编辑导语:在产品中,有某些情况是客观存在但却极少出现的,这就是产品中的边缘情况,而边缘情况的发生会影响用户的使用体验,因此产品设计时需要考虑到如何应对边缘情况的发生。本篇文章里,作者就边缘情况的类型、应对策略等方面做了总结,一起来看一下。
一、讲在前面
作为一名职场中合格的交互设计师或产品经理来说,避免在工作中出现遗漏各种边缘情况的考虑,与规避在方案评审的时候会遭到评审会中其他同学的各种diss的尴尬,是评判交互方案和交互设计师活好不好的重要评判指标。
所以,产品设计方案好赖看产品和交互的能力,产品和交互能力的好赖不得不看边缘情况怎么处理了。
交互设计其实是“向好避坏”并行的设计过程,向好设计是要追求绝对的好,结合实际情况竟可能保证产品体验的舒适和惊喜,这是产品设计一定要为用户的极致体验需要负责的;避坏设计是相对的坏,结合实际情况尽可能为一些低频场景的极端情况做好容错方案和机制,这就是产品设计中常常提到的边缘情况处理设计。
二、什么是边缘情况
从产品角度来讲,边缘情况是在用户使用APP的时候,极少会出现但是又客观存在的、会极大影响产品使用体验的一些不可控场景,这是区别于需求功能设计的一种隐性问题。
边缘情况的出现往往是和硬件设备、系统、技术和使用环境有强关联的,和产品需求或交互设计本身关联较小,但是也有一些极少的场景,之后我们会给大家举简单的例子作为解释。
iOS 14 中遇到的边缘情况
对于所有的边缘情况来说,其实,不管哪一种因素导致的不可控的情况发生,作为交互设计师或产品经理来说,我们都可以用严谨的逻辑来将意外的边缘情况预先做出优化处理。
但是通常在产品设计的时候,边缘情况是很难被我们通过设计方法所避免的,同时,边缘情况也会随着网络技术、硬件设备、系统及技术的变化而变化的,而且有时候业内也会将“解决边缘情况问题”的能力作为一个产品经理或交互设计师是否有经验是否资深的一个评判标准。
所以,在日常的工作中,能主动应对或者在输出需求和交互方案时,可以先入为主地考虑和走查自己是否考虑到边缘情况的处理机制就显得格外重要了,这就是区别你和普通产品经理或交互设计师的一个直观评判标准了。
三、边缘情况分类

- 环境主导类:比如最常见的了网络状况,弱网加载、断网加载,云端内存已满、系统问题、磁干扰等等。
- 硬件主导类:硬件内存上线、硬件CPU超高超低温度影响、多按键冲突等。
- 软件主导类:多设备多账号同时登陆、图片缩放上限未限制、新功能在新老版本中的兼容问题等。
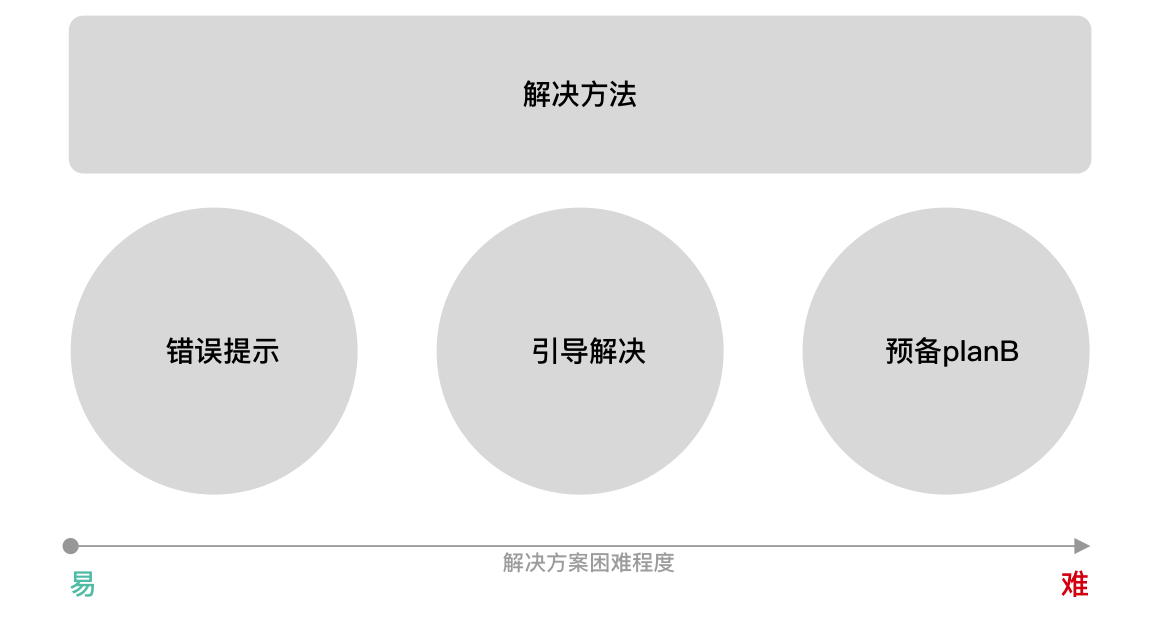
四、边缘情况处理

关于边缘情况的解决方案大致可分为3类。1. 错误提示
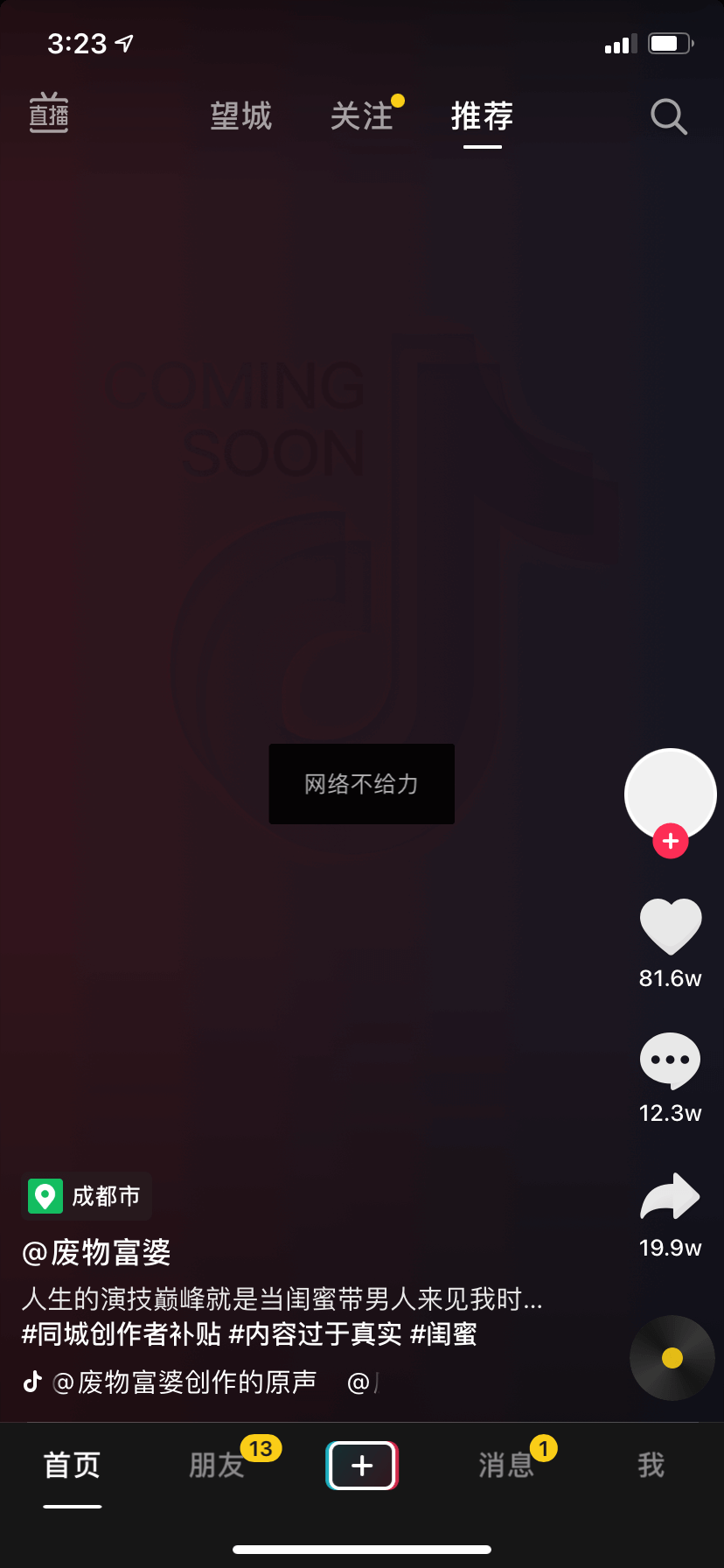
该解决方案是相对研发成本最低的一种处理方法,但是,对于用户来说,体验感是最差的。这类解决方案往往以dialog或toast给予用户错误提示,如下图抖音断网提示:
抖音 v15.4.12. 引导解决
这是遇到边缘情况最常用的一种解决方案,也是一种比较“中庸”的方法,可同时坚顾研发成本和用户体验的平衡,也是对于一些环境主导的边缘情况的最佳解决方案,因为环境主导型的边缘情况有时候只能用户自己解决,APP是没有办法真正避免的。
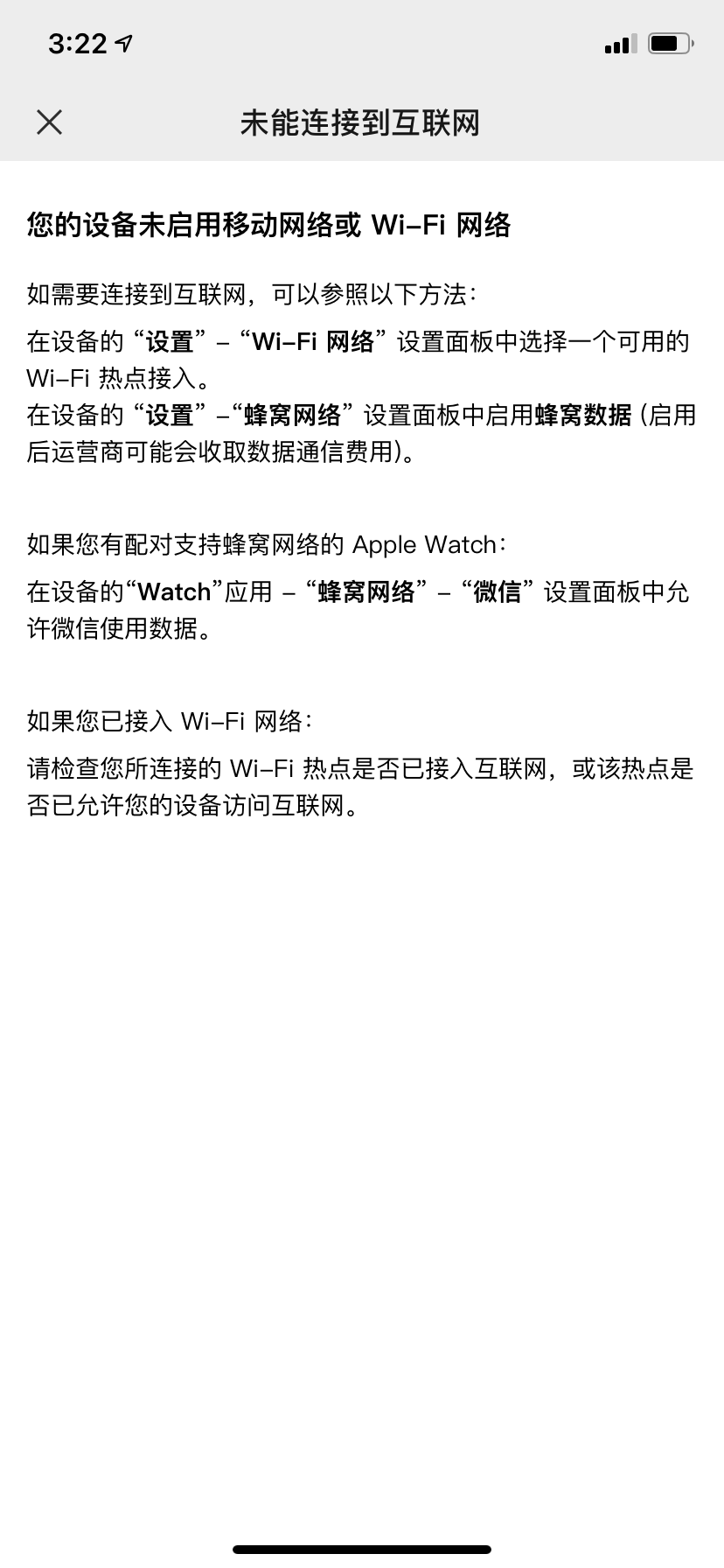
该类解决方案往往会给出用户具体的解决步骤,如下图微信断网提示:
微信 v8.0.4
3. 预备planB
该解决方案应该是对用户体验最友好的解决方法了,这就是一种难受自己、满足用户的“自虐行为”,它可以在最大限度不干扰用户的前提下,默默处理掉一些突发的边缘情况而用户却毫不知情,但是这种解决方案就会加大开发成本和损耗研发人员的大量脑细胞了。
这种预先做好planB的处理方法通常用户是对已经出现的边缘情况无感知的,比如微信(v8、v7)的朋友圈评论处理机制,在断网或弱网情况下,用户评论或点赞朋友圈是没有任何断网弱网提示的,这是因为微信将用户操作数据保存到本地,等有网的情况下再次请求数据知道评论或点赞成功为止,这样就很好地避免了打断了用户评论和点赞行为。
五、常见的边缘情况lists
1. 环境主导型
- 网络状况不好时,如,弱网、无网情况时的加载等待和请求失败的提示。
- 根据网络类型选择不同的数据加载方案:如浏览视频时,对于手机网络的判定为无线网或数据流量时的区别对待,无线网络连接时,视频图片都内容提前预加载,视频自动播放;使用数据流量时不预加载视频音乐等耗流量的内容,也不自动播放。
- 从云端拉取数据时,如,iOS中,用户选图发送feed时,如选择了被存储在iCloud里的情况时,图片和视频需要先下载到本地,这里需要给与用户下载提示反馈,和等待措施。
-
2. 硬件主导型
APP内存情况:APP中打开照片和视频预览页与APP外存即手机内存:删除该预览照片和视频时的显示逻辑。
- 相册选图达到最大限数后,其他图片置灰时,有些安卓机子性能不好会出现卡顿,和一屏显示几乘几的图片以及用户最多可选多少张图也有关系。
多端联动:账号被另一设备登出,可多设备同时登录还是仅限一台设备登录,还是半闭状态,部分功能可多设备使用,部分功能仅限一台设备使用。
3. 软件主导型
APP拍摄图片使用上传为头像背景图时是否存储在本地相册,何时何种行为后储存等。
- 图片缩放和异形图(超高超长图处理)可放大至多少像素或原图的多少倍。
- 加载动画出现的时间限制,加载时长超过1s后在显示加载动画,一般为中心加载长设限,类似Instagram的替补状态栏加载的横条加载动画影响不大。
- 新功能在老版本中的兼容问题。
- 手势滑动距离的设定,类ins相册上滑交互的考量。

