如果你做过多款APP,可能会发现他们之间存在很多共性。比如都需要考虑页面如何加载、如何跳转页面,网络不好如何呈现,如何埋点统计访问和行为数据,时间如何展示,文本框的输入等等。其实这些就是每一个PD需要遵守的规则,可以简单的统称为设计规范。
为了方便后续的工作,我将这几年的产品文档剥离掉具体业务,抽象出一套适用于移动端APP的规范大全。
提供Axure原型文件点击下载,在线查看唯一更新网址。
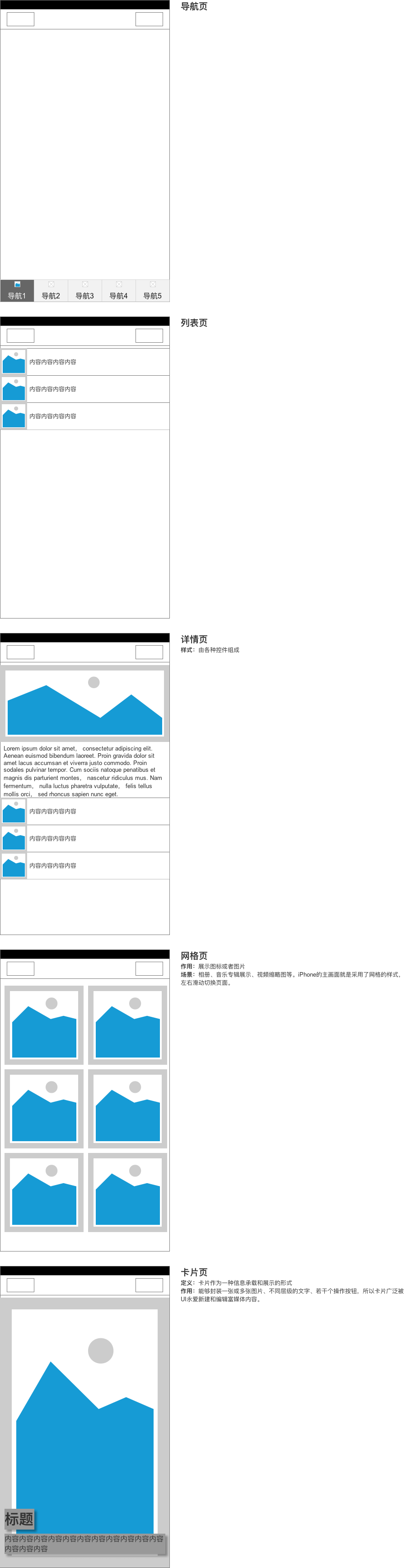
页面类型
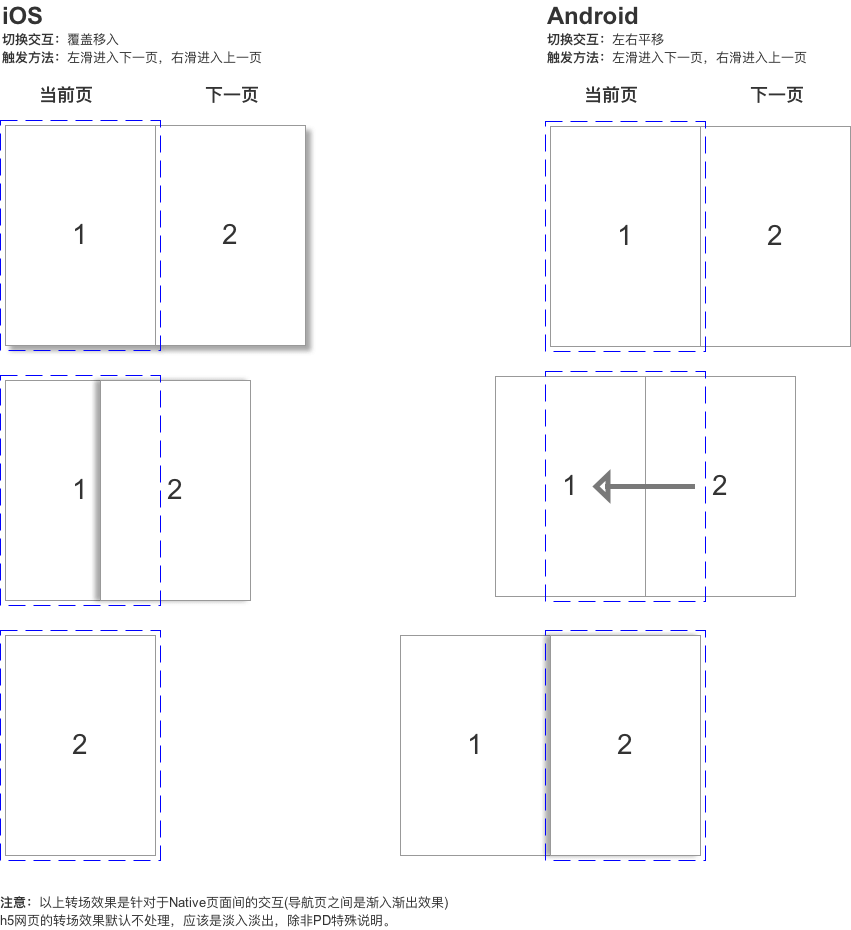
页面间交互
参考的陈正曦的文章,具体可以移步网址。
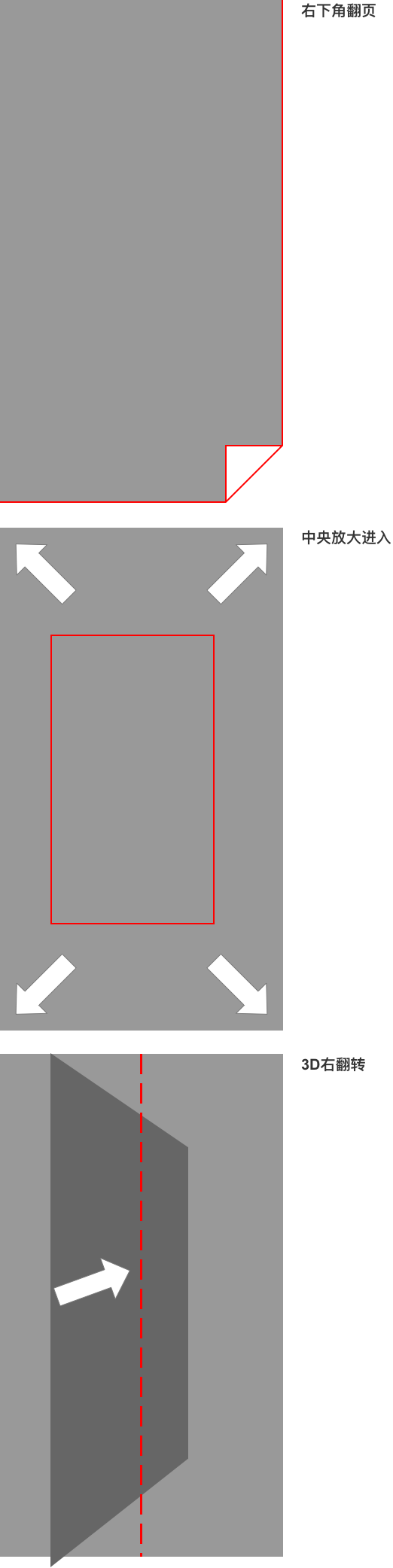
还有几种不常用的,供参考。
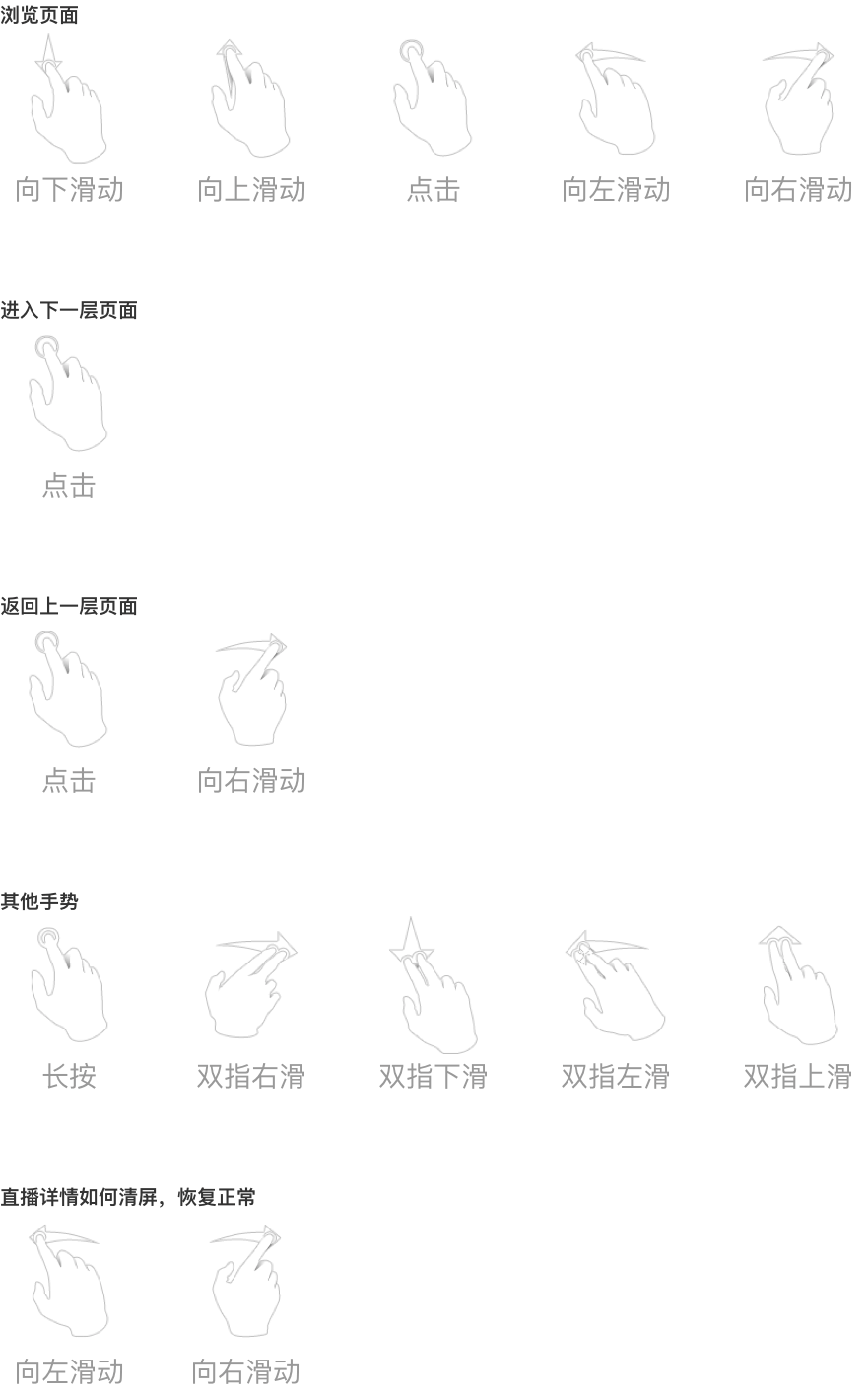
手势
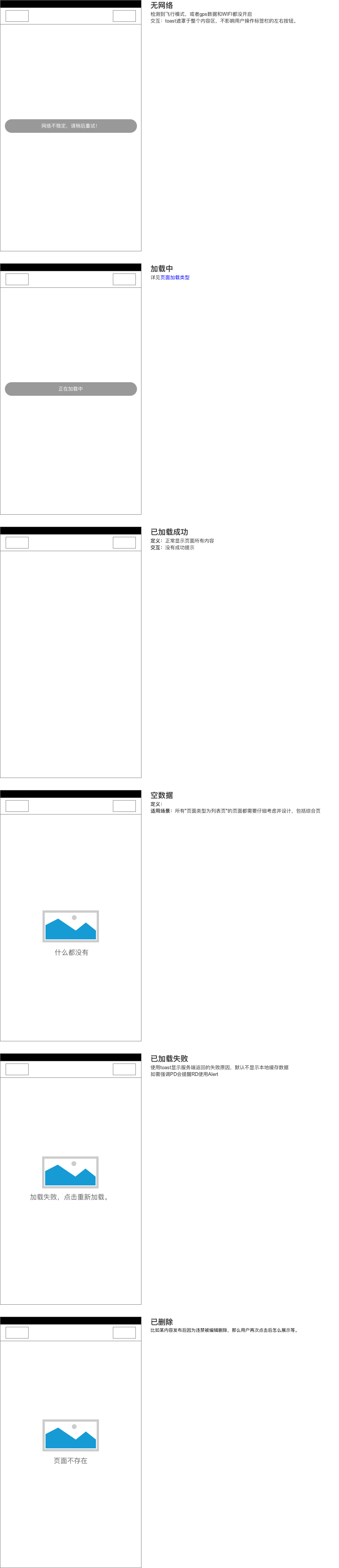
页面的状态
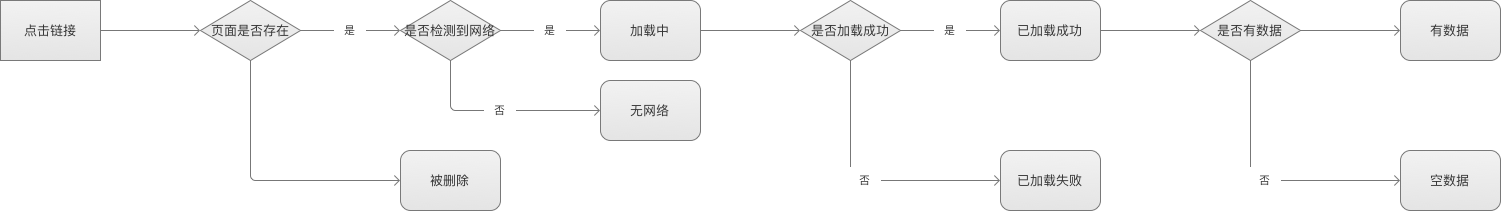
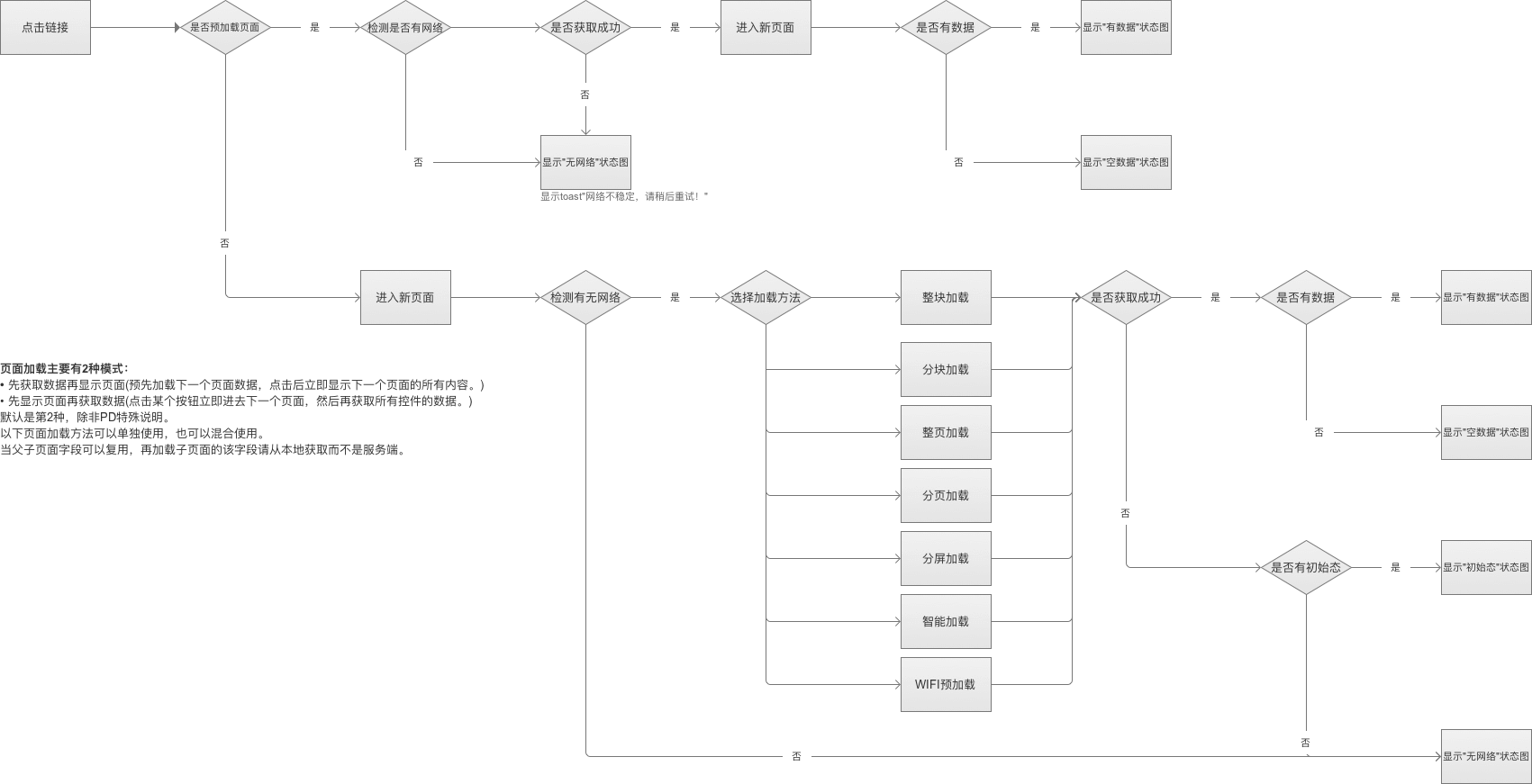
页面内数据的加载逻辑
页面加载
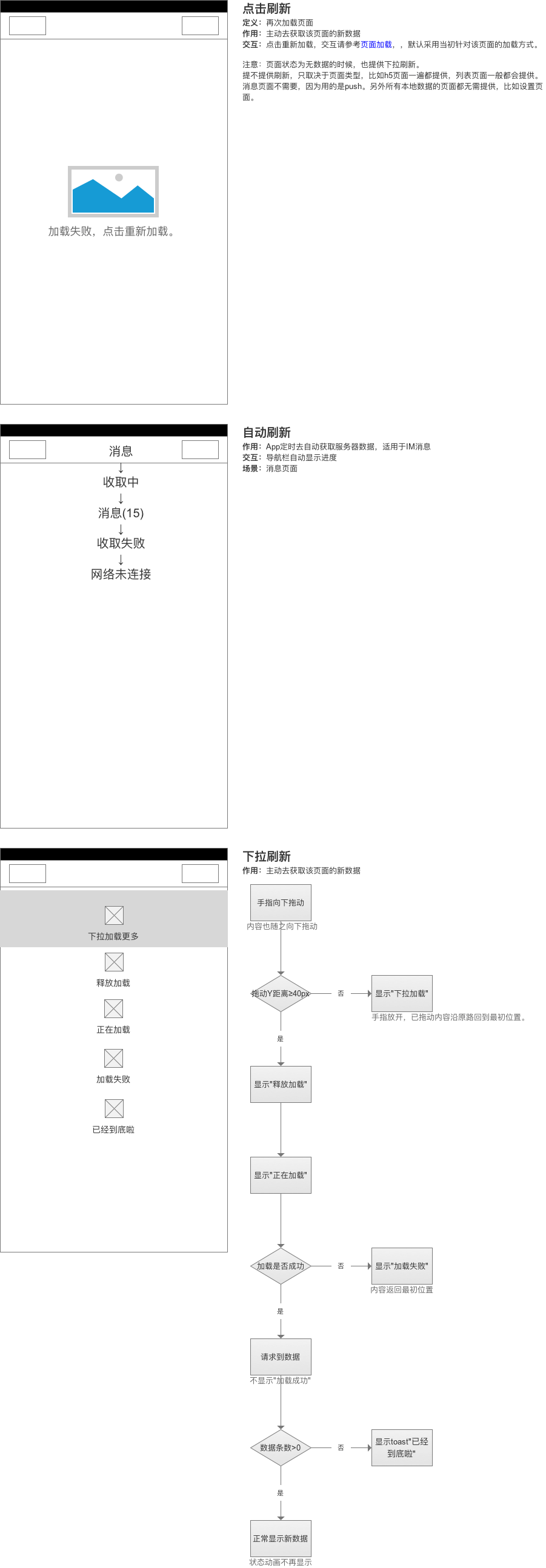
页面刷新
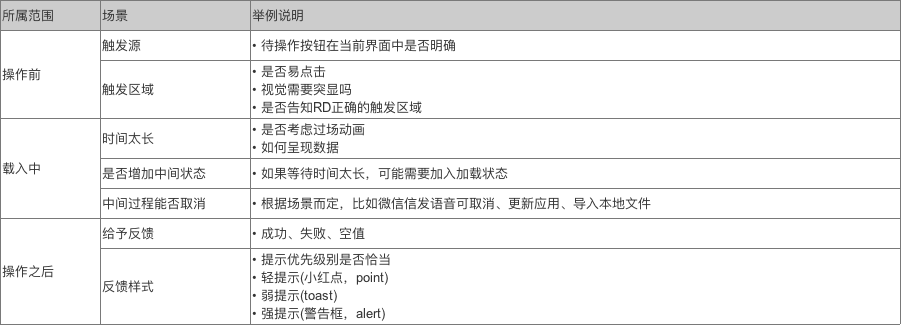
状态切换
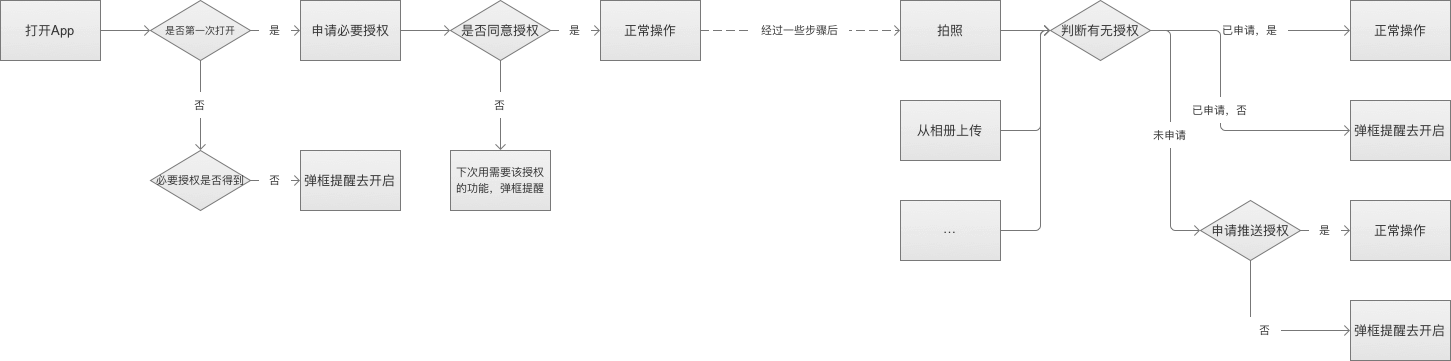
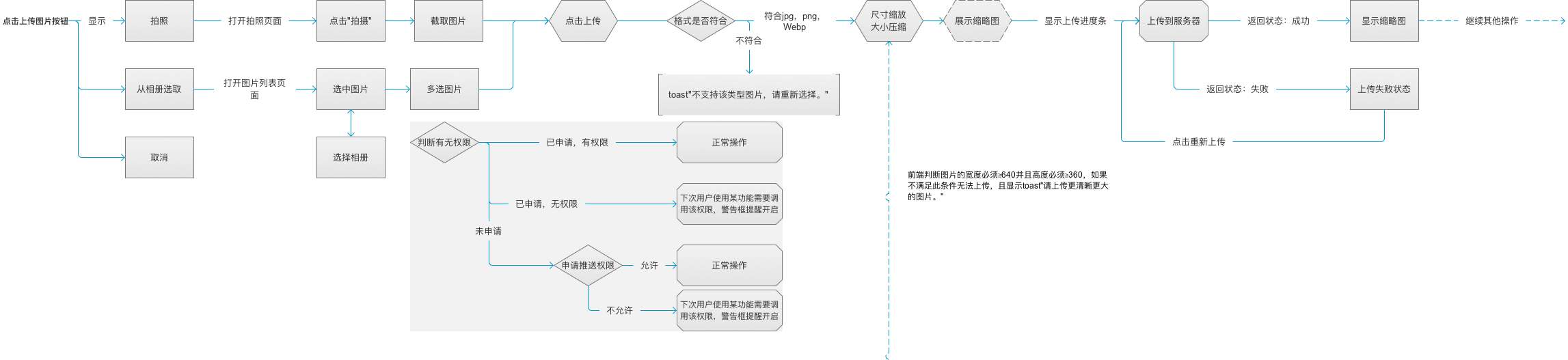
申请授权
图片相关
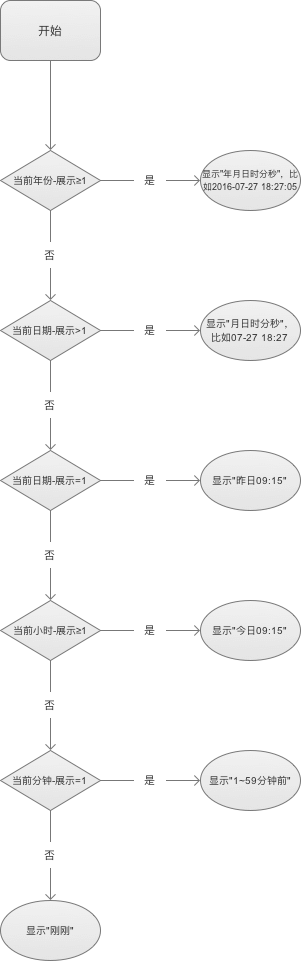
时间格式
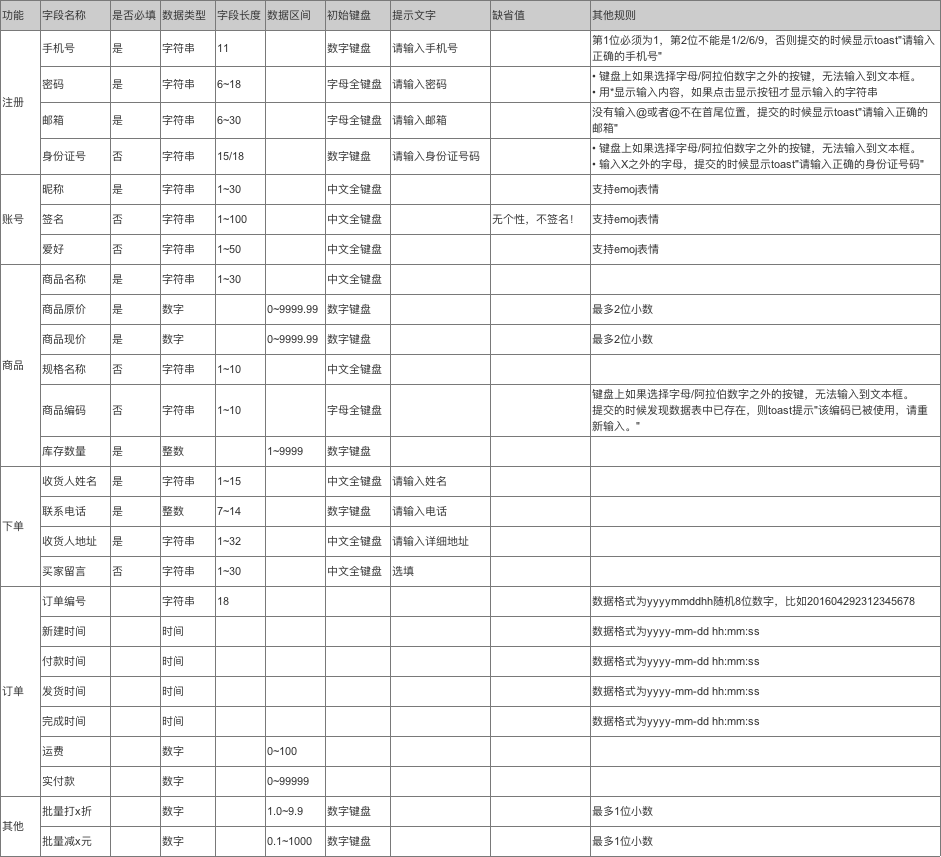
文本框
总结
以上是我总结的APP全局规范部分内容,全部内容可点击查看浪子PRD规范。
本质上是一个产品设计的规范结合,类似于技术中的SDK工具包。
具体来说有功能规范、交互规范、视觉规范。深究下去你还会发现有命名规范、文字规范…
大家可以根据需要,将适合的部分用到自己的产品工作中。
浪子,公众号langzishuo。人人都是产品经理专栏作家。业务型PM。