就功能而言table具有承载大量信息的组件;并且通过字段的划分,可以让信息在一定程度上,有条理的展示到用户的面前;具有横向关联纵向对比的信息处理能力;
好的Table组件需要让用户快速获取他在当前环境下所需要的信息;并且在在他操作数据的时候要让他能够在舒适的方式交互

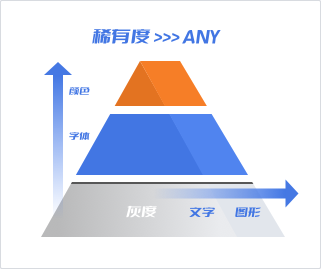
快速获取信息的前提是将数据进行分类,快速前提是在展示中第一符合人草视觉的习惯,第二在内容的布局中要有主次内容的分别,我们可以根据用户的场景,人为的改变元素在视觉上的权重,如上图
舒服的加工数据,自然也是离不开用户和场景,了解相应的需求;就会有相应的产品
碍于篇幅 这篇文章主要讨论如何快速获取的信息;
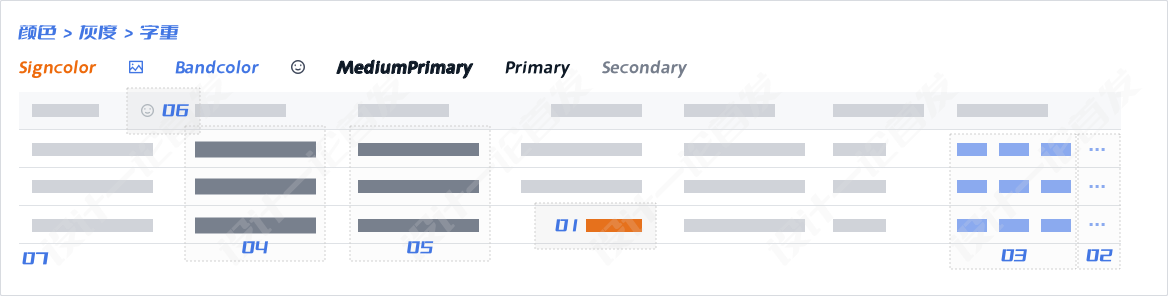
01 横纵行区别

我们知道横向的间隔可以有意识在视觉上引导我们关注每一行的数据,比如一个患者的数据信息;身高体重年龄等等,但是也有情况我们需要关注每一列的同一属性的检验的数据在时间上的变化
02 字重的重要性

就经验而论,table中显示基本上都是都是利用灰度字体;这样的显示的效果会比较明显,但是有时候我们可以根据内容的重要重要性给予内容起到强调作用;
03 图标的影响力

内容的铺陈上面对于图标的注意力会很快的抓住你的眼球;其实这里面的有一个逻辑很清晰;就是在内容的上面占用少数的时候;会更快的抓住你的眼球;
04 稀缺度的梯队
综合上述的逻辑我们似乎可以得到一个逻辑如下
在同等的颜色体系中的我们可以得出上面的图标的注意力会大于对应的文字;对应上文的警告色注意力会大于主题色大于对应的灰度文字,这种结论是由于颜色本身到作用吗?肯定不是;我们把图中颜色换一换

当然本身到颜色的亮色确实有助于提升视觉的提升,但是你也不得不注意到右边的少数内容,其实在这里面提升你注意力是稀缺度,学过平面构成的同学都清楚,在一个画面中大部分一样的东西里面突然有一个元素与众不同的时候视觉上会立马识别这个元素

一、特异构成
1、基本形特异。所谓的基本形特异是指在一组基本形状相同或相似的图形元素之中,加入一个形状与之差异较大的图形元素,让其成为画面的焦点。
2、色彩特异。在平面设计中,在主体视觉元素色彩基本一致的情况下,将其中一个视觉元素的彩与其余的视觉元素有较为明显的差异,这样的设计手法就是色彩的特异构成原理。
3、规律特异。在一组具有很强规律性的图形元素当中添加一个打破这种规律感的图形元素,让其以反其道而行的形态存在于画面之中,这就是规律特异的构成原理。
所以说影响你关注内容最大的优先级是稀缺度,至于说颜色的其实并不是最大的优先级;在table中我们固然要大部分使用黑白字体,这也就在设计之初表明了这种内容会比较大量的产生;然后我们有人为的构建了UI规范;并且也在不同的场景中使用不同的颜色;我们人为把颜色分为了警告色,主题色和通用色,并且也把对应的使用频率按照稀缺度的原则逐级递减,才会有如图的效果;而不是因为颜色或者图标

所以说我们得出的正确的视觉逻辑应该是