产品原型的规范化,目的是清楚表达产品设计理念和功能交互及执行逻辑,提高产品、研发、UI及业务部门之间的沟通效率。本文主要讲解了产品原型设计的一些标准、规范及实际操作方式,方法,与大家分享。
01 制定产品原型设计规范的目的及意义
目的:产品原型的规范化,目的是清楚表达产品设计理念和功能交互及执行逻辑,提高产品、研发、UI及业务部门之间的沟通效率,避免信息不对称和信息传达的遗漏和缺失而导致的整个项目进度延期问题。
- 让开发和设计团队提高设计开发质量及工作效率。
- 统一设计规则,降低各方沟通成本。
- 进行模块式的设计,降低开发成本和减少开发时间,加快产品迭代上线的速度。
- 改善交互设计的水平,提升用户的使用体验。
对于个人来说:规范性产品原型绘制能够提高个人的职业水平,标准,统一性,团队内部及协作单位的沟通成本也会降低,这能减少扯皮、反复沟通等问题,将更多时间放在产品的思考上,同时避免不必要的纠纷。
02 原型保真度比较
1. 评价维度
一般有五个维度来测量一个原型的真实(保真)程度。
a、视觉精炼层次
原型与最终产品看上去有多相似?一个低保真的原型也许就是一个手绘的草稿,而一个高保真原型就会是精确到像素,看上去和真实的产品没什么区别。
b、功能的广度
原型能够包含多少的功能?一个低保真的原型聚焦于那些最重要的任务,而高保真原型会有更细节的任务
c、功能的深度
每一个功能能够被多大程度地制作成原型?一个低保真的原型可以在页面和页面之间跳转,并在已有典型数据的情况下,告诉你大概的用户流程。一个高保真的原型可以让你输入数据,知道那些在进行不同的输入时影响到输出的区分。
d、交互的丰富性
原型中会有多少的交互?低保真原型也许会相当简单,在用户使用时没有任何的反馈信息。高保真原型将会考虑动画效果,表单验证,和所有用户与产品直接的细节交互。
e、数据模型的丰富性
你的原型中应用的数据有多丰富?低保真原型使用的是有限的,典型的数据设置,显示最常见的用例。高保真原型会包括边缘的情况,比如非常长的用户名(应该减少用户名的长度),无数据(提供默认人物头像),第一次使用(使用空白状态),或者极端大的数据量(使用翻页或者过滤)。
产品原型设计根据还原度,也就是与最终成本的逼真度,大致分为低保真、中保真,高保真原型。我在过往中基本做到中保真,这也是绝大公司的要求。不同团队及个人可能对保真度理解不一致,仅仅为个人观点。
2. 保真度
a、 低保真原型
表现软件的重点功能和基本交互过程,使用简易的线框进行处理,。好处是:制作成本低,速度快,修改也方便,在功能简单及团队沟通顺畅时可以使用
b、 中度保真原型
中度保真的产品添加了更多细节,对软件的交互进行了更细致的设计,比如照片处有对应内容照片,选项卡有具体内容,按钮颜色做了区分,有动效模拟。在大部分情况下,中度保真原型已经足够,既表现了软件的功能特性和交互过程,界面有一定的细节,而且使用者已经能完整体验到最终的产品,可以验证产品的可行性,确保了不会在后面的开发过程中发现重大失误。缺点是花费时间会多一些。
c. 高保真原型
几乎完全按照最终产品来制作的原型,细节丰富,包括了产品的所有功能以及详细的交互细节。制作高保真原型可以显著降低沟通成本,原型更精准和精美。但是,保真度越高就意味着需要花更多的时间和开发精力,而且一旦有修改也会更加耗费时间。
d、各类保真度优劣总结
03 主流设计工具
- 墨刀:设计界面原型及交互(目前阶段使用),墨刀在线协作优势更明显,保密性上可以由公司统一购买账号尽量避免使用私人账号并在权限上做一定的限制;
- Axure:的保密性更强,功能更强大,但是在线协作稍微差一点点。
- Xmind:绘制功能结构图(主要);
- Visio:绘制用户使用流程、系统业务流程、功能架构等;
- Word:开发周期允许时撰写PRD;
- Excel:项目时间计划管理、项目会议纪要输出;
04 原型大纲
1. 产品的版本概况
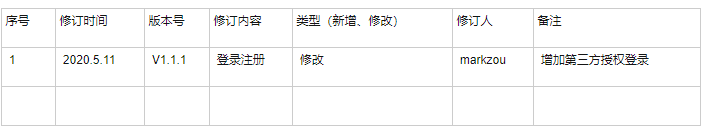
a、 版本记录
需明确记录原型的增删改内容及日期,
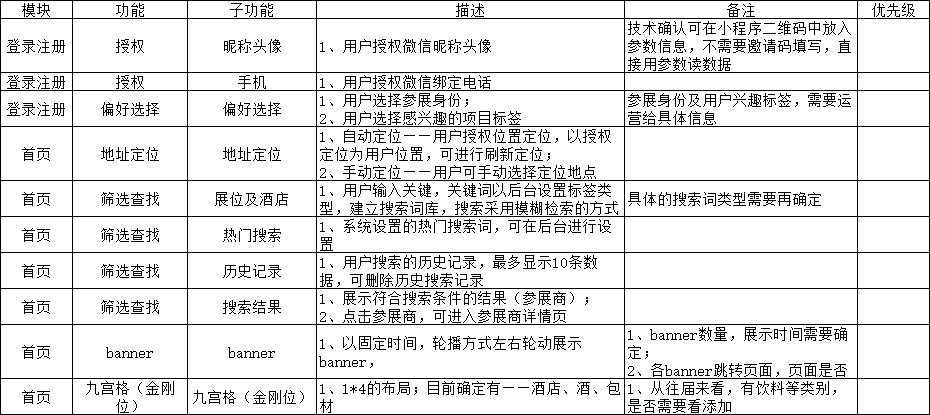
b、功能点列表
列出该原型图的功能点,明确开发任务及优先级。对于分期开发,但原型已经出完的,标注不同功能开发的阶段,“1期”、“2期”等。
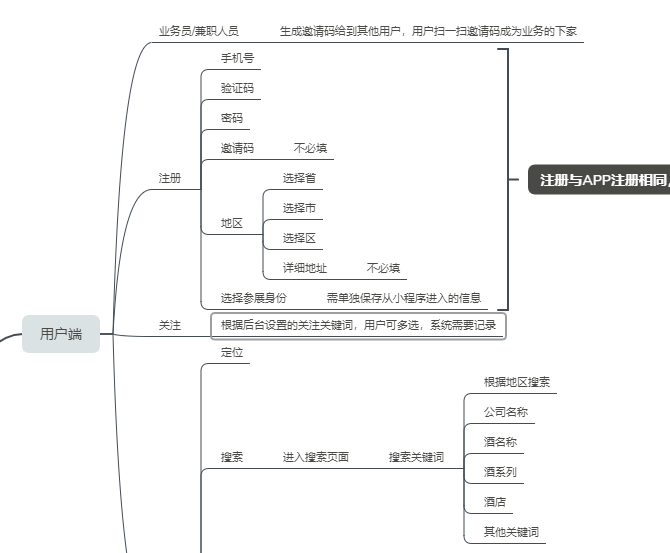
2. 功能结构图
a、使用xmind绘制,让开发人员了解整个功能框架、信息架构,利于估算开发时间。
b、 功能结构图中使用的功能及页面名称要和“功能清单列表”保持一致,
示例:
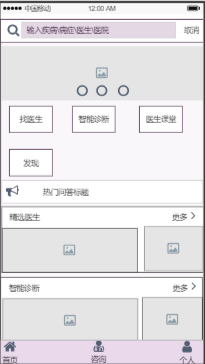
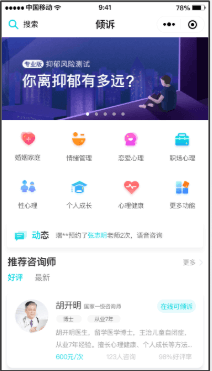
05 界面原型及逻辑说明
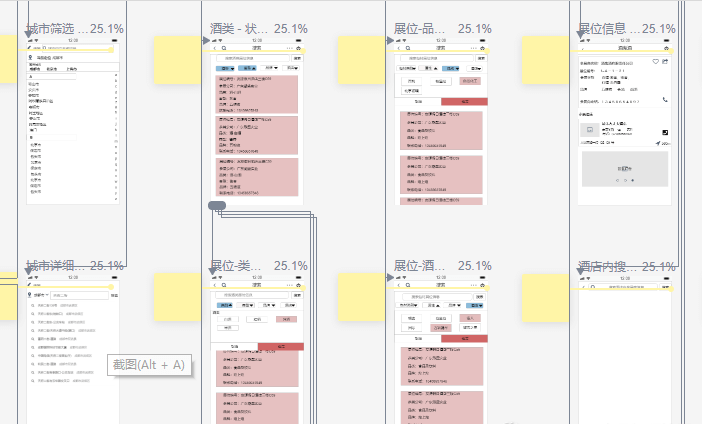
a、 原型界面设计
在绘制产品原型时,按思维导图的产品规划,先搭框架,制作主页面菜单,菜单支持多个级别,各页面的层级关系需要明确,但一般不要超过3级到4级,级数过多则意味着用户的使用层级深,是不太好的方式。
设置母版,对于产品中的通用性功能、模块、建立统一的母版组建,为后期原型绘制提高便利性,如统一调用母版,统一修改母版。
b、逻辑交互说明
包含数据逻辑和操作交互,主要是面向开发人员和UI设计人员阐述。描述要有利于功能逻辑的实现”,比如说,
以下两种方式的准确性
i. 点击购物车结算按钮,跳转到订单支付页面。
ii. 点击购物车结算按钮,需要判断是否选中商品,所选中商品是否有货,
a、如果没有选中商品,点击之后则当页弹窗提醒“您尚未选中商品”,
b、如果有选中商品,则跳转订单支付页面(对于不同情况下的点击效果,需要做多个按钮进行不同跳转,),可进一步说明不同跳转的切换效果,比如是左右滑动还是直接跳转等。
对比以上两种方式,则第二种更明确,这也会减少沟通成本。
c、 设计说明
如果对设计有特殊要求的也需要做说明,比如支付的一般此阿勇明亮饱和的色调,专业性则一般采取蓝色,或者有设计可供参考的,配色等方面。但如果对于设计没有较好感觉,或是专业知识的,建议尽量让设计师处理,毕竟专业的事情留给专业的人来做嘛。
06 交互用例
给主要交互控件设置交互用例,这在墨刀中算是较为容易实现,比Axure要简单,只需要连线即可,完善的交互能够帮助开发清晰的理解需求。
07 原型详细规范
1. 页面层级树及每个页面命名的规则
a、在页面层级树的第一个顶级菜单设置并填写【产品名称】,下面可以添加更多层级;
b、版本号——采用子页面进行管理,页面名称命名:版本号+【版本编号】如版本号V1.1.1;
c、修订记录——采用子页面进行管理,管理当前版本产品原型设计的修订记录——文章前部分已经做了说明;
d、功能清单说明——采用子页面进行管理,使用表格说明本次产品原型中需求的主要内容和功能;
e、正式原型部分:
i、产品页面的层级,最高一般不超过4层;
ii、产品模块,命名规则为“【序号】+【产品模块名称】”;
iii、产品功能级页面,命名规则为“【序号】+【产品页面名称】”;
命名规则与文章章节目录类似
2. 墨刀母版制作与引用
墨刀母版的制作请参考墨刀的母版制作 具体见网址:https://modao.kf5.com/hc/search/results/?type=kb&keyword=%E6%AF%8D%E7%89%88
复用元件/组件,必须使用母版设计,然后再统一添加到页面上。在添加母版时,产品的背景,要求使用“位置锁定”,防止在原型绘制的过程中,背景变动频繁调整的情况;
- 页面母版的名称可自定义设置:“序号+自定义名称”;
- 全局性的母版和局部使用母版,需要在命名规则上做区分,
- 尽可能将众多页面都会使用到的标题(如小程序的头部)、元件(如日历)以及交互组件放置在母版中;
3. 页面位置和尺寸规范
a、 PC默认尺寸为墨刀的【网页/电视】类别,APP/H5/小程序默认尺寸选择iPhone6或者一个特定的尺寸,并在之后的原型沿用;
b、 APP的框架设计不区分Android与IOS,仅在交互用例的设计上进行区分;08 流程制作规范
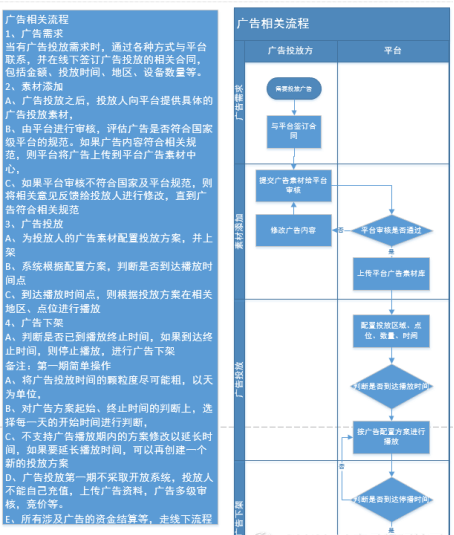
“流程页面”设计并制作用户对本功能的使用流程,一般使用泳道流程图,泳道流程图的画法可以进行百度搜索,一般而言是二维方式,横轴为角色,纵轴为流程进展,在流程旁边,给出必要的文字备注说明,对流程进行进一步的阐述。
示例:
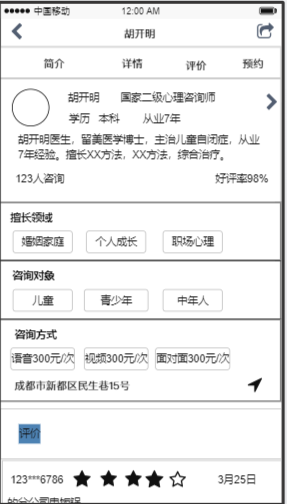
09 页面说明
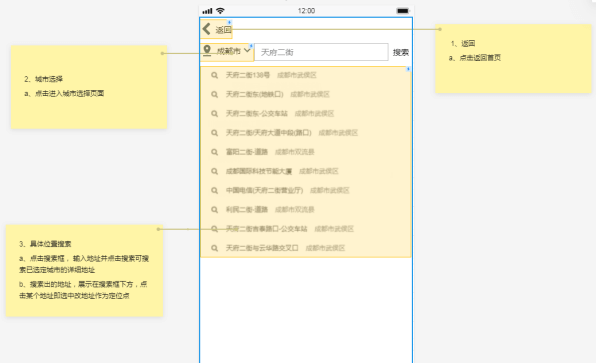
1. 交互设计及说明
需按照产品原型规范要求,需使用能更好表达原型的,使产品原型上的所有功能板块,能够
准备模拟用户的操作情景,保证所有功能的动态面板交互、点击效果、页面跳转链接等交互效果准确并正确。
并且为准确描述页面的交互效果需求。可在页面旁边增加“点击交互效果需求”的说明,来描述页面中每一个功能的操作交互需求。
示例:
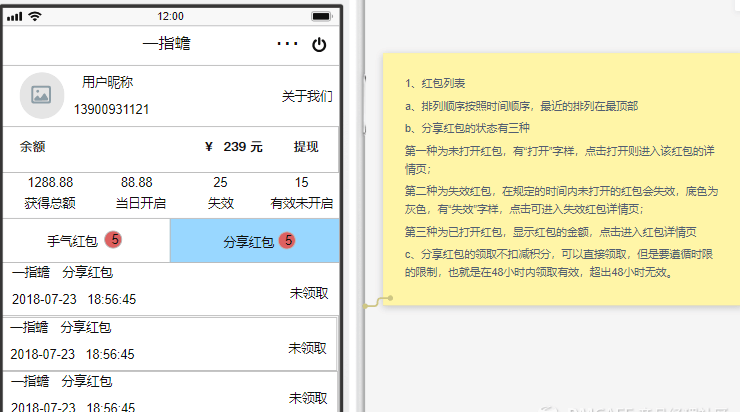
2. 页面功能及逻辑的标注
为了方便开发人员查看和理解,在产品原型中对功能的实现逻辑或使用的限制条件等进行说明。对页面的功能点进行编号,在对应编号进行说明备注
范例:
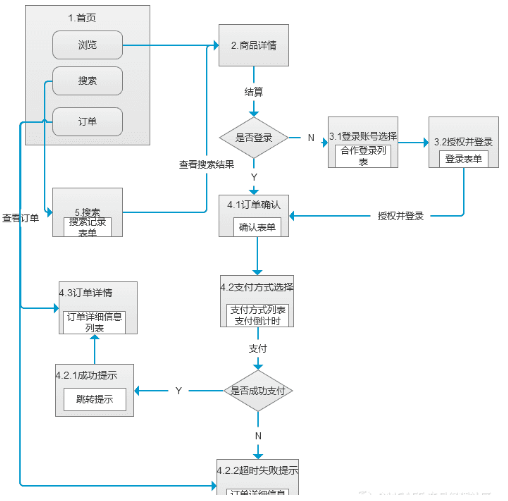
3. 页面流程图
项目整体页面之间的交互流向逻辑,这个在墨刀上有一个工作流,可以点击进入之后,选择需要展示流向的页面,之后可以选择:a、每个页面与页面整体交互的方式;b、所有控件交互的流向两种方式进行自动生成。第一种方式对于查看页面的主交互方式更清晰
这是另一种页面流程交互流的画法,这是按照业务流程进行分拆,按一个业务流程从头到尾,会走过哪些页面。下图即为示例,为订单相关的流程交互,从最开始的进入APP或网站首页》浏览商品》搜索》下单等,一直到最后支付成功,中间有异常流程也需要做说明。
以上即是“产品管理流程及规范3——产品原型设计”的内容,主要讲解了产品原型设计的一些标准、规范及实际操作方式,方法。