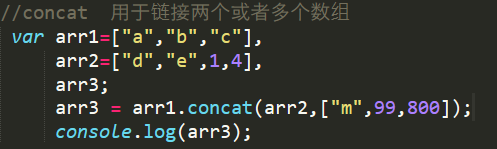
concat()
- 用于连接两个或多个数组
- 语法:arr.concat(arr1,arr2…)
- 返回值:数组


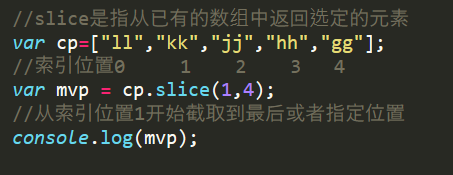
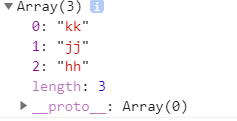
slice()
- 从已有的数组中返回选定的元素
- 语法:arr.slice(start,end) — 截取
- 参数:
- start — 必须 规定从何处开始选取,如果是负数,从数组的尾部开始算起
- end — 可选 规定从何处结束选取,是数组片段结束处的数组下标
- start和end指的是数组中的索引值
- 截取从start到end(不包含的元素),正确的是从start到end-1的元素 — 算前不算后
- 返回值:数组