原文链接:https://uxdesign.cc/47-key-lessons-for-ui-ux-designers-3cb296c1945b
一、UI设计中的10条经验法则
原始链接:https://uxdesign.cc/10-rules-of-thumb-in-ui-design-aa5f91885444
「1」用密度设计,而不是像素
「2」用8dp增量
「3」用颜色建立结构层次
便于用户快速浏览页面,并区分重要和次要信息,以一个色值为基础色,可以在它的基础上调节不透明度或者加黑值
「4」不要让我慢下来(动效)
有目的性地使用动画可以改善体验,界面动画的最佳速度在200到500毫秒之间。
二、关于道德,用户体验的10条法则
原始链接:https://uxdesign.cc/10-principles-for-ethical-ux-designs-21faf5ab243d
「5」即时通知
在用户使用免费试用版时,应该即时通知他们,由于是免费试用,请不要用信用卡。
「6」突出负面信息
告知用户即将所做出的决定产生的负面影响,让用户提前知晓,比事后知晓更重要。
「7」停止垃圾邮件
「8」保护用户隐私
「9」轻松取消
如果我已经订阅了您的产品,就可以轻松消除它。
三、改善UI的10种方法
原始链接:https://uxdesign.cc/10-ways-to-spice-up-a-ui-design-f6025b2f4a8c
「10」让产品“拟人化”,更亲近用户
「11」添加黑暗模式是否真的有必要?
「12」404错误状态用设计转换用户积极心态
「13」给页面添加一些图案和渐变
图案和渐变是使不吸引人的内容更加醒目且美观的另一种好方法。在图像后面或背景上添加简单的图案和渐变会为原本平淡无奇的设计增添风格和风味。
四、容易忽略的一些原则
原始链接:https://uxdesign.cc/10-commandments-for-ui-design-29ee9687a4
「14」考虑空状态
「15」控件的大小适合人的手指
「16」无限滚动
无限滚动是所有社交媒体应用程序所使用的。无需单击到下一页,当用户滚动时,内容将异步加载。
「17」让用户通过感知去体验产品的好坏,不是直接告诉他我们有多好
「18」尽量使用原生组件
五、改善下拉菜单的10种方法
原始链接:https://uxdesign.cc/10-ways-to-improve-dropdowns-in-ui-ux-design-59d61a304b70
「19」智能默认
通过利用分析和整体使用模式,我们可以从下拉列表中确定最常选择的选项。
如果80%的用户选择了特定选项,则可以通过将该选项设为智能默认值来允许80%的用户完全跳过此步骤。
「20」简化选项
「21」个人常用模式
点外卖,用户常吃的某种食物,或者购票常去的某个地点设置为默认选项。
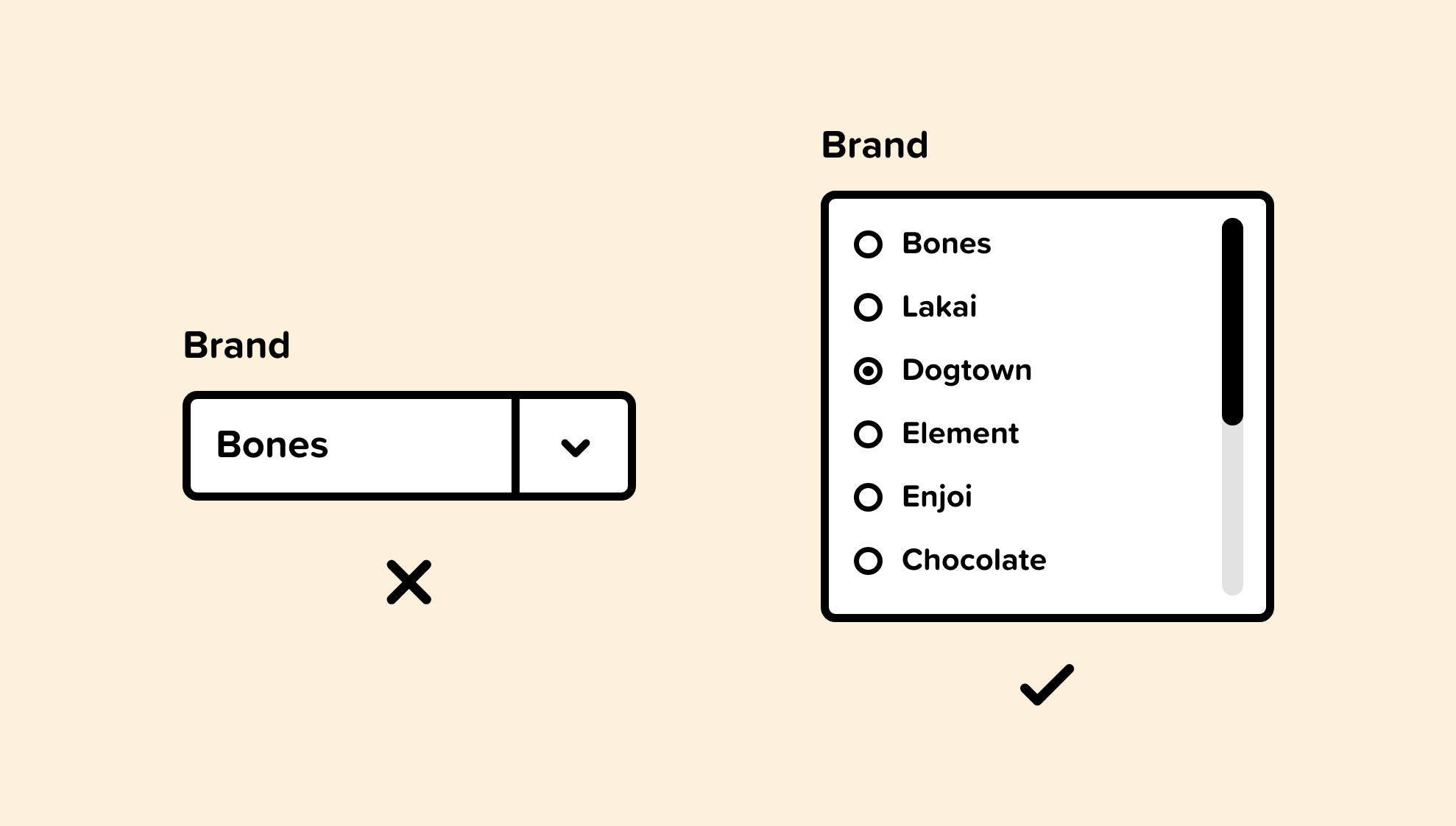
「22」使用视觉元素代替下拉菜单
「23」使用列表框
列表框可以包括复选框,单选按钮或切换开关。
六、设计师的软技能
原始链接:https://uxdesign.cc/10-soft-skills-for-ui-ux-designers-11b948739a34
「24」提供有效反馈
「25」积极聆听
「26」每一个交流都是UX项目
「27」不要因为称赞失去自我或批评而难过,正确面对
「28」自学
「29」适应
七、UI设计师常常犯的错误
原始链接:https://uxdesign.cc/10-common-mistakes-ui-designers-make-7c95bb5436b5
「30」忽略范围
「31」忽略用户的上下文/考虑用户的使用场景
补充阅读:https://www.shopify.com/partners/blog/97802374-designing-with-the-users-context-in-mind
「32」考虑设计的多个场景适配,拓展性
考虑开发与设计呈现的问题,文字呈现的长度,按钮的位置,图片的大小等等
「33」缺少设计状态
我们需要考虑所有可能的不同状态,例如错误,成功,活动,禁用,悬停,空,填充,加载等。
八、iOS设计指南中的重要内容
原始链接:https://uxdesign.cc/10-insights-from-apples-human-interface-design-guidelines-176ab7d505ae
「34」尽可能延迟登陆,让用户先体验
“人们在做任何有用的事情之前常常被迫登录,因此他们经常放弃应用。在做出承诺之前,让他们有机会爱上您的应用。在购物应用中,人们可以在发布时立即浏览您的商品,并且仅在准备购买时才需要登录。在媒体流应用中,让人们浏览您的内容并查看您所提供的内容,然后再登录以播放某些内容。” — 苹果认证准则
「35」尽快显示内容,预加载,占位符
“如果您包含的应用程序启动时看起来不同的元素,人们可能会在应用程序的启动屏幕和第一个屏幕之间体验到不愉快的闪烁。另外,请确保您的启动屏幕与设备的当前外观模式匹配;有关指导,请参阅黑暗模式。” — 启动屏幕准则
“不要让人们在观看内容之前就等待内容加载。立即显示屏幕,并使用占位符文本,图形或动画来标识尚不可用的内容。在内容加载时替换这些占位符元素。只要有可能,就在后台预加载即将到来的内容,例如在播放动画或用户导航级别或菜单时。” — Apple加载准则
「36」提供帮助
“主动寻找人们可能被困住的时间。例如,游戏在暂停或角色前进时会随意显示有用的提示。如果人们第一次错过某些内容,可以让他们重播教程。” — Apple App体系结构准则
添加快速提示,客户服务聊天,聊天机器人,常见问题,帮助中心等,将为可能感到困惑的用户创建故障保护。
「37」必要时帮助人们避免信息丢失
“无论人们是使用解雇手势还是按钮来关闭视图,如果该操作可能导致用户生成的内容丢失,请出示说明情况并提供解决方法的操作表。” — 苹果模式指南
“让人们放心,除非取消或删除工作,否则始终可以保留工作。通常,不要让人们明确地保存文件。相反,在打开和关闭文件以及切换到另一个应用程序时,应定期自动保存更改。在某些情况下,例如在编辑现有文件时,为了确认何时真正捕获编辑内容,保存和取消选项可能仍然有意义。” — Apple文件处理准则
「38」通知中保护敏感信息
“您无法预测人们在收到通知时会做什么,因此必须避免包含可能会在设备屏幕上显示的私人信息。” — Apple通知准则
九、UX设计的10个行为模式
原始链接:https://uxdesign.cc/10-essential-cognitive-behavior-patterns-for-ux-design-7f0cc2e00d31
「39」鼓励用户探索
让用户探索可用的不同选项,允许他们返回开始的位置或者撤销任何操作。
「40」即时满足,即时反馈,满足用户心理
「41」如无必要,勿增实体。保持用户习惯的设计模型
「42」不必要的步骤,用户可以选择跳过。
「43」简化“重复”这件事
如果您的用户不断重复相同的命令或操作,请为其创建快捷方式或工作流程,以简化他们的生活。自动填充或全选
十、如何培养创造力
原始链接:https://uxdesign.cc/10-tips-exercises-to-develop-your-creativity-7ef45d5dc9d9
「44」不要判断
“我一直告诉人们的一件事,就是在做的时候永远不要判断你的工作。放手吧。顺其自然。所有的判断都会停止创造力。”
—特里·克鲁斯
「45」数量大于质量
与其关**注输出质量,不如关注数量。数量练习对于创造力非常有用,因为它们告诉我们创造力是表达,而不是结果。
如果您曾经参加过集思广益的会议,那么领导者通常会说“没主意是个坏主意”。他们的目标是在纸上获得尽可能多的想法,因为这些想法以后总是可以被完善。
我最喜欢的数量练习之一是30圈挑战。在这项挑战中,您努力在5分钟内尽可能多地填写30个圈子。自己尝试一下,看看有多少可以完成的- 这是一张空白纸。
我们的目标不是要制作出令人惊叹的图纸,而是要在计时器用完之前填满所有圆圈。**这使您不必担心自己的艺术能力,而可以在短时间内产生许多想法。