编辑导语:设计师在面试时怎么体现自己的专业,比如在进行自己的产品设计分析时,可以使用用户体验五要素进行回答,用户体验的五要素在我们的工作中也很有用;本文作者分析了用户体验五要素,我们一起来看一下。
AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验;从最早这本书针对web端的设计到现在移动互联的app设计,因为其超强的普适性和实战指导性被广为流传为UX设计中经典的项目创建与研究的方法论。
其实市面上写5要素的文章挺多的,但是最近作为面试官收到了一些给5要素强凹造型的作品集,所以还是想给铁汁们写一篇看完就能用的5要素解析;争取就一篇让大家get如何用户体验5要素深度分析产品设计,如何高级且不露声色的把它应用到你的作品集里。
一、战略层
非常认同书里对于战略层开篇的说法:通常一款产品的失败原因并不在于用户体验或技术实现,而是在产品搭建之前没有人明确回答2个问题“我们通过这个产品要获得什么?”和“用户通过我们的产品能获得什么?”,概括来说就是“产品目标”和“用户需求”这2个维度的问题。
让我们来康康他们的拓展分支:
1. 商业目标
商业产品的终期目的都是赚钱二字,那么如何赚钱就是分阶段进行商业战略规划的。
不同阶段的商业目标决定了产品目标和形态,打个比方:马蜂窝、小红书一类的社交产品在进行商业化目标后他们就开始卖货了,让用户从看笔记到种草下单的整个流程都可以在自家的app里完成(“闭环”建设);所以从商业目标的角度我们基本可以回答做一款产品的目的是什么,也就是它整体大方向的产品目标。
2. 用户研究
要弄清用户需要什么,就需要先定义我们的用户到底是谁,从而针对定义的用户群进行相关的用户研究。
具体的用户研究方法相信大家也都有了解,定性调研:用户画像、用户访谈、焦点小组,定量调研:问卷调研等;这些建议大家在往作品集里燥的时候准备一下细节的问题类似“你的问卷样本在什么渠道投放的?”、“你的样本投放数量是怎么商定的?”,防止面试时的尴尬。
3. 成功标准
不同的产品目标对应着不同的核心数据指标,如何判断产品目标是否达成需要进行对应的数据校验。
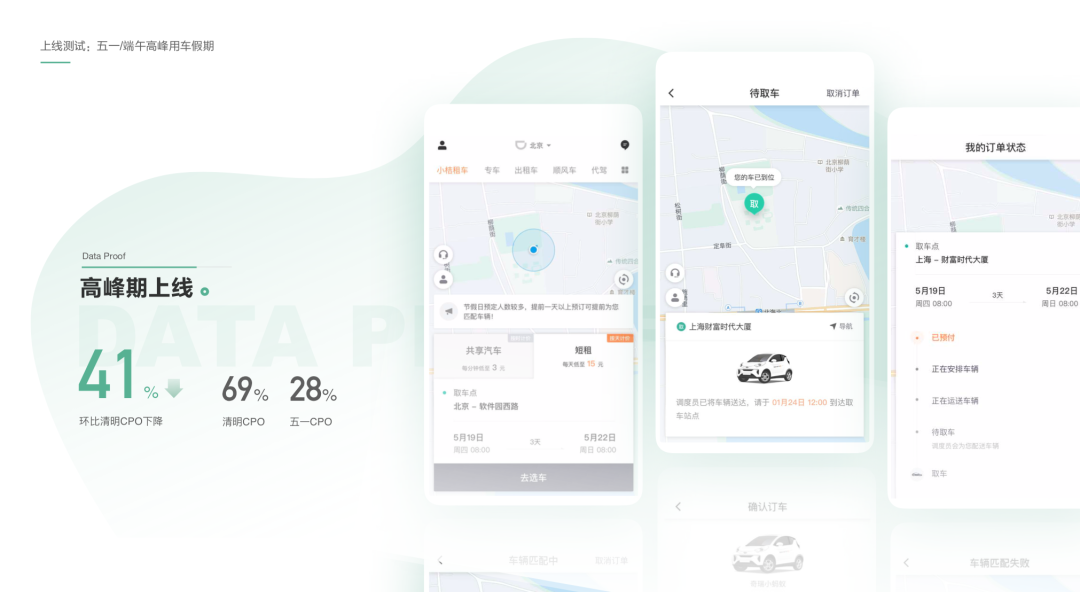
打个比方:之前做小桔租车时几个核心指标:用户租车率、用户满意度(进线率)…;做小桔车服时的几个核心指标:各子业务(比如加油、维保)的下单率/交易量…,但这些核心数据和设计之间的关系大家需要尽量通过一些A/B test或控制变量的方式合理求证。
看完以上这一趴大家就可以先对自己的内心(zuo pin ji)暴击三连问:我们的产品是出于什么样的商业目标变成现阶段这个形态的?我们的产品是怎样一群人在用?我们产品的核心数据指标是啥?(设计是否对其产生影响?)
二、范围层
之前看很多铁汁把范围层理解为“用户需求”,但其实应该是更具象一点的东西,即通过“用户需求”推导出的产品内容需求和功能规划。
“范围”二字可以理解为2层含义:
- 需要开发的产品功能的范围;
- 项目时间规划的范围。
1. 产品功能
根据实战中的经历,我们一般把产品功能划分为2部分“功能型”和“信息型”。
“功能型”顾名思义就是产品的基础功能,比如抖音中的拍摄流程、用户中心、关注列表等等,它决定了用户都可以在我们的产品上做什么,它的决策需要充分思考用户的不同场景诉求;我们可以依据目标用户在不同场景下的行为路径判断出他们的刚需。
“信息型”指的是用户编辑内容UGC和专业编辑内容PGC的对外展示,比如喜马拉雅中用户上传的音频就是用户编辑内容UGC,而运营/产品小编上传的音频就是专业编辑内容PGC。
对于体验设计来说,认知不同的产品功能分类能让我们在实战中更好的规划布局少踩一些坑。
举个“栗”子:比如一个UGC的视频信息流设计,需要对用户可能编辑与发布的各种情况有所决策;比如是挖空脑子想一个万能布局保障他们上传什么奇奇怪怪的尺寸也可以适配?还是对他们上传尺寸进行裁剪?如果裁剪是拉伸裁剪还是全显裁剪?2. 项目规划
对于产品、技术、设计来说都有各自不同的项目规划方式,但统一的是对功能优先级的划分以及规划排期。
这里建议初中级的同学先了解整体的项目排期(产品迭代上线的时间与设计的周期)与团队合作流程开始,逐步整理出自己在项目中的角色定位与规划;高级到资深的同学建议尝试自己搭建项目排期并进行需求优先级的界定,有机会的话再带带实习童鞋和新人会对你们下一步晋升有很大帮助。
三、结构层
结构层是一个将实际需求从抽象转为具象的中间层,这里包含“交互设计”与“信息架构”2个方面。1. 交互设计
这里的交互设计解决的是范围层界定的功能以什么样的方式呈现的问题。
打个比方:之前做的猎豹清理大师(手机清理app),产品目标:更轻更快从而获得更多用户认同与使用,范围层界定是以“一键加速”清理垃圾功能为核心展开的4类清理功能。
那么针对以上情况,我们做的整体交互设计就是减少手势操作,点对点直线使用功能,沉浸式加速动画直观表达功能的快速反馈。
另外因为我们接触的端口除了移动端以外,还有很多类似现在涌现的M端(例如盒马线下自助终端机等),就会牵扯到更多“深奥”的人机交互,需要我们有更多整体人机交互上的考量。2. 信息架构
信息架构的目的是梳理复杂的产品功能,确保用户体验的逻辑,落地到实处的话可以理解为功能节点的关联流程图。
这个可以拆分用在之后体验优化的很多环节:比如用户体验地图、节点漏斗优化等。
书里列举了一堆结构化的方式:自然结构、矩阵结构、线型结构等等,个人觉得了解一下就好了,具体还是要根据产品进行自定义的。四、框架层
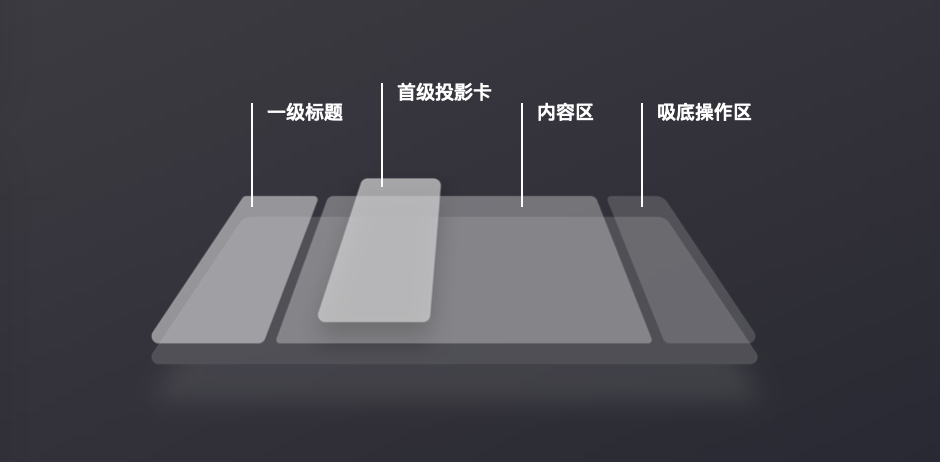
相较结构层,框架层的颗粒度更加细化,在框架层我们需要仔细思考每个具体页面的框架与信息设计,再落地说就是要出个高保真原型出来。
具体的框架与信息设计定义不同的功能安放在对应合适的容器框架中,依然还是由范围层界定的产品功能及优先级来决定的。
基本遵循的原则就是:让用户优先看到他们需要的内容和我们想让他看见的内容。
现在主流的几种大容器框架设计:大卡片feed流、无框式、线性列表等。
定义整体的产品框架设计是非常核心的体验设计亮点,大家可以从将此与前几层偏抽象的内容呼应起来,使框架设计变的有理有据。
具体的信息设计除了注意信息表达的优先级、拓展性与一致性之外;实战经验告诫大家一定注意区分运营配置位与产品功能区的信息设计。
具体的内容可以回看之前写过的0-1系列:UX全方案思考与呈现,这里就不细说了。
五、表现层
忘了之前在哪儿看到有人提出过因为表现层已经到瓶颈了,所以大家需要转向其他层去提升自己的价值。
这里表示不太认同,视觉层并不是只给高保真原型图上个色、画个插图这种操作。
书里把视觉层定义为感知设计,这里我们应用到日常项目中可以理解为通过良好视觉化表达达成2个重要意义:信息获取、品牌识别。1. 信息获取
如果说前4层的建设都是在为吸引用户做铺垫,那么表现层则是直接决定了用户的视线停留。
灰色的、纯文字的产品表达VS对比与一致性平衡的符号化产品表达,显然后者可以在第一时间抓住用户视线,并帮助用户快速甄别内容获取信息。
2. 品牌识别
关于品牌这一趴我违背了书里的意志,擅自将它挪到了表现层。
原因是因为现在国内的互联网行情和可口可乐那个时代不太一样了,太多像拼多多这样雄起的产品先业务再品牌,他们的胜出带来一个思考:是否用户下沉的互联网国潮更习惯将品牌建设后置。
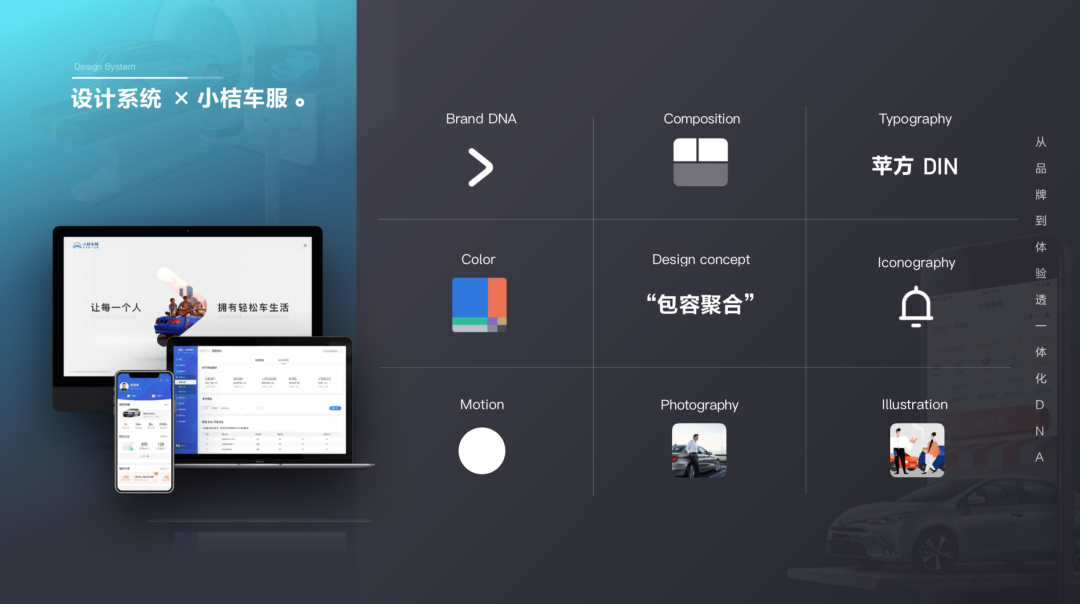
这里我们谈及的“品牌”概念不仅仅只是一个logo一种颜色;它覆盖了产品从线上到线下、端内到端外的所有视觉内容,决定了用户对产品的潜在认知,是一个涵盖多方面视觉DNA的完整视觉识别系统,通常都是由多方设计组根据各自的业务线与端口共建完成的大型系统。
六、5要素朴实无华用法小tips
作为一个主导0-1项目N次的老司机来说,其实5要素不算纸上谈兵还是很实用的,在项目创建初期就可以起到一定的指导作用;新手搭建团队或者新项目起手都可以依据这个方法论进行团队角色和流程的梳理。
另外对于大家来说可能更加实用的是作品集的规划和面试问答。
看完这篇文章大家应该都发现5要素几乎涵盖了所有UX设计师面试大小厂子时可能经历的问答题,因为它是一个完整且经典的产品设计流分析法。
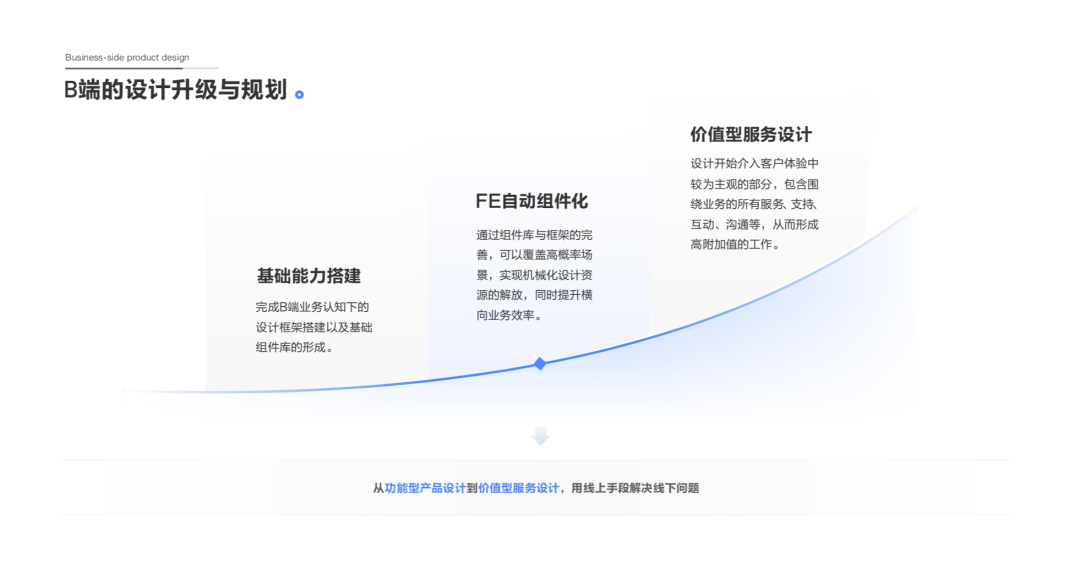
这里给大家一个超大忠告就是切莫在作品集里像问答题一样把5要素列举出来,这样就显得很生硬很强凹造型,如下图:
最好是把5要素化为自己的理解,静悄悄的融入到每个项目中,把问答题变成讲故事(可以参考以上各种示例图)。
也并不是所有项目都需要把这么全面的5要素都体现出来,可以根据项目的量级与情况,突出响应出彩的部分,这样作品集就有了节奏。
作者:Nana,滴滴资深UX设计师,微信公众号「Nana的设计锦囊」

