原文链接:https://uxplanet.org/search-interface-20-things-to-consider-4b1466e98881
(谷歌翻译的,不准和我没关系)
向用户问什么问题?
制作原型时要考虑什么?
搜索界面设计的最佳做法是什么?
根据项目,搜索可能是最复杂的功能之一。用户只看到表面,而设计人员和开发人员却看到了错综复杂的系统和背后许多工作。
这篇文章是我们在设计解决方案之前应该回答的问题的集合,以及在进行原型设计时应该考虑的元素清单。
第一部分 观察并提出问题
设计师应在研究阶段回答8个问题,以了解用户为什么进行搜索以及何时、如何形成查询。
1.您的用户的信息需求和意图是什么?
他们是否搜索到:
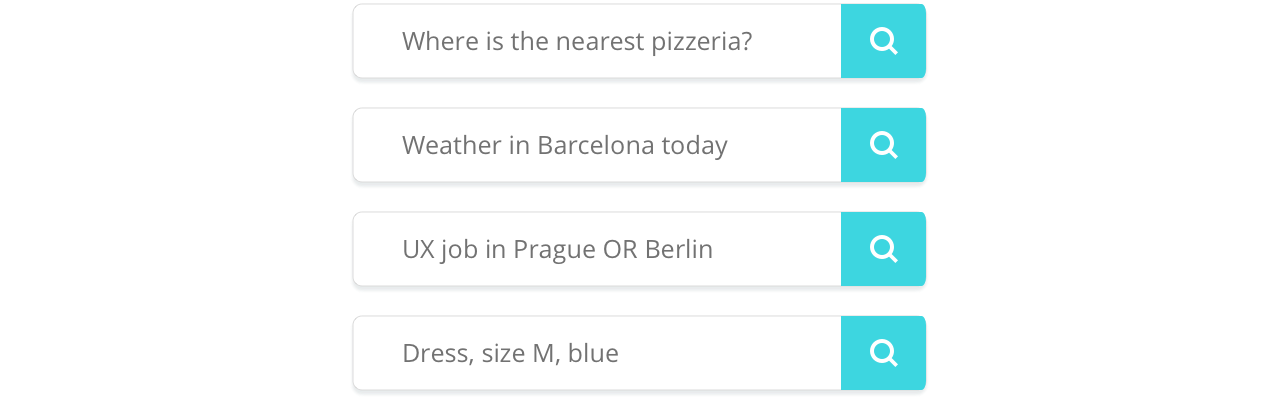
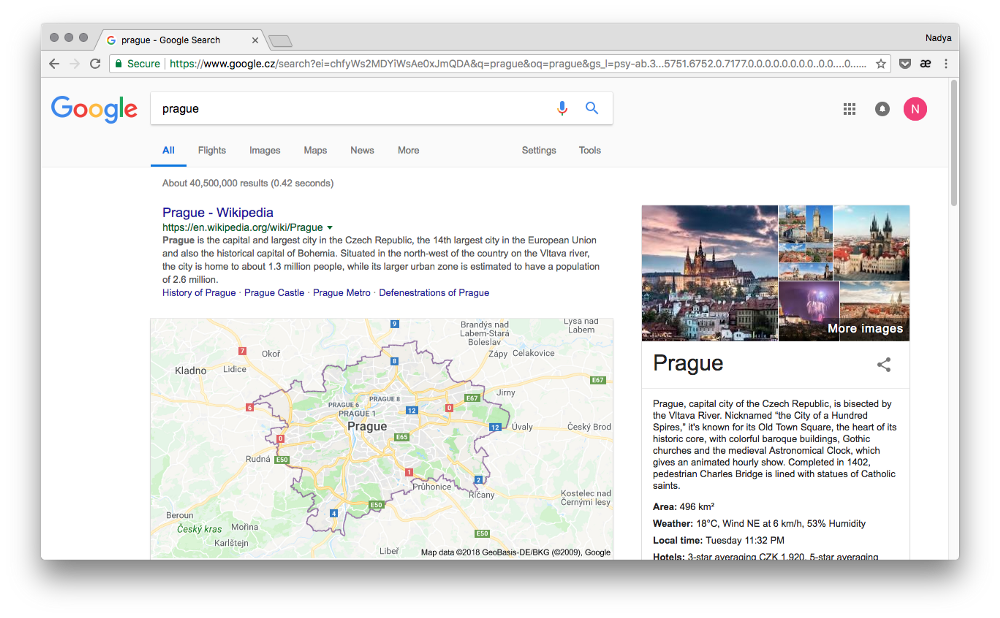
- 导航,找到一个特定的网页。
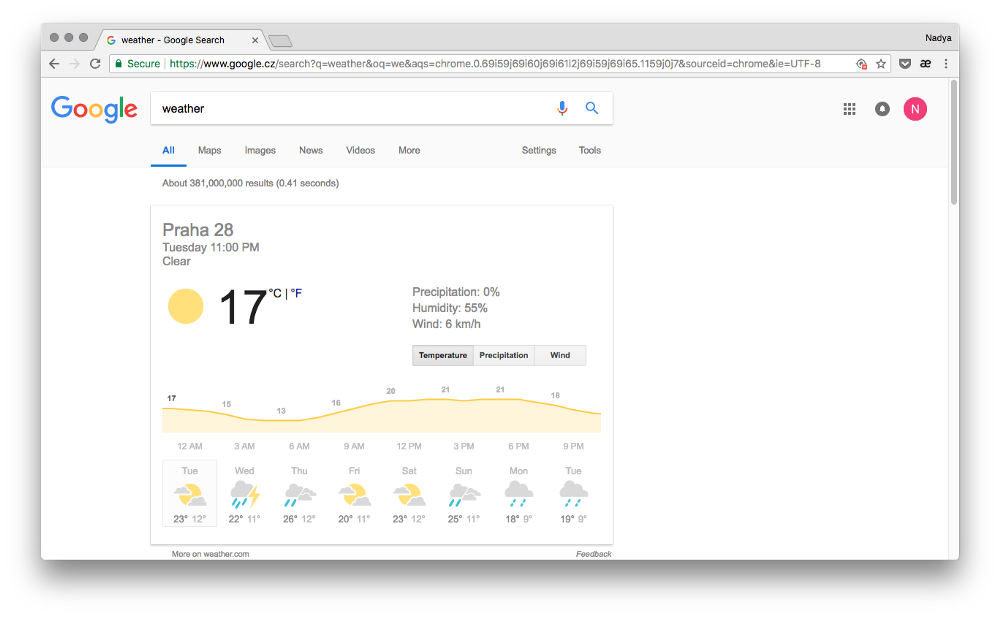
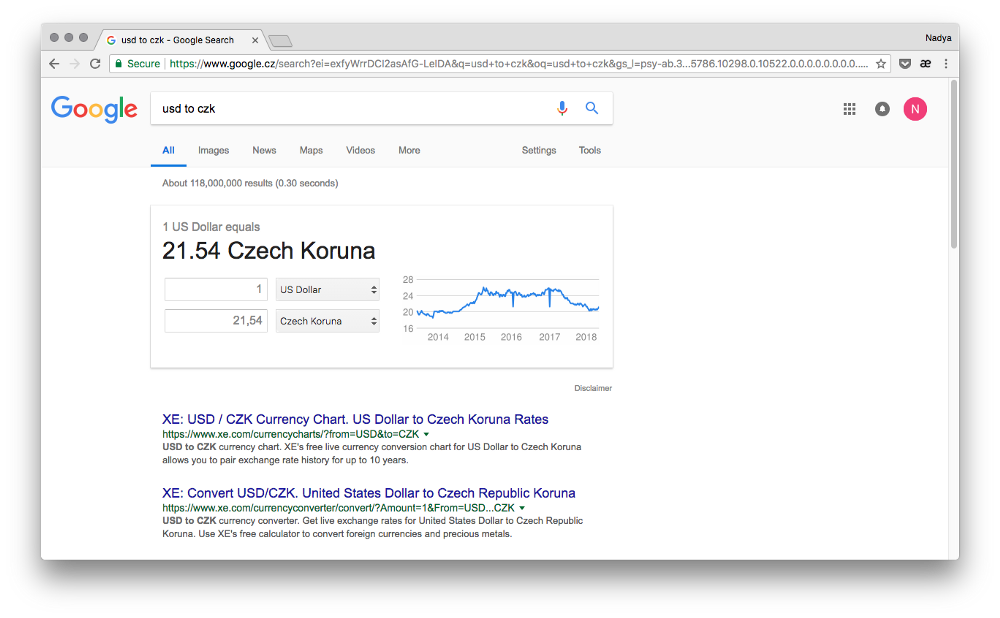
- 查找特定信息(“布拉格天气”,“澳大利亚首都”)。
- 查找建议(“如何设计搜索界面”)。
- 查找资源,应用程序,文档。
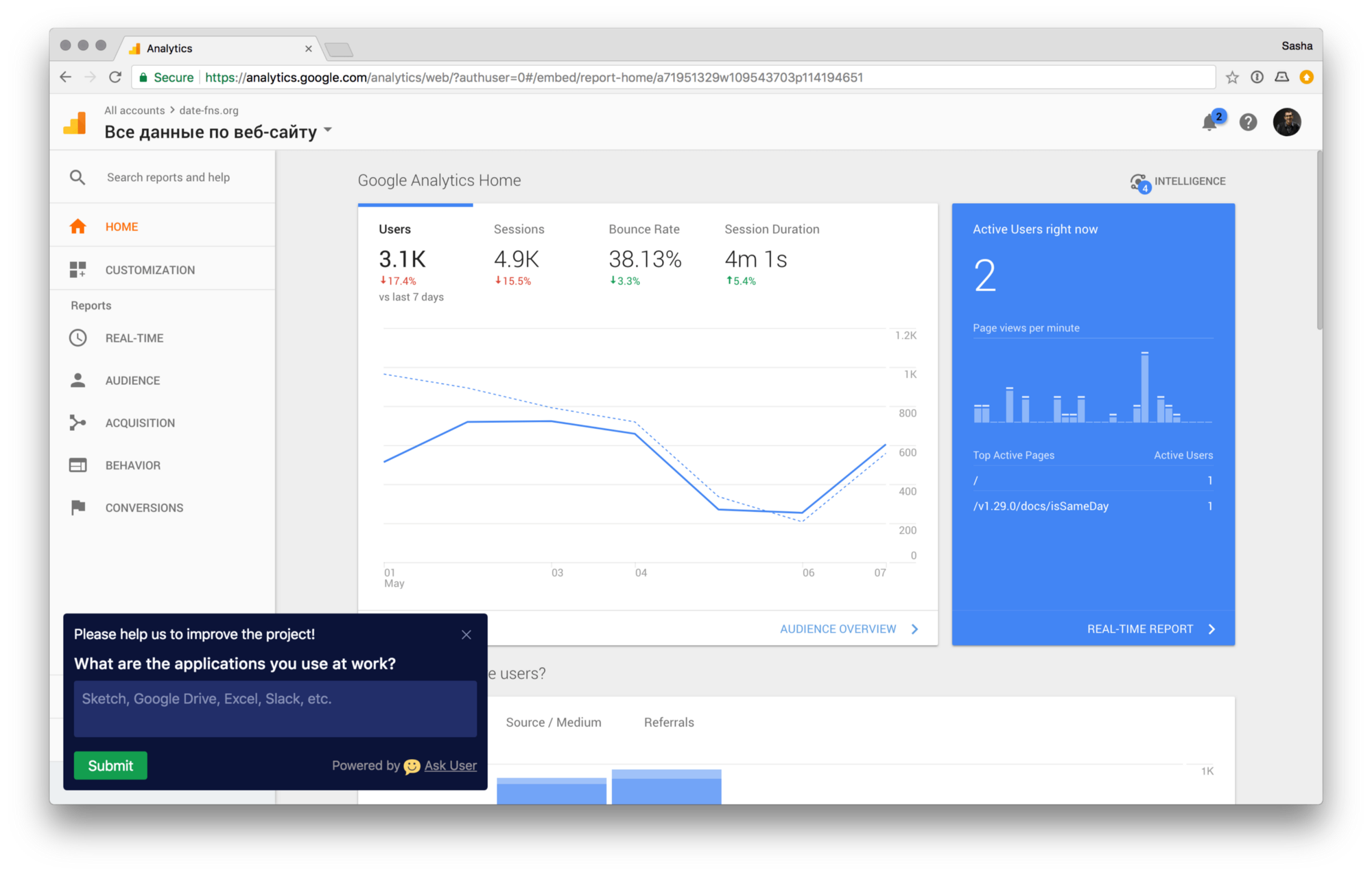
- 查找事实和数据(“我们的网站上有多少活跃用户?”)。
- 收集来自不同来源的信息。
-
2.用户什么时候点击搜索?

他们在点击搜索之前正在做什么?
- 他们和谁说话?
-
3.它们如何形成查询?
与搜索的互动就是对话。如果您知道用户如何开始对话,则可以给他们正确的答案。

4.他们确切知道他们在寻找什么吗?还是他们只是在浏览?
例如,我可能研究友谊主题,并寻找任何书籍或一类书籍。或者我可能正在寻找一本书。我期望这两个请求会有不同的结果。
5.他们期望找到什么?
他们能否描述搜索的期望结果是什么?
-
6.下一步是什么?
他们如何处理结果?
- 如果找不到他们要寻找的东西,他们会怎么做?
- 搜索如何适应他们的工作流程?
7.用户操作中是否有模式?
用户行为模式描述了用户与搜索的交互方式,期望的结果以及下一步的步骤。在重新设计现有接口时,模式尤其重要。
📚 在《搜索模式和搜索用户界面》一书中,作者描述了以下常见的搜索模式和模型:
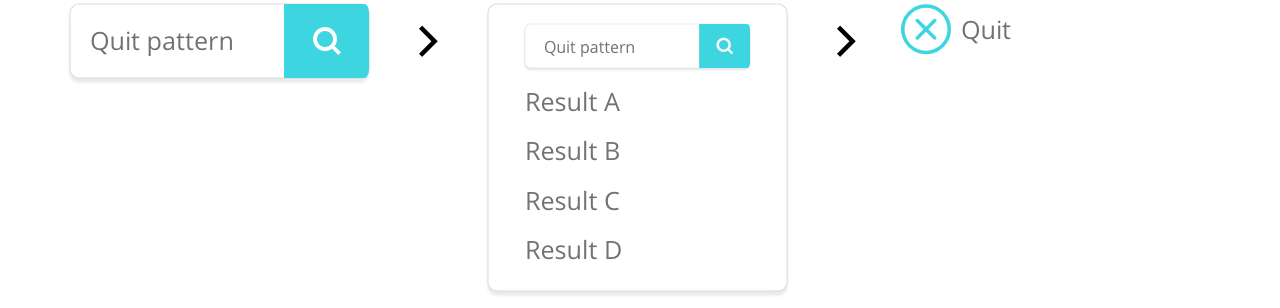
退出模式。用户键入查询>查看结果>退出。

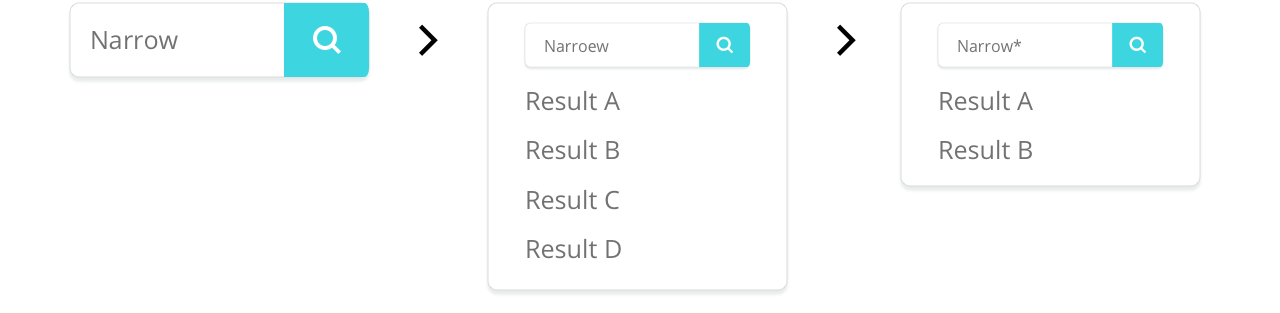
窄模式(Narrow)。用户键入查询>查看结果>缩小范围。

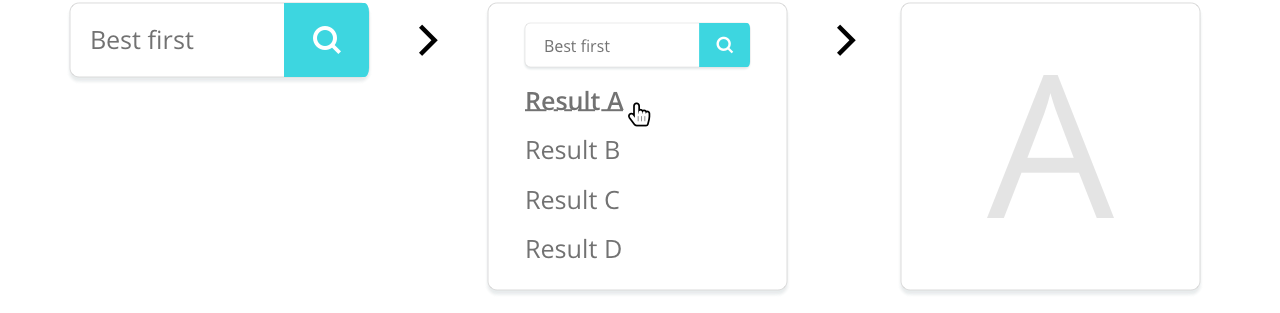
最好的第一模式。用户键入查询>查看结果>打开第一个链接之一。

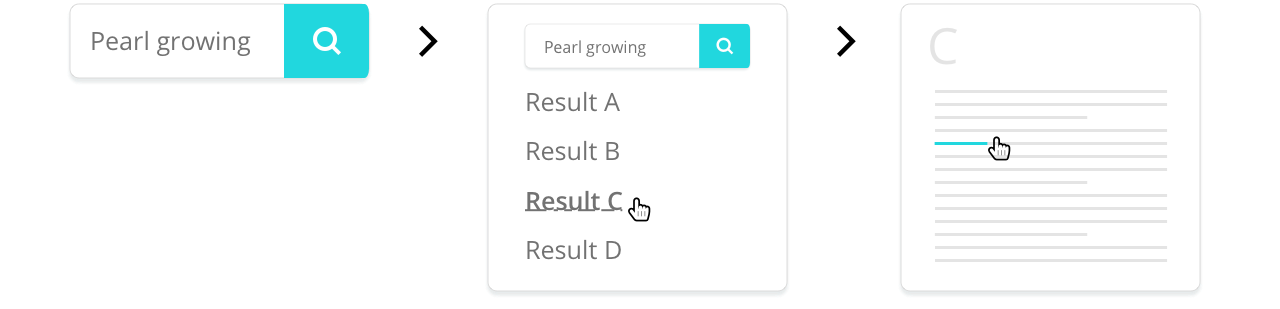
珍珠成长模式(Pearl Growing)。用户键入查询>打开结果之一>打开文档内部的相关链接,或使用文档中的术语进行查询。
在Searchpatterns.org 或Medium(常见示例示例列表)上的 📚 搜索模式一书中找到更多模式。
8.他们使用什么应用程序?
如果您的产品是工作流程的一部分,则其他工具可能会影响用户习惯和对其用户体验的期望。在这些工具中查找有关它们如何与搜索进行交互以及最适合它们的信息。 向您的用户询问他们的工具,以了解他们如何与搜索互动。
向您的用户询问他们的工具,以了解他们如何与搜索互动。
💬 询问用户是一种工具,可以帮助您与用户联系,并在适当的时间在适当的上下文中直接向他们提问。
第二部分:清单:考虑搜索的每个部分
搜索的内容比看到的更多。此清单有助于更快地制作原型,并且不会让您忘记任何东西。
*免责声明:此列表仅包含交互元素,不考虑算法,搜索行为,速度或结果质量。仅考虑桌面搜索界面。移动搜索在许多方面都不同,因此需要自己的博客文章。
搜索结果页面
✓ 结果类型
- Cards
- 可调视角
根据信息架构将搜索结果划分为逻辑组,使浏览体验更加舒适。
✓ 页面上的项目数
用户一次需要查看多少个结果?
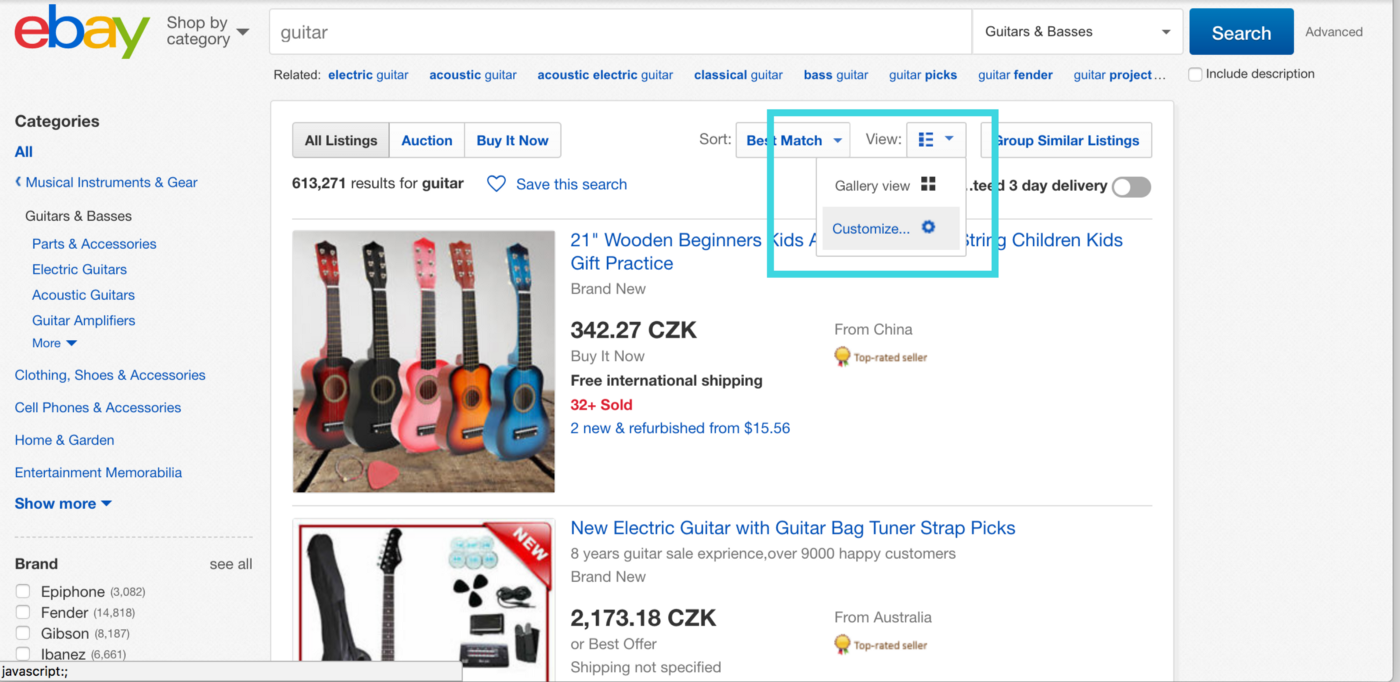
我们能否通过提供其他视图和排序让他们舒适地安排结果?
- 查看设定
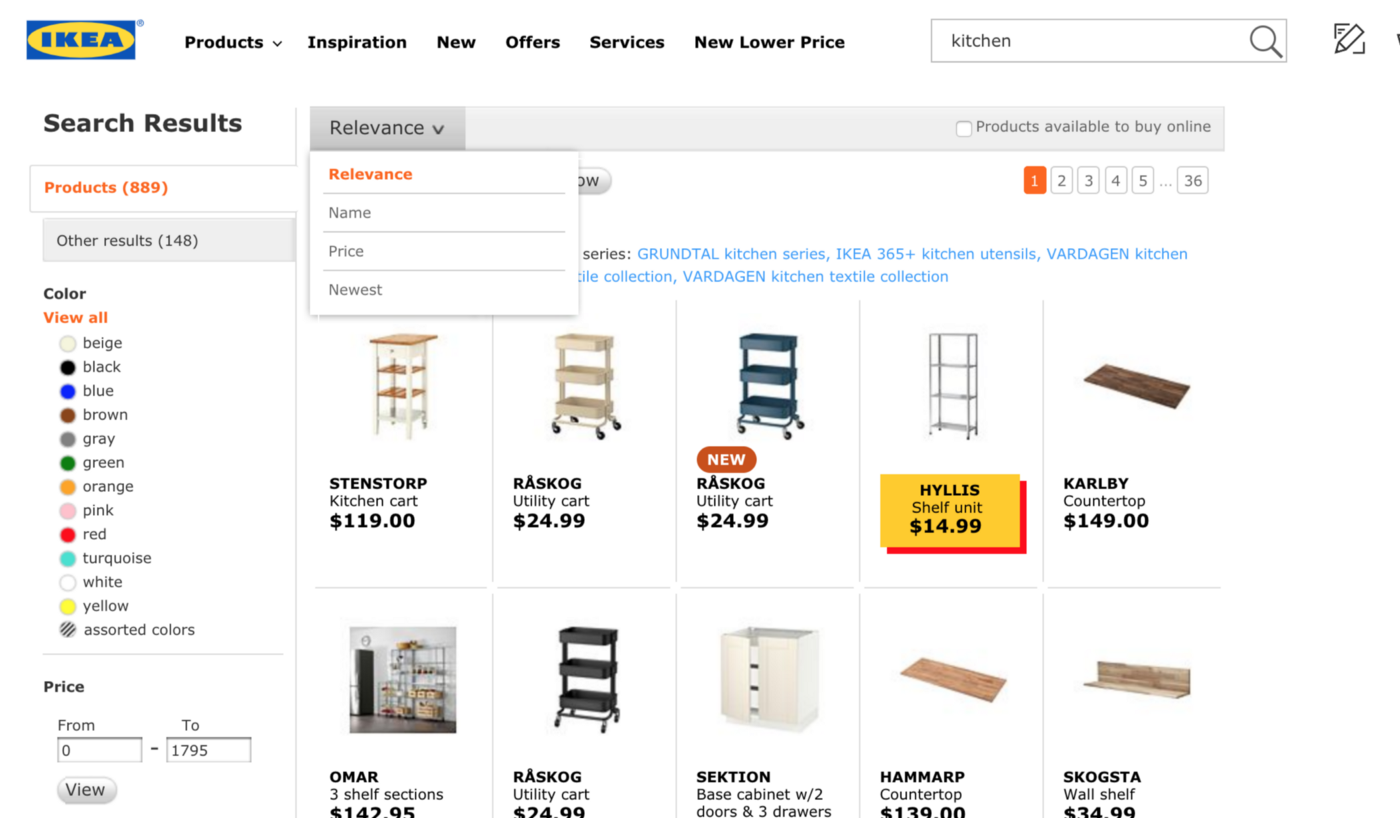
- 排序
- 分页
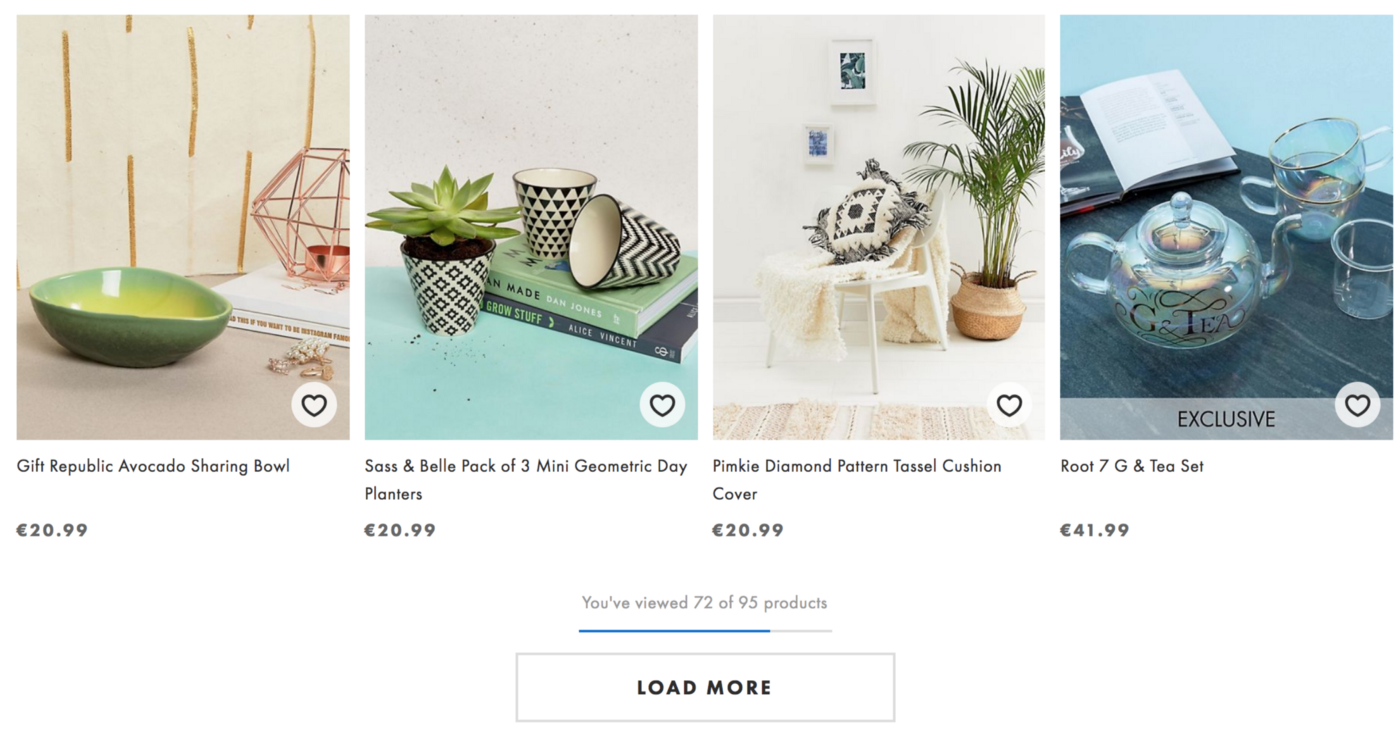
- 载入中
- 无限滚动

Duckduckgo.com无限滚动

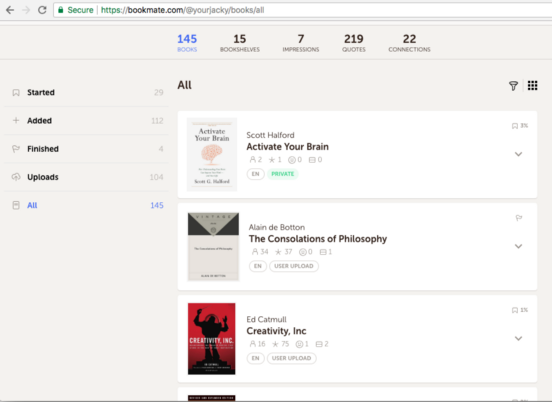
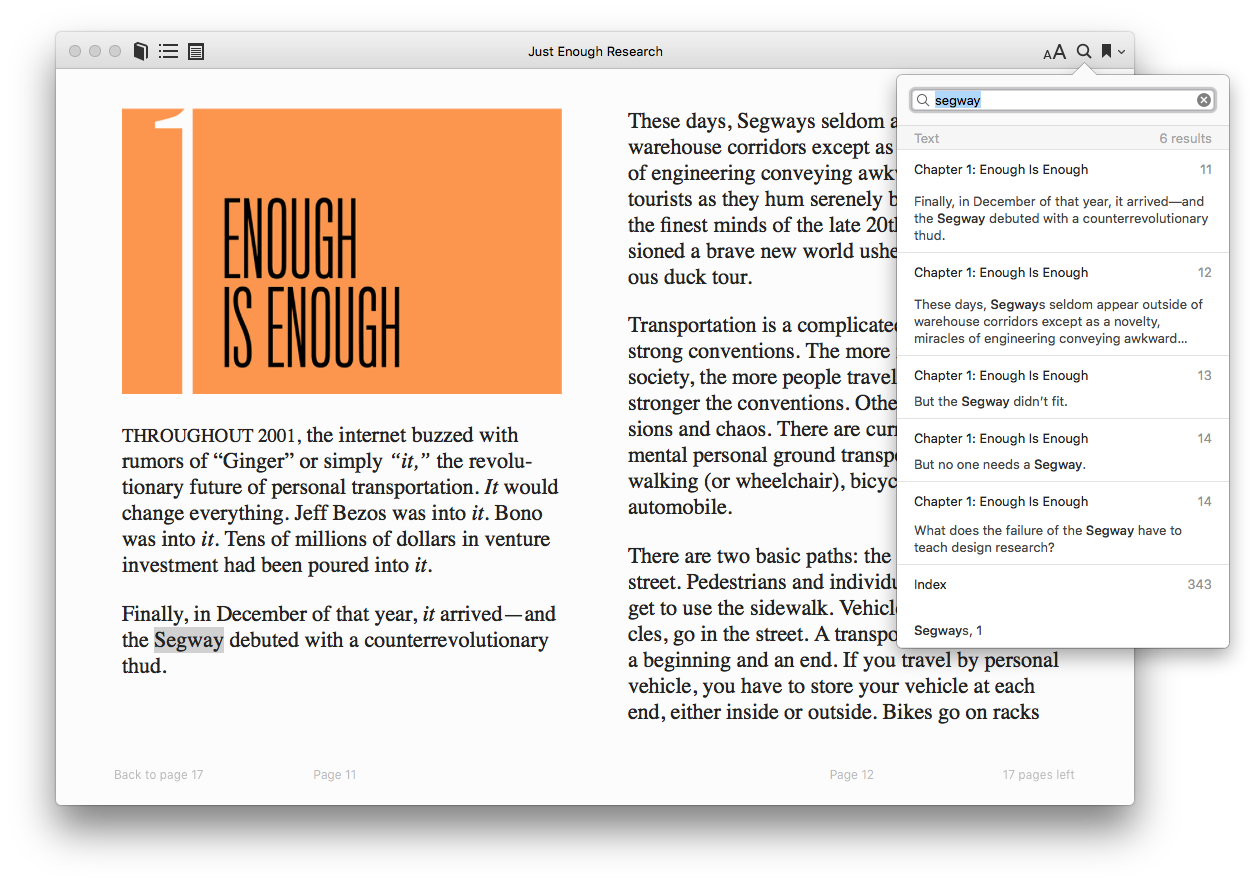
iBooks
- 有助于区分结果的文档摘要
- 页面预览
✓ 辅助功能
确保每个用户都能舒适地使用我们的产品是我们的工作。
- 文本语音转换服务是否可以扫描和读取搜索结果?
- 字体大小和对比度可读吗?
- 人们在晴天可以在移动显示器上阅读它们吗?
- 您使用的颜色是否所有人都能识别?
✓ 捷径
一些公司将结果预览带到下一个可用性级别,并在不离开结果页面的情况下为用户提供必要的最少信息量和功能。 (谷歌)



✓ 可行的结果
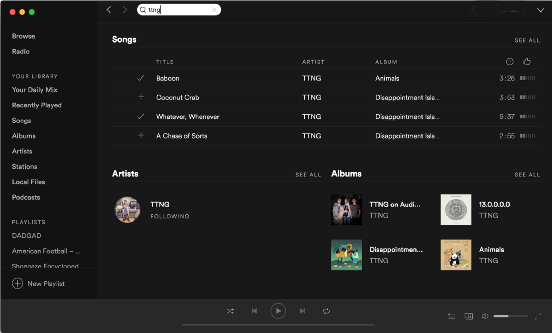
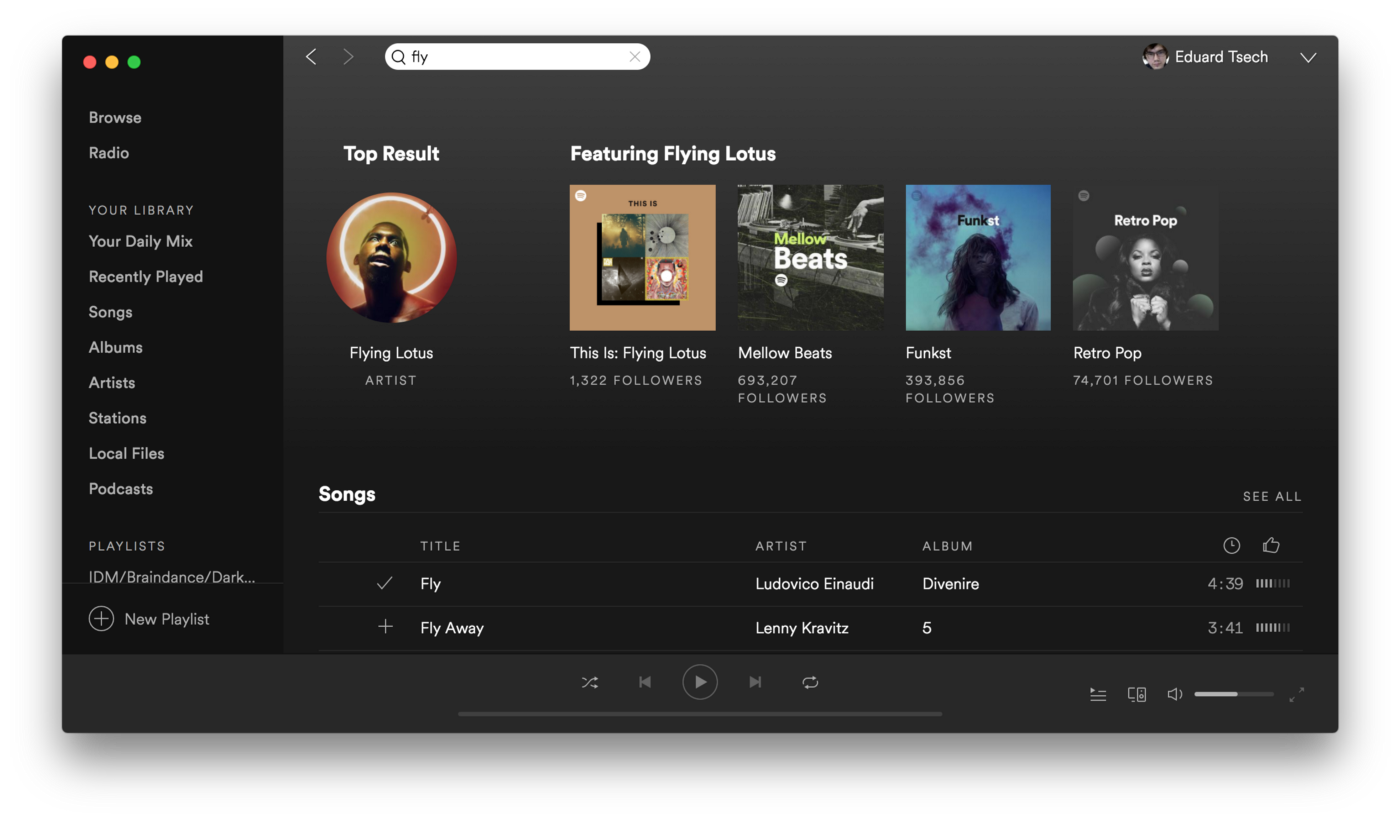
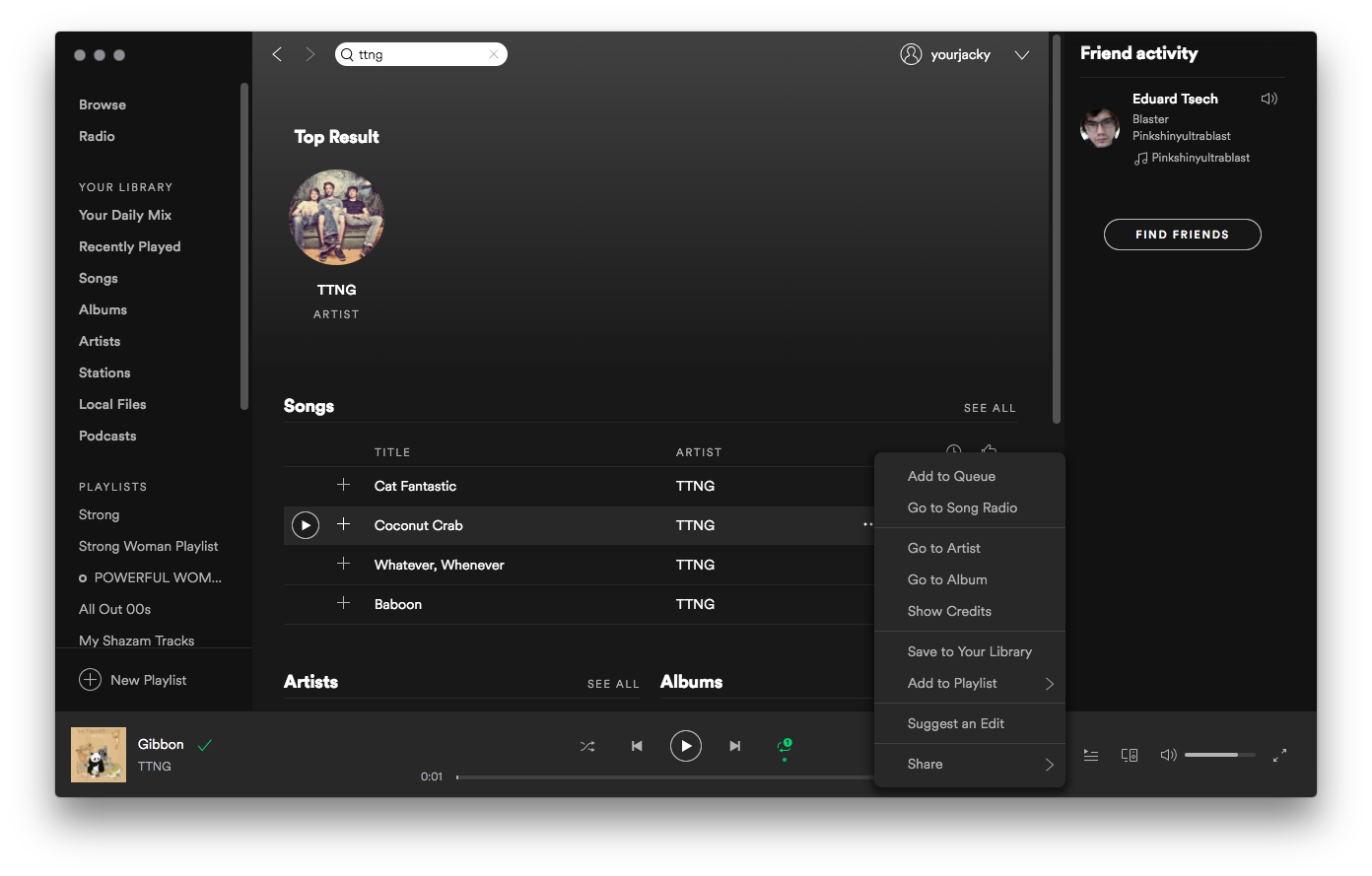
我们如何帮助用户更快,更舒适地完成工作?例如,使用户有机会开始使用他们要查找的项目,而无需离开结果页面。 Spotify
Spotify
这些是一些常见的动作。它们可能因产品而异:
- 分享分享
- 保存结果,书签,添加到愿望清单
- 加入购物车

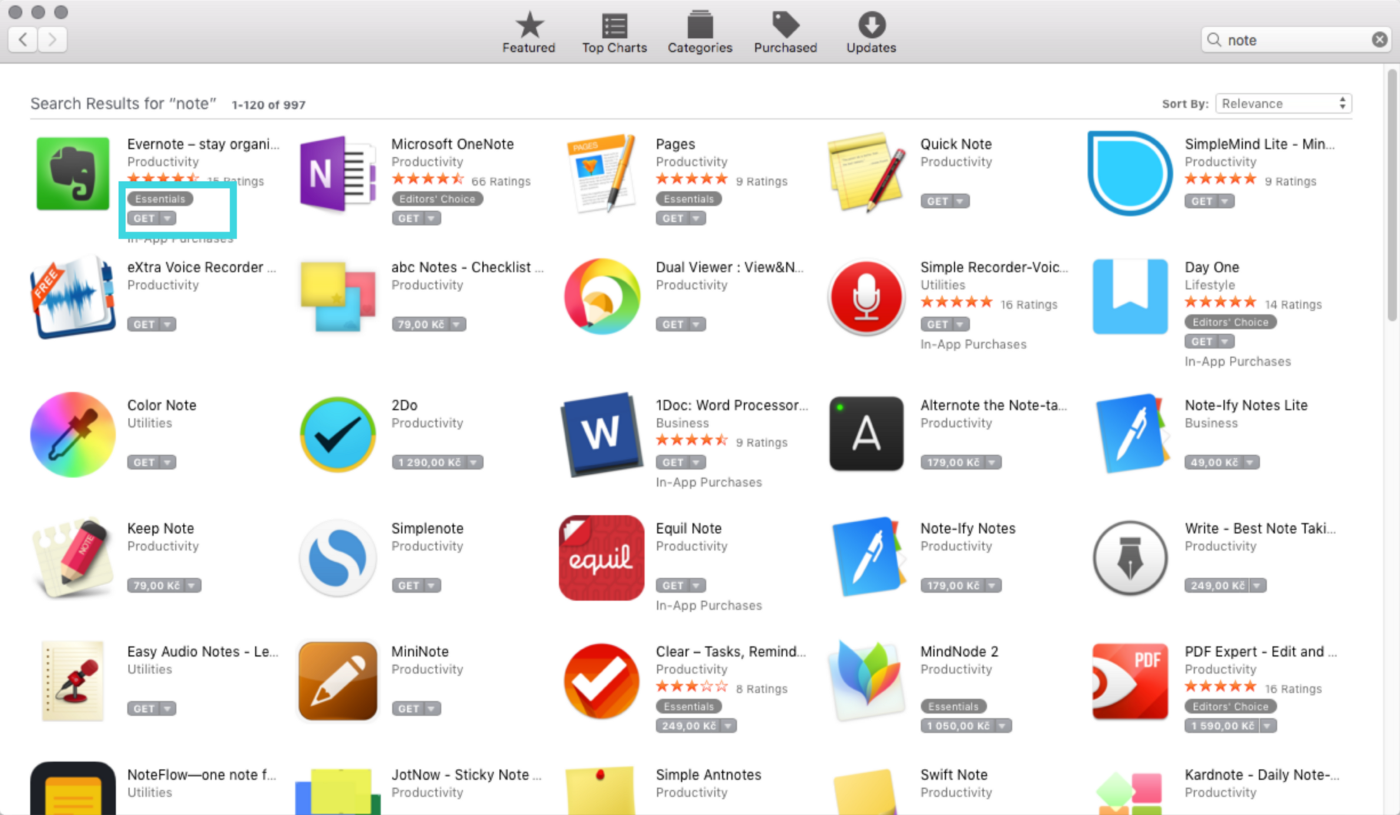
应用商店
- 评论
- 预览图库
- 大量动作
✓ 接口反馈
- 正在加载图标或进度指示器
- 有关搜索过程的信息(结果,时间,应用的过滤器)
- 系统通知(例如,如果结果对时间敏感,则用户可能需要刷新它们)
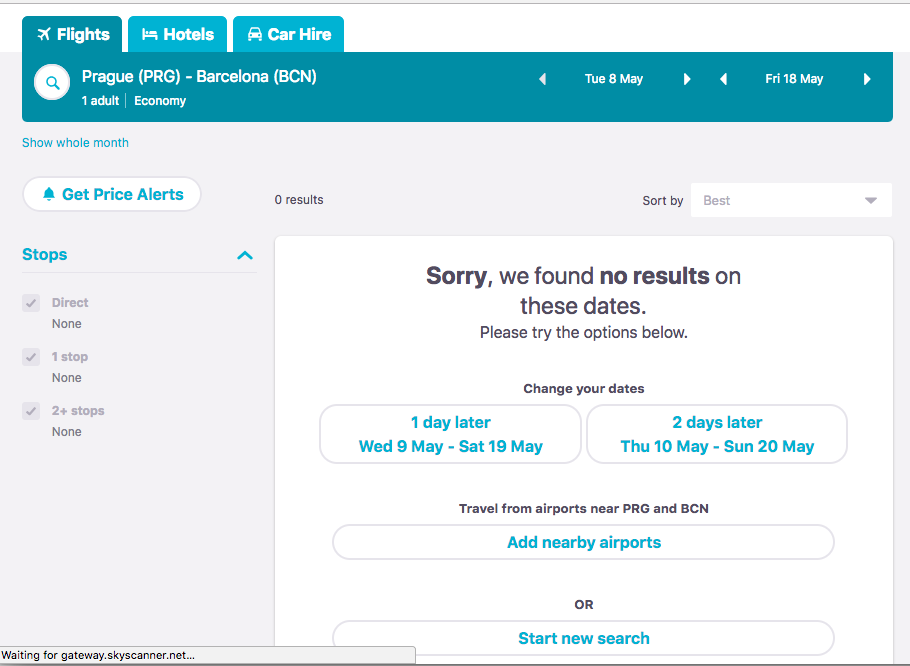
- 找不到页面
-
✓ 搜索历史
最近查询
-
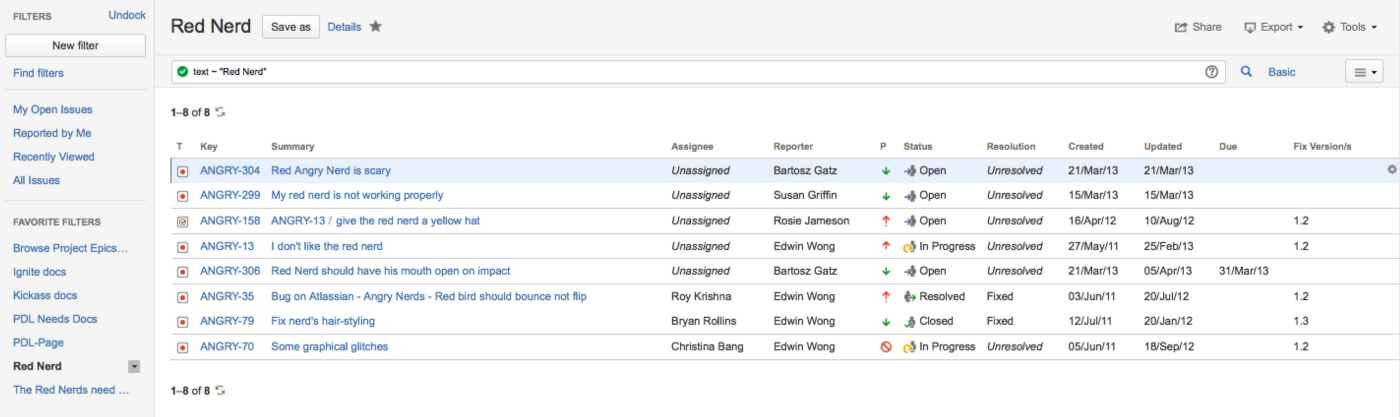
✓ 过滤和分类
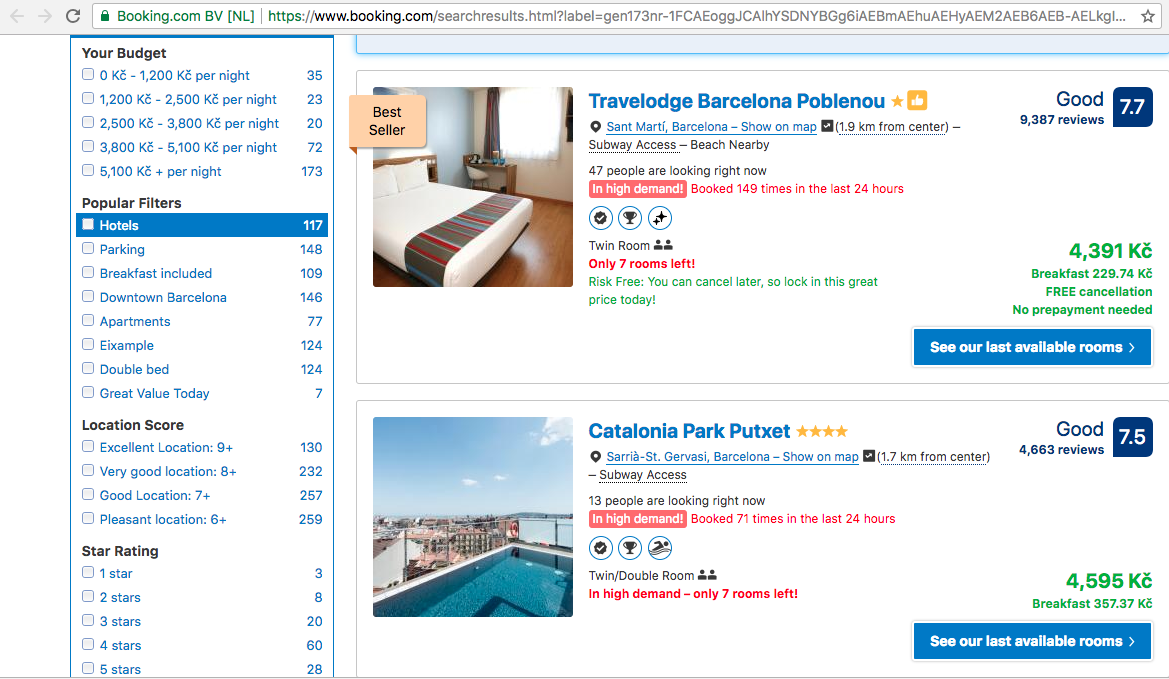
过滤器应有自己的博客文章。设计复杂的网站时,定义明确的过滤器非常重要。它们会使搜索体验更加流畅。

Booking.com 类别及其粒度
- 标签
- 过滤器类型
- 放置
- 操作(保存和编辑自定义过滤器)
- 排序
✓ 定制
如果搜索是应用程序中的关键功能,并且是用户工作流程中的重要组成部分,那么自定义对其将很重要。您可能允许用户调整结果页面的布局,更改字体和颜色,定义页面上显示的结果数量,保存过滤器,自定义排序参数或添加号召性用语。 谷歌搜索
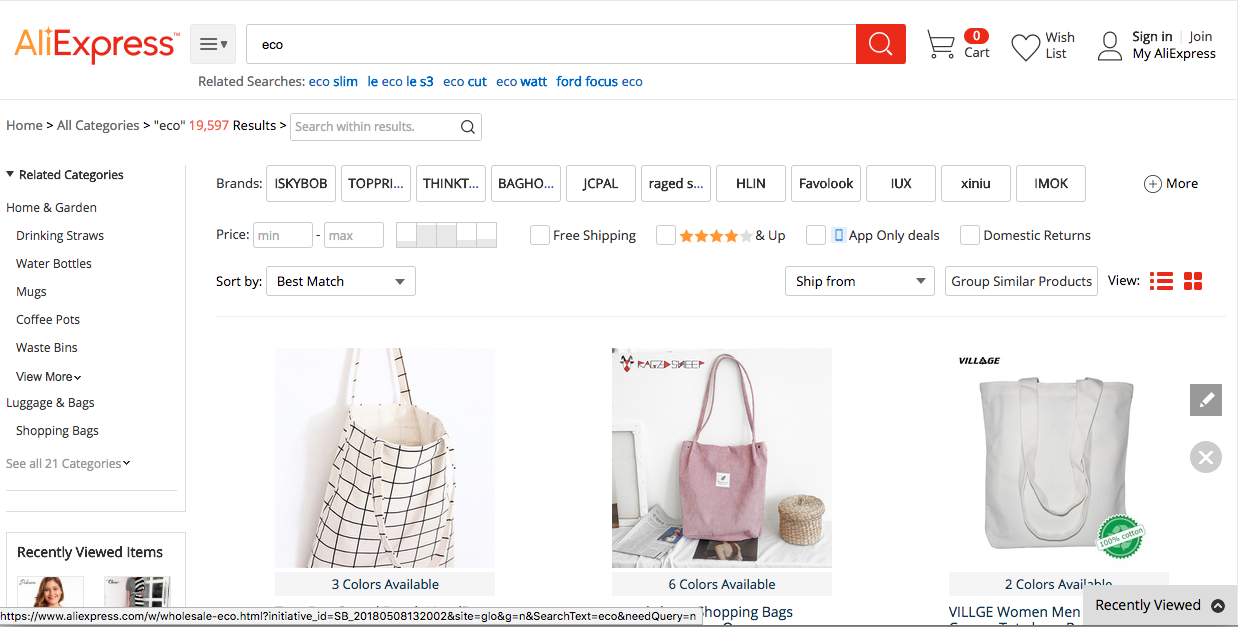
谷歌搜索 Aliexpress.com
Aliexpress.com
✓ 个性化
考虑一下用户设置,先前的查询,首选项或有关用户的其他信息如何改善搜索体验。✓ 键盘快捷键
一组键盘快捷键将使浏览搜索结果更加容易。✓ 相关指标
根据内容的类型,结果的精确度以及结果相关性的差距有多大,相关性指标可以帮助您更快地做出决策。
搜索框清单
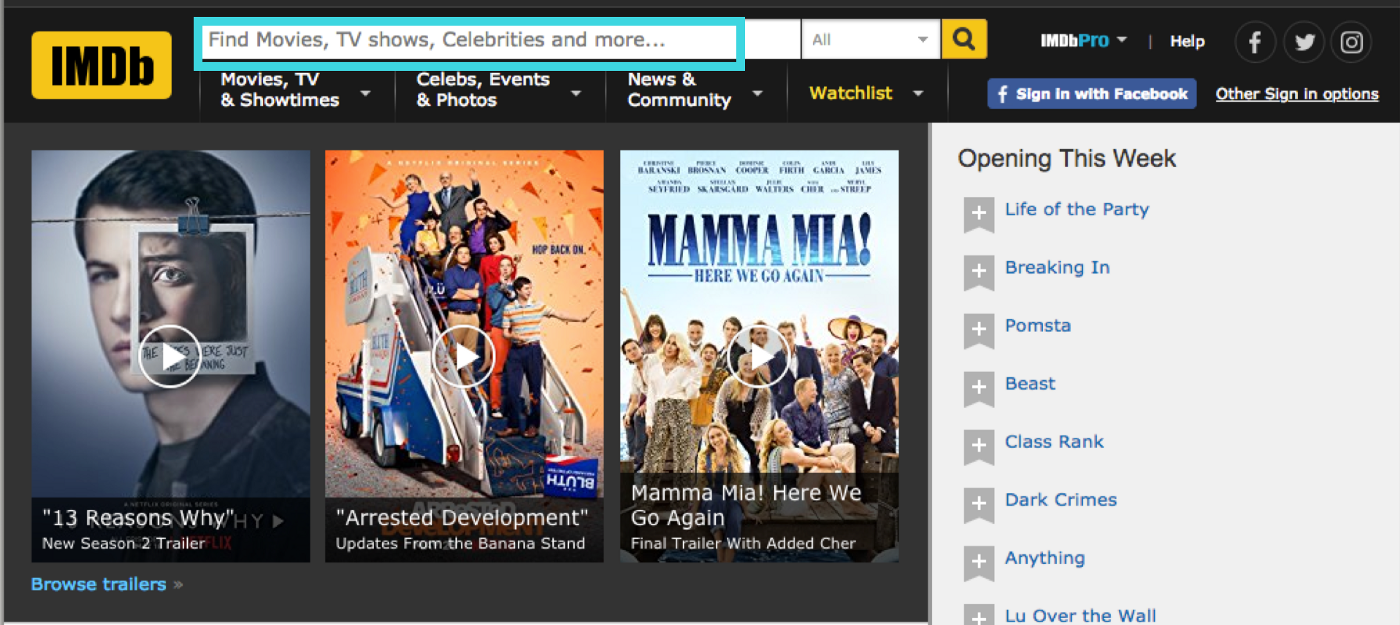
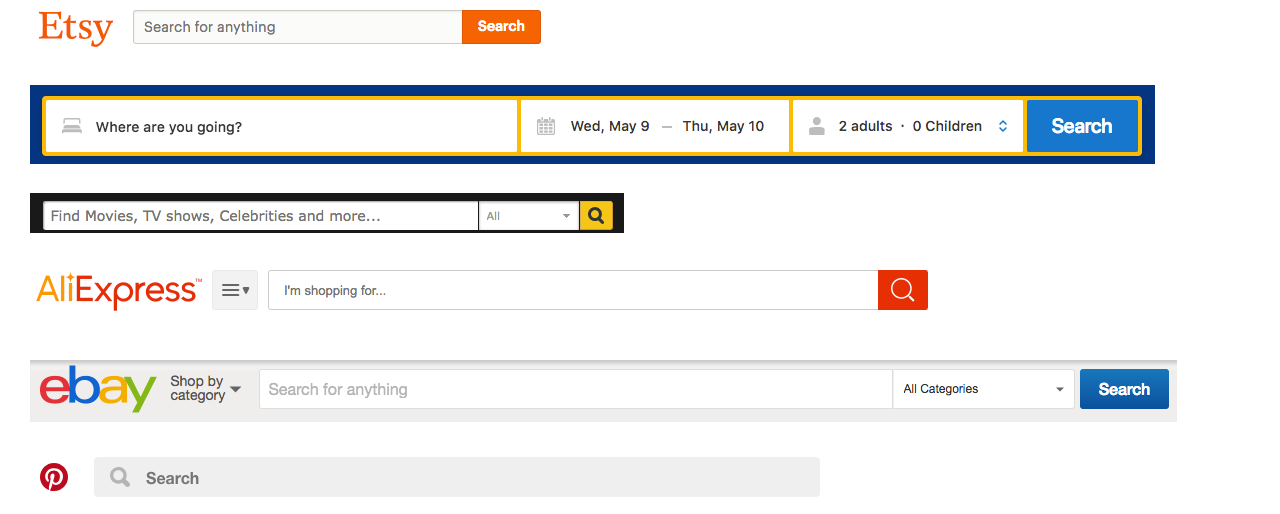
✓ 可视化

- 搜索框的位置
- 呼吁采取行动
- 图标
- 单框或多个输入字段
Franzen和Karlgren,2000年发现,向研究参与者展示更广泛的条目形式会鼓励他们键入更长的查询。搜索用户界面
✓ 输入类型
您的搜索应支持哪些类型的输入?
- 输入字段中的默认文本。
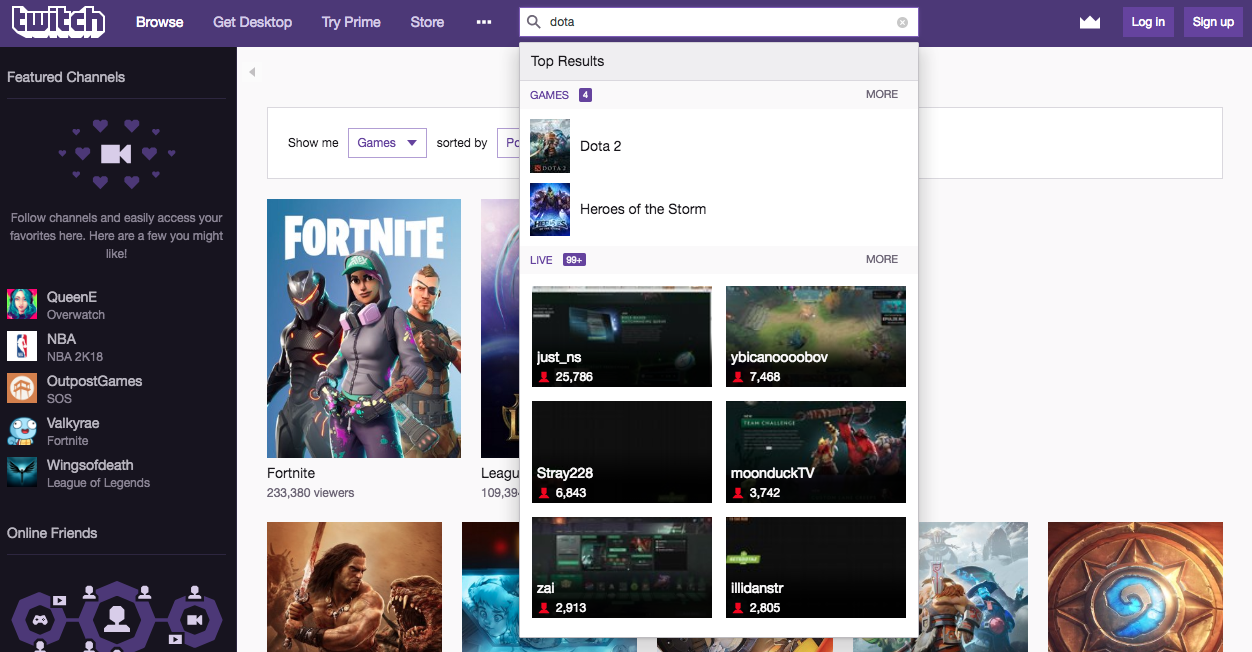
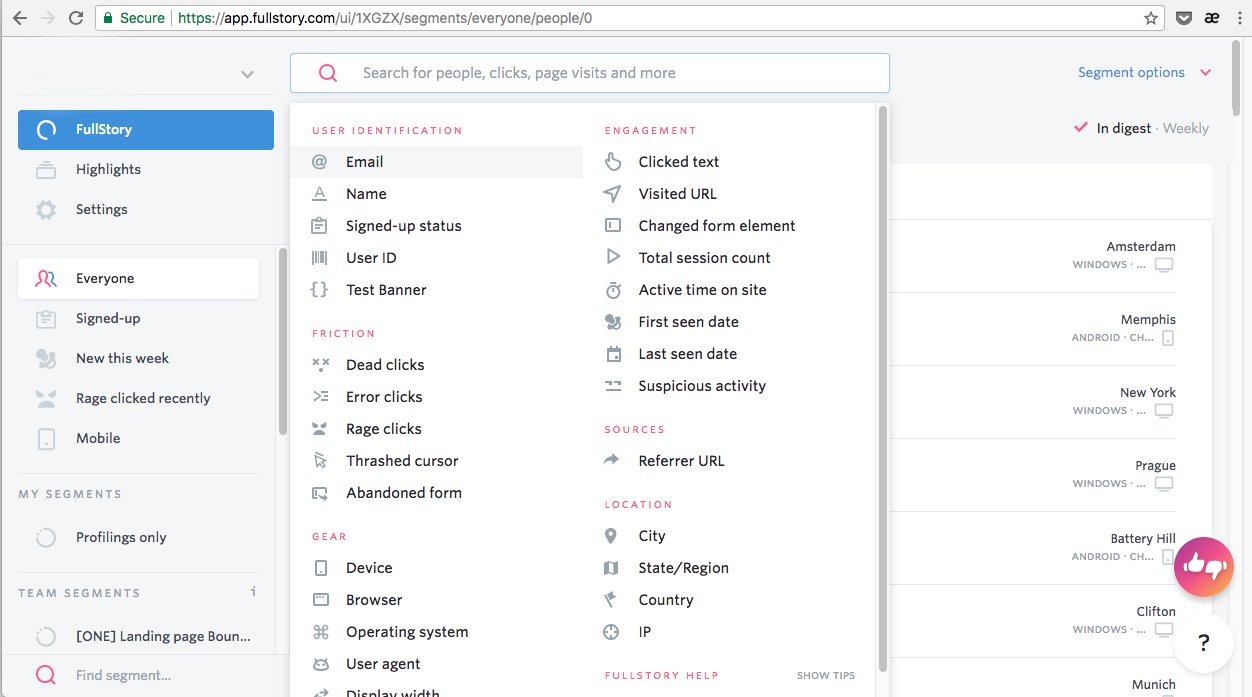
✓ 自动完成
自动完成功能可以成为一种强大而有效的工具,可以使搜索快速有效地进行交互。
Fullstory.com
- 预定义的自动完成功能可能会建议最近或流行的查询,过滤器,标签或起到导航作用。
- 结构化建议可帮助用户浏览复杂的网站。
✓ 微行为
- 载入中
- 错误讯息
- 系统通知
- 清除查询的快速方法
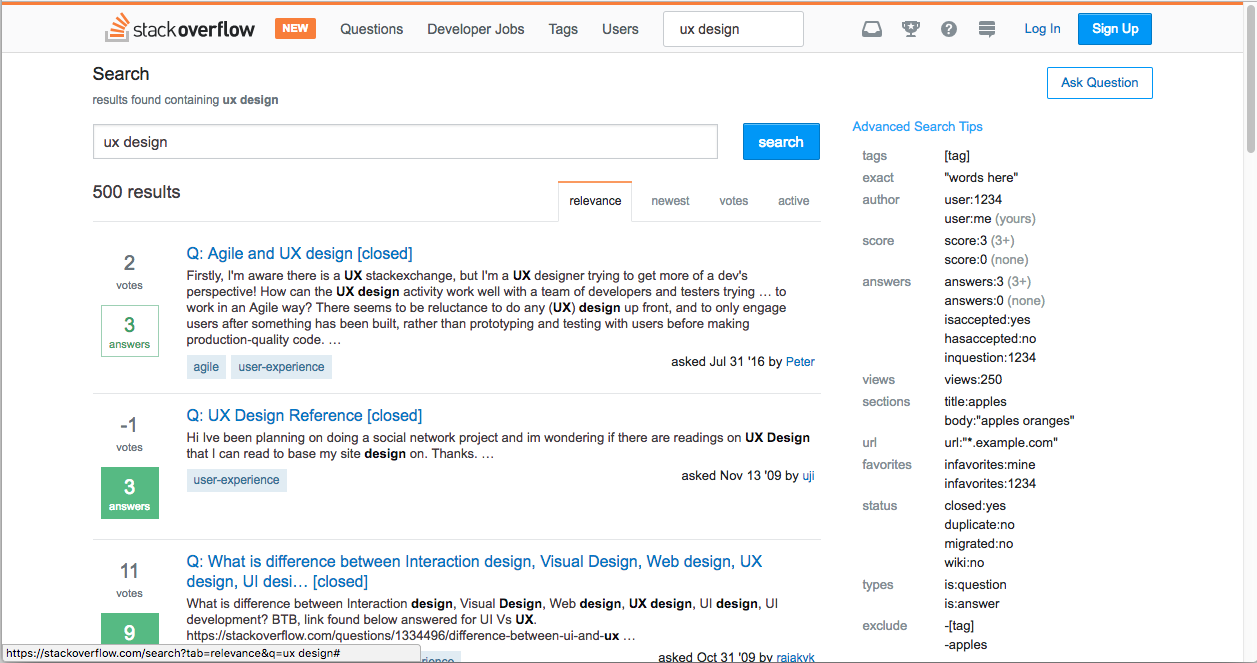
✓ 高级搜索
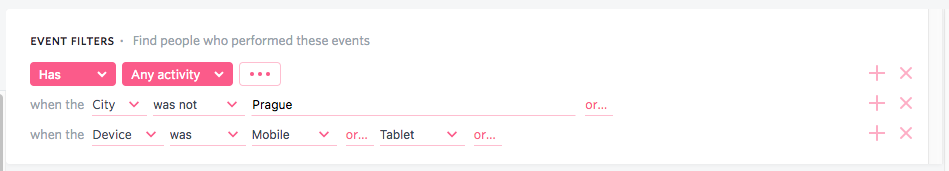
如果有很多用于查找项目的参数,则可以考虑使用高级搜索选项和逻辑操作。
示例:我想找到住在柏林并在上个月购物且年龄在45至60岁之间的所有客户。
我们如何通过界面支持这些类型的查询?
- 逻辑运算
- 基于界面的高级搜索
设计跨渠道搜索体验
如果要针对多个设备进行设计,那么这是设计过程中至关重要的部分。我不会在这里讨论这个主题,但是您可以在 Tony Russell-Rose和Tyler Tate的《设计搜索体验》中阅读更多内容。
线上搜索
搜索是一个复杂且昂贵的功能。技术约束将在设计中扮演重要角色。这就是为什么从一开始(研究阶段)就让开发团队参与的原因。该团队将了解用户需求并帮助找到最佳解决方案。
搜索界面示例
- Swiftype
- Algolia
- Jira Atlassian
- FullStory
- Mac OS finder
- YouTrack
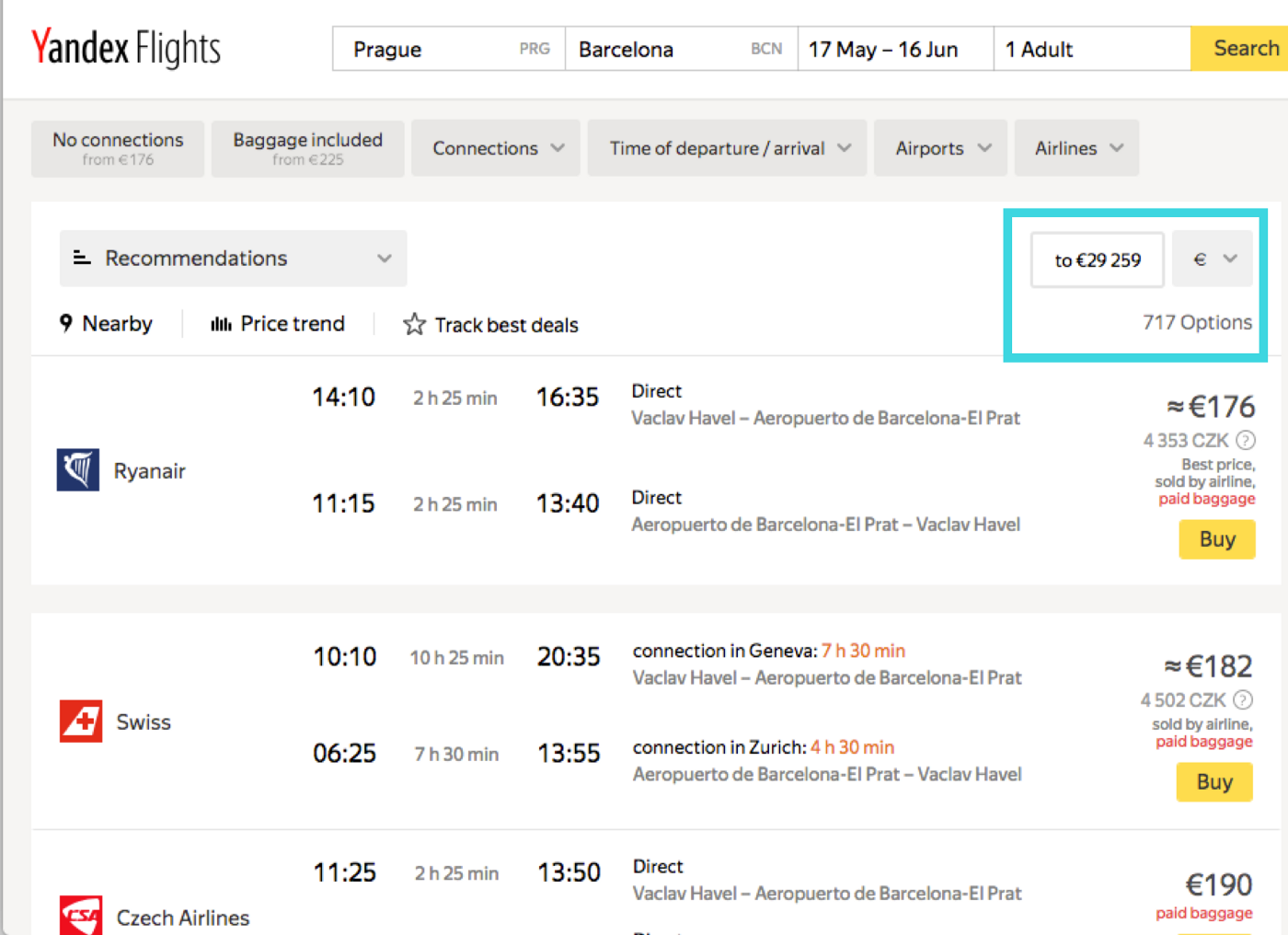
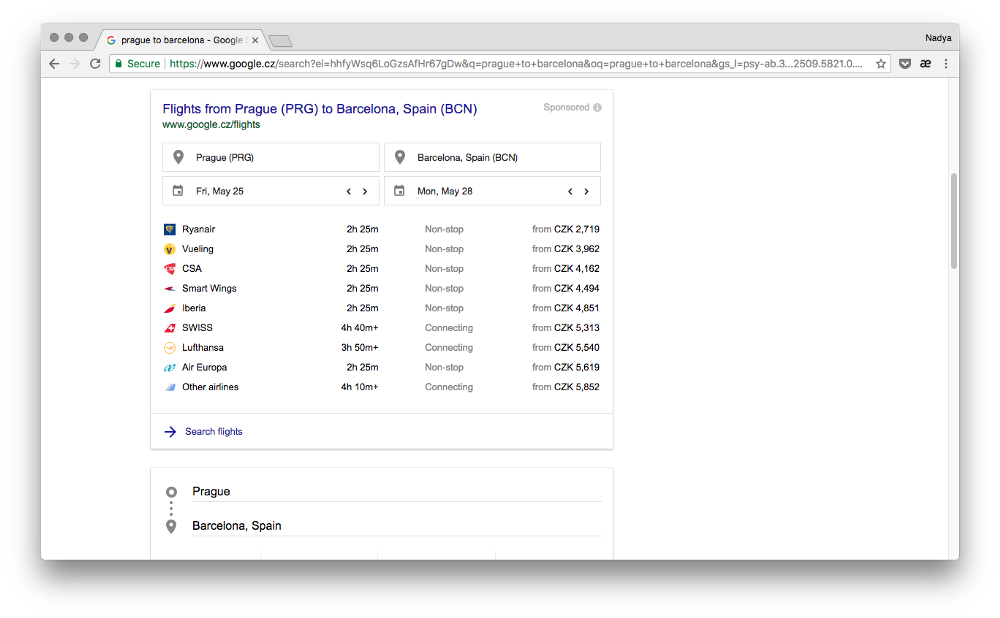
- Skyscanner
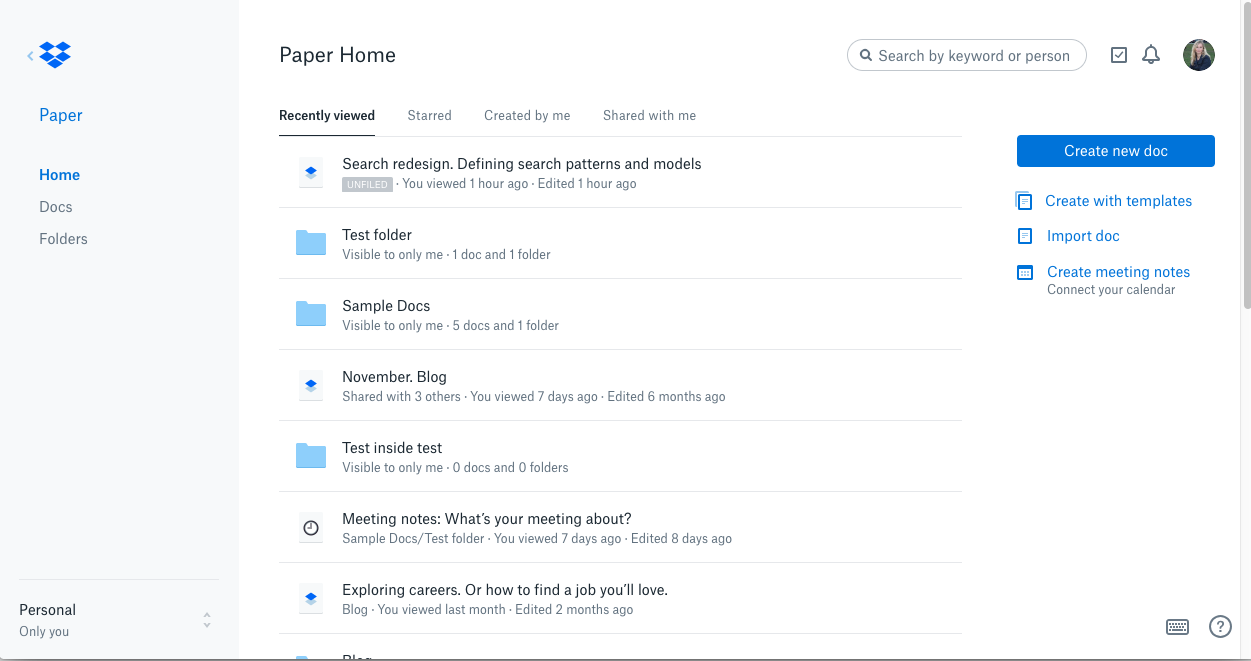
- Google Drive
- Slack
- Spotify
- Cars.com
- Zillow
- VW Model Lineup
- AliExpress.com
- Amazon.com
- Goodreads
- IMDb
- Yandex Flights
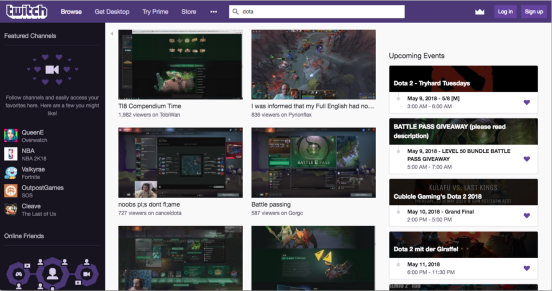
- Twitch
资料来源
📘 Books
Search Patterns: Design for Discovery by Peter Morville, Jeffery Callender.
Search User Interfaces by Marti Hearst.
Designing the Search Experience by Tony Russell-Rose, Tyler Tate.
Chapter 9. Search Systems from: Information Architecture: For the Web and Beyond by Louis Rosenfeld, Peter Morville, and Jorge Arango.
📝 Articles
Designing Search
5 important things you need to consider when designing for search
Best practices for designing your web search pattern
Design a Perfect Search Box
Best Practices for Search Results
Mobile UX Design: User-Friendly Search
Search UI Patterns: Elements
▶ ️Videos
[cz] Search UX best practices — relevance, rychlost, použitelnost
UX for eCommerce- Lecture 5: Creating a Good Search Box