
深度优先遍历DFS 与树的先序遍历比较类似。
假设初始状态是图中所有顶点均未被访问,则从某个顶点v出发,首先访问该顶点然后依次从它的各个未被访问的邻接点出发深度优先搜索遍历图,直至图中所有和v有路径相通的顶点都被访问到。若此时尚有其他顶点未被访问到,则另选一个未被访问的顶点作起始点,重复上述过程,直至图中所有顶点都被访问到为止。
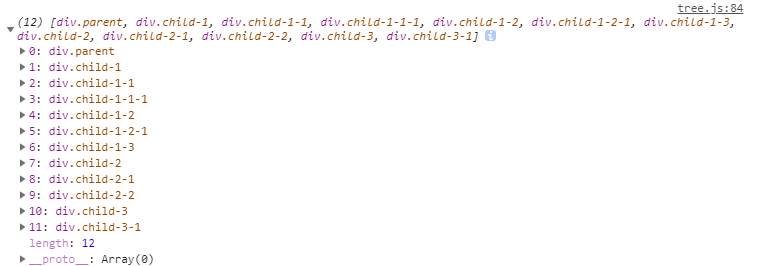
let deepTraversal1 = (node, nodeList = []) => {if (node !== null) {nodeList.push(node)let children = node.childrenfor (let i = 0; i < children.length; i++) {deepTraversal1(children[i], nodeList)}}return nodeList}let deepTraversal2 = (node) => {let nodes = []if (node !== null) {nodes.push(node)let children = node.childrenfor (let i = 0; i < children.length; i++) {nodes = nodes.concat(deepTraversal2(children[i]))}}return nodes}// 非递归let deepTraversal3 = (node) => {let stack = []let nodes = []if (node) {// 推入当前处理的nodestack.push(node)while (stack.length) {let item = stack.pop()let children = item.childrennodes.push(item)// node = [] stack = [parent]// node = [parent] stack = [child3,child2,child1]// node = [parent, child1] stack = [child3,child2,child1-2,child1-1]// node = [parent, child1-1] stack = [child3,child2,child1-2]for (let i = children.length - 1; i >= 0; i--) {stack.push(children[i])}}}return nodes}

广度优先遍历 BFS
从图中某顶点v出发,在访问了v之后依次访问v的各个未曾访问过的邻接点,然后分别从这些邻接点出发依次访问它们的邻接点,并使得“先被访问的顶点的邻接点先于后被访问的顶点的邻接点被访问,直至图中所有已被访问的顶点的邻接点都被访问到。 如果此时图中尚有顶点未被访问,则需要另选一个未曾被访问过的顶点作为新的起始点,重复上述过程,直至图中所有顶点都被访问到为止。
let widthTraversal2 = (node) => {let nodes = []let stack = []if (node) {stack.push(node)while (stack.length) {let item = stack.shift()let children = item.childrennodes.push(item)// 队列,先进先出// nodes = [] stack = [parent]// nodes = [parent] stack = [child1,child2,child3]// nodes = [parent, child1] stack = [child2,child3,child1-1,child1-2]// nodes = [parent,child1,child2]for (let i = 0; i < children.length; i++) {stack.push(children[i])}}}return nodes}

对象的深拷贝
// 工具函数let _toString = Object.prototype.toStringlet map = {array: 'Array',object: 'Object',function: 'Function',string: 'String',null: 'Null',undefined: 'Undefined',boolean: 'Boolean',number: 'Number'}let getType = (item) => {return _toString.call(item).slice(8, -1)}let isTypeOf = (item, type) => {return map[type] && map[type] === getType(item)}
深复制 深度优先遍历
let DFSdeepClone = (obj, visitedArr = []) => {let _obj = {}if (isTypeOf(obj, 'array') || isTypeOf(obj, 'object')) {let index = visitedArr.indexOf(obj)_obj = isTypeOf(obj, 'array') ? [] : {}if (~index) { // 判断环状数据_obj = visitedArr[index]} else {visitedArr.push(obj)for (let item in obj) {_obj[item] = DFSdeepClone(obj[item], visitedArr)}}} else if (isTypeOf(obj, 'function')) {_obj = eval('(' + obj.toString() + ')');} else {_obj = obj}return _obj}
深复制 广度优先遍历
let BFSdeepClone = (obj) => {let origin = [obj],copyObj = {},copy = [copyObj]// 去除环状数据let visitedQueue = [],visitedCopyQueue = []while (origin.length > 0) {let items = origin.shift(),_obj = copy.shift()visitedQueue.push(items)if (isTypeOf(items, 'object') || isTypeOf(items, 'array')) {for (let item in items) {let val = items[item]if (isTypeOf(val, 'object')) {let index = visitedQueue.indexOf(val)if (!~index) {_obj[item] = {}//下次while循环使用给空对象提供数据origin.push(val)// 推入引用对象copy.push(_obj[item])} else {_obj[item] = visitedCopyQueue[index]visitedQueue.push(_obj)}} else if (isTypeOf(val, 'array')) {// 数组类型在这里创建了一个空数组_obj[item] = []origin.push(val)copy.push(_obj[item])} else if (isTypeOf(val, 'function')) {_obj[item] = eval('(' + val.toString() + ')');} else {_obj[item] = val}}// 将已经处理过的对象数据推入数组 给环状数据使用visitedCopyQueue.push(_obj)} else if (isTypeOf(items, 'function')) {copyObj = eval('(' + items.toString() + ')');} else {copyObj = obj}}return copyObj}
测试
/**测试数据 */// 输入 字符串String// 预期输出Stringlet str = 'String'var strCopy = DFSdeepClone(str)var strCopy1 = BFSdeepClone(str)console.log(strCopy, strCopy1) // String String 测试通过// 输入 数字 -1980// 预期输出数字 -1980let num = -1980var numCopy = DFSdeepClone(num)var numCopy1 = BFSdeepClone(num)console.log(numCopy, numCopy1) // -1980 -1980 测试通过// 输入bool类型// 预期输出bool类型let bool = falsevar boolCopy = DFSdeepClone(bool)var boolCopy1 = BFSdeepClone(bool)console.log(boolCopy, boolCopy1) //false false 测试通过// 输入 null// 预期输出 nulllet nul = nullvar nulCopy = DFSdeepClone(nul)var nulCopy1 = BFSdeepClone(nul)console.log(nulCopy, nulCopy1) //null null 测试通过// 输入undefined// 预期输出undefinedlet und = undefinedvar undCopy = DFSdeepClone(und)var undCopy1 = BFSdeepClone(und)console.log(undCopy, undCopy1) //undefined undefined 测试通过//输入引用类型objlet obj = {a: 1,b: () => console.log(1),c: {d: 3,e: 4},f: [1, 2],und: undefined,nul: null}var objCopy = DFSdeepClone(obj)var objCopy1 = BFSdeepClone(obj)console.log(objCopy === objCopy1) // 对象类型判断 false 测试通过console.log(obj.c === objCopy.c) // 对象类型判断 false 测试通过console.log(obj.c === objCopy1.c) // 对象类型判断 false 测试通过console.log(obj.b === objCopy1.b) // 函数类型判断 false 测试通过console.log(obj.b === objCopy.b) // 函数类型判断 false 测试通过console.log(obj.f === objCopy.f) // 数组类型判断 false 测试通过console.log(obj.f === objCopy1.f) // 数组类型判断 false 测试通过console.log(obj.nul, obj.und) // 输出null,undefined 测试通过// 输入环状数据// 预期不爆栈且深度复制let circleObj = {foo: {name: function() {console.log(1)},bar: {name: 'bar',baz: {name: 'baz',aChild: null //待会让它指向obj.foo}}}}circleObj.foo.bar.baz.aChild = circleObj.foovar circleObjCopy = DFSdeepClone(circleObj)var circleObjCopy1 = BFSdeepClone(circleObj)console.log(circleObjCopy, circleObjCopy1) // 测试通过?
主要区别在于对于深层次以及环状数据,用深度优先遍历递归去做容易爆栈,广度优先遍历我对环状数据进行了处理,已经存在过的对象会存在数组中,下次直接赋值即可,无需继续遍历

