
注:本文档由PM7V – Ian Huang整理于2016年9月初,随着硬件设备条件变更,最佳规范倍率可能随着时间推移需要加倍计算!
1 UI基础
1.1 像素
1.1.1 逻辑像素(Pt)
在软件层面构成了画面图像。也称逻辑点,是控制屏幕显示内容多寡的单位
1.1.2 物理像素(Px)
在硬件层面构成了液晶屏幕
1.1.3 手机图像
由物理像素和逻辑像素共同构成,缺一不可
1.1.4 开发原理
程序猿在开发中需将设计师提供的分辨率(物理像素)转换为逻辑像素后才能控制页面显示的内容
1.1.5 范例
IPad_mini分辨率768×1024,倍率为1X,即1Pt=1Px
IPad_mini2分辨率1536×2048,倍率为2X,即1Pt=2Px
15.4寸Macbook_Pro分辨率2880×1800(更多空间逻辑分辨率1920×1200),倍率为1.5X,即1Pt=1.5Px
1.2 倍率
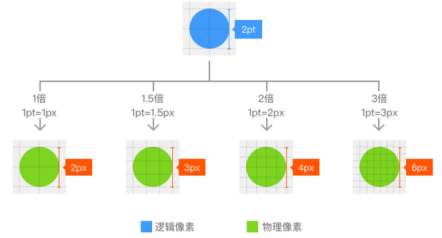
1.2.1 倍率:
1个逻辑像素可以对应任意个物理像素点(1Px、1.5Px、2Px等)
1.2.2 公式:
倍率 = 物理像素 / 逻辑像素
1.2.3 倍率换算图
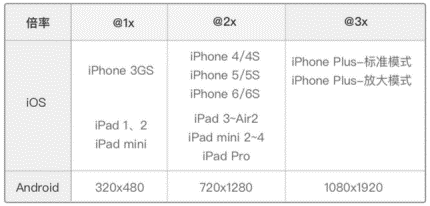
1.2.4 常见分辨率
注:因开发工具不同,IOS逻辑像素单位是pt,Android逻辑像素单位是dp
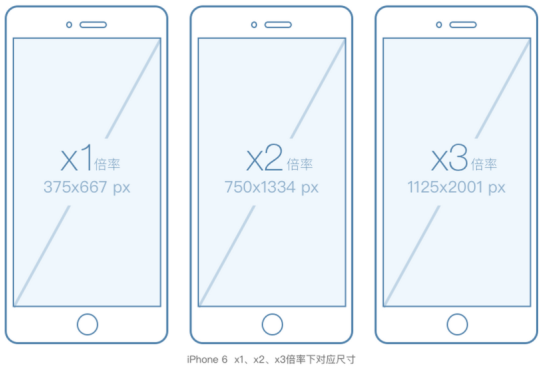
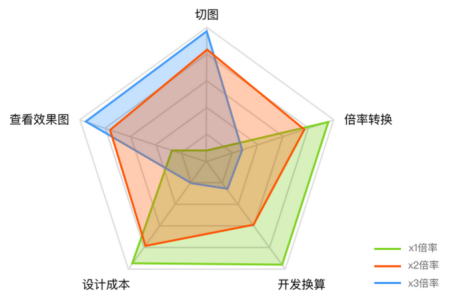
1.3 倍率优劣
1.3.1 开发换算
- 1X倍率,1pt=1px,逻辑像素 = 物理像素,无需换算
- 2X倍率,1pt=2px,逻辑像素 = 物理像素 / 2,能快速换算
- 3X倍率,1pt=3px,逻辑像素 = 物理像素 / 3, 很难换算,除不尽时需四舍五入,易产生误差
优劣:1x > 2x > 3x
1.3.2 设计成本
- 1x倍率,元素控件尺寸必须为偶数,能兼顾居中排版避免误差,设计难度低
- 2x倍率,元素控件尺寸必须为4的倍数,否则容易影响居中排版,设计难度中
- 3x倍率,元素控件尺寸必须为6的倍,否则严重影响居中排版,设计难度高
优劣:1x > 2x > 3x
1.3.3 查看效果图
因设备中查看效果图时,逻辑像素会被成倍放大,故倍率高的设计图更接近所见即所得的效果。
优劣:3x > 2x > 1x
1.3.4 倍率转换
- 1x倍率转2x、3x时只需乘以2或3即可;
- 2x倍率转1x需除以2,转3x需乘以1.5,相对繁琐;
- 3x倍率转1x、2x时需先除以3,再乘以1、2,极为繁琐;
优劣:1x > 2x > 3x
1.3.5 切图
PC:
- 默认1x切图;
APP:
- 1x切图已被淘汰,市面设备分辨率普遍在2x以上;
- 2x可直接导出2x切图,导3x切图仅需乘以1.5倍;
- 3x可直接导出3x切图,导2x切图需除以3再乘以2,较为繁琐;
优劣:2x >3x >1x
1.3.6 对比
1x、3x个别优势较大,但存在明显短板,2x最为均衡,建议使用。
2 PC端
2.1 最佳基数
2.1.1 最佳像素倍率1X
1Pt=1Px
2.1.2 最佳元素控件尺寸
偶数
2.1.3 最佳分辨率宽度
窄屏:980px
宽屏:1220px
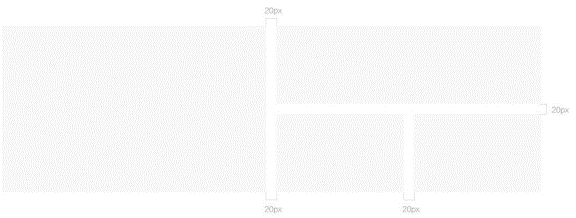
2.2 栅格结构
2.2.1 栅格公式:
(A×n)-i = w (60×21)-20 = 1220
2.2.2 窄版980PX
180:40:760
640:40:300
720:20:240
2.2.3 宽版1220PX
900:20:300
960:20:240
2.3 版块间距
2.3.1 上下左右间距为20PX
2.3.2 特殊情况为40PX
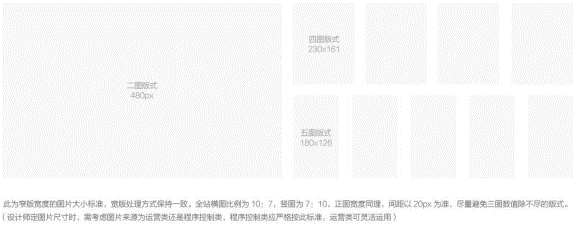
2.4 图片大小
2.4.1 横图比例-10:7
2.4.2 竖图比例-7:10
2.4.3 窄版
横图:
- 二图版式:480×336PX,间隔1×20PX
- 三图版式:300×210PX,间隔2×40PX
- 四图版式:230×161PX,间隔3×20PX
- 五图版式:180×126PX,间隔4×20PX

竖图:
- 二图版式:480×685PX,间隔1×20PX
- 三图版式:300×428PX,间隔2×40PX
- 四图版式:230×328PX,间隔3×20PX
- 五图版式:180×257PX,间隔4×20PX
2.4.4 宽版
横图:
- 二图版式:600×420PX,间隔1×20PX
- 三图版式:380×266PX,间隔2×40PX
- 四图版式:290×203PX,间隔3×20PX
- 五图版式:228×160PX,间隔4×20PX
竖图
- 二图版式:600×857PX,间隔1×20PX
- 三图版式:380×543PX,间隔2×40PX
- 四图版式:290×414PX,间隔3×20PX
-
2.5 颜色
2.5.1 框架颜色
整体框架线颜色——#eeeeee
- 间隔线颜色——#e8e8e8
- 板块间隔灰底——#i8i8i8
- 按钮边框颜色——#d8d8d8
- 输入框颜色——#cccccc
2.5.2 文字颜色
重要文字
场景:标题
悬停色:Hover色(轻)
参考色:#333333
次要文字
场景:正文
参考色:#666666
弱文字
场景:说明文案
参考色:#999999
极弱文字
场景:输入框默认文字
参考色:#bbbbbb
链接文字
场景:未点击前的链接状态色
默认定制色:参考网站主色调
参考样例:#0099FF
Hover文字(重)
场景:强营销文案
默认定制色:参考网站强调色
参考样例:#666699
2.5.3 按钮颜色(定制色)
后台操作类(正常)
背景色#00b34a
文字色#ffffff
后台操作类(Hover)
背景色#0cb048
文字色#ffffff
前台营销类(正常)
背景色#f36f20
文字色#ffffff
前台营销类(Hover)
背景色#e7691e
文字色#ffffff
次级操作(正常)
背景色#d8d8d8
文字色#000000
次级操作(Hover)
背景色#cccccc
文字色#000000
2.5.4 色彩组合
以上定制色可参考《UI设计规范辅助文档》-色系组合页挑选组合
2.6 图标(定制)
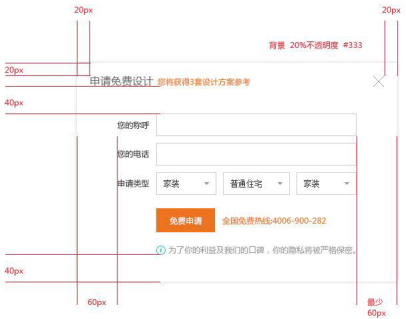
2.7 填写框
2.7.1 正常状态
2.7.2 激活提醒状态
2.7.3 报错状态
2.7.4 表单间距
2.8 命名规范
一级文件夹(以板块名称命名) eg:006 找装修公司
二级文件夹(以日期命名) eg:2016.8.16
三级文件夹(以序号+板块名称+页面命名) eg:01-找装修公司-列表页
二级文件夹(作废文件) eg:pass
三级文件夹(以日期+板块名称+页面命名) eg:2018.8.16-找装修公司-列表页
二级文件夹(原型图文件) eg:2016.8-原型图
三级文件夹(以日期+板块名称+页面命名) eg:2018.8.16-找装修公司-列表页
3 移动端
3.1 最佳基数
3.1.1 最佳像素倍率2X
1Pt=2Px
3.1.2 最佳元素控件尺寸
4的倍数
3.1.3 最佳分辨率
【重IOS】750×1334px
【重安卓】720×1280px
3.1.4 【3x场景】当前控件尺寸×1.5倍
iPhone Plus控件(3x)
放大模式:1125×2001px,在1080P屏幕展示位0.96倍大小
标准模式:1242×2208px,在1080P屏幕展示位0.87倍大小
安卓1080P控件(3x)
1080×1920px
3.1.5 【4x场景】当前控件尺寸×2倍
2K屏幕
1440×2560px
机型样例
小米5
3.1.6 【6x场景】当前控件尺寸×3倍
4K屏幕
2160×3840px
机型样例
Sony-Xperia Z5 Premium
VR设备
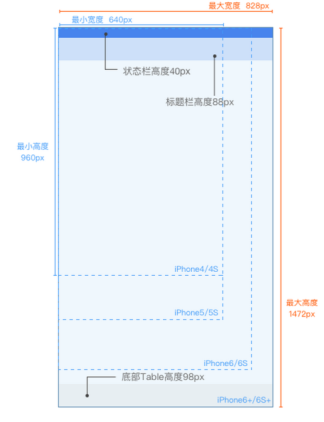
3.2 iPhone设计规范 (2x-750P标准)
3.2.1 界面布局参考值
- 状态栏——40px
- 标题栏——88px
- 主菜单栏(标签栏、底部条)——98px
- 内容区域——1108px
- 宽度——640~828px
- 高度——960~1472px

3.2.2 图标尺寸
导航栏:44×44px
内容区域:58×58px(因留2px作为阴影效果显示,实际图标占用60px)
标签栏:
默认:50×50px
最大尺寸:96×64px
3.2.3 文字尺寸
⑴ 导航栏
36px
重要标题
例:导航栏的退出、注册、登录文字按钮
34px
较为重要标题
例:顶部导航栏主标题
⑵ 内容区域
① 标题
32px
正文大标题
30px
正文标题、重要节点文字
② 正文
28px
大多数文字
例:商品名称、简介、辅助按钮
③ 注释辅助
24px
辅助性正文文字
20px
辅助性次要文字
例:时间信息
⑶ 标签栏图标下方文字
20px
3.2.4 原型图颜色 (线框图)
文字
黑色#282828
深灰色#6566565
浅灰色#989898
边框
浅灰色#C3C3C3
背景
淡灰色#f2f2f2
按钮背景
纯白色#ffffff
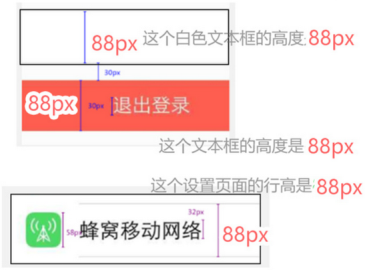
3.2.5 常用像素
可点击高度(88px)
子栏内控件高度(58px)
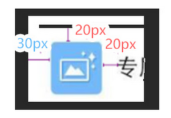
控件之间距离
亲密距离20px
左图标与右边文字之间的距离
图标到顶部边栏线的距离
疏远距离30px
所有元素距手机屏幕最左边和最右边的距离
图标在列表栏目内默认居中
3.2.6 UI定制项
原型图直角呈现
按钮
文本框
UI设计图圆角呈现
按钮样式
1、所有能点击的图片不得小于44px(Retina需要88px)
2、单独存在的部件必须是双数尺寸
3、两倍图以@2x作为命名后缀
4、充分考虑每个控制按钮在4中状态下的样式,如图
注:UI设计师需按网站风格决定圆角半径的大小
3.3 组件适配原则
3.3.1 等比缩放
屏幕宽度不变、高度变化时,控件高度不变;
屏幕宽度变化时,控件高度自适应等比变化,保持不变形;
屏幕高度的变化不影响控件的比例变化。
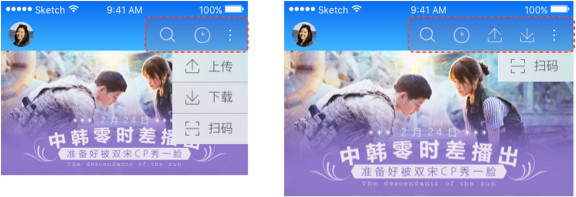
3.3.2 弹性控件
列表两端组件与屏幕左右两端边距始终固定,中间距离自适应
列表存在长文字时,“文字长度自适应”先于“间距自适应”
屏幕越宽,显示按钮越多
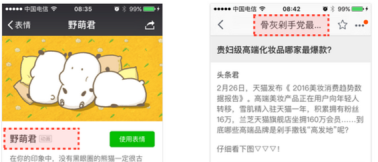
3.3.3 文字流
文字换行高度间隔自适应,文字后的内容应紧跟文字底部。
固定单行文字,默认不换行,超出文本一般用”…”省略
参考排版变化如下:
4 UI交付 @2x
4.1 标注
4.1.1 画布大小:以当前所选的分辨率为准进行标注(720P或750P)
4.1.2 字体:按照像素px标注,可在角落附上px与sp单位的换算规则, 如@2x,1sp=2dp=2px。
4.1.3 颜色:按照实际的颜色值标注,Android颜色值取值为十六进制的值 比如一绿色的值,给工程师的值为#5bc43e。
4.1.4 间距:每个主要的控件必须标注出来,各种边距必须标注清楚。 角落可附上px与dp的换算规则,@2x,1dp=1px
4.2 切图
4.2.1 统一采用png格式
4.2.2 命名
默认以@1x、@2x、@3x倍率作为目录
依图片性质命名。如bg_xxx.png、btn_xxx.png、img_xxx.png、tab_xxx.png等
4.3 图片优化
4.3.1 图片压缩优化
4.3.2 ICON 可采用PNG 8
4.3.3 支持完全透明和完全不透明两种效果和256色
4.3.4 需要高清的可采用 PND24/32
4.4 切图参考
4.5 引用参考资料
感谢以下供参考的UI规范资料,本人仅进行整理统合,并统一了互相矛盾的一些内容。
1、张云钱——《交互设计:iOS原型尺寸规范》
2、jasmine_sunny ——《iOS和Android的app界面设计规范》
3、jorel——《APP UI设计及切图规范》
4、海边来的设计师——《UI适配攻略·教程》
作者:黄贤生-Ian Huang(微信号:52189873,公众号:pm7ver),微创中国技术产品经理,8年互联网产品设计品控从业经验,曾主导多款电商产品的产品策划、项目管理和品控管理工作。



