第40期 从设计提效看复杂设计系统的搭建
视频地址链接
~~ ~~
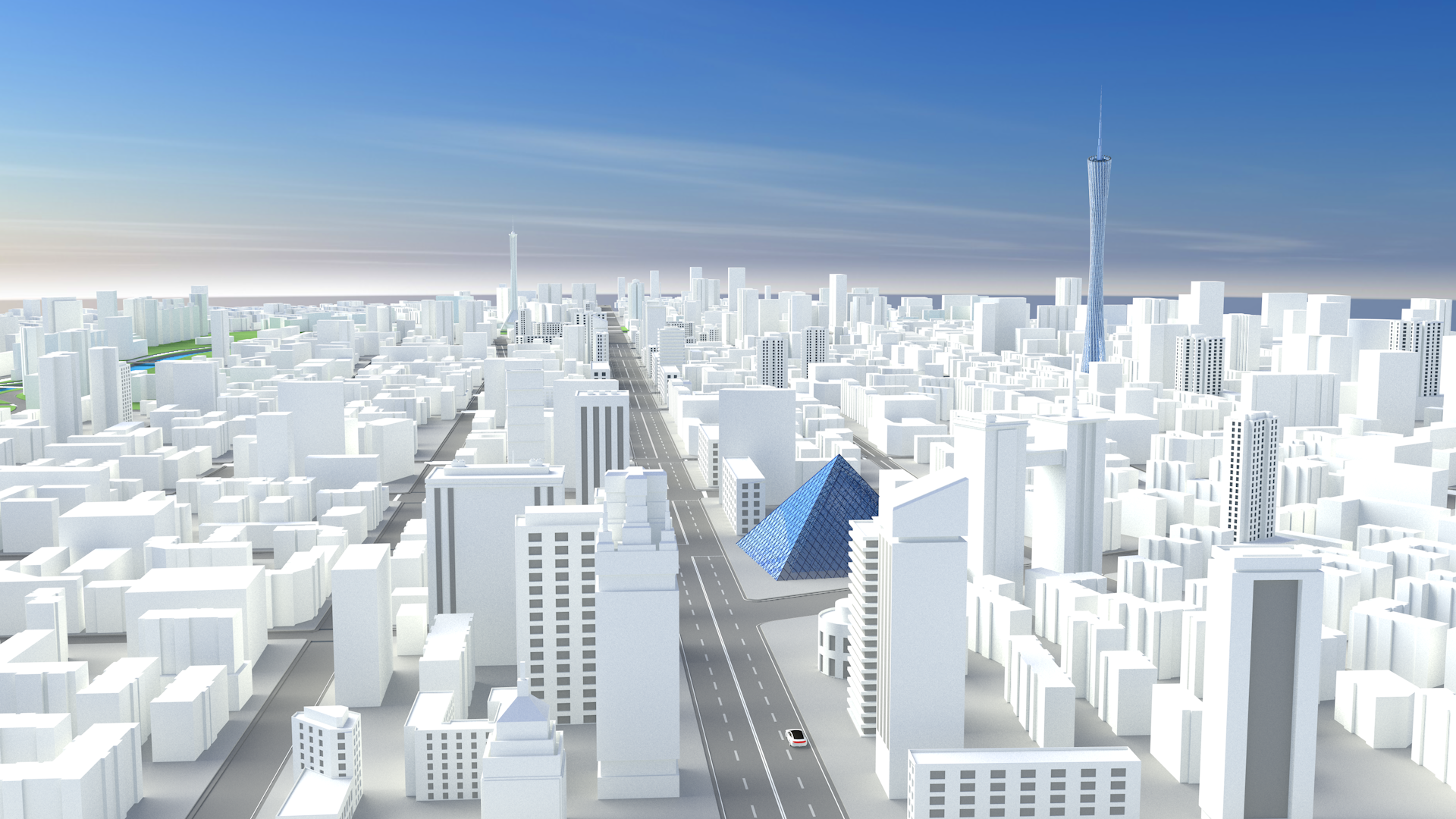
每一个设计师都是一个造梦者
我们生活在时间和空间交织的时空里,时间线和空间线交叉成为一个具体场景节点。在产品体验中,用户有着类似的经历。设计师像盗梦空间里的造梦师,为用户提供一个可进入、可感知的“梦境”。谁的梦更精彩,更能带给人惊艳的感受,将决定用户更愿意用谁的产品。而这个“梦境”可以从“时”“空”“感”三个维度来分别诠释。

时间体验,是用户在使用产品过程中,时间维度上的真实体验,在使用产品的时间线上,会有很多影响用户体验的关键节点,比如起始点、等待点、挫折点和完成点等等。
空间体验,是用户在时间流逝的过程中经历的空间结构以及空间变化的体验。产品的布局方式、信息架构以及系统跳转都会影响用户的空间体验。
感官体验(UI体验),是用户直观的感受到的界面体验。界面的色彩、栅格、按钮、动效等等都直接关系着用户对于产品的感官体验。
~~ ~~
一、更好的时间体验
1.起始点-初见可不可以美好一点

用户在决定是想深入体验产品之前,只有45秒的时间,如果45秒内还没有产生好感或者继续探索的动力,90%的人会选择放弃。控制台新设计中,我们着重设计了以下几个起始时点:a.当用户第一次来到控制台时怎么快速的找到产品和服务,优化了全局导航和搜索体验;b。当用户第一次来到产品控制台或者第一次来到控制台的新功能页时,如何快速了解并使用,构建了onboarding的设计体系。
- 提供快速上手的入口
- step by step的步骤指引
- 文档参考
- 提供帮助
2.等待点-必须的等待能否被细腻处理

等待是每个人都会面对的场景,产品中也一样,数据处理需要时间,文件存取也需要时间。我特别欣赏印度人的排队方法,用自己的鞋子来排队,然后大家就在座位上做好就行了。按照时间纬度来拆分等待的程度,大致可以拆分为5个等级。即0.1S以内、0.1-1S、1-10S、10S-20S、20S以上,每个等待层级对应的用户声音也是不同的。
- 0.1S以内,可以不用处理这种等待,因为用户是感知不到的;
- 到了2S的时候,需要一个暂态的提示来告诉用户产品或者服务正在工作,请等待一下;
- 当等待的时间延长到10S,暂态提示会让用户焦虑,需要给出进度信息;
- 如果等待时间接近20S,即使显示了进度提示,也会让用户焦虑,用户需要能够主动中断流程;
- 当等待的时间超过20S后,建议采取异步处理的方式,用户不必等待半分钟的时间才能够进行其他操作。
3.挫折点-让挫折“挫”的舒服一点

用户在体验产品时会遇到各种异常情况,及时处理掉这些异常是必须且重要的。《黄帝内经》中提到“上医治未病,中医治欲病,下医治已病” ,处理异常也有类似之处。
a.提高整个系统的容错性,机制上防止异常状况出现,能够最大限度的允许异常存在,从而让用户无感知的使用产品和服务。
b.如果判断异常正在发生,就不要等到最后再通知用户。比如用户在执行多步操作时,第一步出现异常,那么就不允许到第二步去,这样更容易让用户纠正异常,也能减少系统复杂度。
c.如果执行后才能发现异常,要避免InternalError直接流出并提供解决方案。除了设计理念上的扭转,具体执行上要有一套准确和一致的异常处理规则。
d.内部代码的异常是不能直接丢给用户的!需要通过设计和产品的翻译变成用户可以看懂的语言。
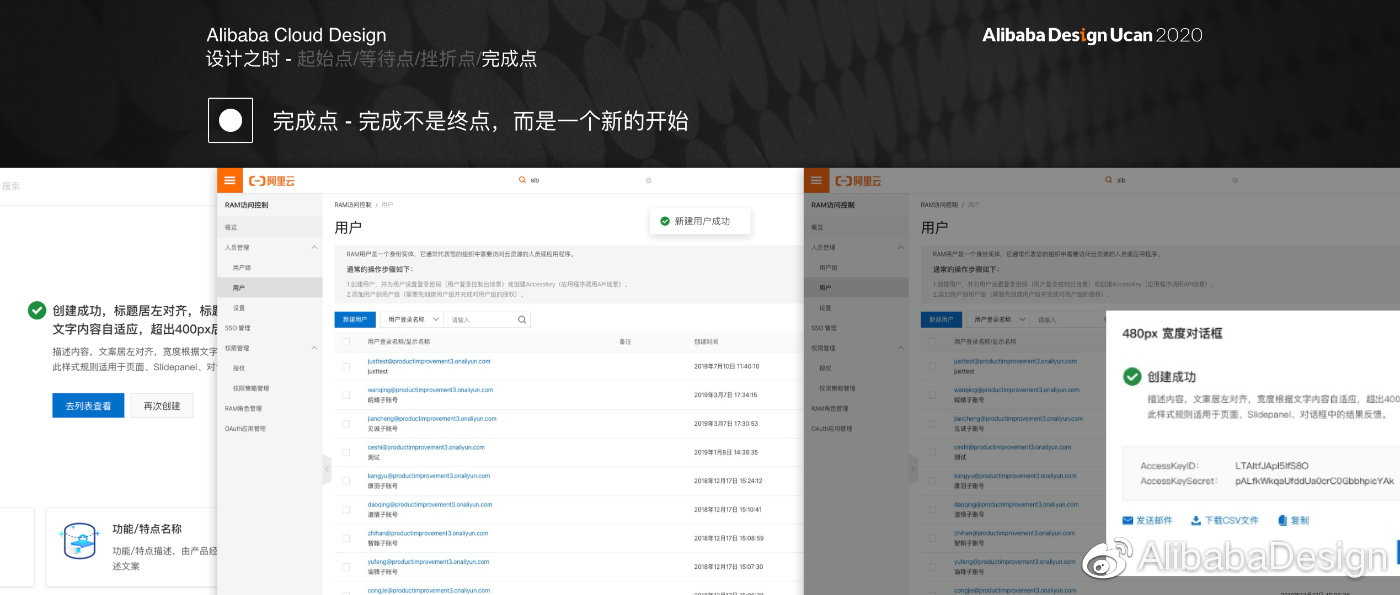
4.完成点-完成不是终点,而是一个新的开始

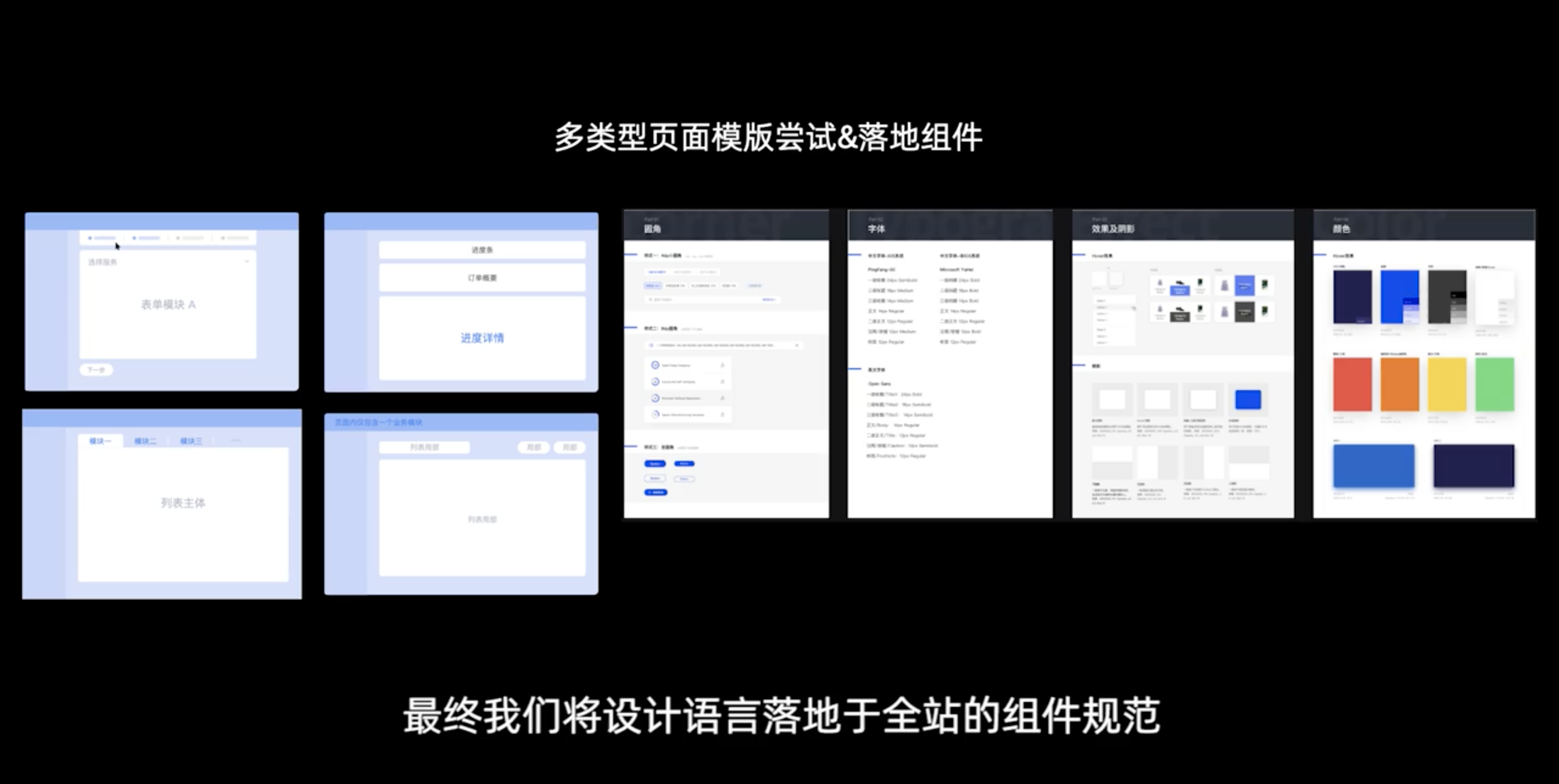
复杂系统中的任务流程大都不是独立的,往往有着依赖或者嵌入关系。一个子任务的完成可能是下一个子任务的开始,所以设计师对于流程的终结设计会关系用户对于系统完备性的体感。对系统内常见的任务流程归纳和梳理,我们总结了不同流程终结时的引导性反馈。她可能会带着用户开始一下个必要的流程,也可能会建议用户去了解更多的产品和服务,当然更重要的是明确告知用户流程的运行结果并给予用户肯定的预期。
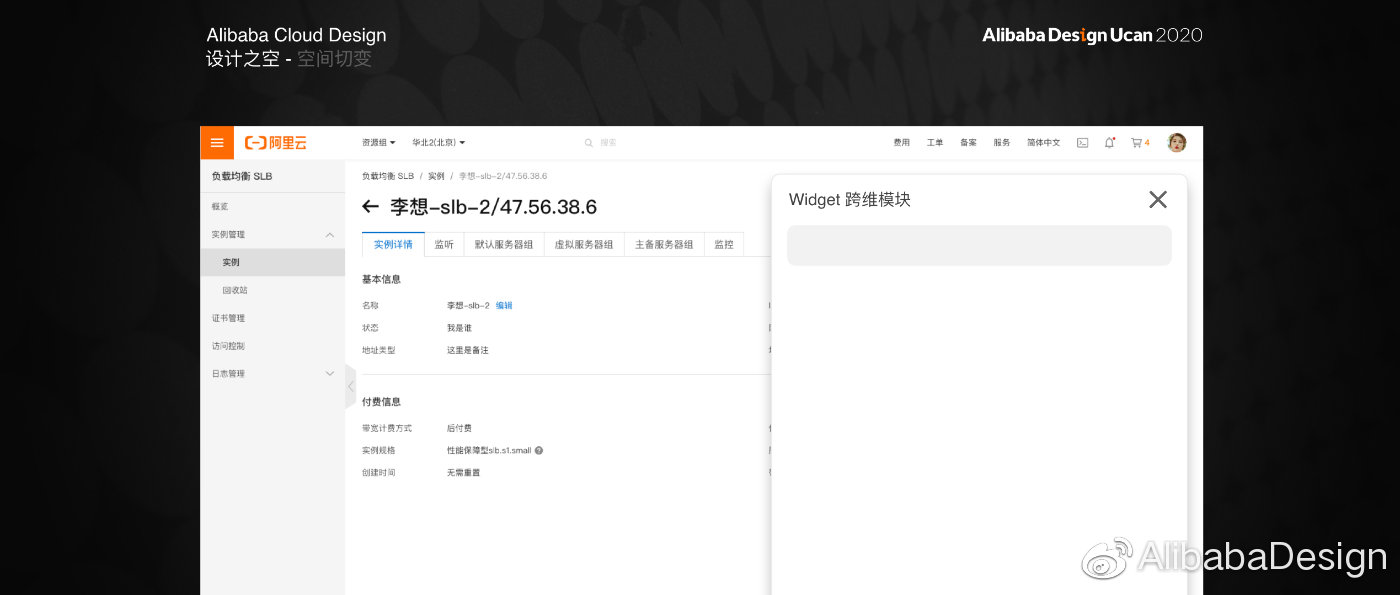
二、更好的空间体验
空间体验范畴内能聊的东西很多,导航逻辑、信息架构、页面层级以及层级跳转等等等等。我今天想和大家分享一个我认为空间体验最重要也特别容易被忽视的点——切变体验。
我有一个观点,自然的切变才是用户的本能需求,给用户尽可能自然的空间切变是设计师应该努力追求的。
我们生活在一个物理的世界中,不会发生超自然的现象,比如我们要去公园,那一定要走路或者做车才能够到达。但是在虚拟世界中,只需要轻动鼠标就可以瞬间完成不同系统间的穿梭。这种穿梭对于用户真实体验来说是反自然的,也会引起生理性的不适。

新的设计系统,我们通过引入Widget创新技术来尽可能减少产品内以及不同产品间的跳转,让用户能够在同一个控制台内来完成闭环的体验,无缝的体验其他控制台的信息和功能;除此之外,通过Widget技术我们也可以让一个功能同时出现在不同的上下文语境中,让体验更加一致统一。
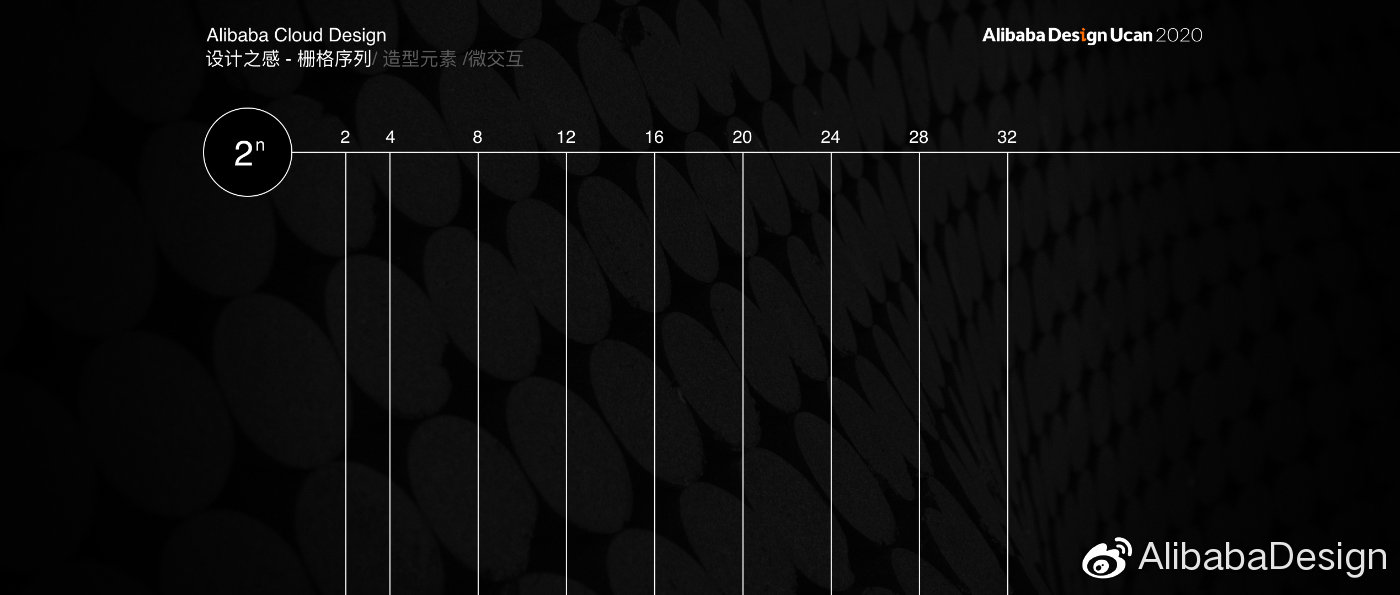
三、更好的感官体验/UI体验
细节不只是细节,细节成就设计。- 查尔斯·伊姆斯
优秀的UI设计师,特别是中后台产品的UI设计师,比拼的就是对细节的追求。要架构一个复杂系统的UI,必须找到一个能够一以贯之的秩序来源,来作为设计的攀爬点,然后用匠心的精神不断的打磨,才能够做出精品。




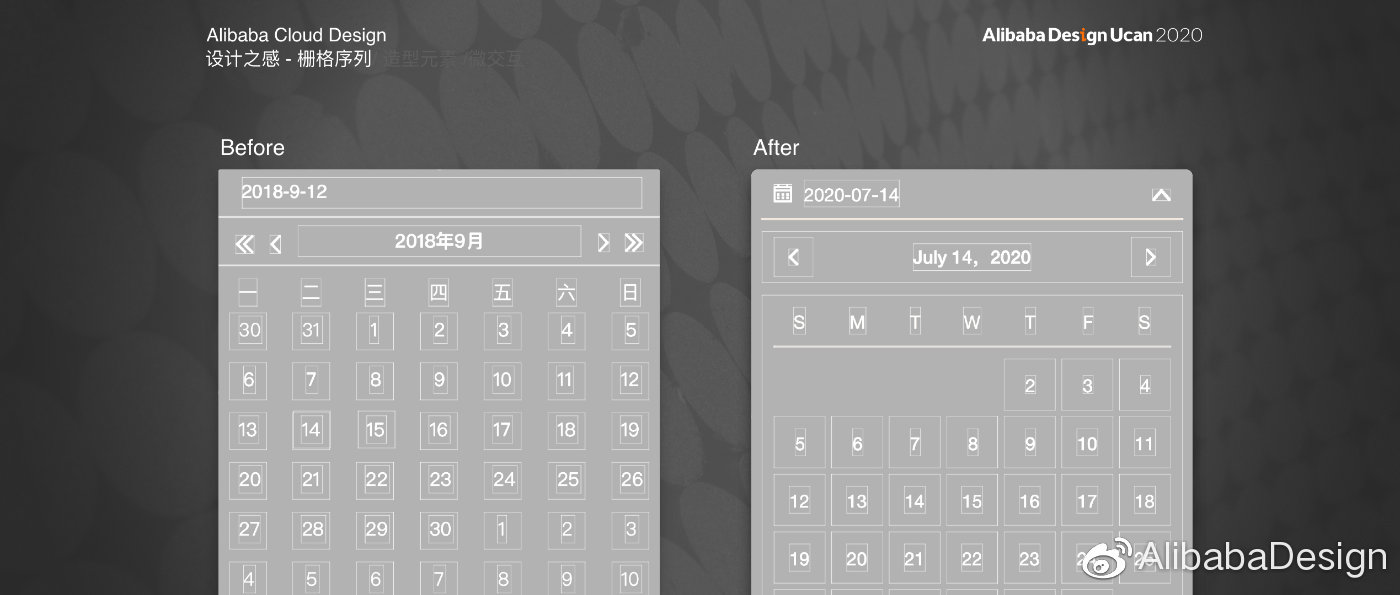
在控制台UI设计中,我们选择了2的N次方来作为栅格序列的基础,通过从页面到模块再到控件的栅格设计,让整个控制台的精细化水平上了一个台阶。
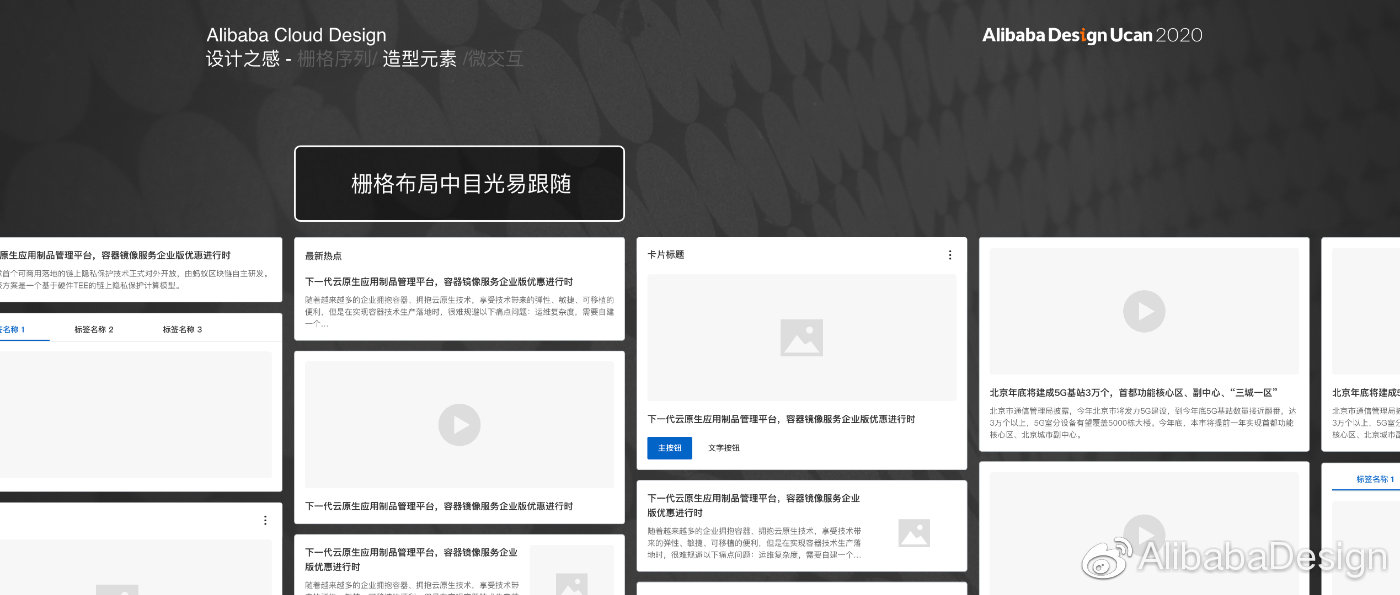
除此之外,对造型元素上加入了圆的概念,让内容向中心聚拢,也让用户的实现更容易跟随。
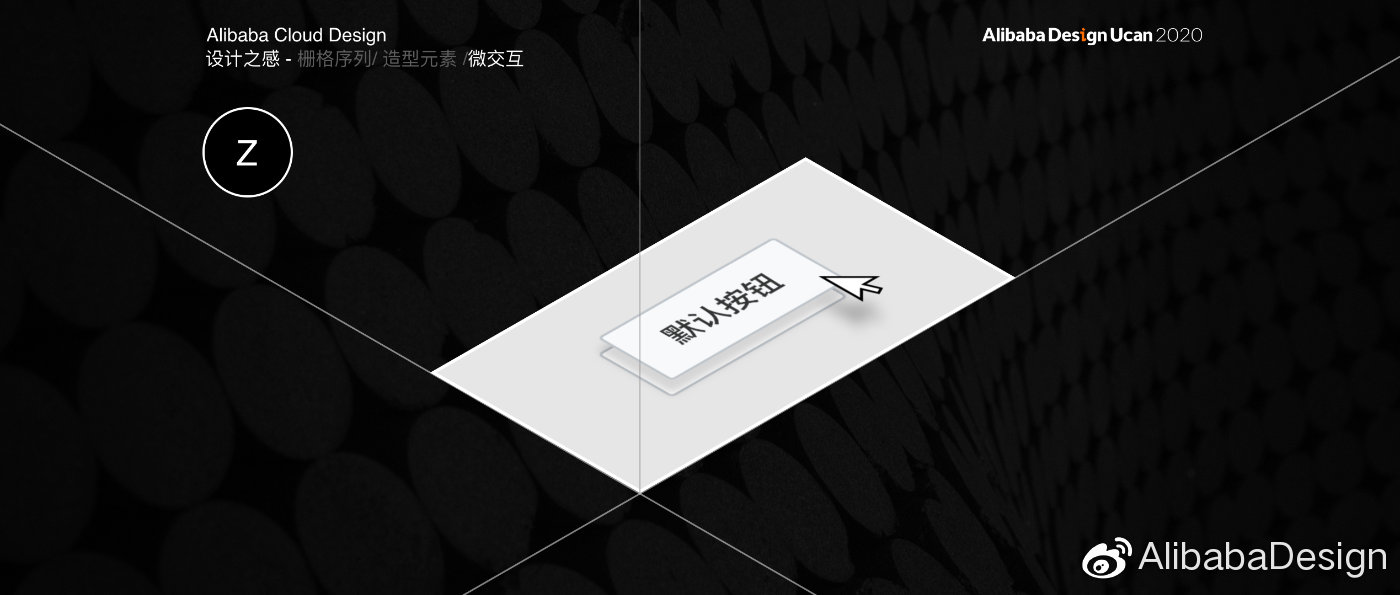
在动效上,通过引入Z轴的概念,让之前纯平面的交互体验变得更加的自然。

综上,就是从“时”“空”“感”三个层面为大家介绍阿里云复杂产品设计系统打造的心路历程。过程远比演绎的复杂而艰辛,希望能抛砖引玉,带给大家一些思考和启发。
第41期 从设计提效看复杂设计系统的搭建
第43期 从导航工具到服务平台,高德地图新业态的设计升维之路
—— 不说人话系列
视频地址链接
~~ ~~
新业态设计的基本思考**
在今年 Ucan 筹备期间,与组委会探讨“模式与创新”分论坛课题定义与侧重时,大家就设计模式与设计团队的创新进行了大量的讨论与推导,期间我们曾用一句相对具体的话尝试回答命题:在新技术与新商业趋势下,探讨如何重新定义设计的生产力与生产关系。这句话可能并不是特别精确的定义,但对我理解课题初心起着关键作用。
高德地图近几年发展非常迅速,从最初的专业车载导航供应商,到14年开始的互联网转型完成专业导航的行业引领,再到现在的国民出行平台。整个过程的业态变化是高速而复杂的,对设计团队而言这即是严谨对待的挑战,也是可能性迸发的局面。相比常见的推动落地的设计方式,新业态推进过程中,需要有更务实的思维和方法,保障解决复杂问题的能力。

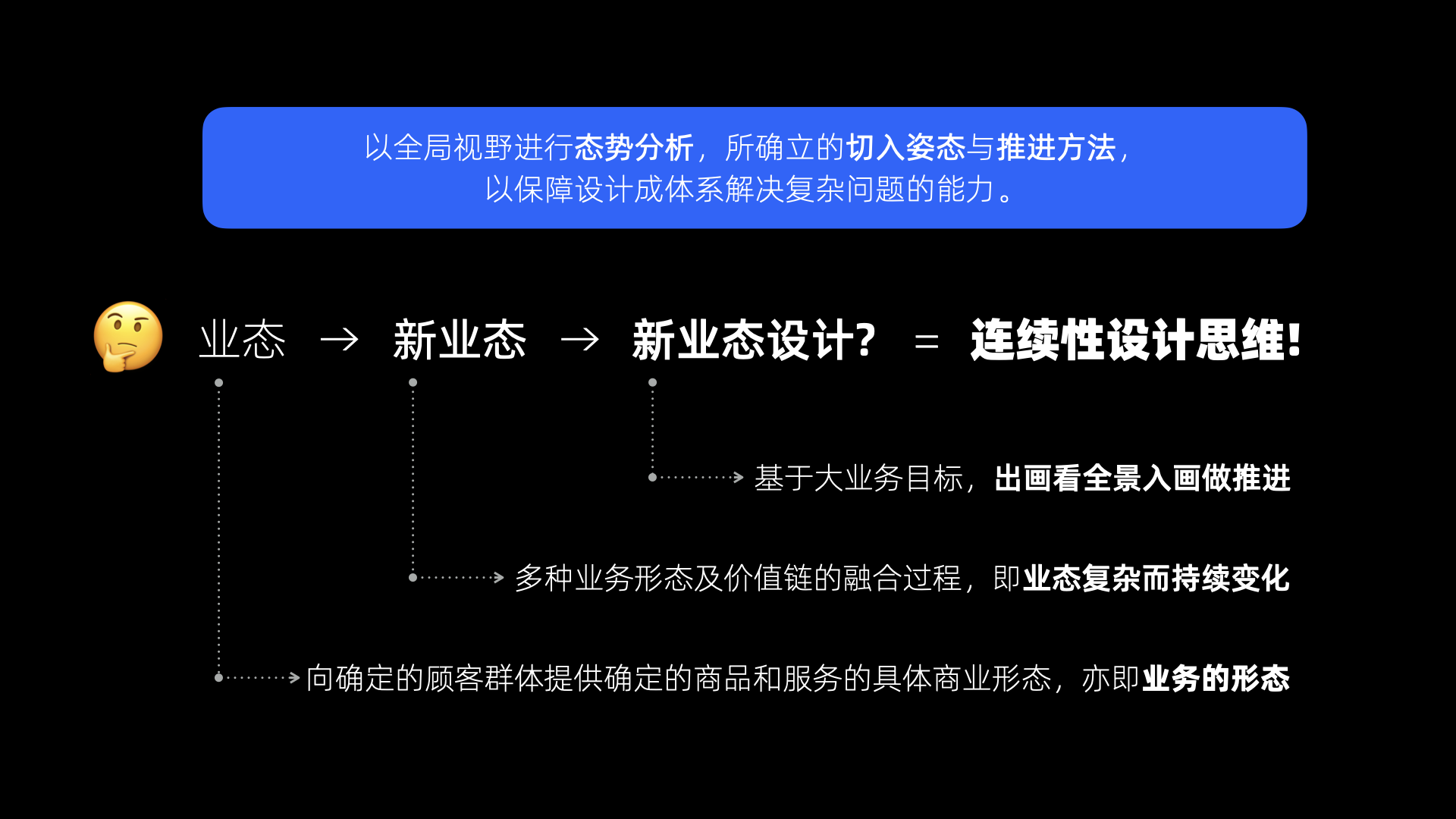
新业态设计如何理解?这不是什么新的概念,更主要的是明确新业态成长过程中的设计逻辑:连续性设计思维。即以全局视野对项目进行态势分析,所确立的启动姿态与推进路径和方法。简单讲就是聚焦业务成长过程的变化,并契合业务目标把握节奏,甚至提前做好准备。这其中有两个重要思考方法:时间&空间、出画&入画。时间思维是流动的更具洞察力,空间思维是静态的分析静态结构有优势。出画入画本质是设计过程中的视野交替,出画看方向入画做执行。总结来讲就是:以长期成长的局面视野洞察推进目标(Why),来决策项目关键节点的具体措施(How)。
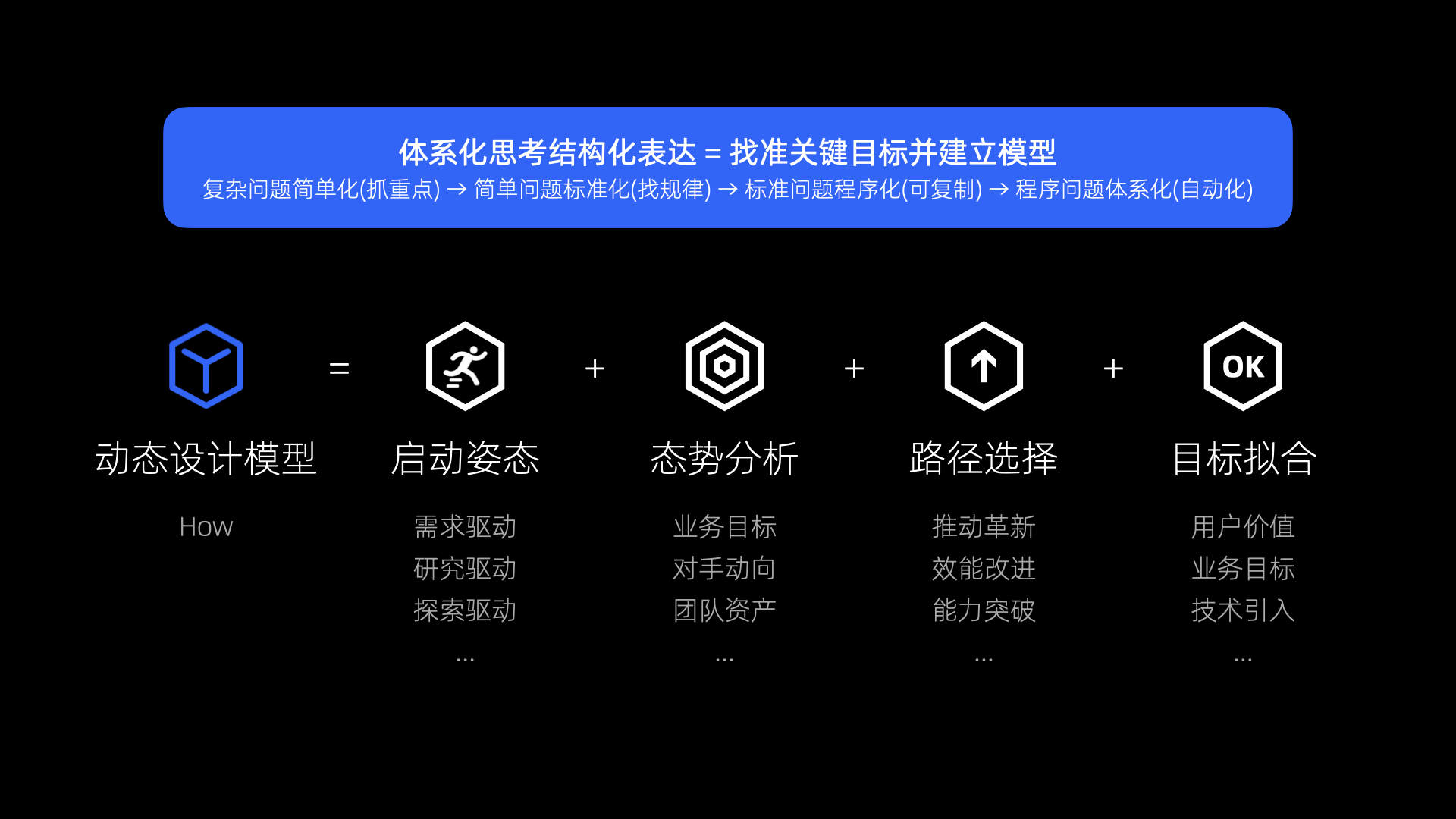
设计思维落地运用,需要找准目标建立模型。结合前面提到的时间连续性、推进路径、目标导向等特征,我们基于实践与总结构建了自己的模型,来作为把握新业态下设计节奏的基础。
~~ ~~
接下来用三个例子,概要呈现面对新的业态变化,如何主动把握推进节奏拿到结果。
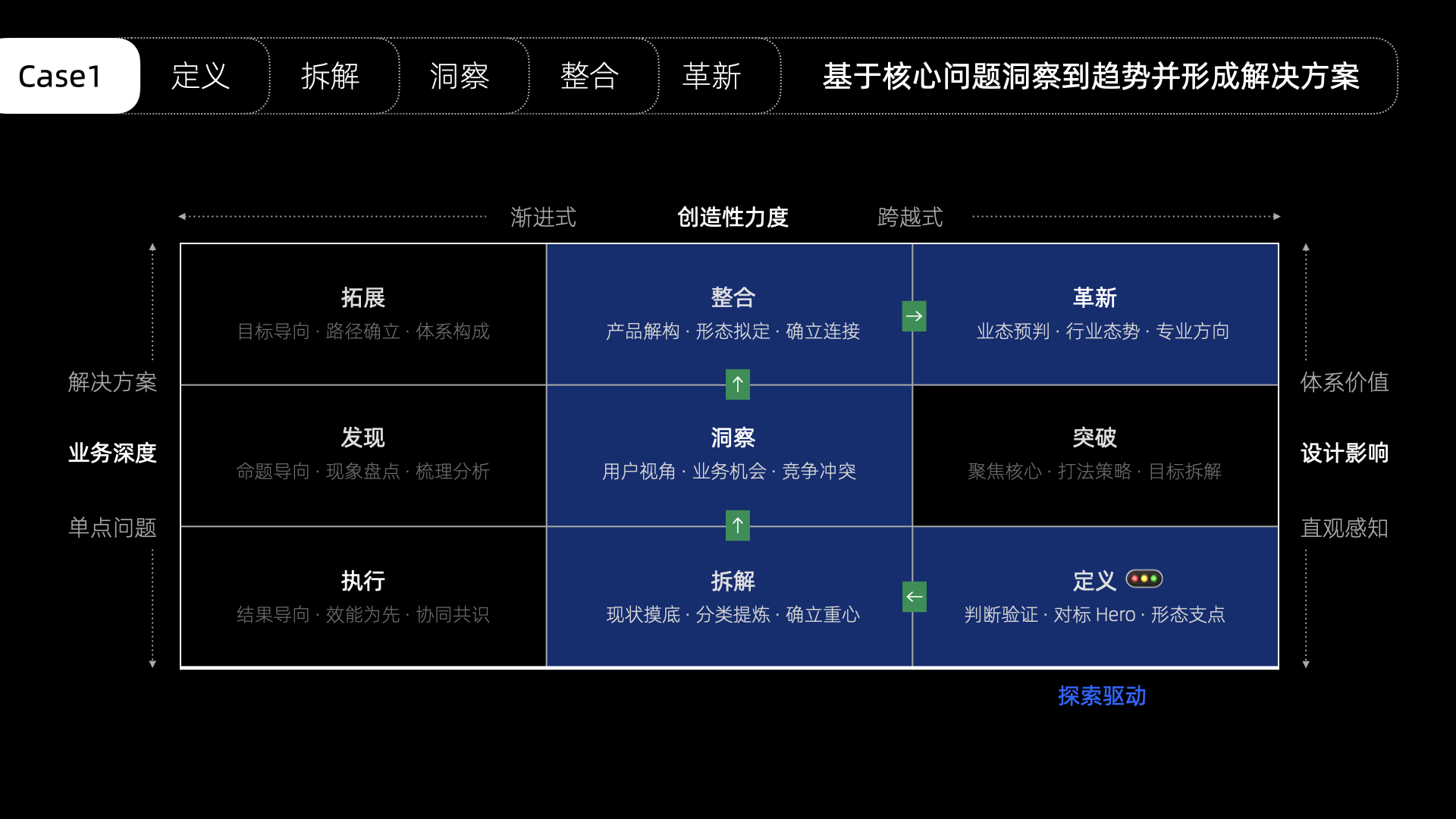
案例1:高德地图 10.0 再设计,基于业务趋势洞察目标并形成解决方案

高德作为专业导航出行的用户认知已非常稳固,但从业务高速发展来看,老架构已然承载不了更多的功能和服务灵活透出,同时功能服务多起来后,首页两边已出现“对联”入口排列了,明显影响用户基于地图的互动质量,同时核心出行都由“路线”进入,但进去后依然需要选择出行方式,且若上次选择了公交,当次本来要驾车的话,还有次选择成本。这是个小而关键的问题,表象是用户路径偏长,本质是缺少依据用户场景,进行必要的个性化服务前置。
据此,我们确立了三个明确的设计目标:
1.提升出行服务分发及触达率。
2.依据用户及位置的适度个性化。
3.更具包容与灵活的互动架构。
基于首页构建了全新“快捷服务”,有更大空间来整合丰富的功能入口与服务内容,且可以依据用户&场景特征灵活编排内容布局,尤其其中的“C卡”可突出的展现当时用户最紧迫最及时的出行服务内容,比如附近的实时公交、打车后的车辆状态、在景区中的最佳游玩路线等。出行服务恰当的呈现在所需的时间与地点。
点击查看视频 回到动态设计模型,案例1的切入位置是基于业务成长预期,首先定义出基础互动形态,然后把核心出行服务解耦拆解,进而基于对行业及设备的洞察,按场景及用户特征整合到以快捷服务为中心的包容性互动框架中去,提升了服务触达率及用户个性化,从本质上对业态进行了革新。
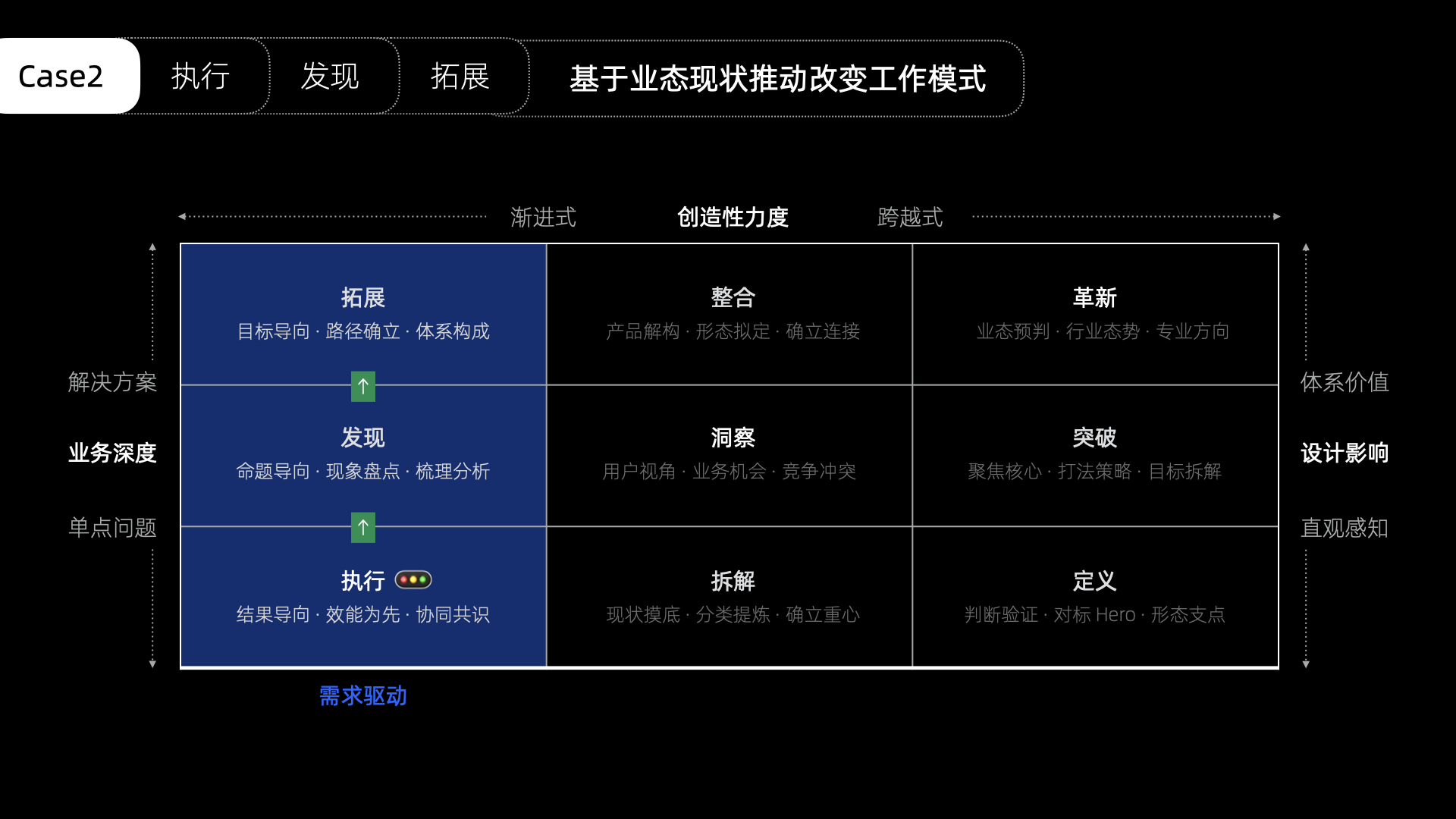
案例2:商业设计效能平台,基于业态与设计现状推动改变工作模式
**
点击查看视频 高德地图车机版是高德汽车业务的旗舰产品,是国内首款在线车载专业导航,也是目前国内汽车市场头部导航产品。其本质是面向C端,但我们首先要接洽共创的是B端车企,这也意味着有大量客户定制化设计工作。过去几年我们年均150+客户项目,从10+设计师过度到3~4个设计师,且项目量逐年递增。
长期操盘商业定制项目,内部来看其实有大量沟通成本及共性定制的事情,而客户希望我们有更快更好更灵活的定制服务。这就需要到关键点上:效能(时间&品质)是商业交付类业务的终极课题。以下是典型的车企项目交付工作流,可以看到红色区域是最耗费资源的,在某项目中这部分资源消耗甚至占比60%以上。

基于长期经验与客户需求分析,我们明确出70%左右的需求都可以抓到规律,与研发同学沟通可行性后,就着手构建工具Demo验证实际收益。经过近1年的车企项目额外时间与研发同学共创,构建起了商业设计效能平台一期形成界面的支撑,首个车企项目设计提效就超过50%。之后继续推进二期形成地图渲染定制能力。这已经对我们的商业交付能力形成了根本的拓展。
最终这个平台在项目前端设计与开放中,提升设计效能 85.5%,研发成本趋近于0(平台定义结束后直接出安装包)。根元上我们基于发现的问题完成了三件事:构建起商业设计工具集、支撑前端开发模式显著改变、形成了半自动化的商业交付流。而从长期计划将具备引入客户与第三方的可能性,届时整个工作流又是个巨大变化。
案例2是典型的从被动执行到主动改造的过程,大量需求的操盘也就意味着能发现主要规律。基于这些规律和共性特征来拓展改变工作模式,形成新的生产力。
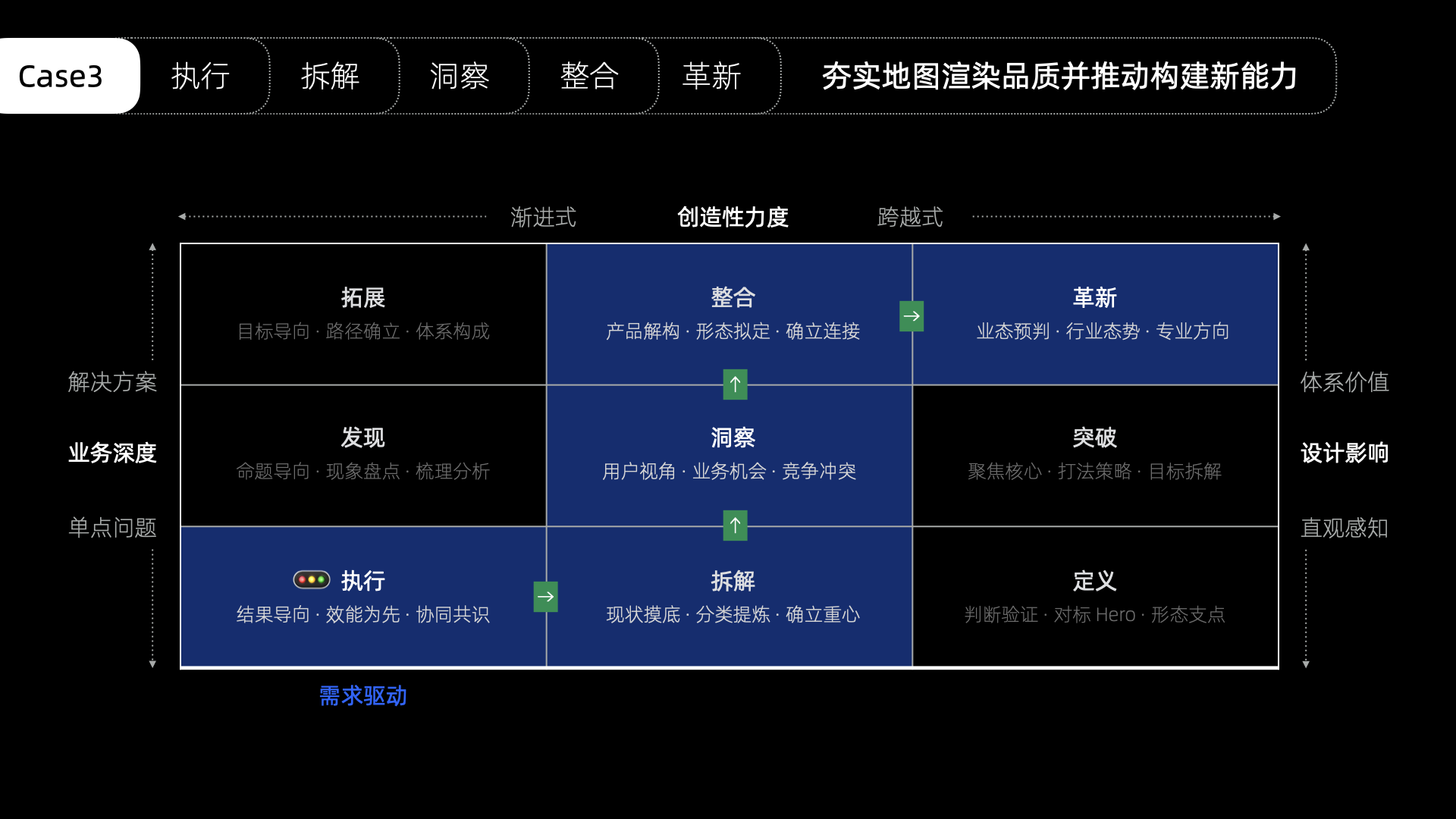
案例3:地图渲染能力升级,夯实地图基础能力并推动构建新能力

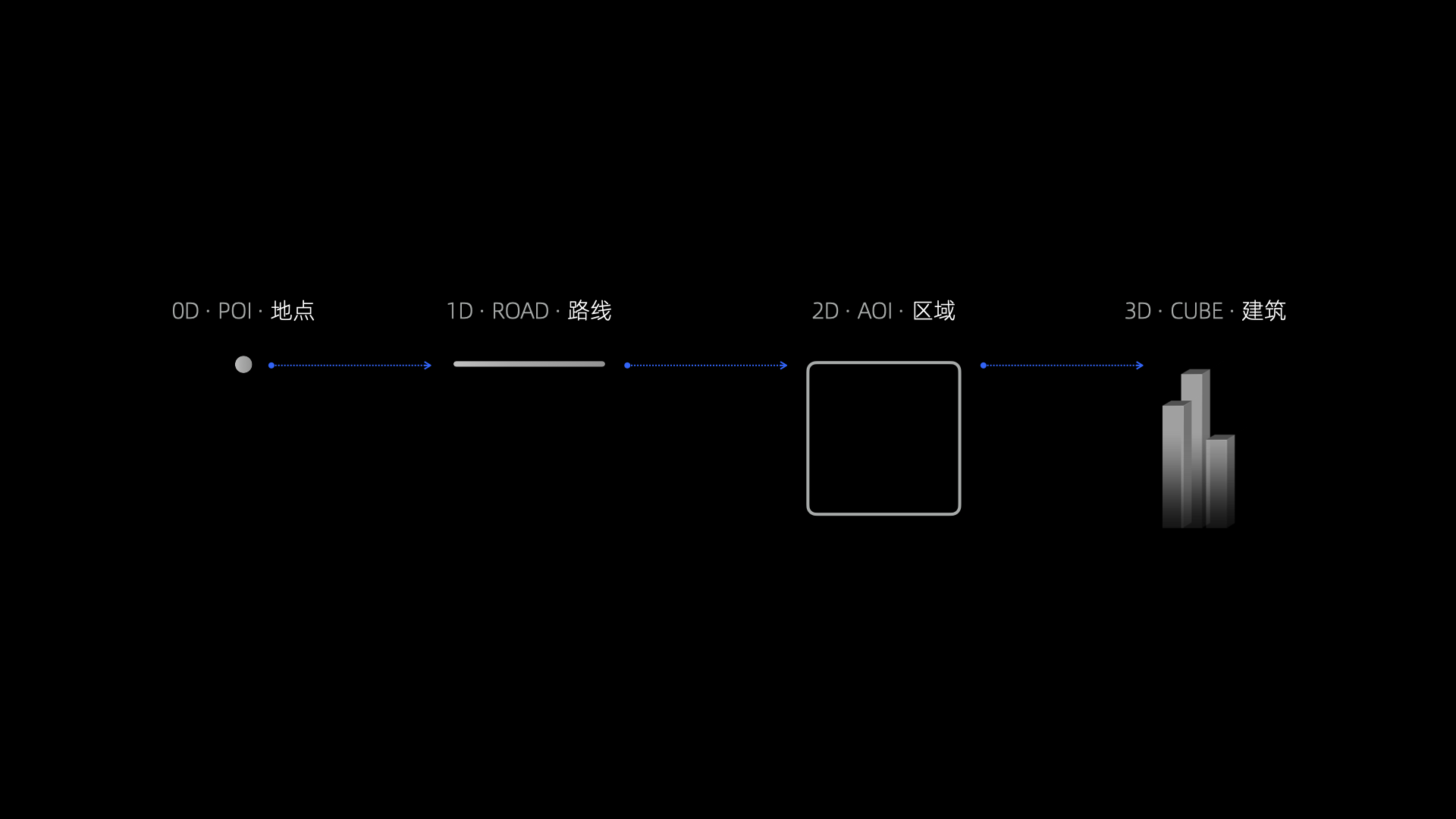
从四千多年前的巴比伦地图到现在的在线电子地图,都在通过理性整理感性表达的图形,来让人们找准自己的位置认清方向,去往远方。而从常规地图设计抽象极简来看就是点、线、体入手(上图),同时我们用大量时间研究严谨而符合场景的图形来表达地理信息、空间关系和逻辑策略,来作为出行服务的关键基石。当然我们也契合认知的从现实环境中去延续美好的地理空间印象,带给用户更触动的场景特征。

从现实环境解构来看,做好二维地理信息表达是基础,三维空间渲染能让我们更轻松直观的获取出行服务,而地图渲染设计需要把握好的就是:降低真实空间冗余,并提升虚拟数据的可理解程度。


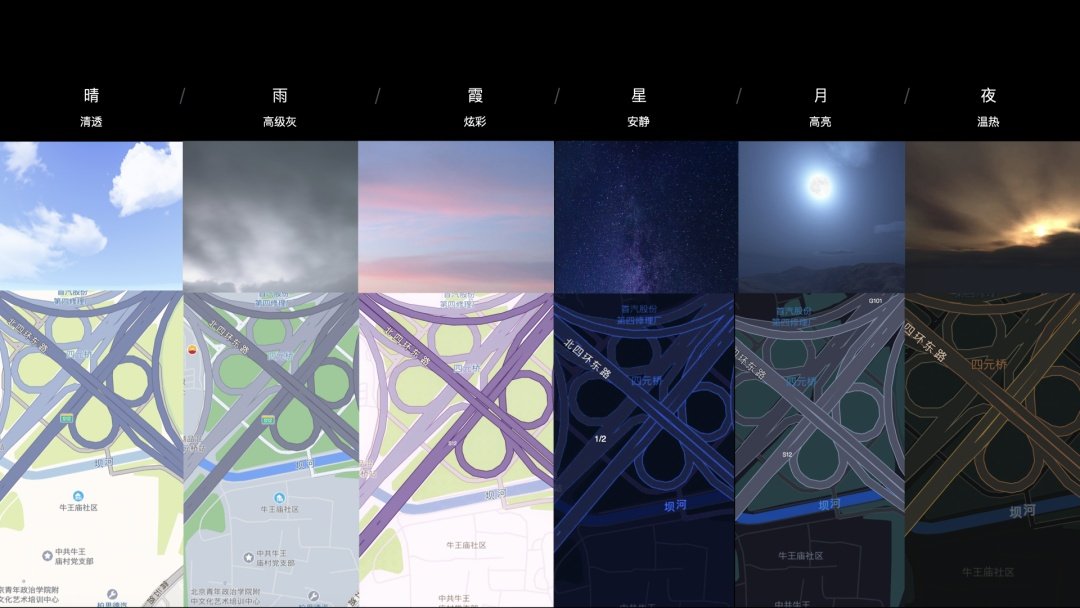
再从三维空间去洞察,天空总是给人们带来情绪和想象,地图的天空有了符合场景的变幻,导航体验将会有更直观的体验品质。据此,我们构建了拟合真实空间的“Sky-Box”。 你所在的位置和你去往的方向,所看到的空间,本就该不一样。我们也对现实世界的环境特征进行了整合,不但能感受到阴晴雨雪,还能看到烟花绽放。
点击查看视频1> 点击查看视频2 在我们经历了这些尝试与革新之后,我们就可以用更有趣和层次的方式,给人们提供多样性的出行服务。
点击查看视频3 案例 3 是从大量需求执行开始,主动去分析解构地图渲染,寻找新的设计空间与设计手法的过程。关键是要把握做革新是为了解决业务和用户问题,而不只是做阳春白雪的感受。
底层逻辑总结
**
三个案例、三条路径、三种结果。过程中我们是如何思考与尝试的?如何把握推进路径?如下即是新业态设计的底层逻辑:动态设计模型。表格外围特征分析确定位置,内里格子确立出当前事情的重心,对业务、对手、资源等的态势分析决定推进路径。

最后总结来说,新业态设计即是:业务形态高速变化过程中保持连续性设计思维(Time thinking),出画以局面视野确立演进路径(Why),再入画着手推进执行(How),以能够主动把握方向与节奏,具备解决复杂课题与拓展边界的能力。而文所述的动态设计模型只是面对业态高速变化的方法之一,依据连续性设计思维,相信不同业务会有各自更契合的方法体系。
第44期 国际电商平台的破局之路
—— 探索设计师思考黑盒的拆解分析
视频地址链接:https://v.youku.com/v_show/id_XNDc1ODc1NTA1Mg==.html?spm=a2d5h.12408258.0.0
~~ ~~
:::tips
Q:当看到一个button时,我们能联想到什么?
:::

- button作为单一元素包含的颜色、品牌色、间距、字体大小等。
- 元素关系的构成,button作为一个设计元素并非独立存在的,一定和其他的组件相互配合和产生关联。
- 行动决策组件,串联了整个用户的行为路径。
在一个button的背后隐藏了:
- 品牌与设计原则的缩影(全局系统的缩影)
- 视觉语言的演进(拟物化-扁平-轻拟物)
- 串联整个用户行为路径的纽带
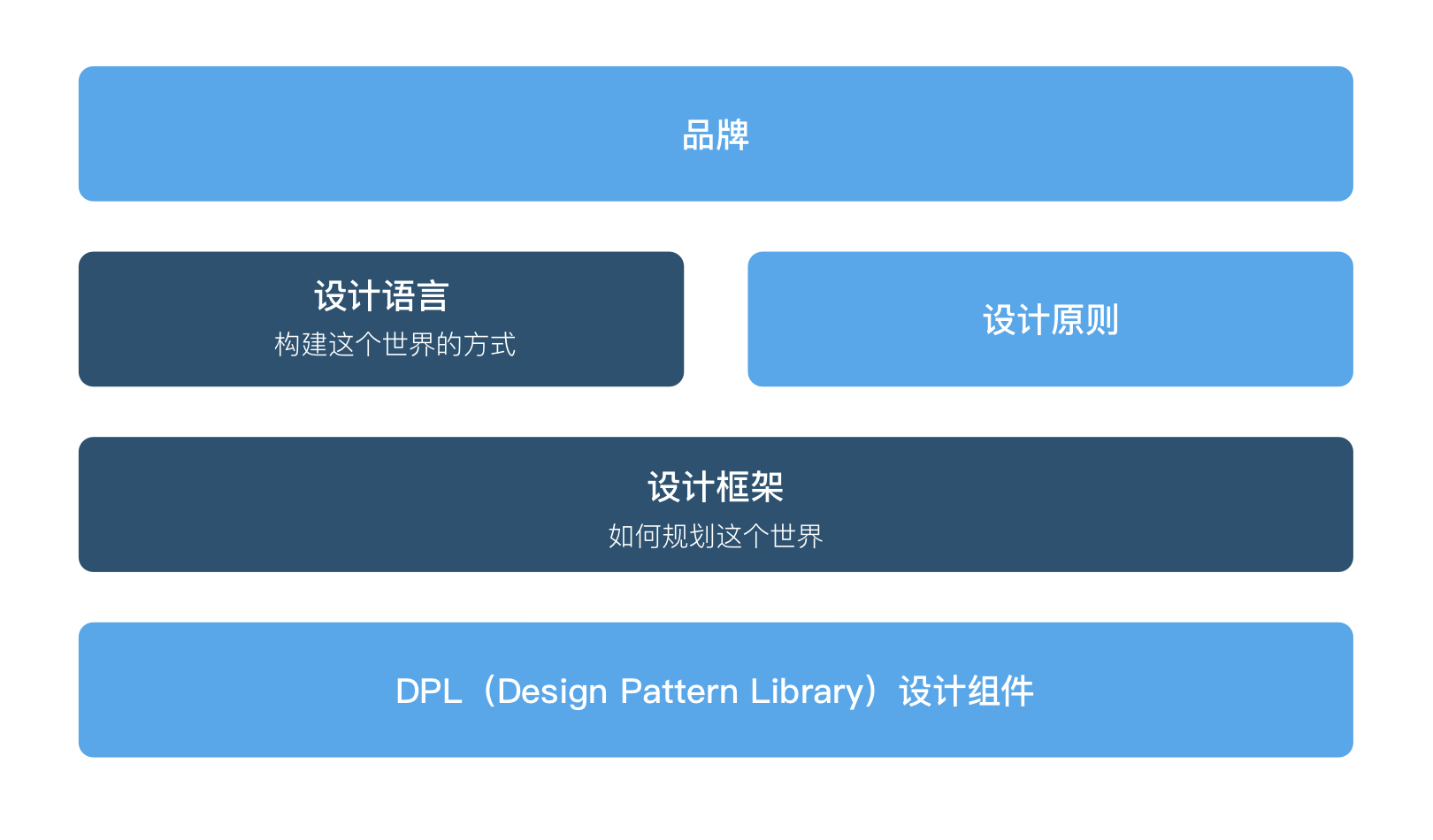
设计系统的构成

DPL知识补充:https://blog.csdn.net/trace332/article/details/5389117
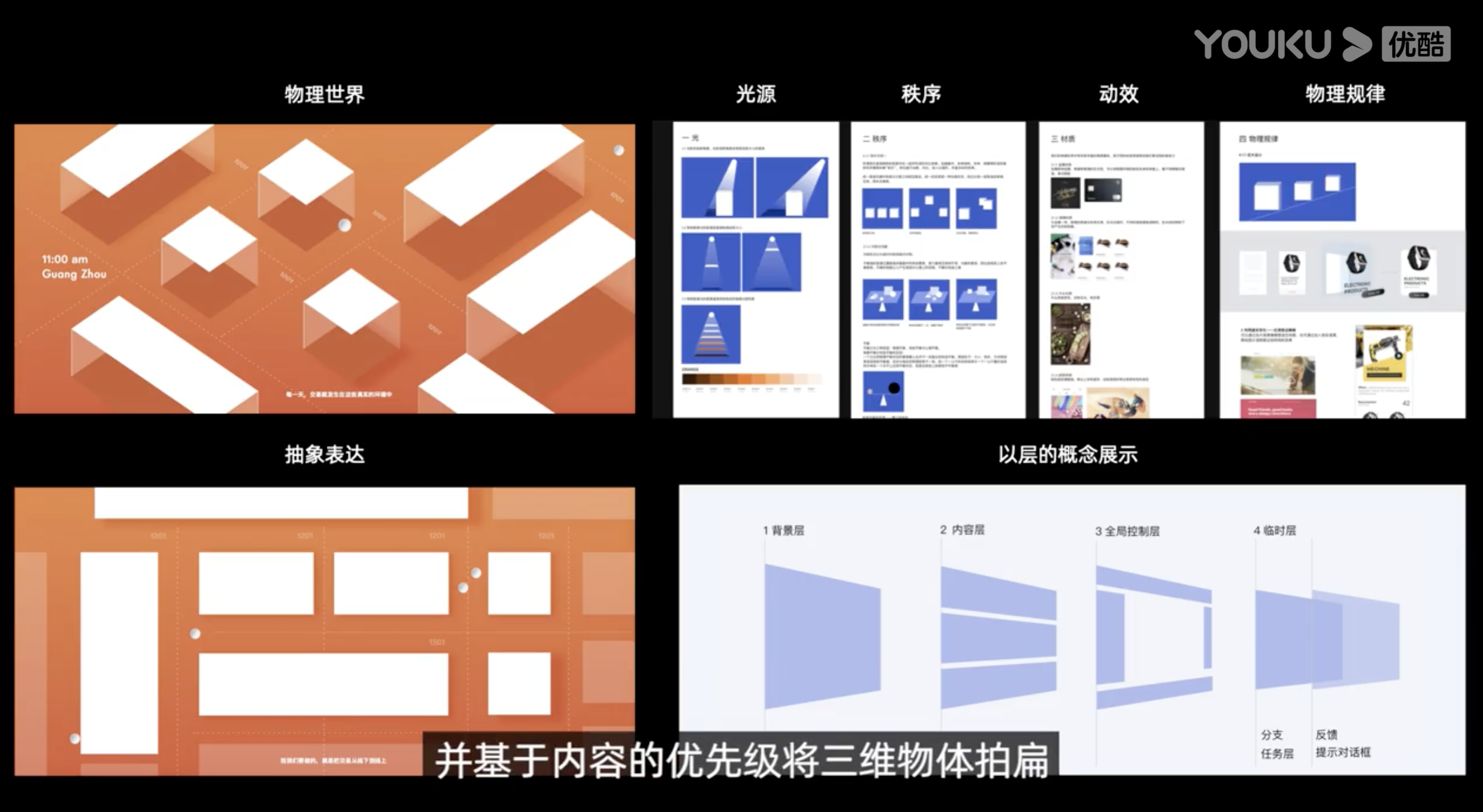
1.“互联网”设计核心:
2.设计侧重点:

将设计语言划分为物理层和抽象表达层:

3.设计框架
- 业务的结构骨骼
- 决定事物与事物之间的联系、流转、交互
- 帮助用户更容易达到他想要的场景
- 核心服务用户的行为流转
- 构建用户的操作行为习惯
~~ ~~
:::tips
案例:针对alibaba.com的海外用户行为习惯进行设计改善
:::
Q:
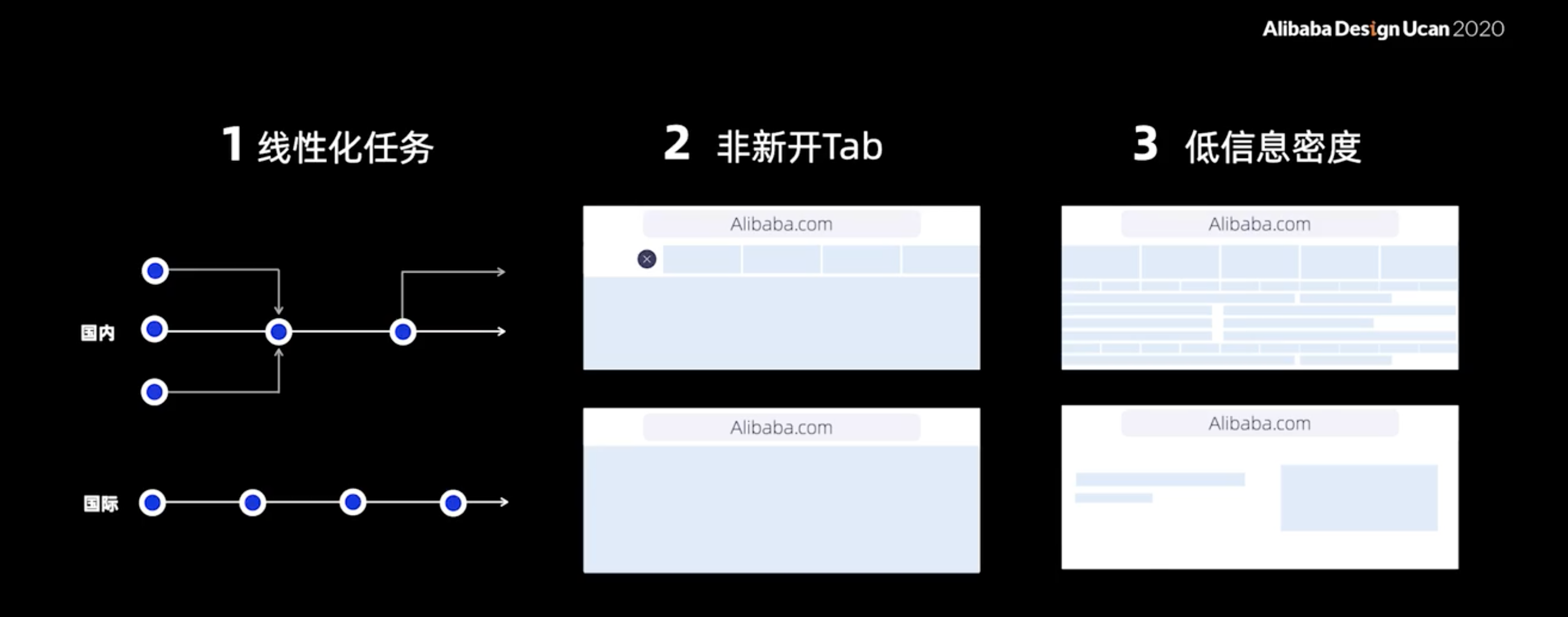
经过调研后发现:海外用户更倾向于“线性化”任务方式,当前刷新而非新开页面的流转方式。以及他们对于信息密度的接受方式远低于国内用户。
A:
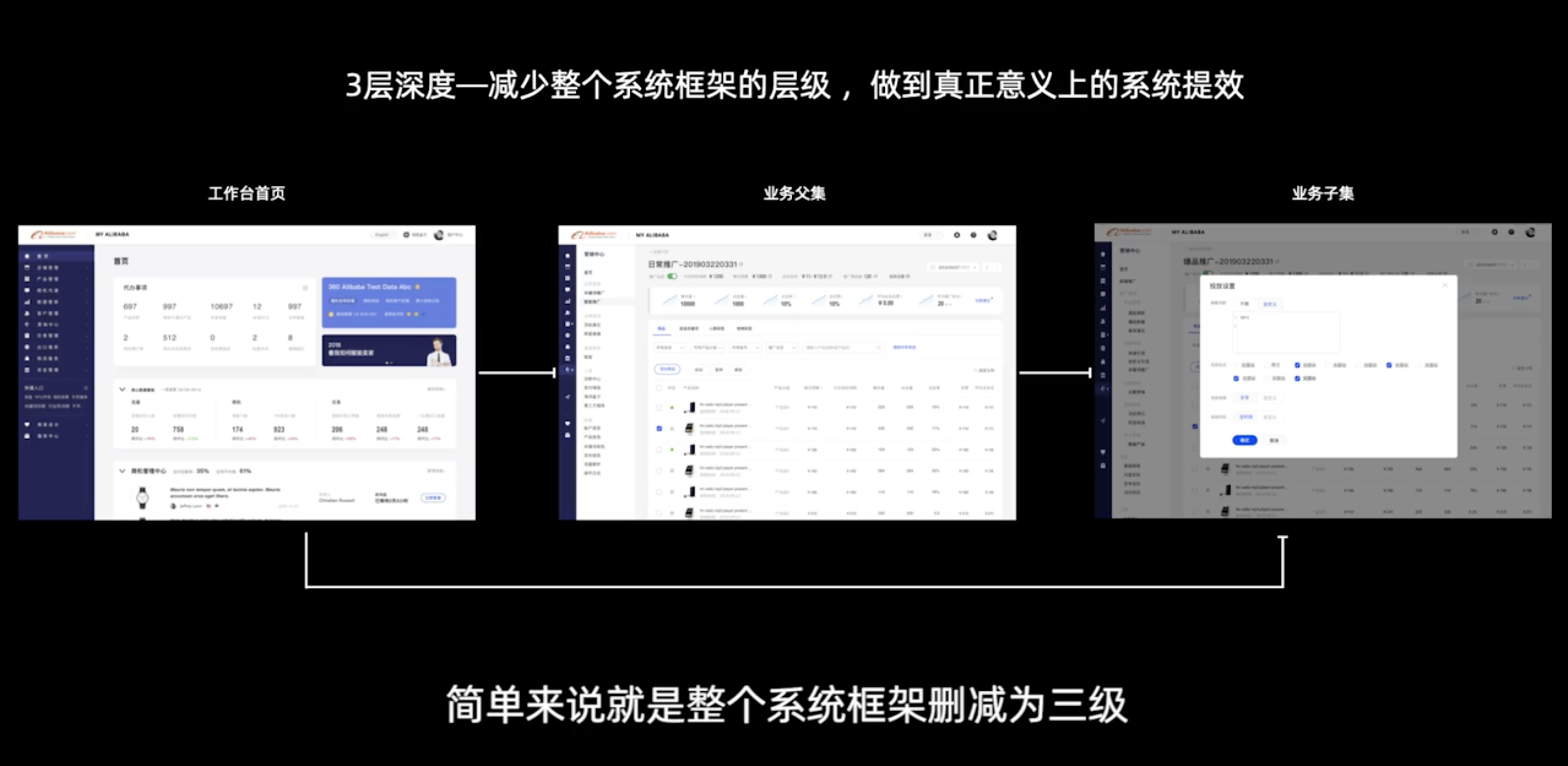
“三深三式”的框架结构:
- 把系统框架分成了三级,将大部分的主子业务的切换尽量交给导航。
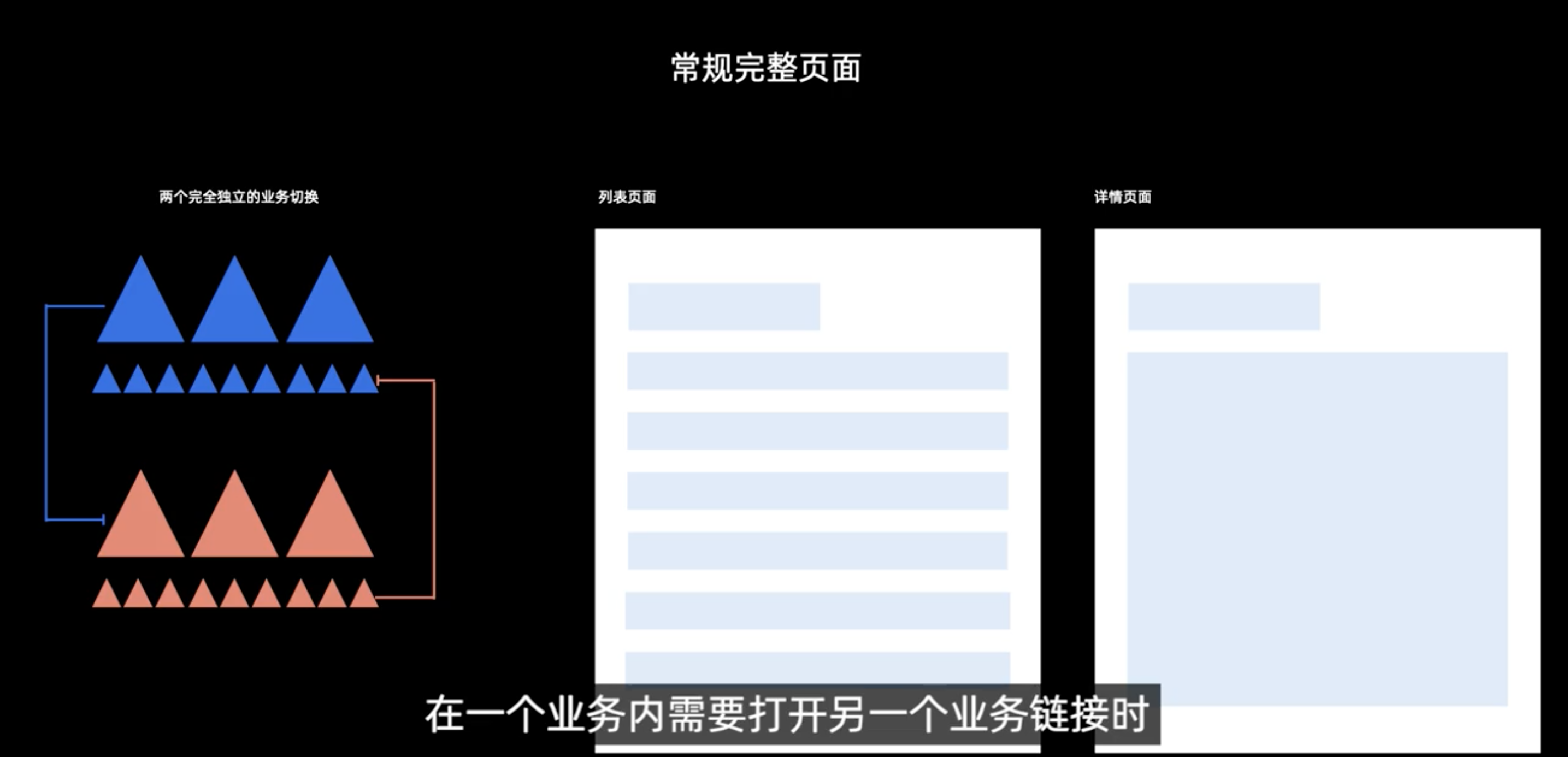
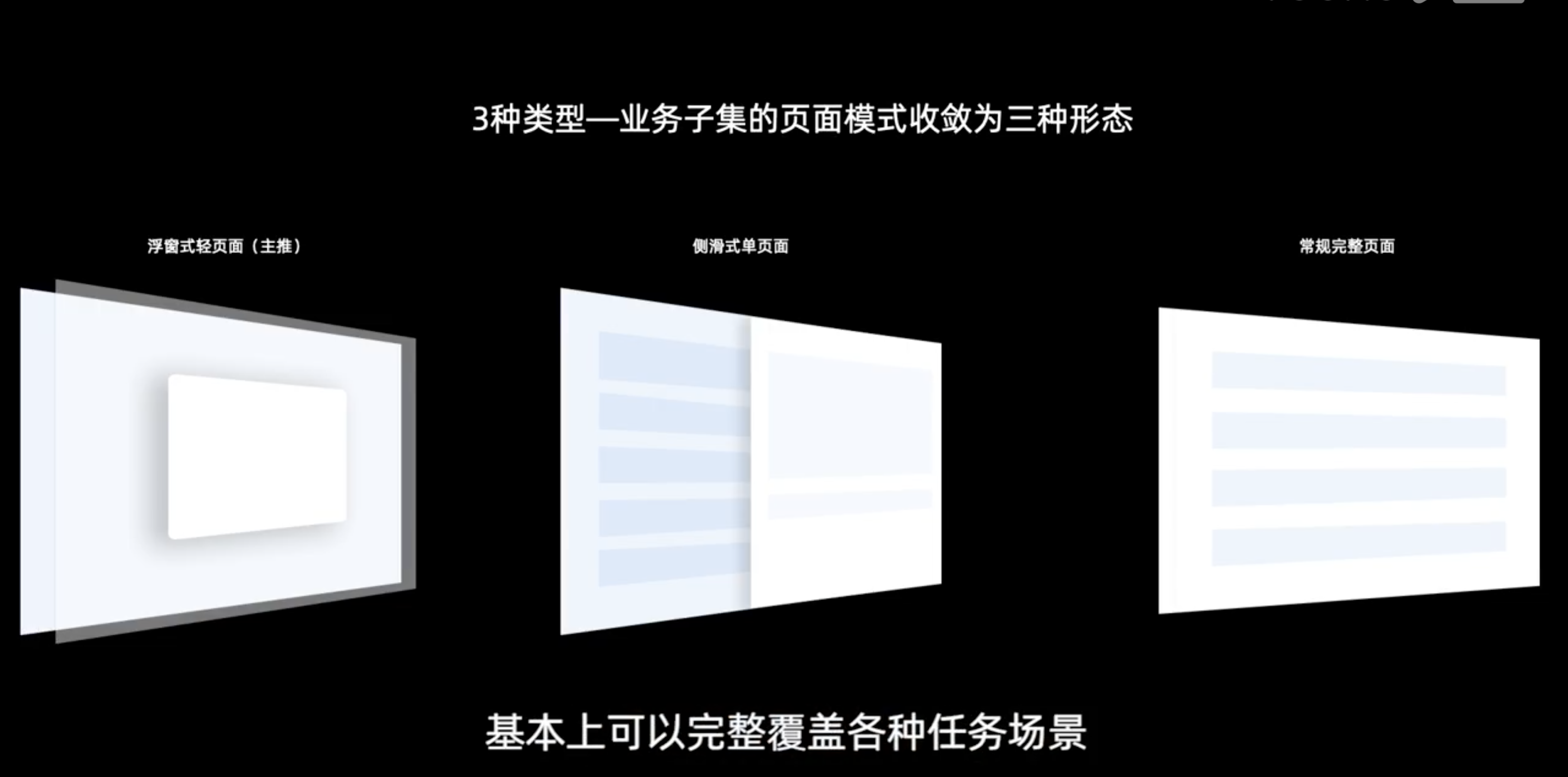
- 子业务的下级操作统一成3种形式规范。【 浮窗式页面(主)、侧滑式单页面、常规完整页面 】
解决层级复杂、链路过长、效率不足的问题,系统变得轻量、简单。

⚠️考虑一致性,避免造成呈现形态与用户预期的不一致
关于三种形态的使用场景:
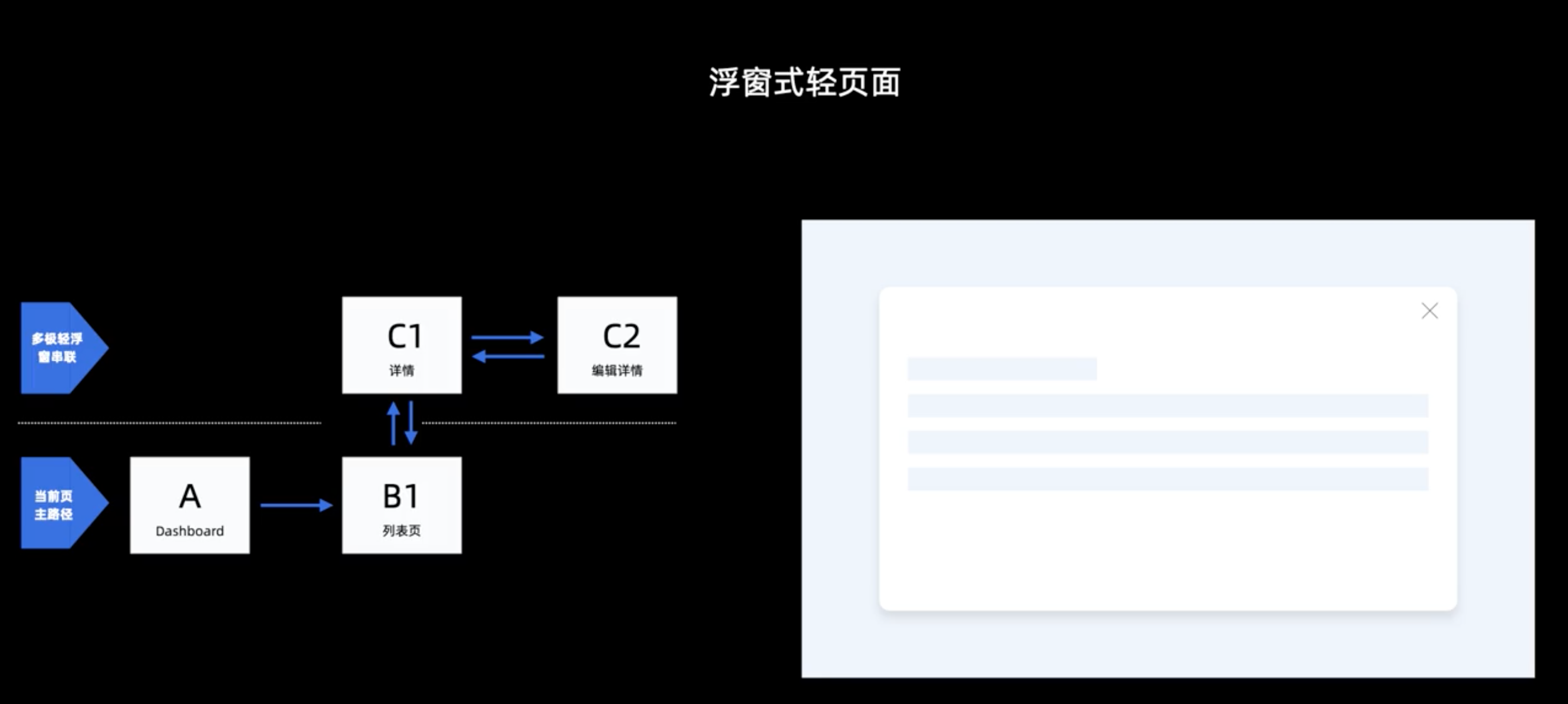
1.浮窗式轻页面**
- 主要针对轻量的业务
- 快速完成单线程任务,让用户任务路径更聚焦更简单**

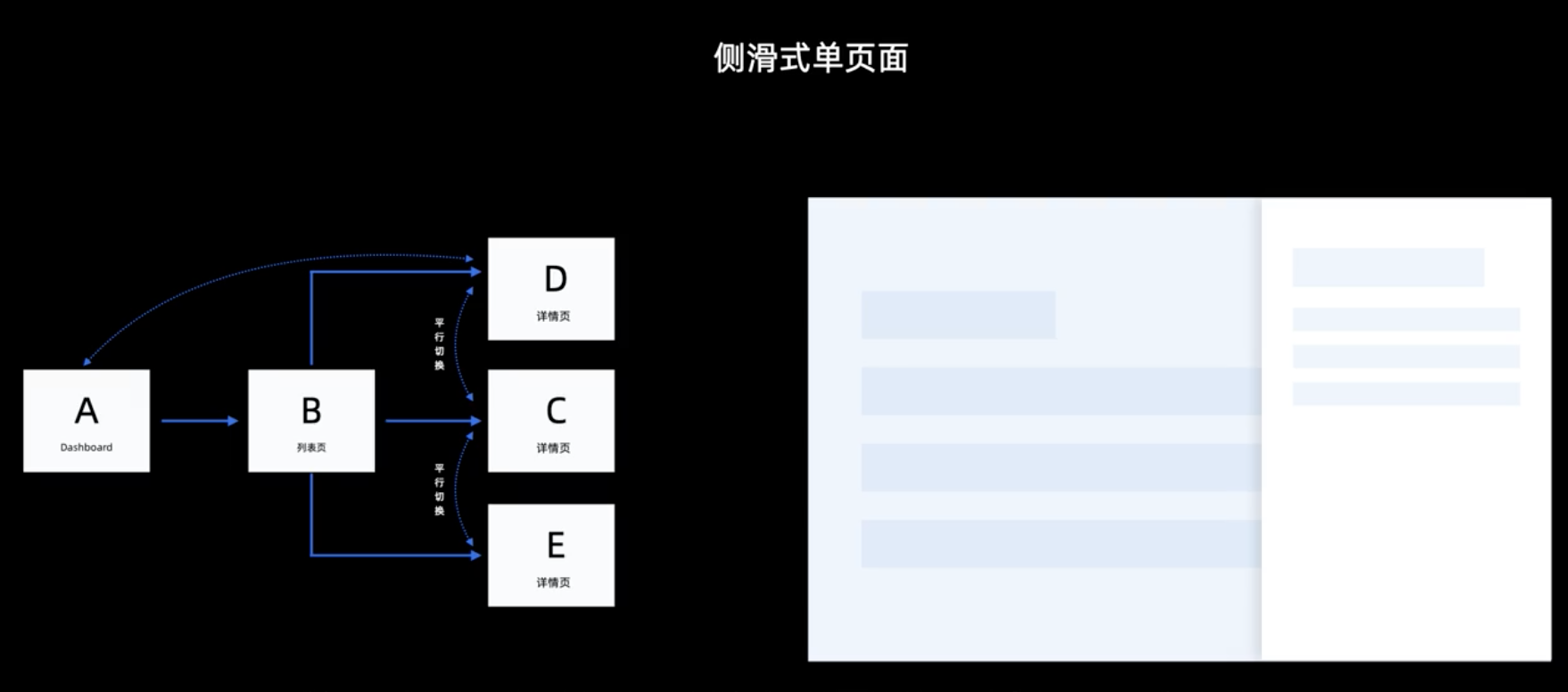
2.侧滑式单页面**
- 用户不必跳转页面
- 点击B层级(图片)信息进行快速切换浏览
- 解决用户反复查看信息、路径过长等问题
- 只有当父级频繁需要进入多个子集时,父子集之间需要对比、参照等**再使用这种方式**

3.常规完整页面**
- 用户查看页面后需要编辑页面