CSS概念
css是Cascading Style Sheets的英文简写
层叠 样式 列表
层叠,css是对html进行样式修饰的语言
样式表:就是css属性样式的集合
:就是层层的覆盖得加,如果不同的css样式对同以html表亲进行修饰,样式有冲突的部分应优先级高,不冲突的部分共用
CSS的作用
1.结构与样式分离的方式,便于后期的维护和修改
2.可以用多套样式,是网页有人以样式切换的效果,提高样式代码的复用性
3.是的页面载入的更快,降低服务器的成本
4.修饰html的,使其html样式更加好看
嵌套样式
1.内部样式
描述:在head标签中使用标签进行css的引入
语法:
1.使用style标签进行css的引入,属性type:告诉浏览器使用css解析
2.属性的写法:属性:属性值
3.多个属性使用分号;隔开
2.外部样式
描述:讲css样式抽取成一个单独的css文件
语法:
1.常见css文件,将css属性写在css文件中
2.在head中使用link标签进行引入
link:用于定于文档与外部资源的关系
rel:代表引入的文件 是relationship的英文简写
type:定义刘览器使用css解析器去解析
href:代表提示css文件地址
3.属性的写法:属性:属性值
4.多个属性之间使用分号隔开
3.内嵌样式
描述:内嵌样式是把css代码嵌入到html标签中
语法:
1.使用style属性将样式嵌入到html标签中
2.属性的写法:属性:属性值
3.多个属性使用后分号隔开
CSS选择器
1.概念:用来选择需要店家样式的标签或者位置
2.常用选择器:标签选择器,类选择器,其他选择器
使用内部样式完成背景设置background设置
1.background-color 颜色值 颜色作为背景颜色
2.background-image 图片位置 图片作为背景图片
3.background-repeat repeat-x repeat-y no-repeat 背景图片的重复方向
4.background-attachment scroll fixed 背景是否随着滚动条滚动
fixed 文字滚动,背景图片不随这滚动
scrpll 背景图片随着文字一起滚动
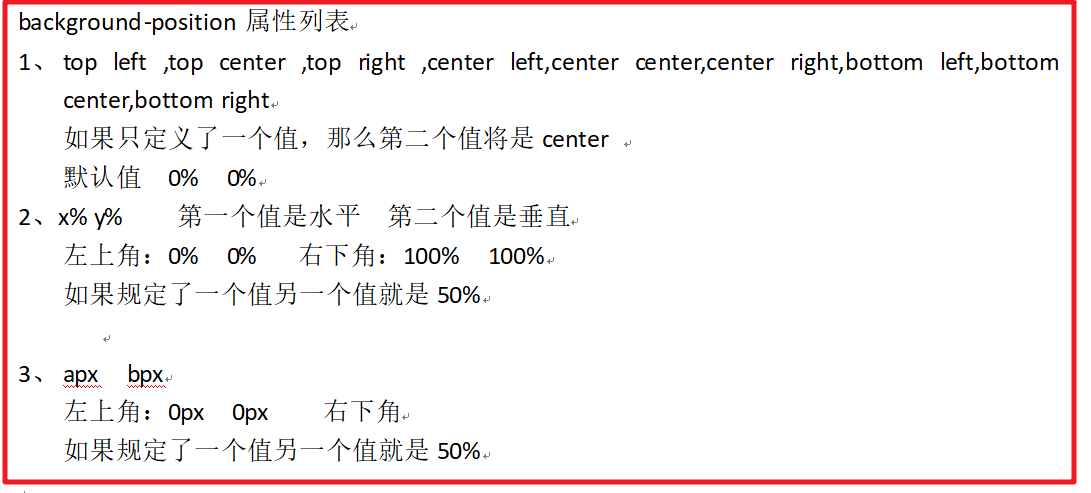
5.background-position 背景图像的起始位置
6.复合标签写法background 背景样式的值是复合了属性值的组合顺序是上面的 1 2 3 4 5 
CSS注释
/ 添加我们的注释css样式的注释内容 /
快捷键:CTRL + /
CSS常用样式
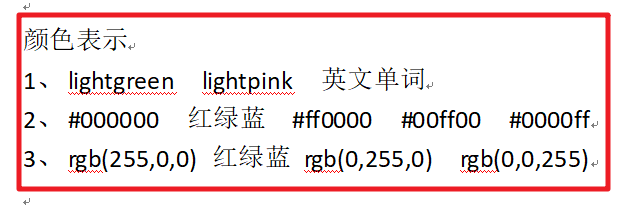
1、颜色设置 color 单词、16进制、rgb
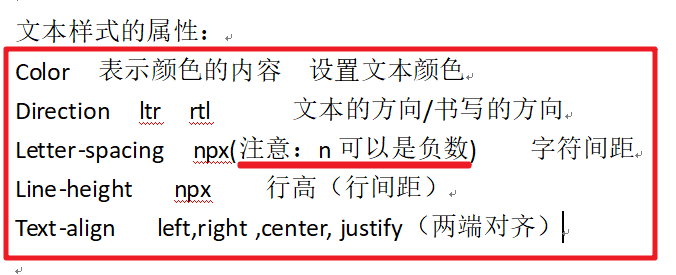
2、文本样式:对齐方式、文本修饰、文本转换、文本缩进
作用:美化,修饰页面的文字相关的部分内容
文本样式具体如下:
区别:direction:ltr
text-align:justify
1.如果是字母和汉字的话,两者效果一样
2.主要针对阿拉伯数字,两者不一样;
3.对于direction来说::对于数字改变书写顺序,对于小数点显示也不一样
文本修饰
text-decoration none/underline/overline/line-througn 文本修饰:下划线
text-shadow h-shadow v-shadow blur lolor 文本阴影设置
text-transform none/capitalize/uppercase/lowercase 改变字母大小写
text-indent n px/n em (em表示字符单位) 首行缩进
letter-spacing: 10px;/*字符间距*/line-height: 50px;/*行与行高度间距*/text-align:justify;/*以上是默认的书写形式(两端对齐)*//*阴影效果有4个属性:行坐标,列坐标,阴影模糊程度,阴影的颜色显示*/text-shadow: 5px 5px 1px blue;/*文本阴影设置代表顺序;x轴移动y轴移动 模糊度 颜色*/text-transform: capitalize;/*单词首字母属性大写uppercase全部单词大写*/text-indent: 40px;/*em是字符单位(首行缩进)。*/
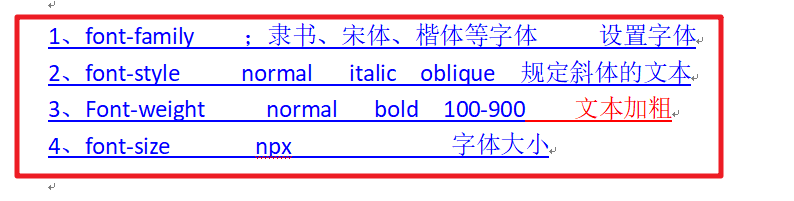
字体类样式—font系列
作用是定义文本的紫日大小加粗风格(斜体)变形(大小写字母等)
font-style:
- normal 默认的正常显示
- italic 斜体-绝大多数斜体,个别不斜体的效果
- oblique 所有都实现斜体效果
font-weight:
- 中间数值没有效果的,因为浏览器差异性的问题
- 只有100和900有效果
- 现在基本上设置:normal 和 bold
列表样式设置
1.list-style-type none/disc/circle/squeare/decimal。。。升值列表项目的外观
2.list-style-position inside,outside 列表符号的位置
3.list-style-inage url,none 把图片设置为列表项目的标记
4.list-style 同前面三个可以用符合标签的写法来编写这个标签
list-style-type

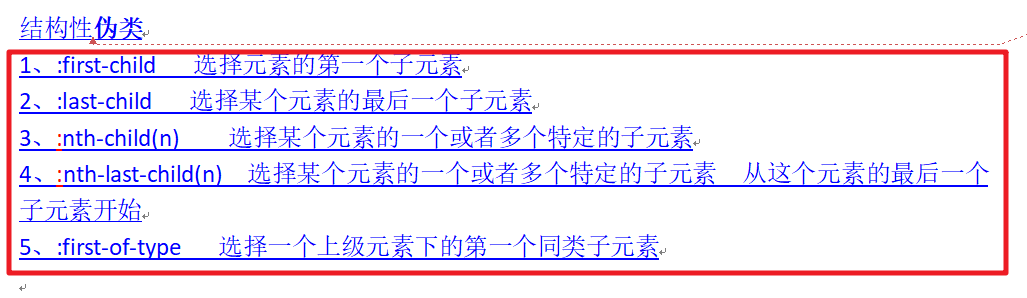
伪类的分类
结构性伪类:

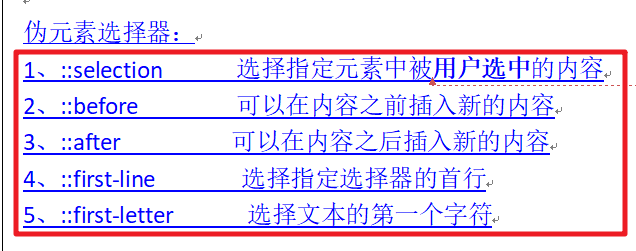
伪元素选择器
说明:伪类选择器是选择一整行进行设置,而伪选择器是选择其中一段或者一行数字进行设置的
**
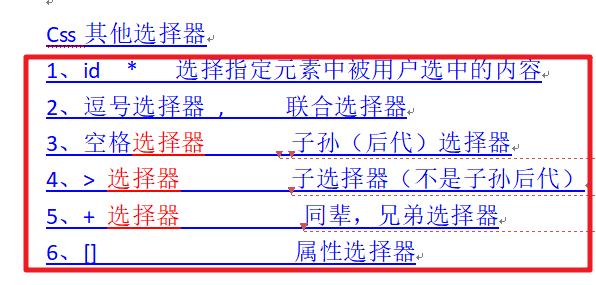
CSS的其他的选择器

CSS选择器优先级



