通过前几篇文章对产品需求、产品定位的分析,我们已经有了基本的产品之“道”,在战略层上做了充分的思考和准备。接下来,我们就要围绕战略进行产品设计。首先要面临的就是整个产品体系的架构问题。
笔者会从以下几个维度逐步拆开来写进程,慢慢形成一个系列。之前的文章,可以在笔者的个人中心阅读。
- 一、市场分析篇:市场分析(上);市场分析(下)
- 二、竞品分析篇:竞品分析
- 三、用户调研篇:用户调研(上);用户调研(下)
- 四、需求管理篇:需求管理
- 五、架构流程篇:产品定位(上)
- 六、原型设计篇
- 七、UI设计篇
- 八、PRD文档篇
- 九、开发管理篇
在此声明:本系列的产品内容原创且非商用,如有雷同,你抄我的。
一、前言
在上一篇文章:产品定位(上)中,我们已经找到了我们的新产品职得App的定位。
回顾一下:
名称:职得App
定位:大牛培伴式互联网职场技能学习平台;
slogan:陪练十遍,技能自现;
目标用户:非一线互联网职场新人;
用户痛点:在中小型公司得不到业界大牛指点岗位技能的机会。
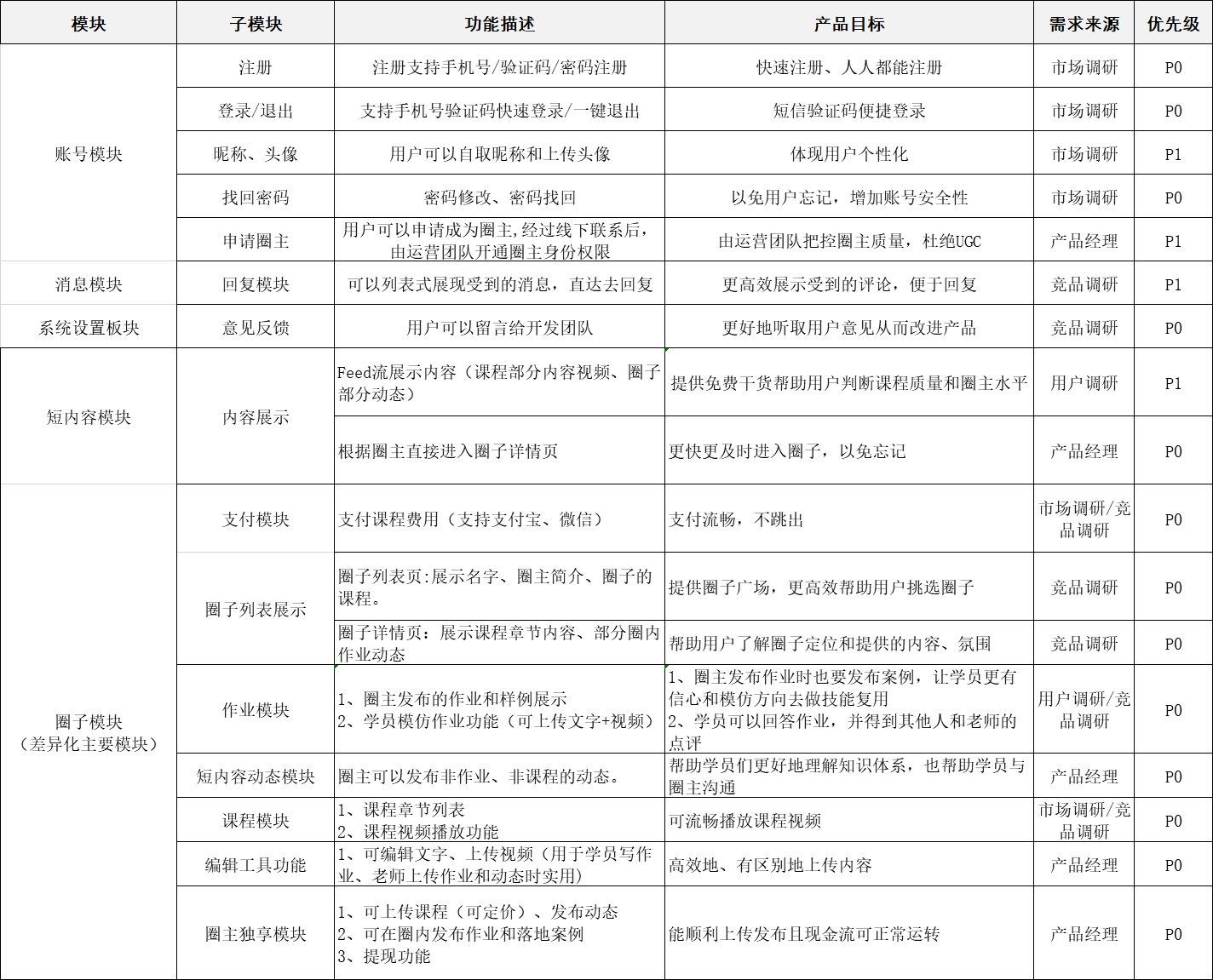
另外,在之前做需求一文:需求管理中,我们做了充足的减法,也得出了第一个MVP版本的Feature lists。再次扒出来给大家看以下我们V1.0.0版本的功能。
注意的是,虽然笔者发文是先发送的需求管理,但是实际上需求管理和产品定位是不分先后的,是互相验证的,这一点非常重要。
二、系统架构
本次我们设计的是一款C端App,但是实际上,一款真正的产品还包括企业的后台/中台,业务的管理后台等需要我们来考虑。因此我们还需要思考两个方面,并从这两个流程入手来拆解系统架构。
2.1 应用架构设计
对于任何一家公司,任何一款产品来说,在设计软件系统时,就要在一开始考虑清楚应该如何设计企业级应用架构。这是培养产品经理大局观的必修课,尤其是对于B端产品经理来说。
什么是应用架构呢?
当然了,这是苏宁,一家巨头集团的系统架构,业务线众多,资源雄厚。而我们作为小公司甚至是个人设计一款产品。道理相同,我们也要从小搭建,随着业务的成长、产品的规划,整个系统会不断完善。
回到我们的0-1设计APP系列中,同样地,我们也要为“企业”搭建打赏的蓝图,只有做好蓝图的设计才能够为后面施工做好基础。
特别说一句,咱们做产品经理的,很可能讲过很多很多产品设计方案,自己也亲身参与过一些设计决策,但很可能是一些总监或架构师来设计的,我们往往无法理解底层的原因和背后的逻辑。这时,我们要逼自己跳脱出来,从公司整体业务的角度去思考时,你会有不一样的豁然开朗。
一定记住:应用架构是随着业务的发展而演变的,业务、业务、业务,跟着业务走。
所以,我们从前文中提到的业务形态入手,从最简单的V1.0.0版本的MVP来搭建应用架构。
很显然,我们目前只有单一业务线,其中一共有3种角色:内容消费者、内容生产者、运营团队。最简单的前/后台结构就能满足业务,其中后台系统并不需要分成N个子系统,可以由一个系统管理,设置不同的权限即可。简单地说,就是如下情况:
这样的结构还不够,我们还要填充每个系统的内容,根据Feature lists的内容来梳理V1.0.0前台App的功能。同时根据产品的商业价值定位来梳理后台管理系统的功能范围。
- 对于C端App:学员在C端App上需要完成什么动作?核心的看课程要有吧,作业要有吧,注册登录要有吧……这些都是在需求管理时做版本规划时已经想好的东西。
- 对于圈主管理后台:根据C端App上的一些行为,多问一个How,怎么来的?。课程怎么发布?圈子怎么管理?怎么和学员互动呢?圈主赚的钱如何结算?
- 对于管理后台:尤其是第一版的产品来说,一些通用的后台管理方式即可,保证业务上形成大闭环,不能某个环节漏一拍。
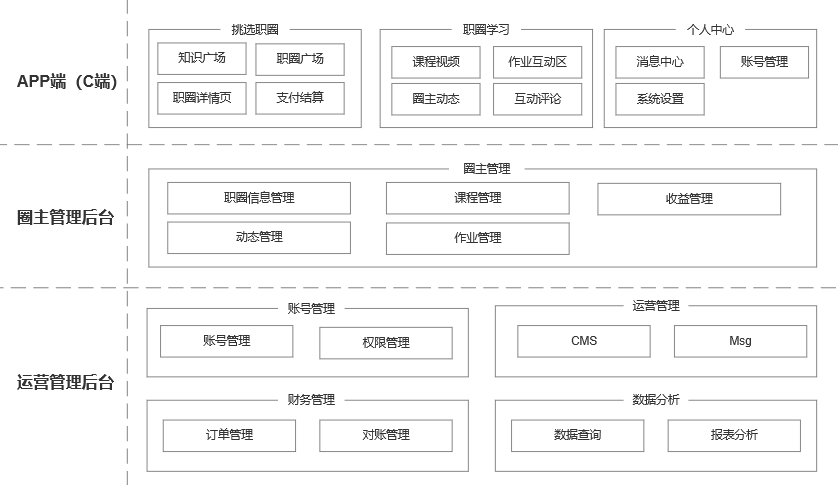
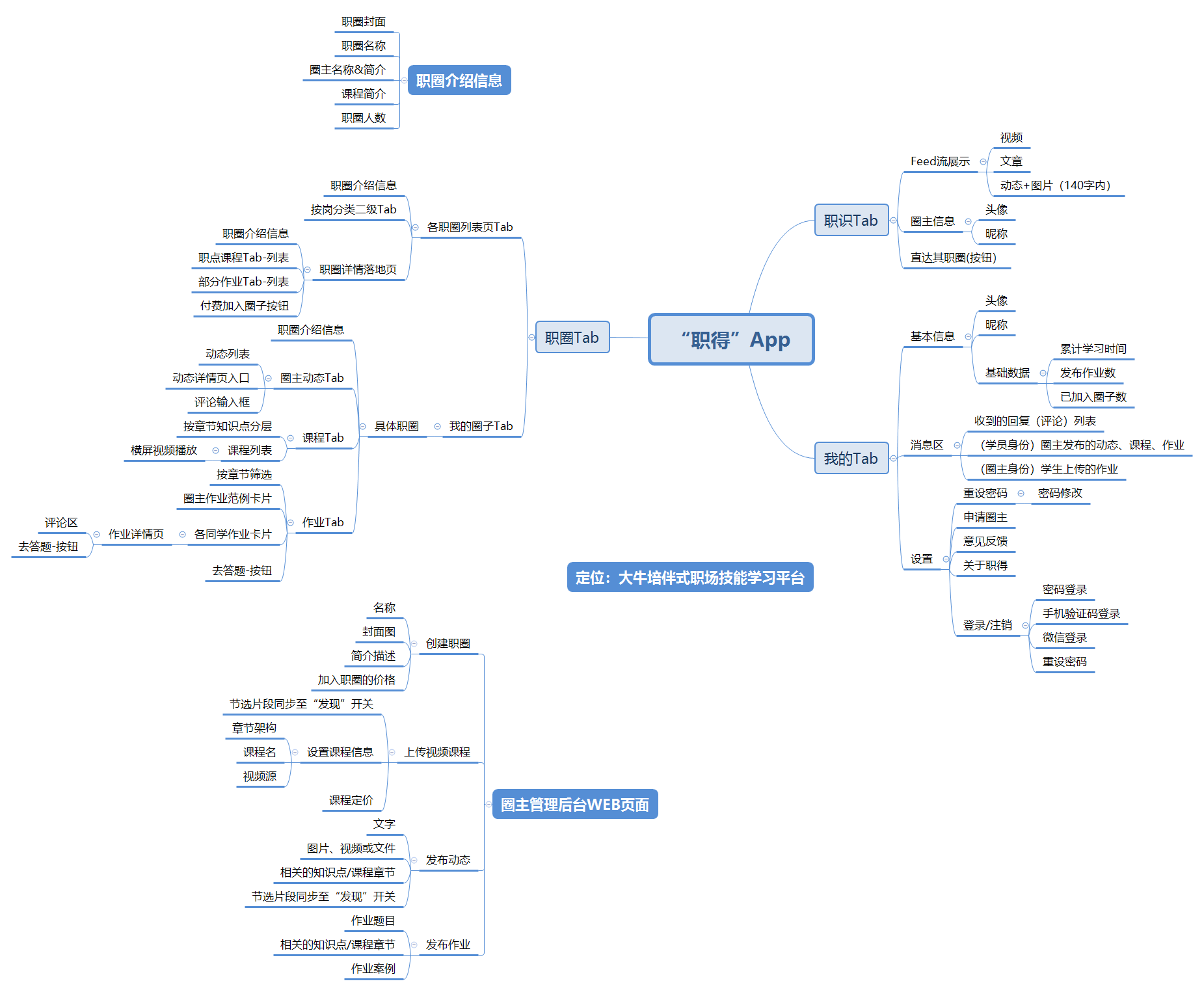
具体的话,我们可以将功能绘成更详细的产品蓝图:
这样就非常清晰,对于我们职得App产品V1.0.0 Mvp有了一个清晰的认知。
2.2 演进蓝图
在上文中,我们得到了“职得App”的第一期产品蓝图。
但是在实际工作中,我们往往还需要让蓝图动起来,即演进蓝图:动态地规划未来3个版本的功能。
同样地,这需要你动态地规划3个版本的Feature lists,并根据对业务的理解和MVP数据表现来动态调整。
因为笔者只是做了一个模拟产品,因此没有做后续版本的规划,也没有做出演进蓝图。
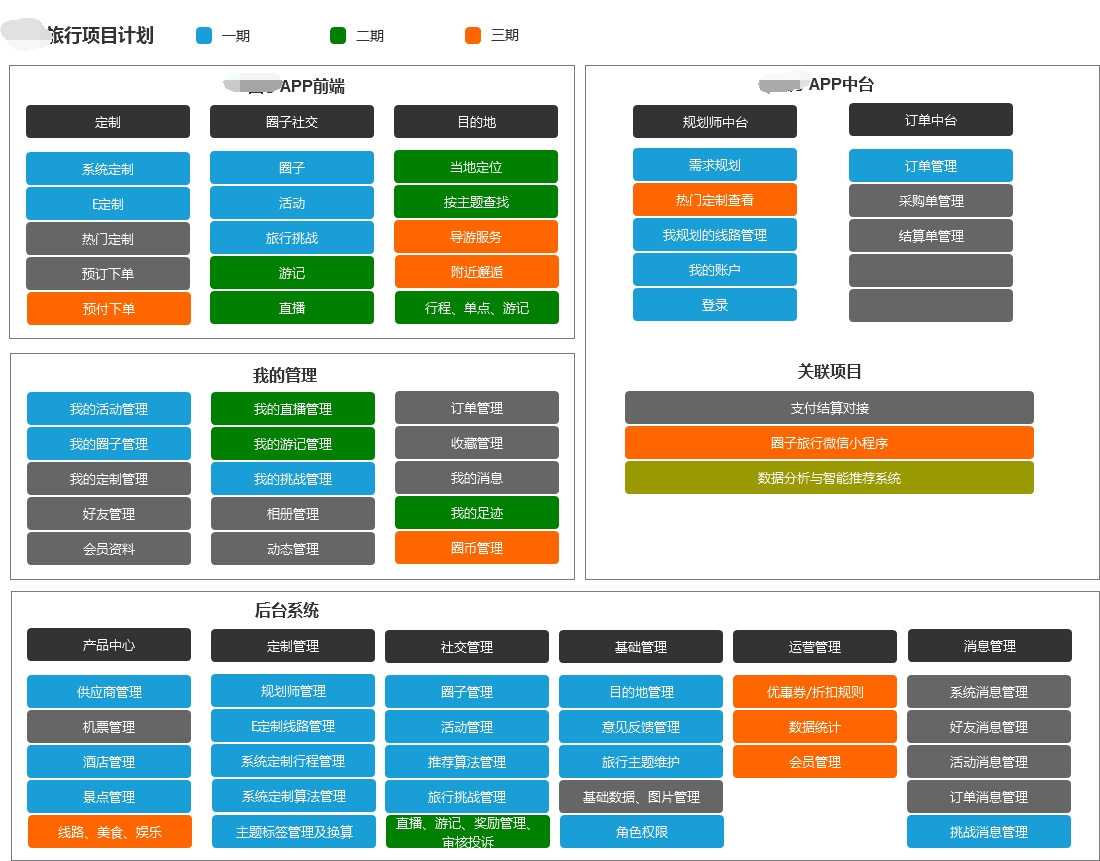
但是这里必须提,版本规划、版本封闭仍然是产品经理必须做的,这点在需求管理一文中强调了很多次。因此,这里抛出一张示意图来表示,重点在于:一期、二期、三期的规划。
三、产品结构
在得到了“施工蓝图”之后,我们就要开始进行:①产品结构设计、②业务流程设计。
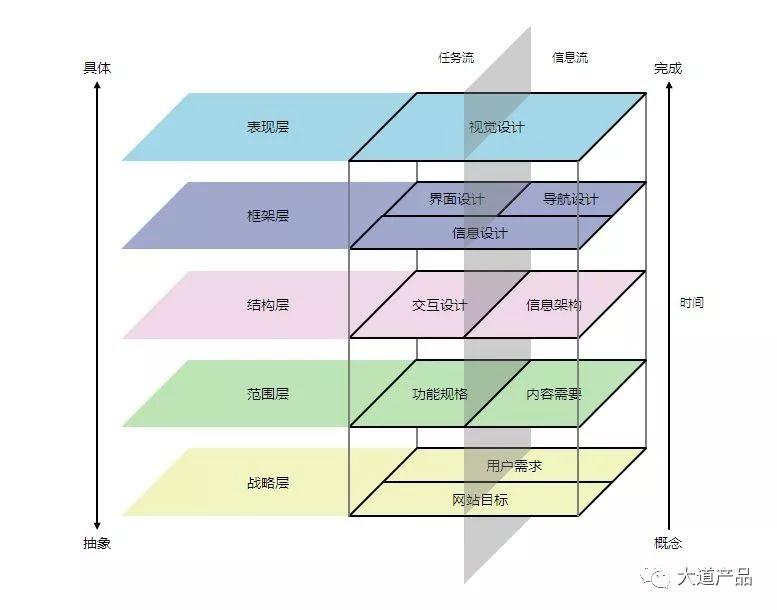
顺带一提,引用《用户体验要素》中十分经典的产品框架体系,目前我们已经从底部到达了“结构层”中“信息架构”的设计。这是从“抽象”到“具体”最关键的环节,正巧,产品结构和业务流程也是产品经理日常工作重头戏之一,职责所在。
先声明,①产品结构设计②业务流程设计,这两者基本上也是同步进行的,在产品经理的脑中会不断演练。首先我们来说说产品结构。
因为只有C端产品形态是App,且对于用户体验体验较大,另外两个管理系统均是Web端且偏向B端产品以业务效率为主,B端产品重点不在于产品结构,分析和雕琢产品结构意义不大。因此笔者只分析C端的App产品如何处理。
关于产品结构设计,一般来说有两种图:信息结构图、产品结构图。
一般来说,笔者习惯是用信息结构图来脑暴一些功能,做梳理。最后根据信息结构图,重新组织形成产品结构图。
3.1 信息结构图
根据上文中的V1.0.0的产品蓝图和Feature List:
一共有三个大模块要处理,我们直接用思维导图来做加法。做信息架构图时,强烈建议不要超过3个层级。
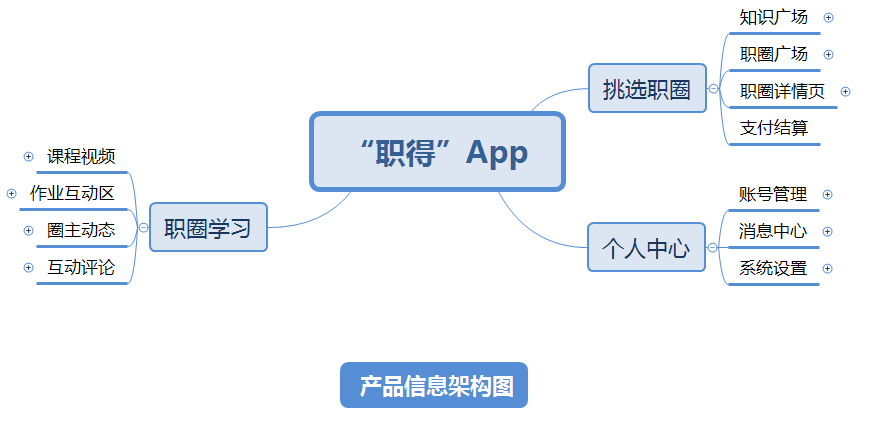
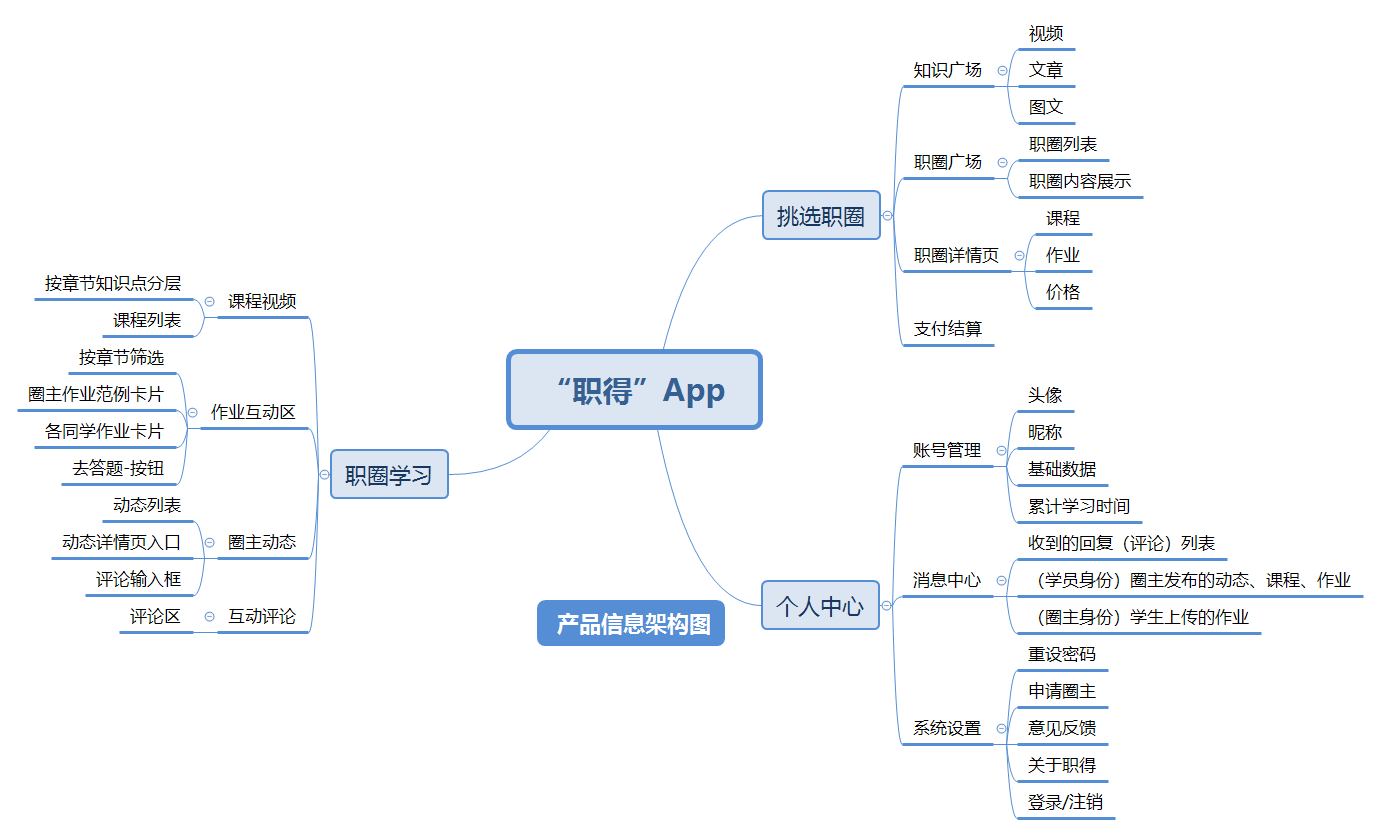
根据蓝图,一 一匹配,我们能很快得到信息架构图第一第二层:
然后根据Feature List以及脑暴一些细节,得到第三层,将相关的功能加到对应的模块下面。
做到 大模块-小模块 的结构:
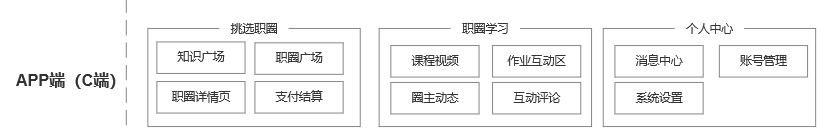
3.2 产品结构图
有了信息架构图之后,我们现在要做的就是组织结构形式。
产品结构图是综合展示产品信息和产品逻辑的图表,简单说产品结构图就是产品原型的简化表达。
这里笔者不说什么怎么设计的方法,至今笔者没有看到什么特别有效的方法。其实就是在脑中形成一个模糊的demo样子,然后在信息架构图(X-mind)上拖拽即可,如果有好方法,欢迎交流。
说实在的,到了这一步,笔者建议可以参考参考市面上其他产品粗线条的形态,如果定位比较接近的,可以借鉴借鉴。一方面是避免了重造轮子的无意义工作,另一方面是让用户更好地接受你的产品。(请正视这种借鉴,切忌闷头造车)。这里的话,笔者就是直接借鉴“知识星球”的形态来设计产品结构的。
比如:IM软件都很像,抖音的形式被抄了又抄,探探的模式也被借用,电商软件结构上很相似……但是他们的功能、内容以及运营方式都是不同的,所解决用户需求的方式不同。
总结
OK,到现在,我们从一个“定位”一个“理念”初步转化成了可感知、可想象的架构。其实无论是做一款0-1的产品还是做一个功能,上述分析或重或轻都可以运用到工作中。
因为关于业务流程、页面流程这块是比较大的话题,笔者会单独领出来,作为架构流程(下)篇。
作者:朱鲁斌,同花顺产品经理。专注于产品的“道”“术”“力”,以产品道世界,以笔画世界,妙哉。

