简介
管道视觉(“tunnel vision”)是心理学的一个现象。讲的是当人们在因为资源稀缺(时间、金钱、饥饿),有选择地注意视线范围内的兴趣物,而忽略其他事物。
“Users don’t see stuff that’s right on the screen. Selective attention makes people overlook things outside their focus of interest.”
人们怎么能忽视东西屏幕上正确的东西?如果您曾经观察过可用性研究,则可能已经有很多次问自己这个问题了。
用户不会四处看看
他们通常会高度关注能够与屏幕互动的部分,或者认为它们包含了问题的答案。
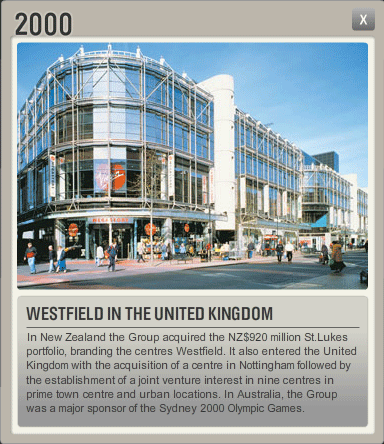
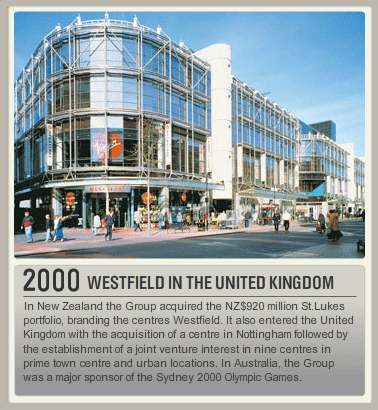
本月初,当我们在零售房地产开发商Westfield的公司网站上对悉尼的用户进行测试时,我们看到了澳大利亚这种用户隧道构想的清晰示例。一位用户试图找出Westfield何时进入英国市场,并仔细浏览了公司历史记录部分中的时间表。
Westfield合理地遵循了在“关于我们”区域中在Web上显示公司图像的准则,并且用户查找相关信息几乎没有困难。公司历史上的每个事件都以灯箱样式的弹出窗口显示。尽管这可能是一个过于激进的设计选择,但它确实有效。用户可以通过单击各种控件轻松地浏览时间轴(此处未显示,因为它们与当前主题无关紧要)。
经过测试的时间轴输入:
强大的隧道视野使用户无法在弹出窗口的顶部注意到年份。
每个条目都经过精心设计,并带有年份,一张精美的照片,写得井井有条的标题以及该年主要事件的简短摘要。
(要挑剔,不要 在公司自己的网站上以公司名称开头标题。公司网站上的大多数故事都可能与公司有关,因此最好保留关键的前两个字 作为包含更多信息的关键字。 )
用户问题的答案-Westfield进入英国的那年-在此设计中似乎非常突出:“ 2000”位于框的左上方,其字体大小比其他信息大。该设计无效。用户在最后一行查找年份之前,通读了整个正文。她没有在左上角看到年份。如上所述,隧道视野。
将相关项目并排放置
隧道视觉可用性问题的解决方案是将相关项目放置在一起。这是一个简单的示例,说明如何在我们的示例中完成此操作:
替代设计(未经测试)将最重要的信息放置在用户可能的视野内。
此设计也更易于访问。使用屏幕放大镜炸毁屏幕一小部分的弱视用户更有可能在一个地方将其理解。
选择性注意
这项最新研究中的隧道视觉示例只是我们近年来观察到的成千上万个例子中的一个。 仅在横幅失明类别中,我们就记录了无数其他示例。
选择性注意确实是一种生存本能。如果人们不得不注意环境中的所有刺激因素,他们将一事无成。他们也更有可能忽略一些重要的事情,例如大齿掠食者偷偷溜走。
这只是人类:专注于一些事情而忽略其余的事情。
网页设计人员没有相同的问题。他们知道哪些信息很重要(在我们的示例中为年份),因此在分析布局时会专注于此。
这就是为什么您应该与真实用户进行测试的原因。

