
题图:来自网络
Hello 大家好,我是安哥。
之前写了两篇介绍 Notion 的文章之后,有好长一段时间,都没去继续挖掘这款软件的用法,于是就把它晾在了一边。
正巧这两天在 B 站上看了一期 Notion 相关的视频,看完发现自己对 Notion 的认识还是太肤浅了。
人似乎只有在某个瞬间意识到自己的无知和渺小,可能才会重新燃起学习或奋斗的欲望。
废话不多说,今天的这篇文章,我想继续为你介绍 6 个 Notion 的使用技巧,希望其中的一些内容对你有帮助。
01. 插入折叠块
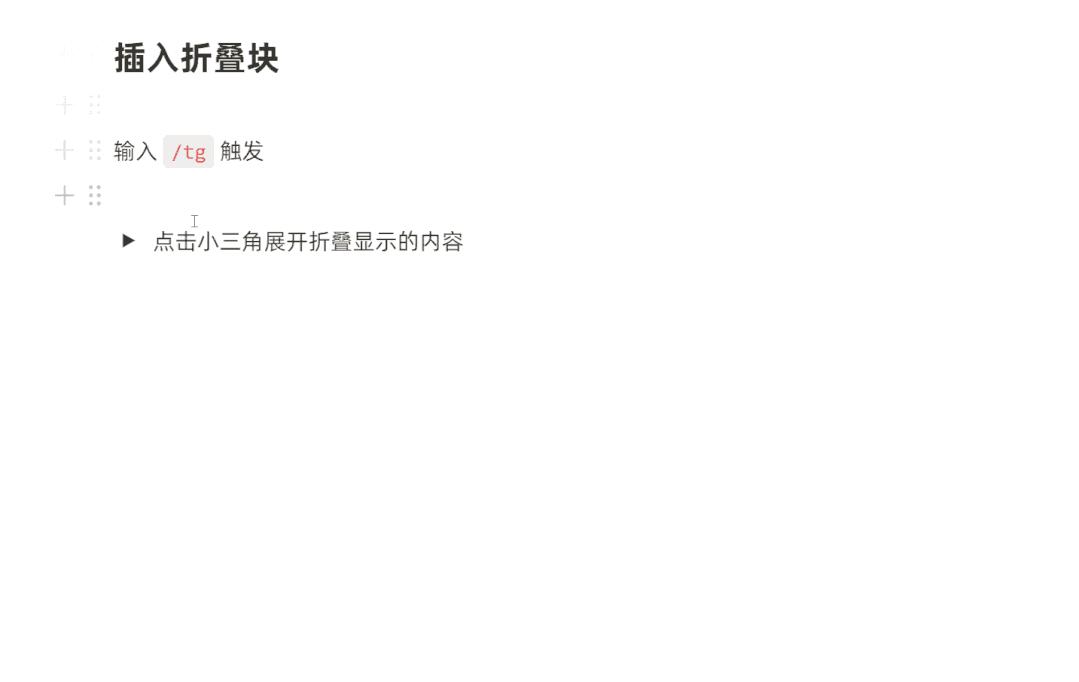
折叠块是我为了方便描述临时起的名称,这个功能在 Notion 中对应的英文是 Toggle list,它可以展开或折叠显示下方的内容,效果如下图所示。
折叠块可能更适合插入长文档中,因为它可以暂时将不需要的内容「隐藏」起来,在不滚动页面的情况下,为其他内容腾出空间。

在 Notion 中可以使用下面这两种方式来添加折叠块:
① 大于号 > + 空格
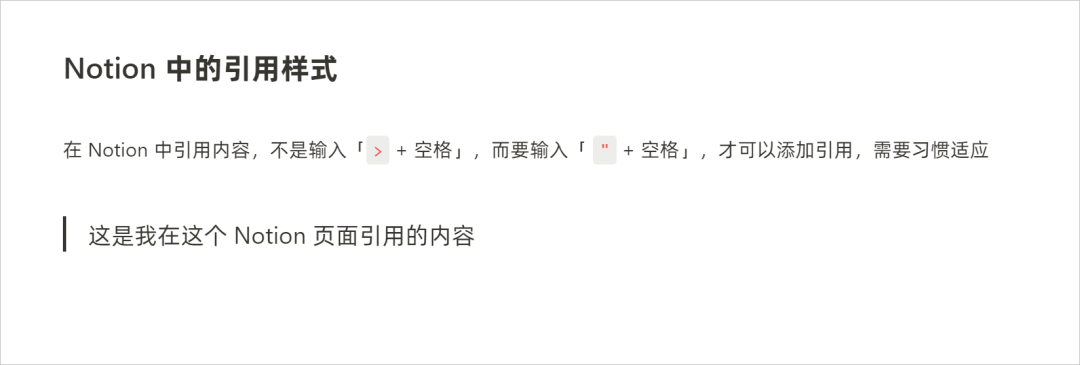
Notion 支持使用 Markdown 语法来编辑文档,如果你之前用过 Markdown,应该会对在 Notion 中引用内容非常不习惯。
这是因为原来在 Markdown 中用于添加引用的语法「> + 空格」,在 Notion 中却变成了添加折叠块。

输入大于号 > 之后,加上一个空格,就可以在 Notion 中添加一个折叠块:

② 呼出快捷命令插入
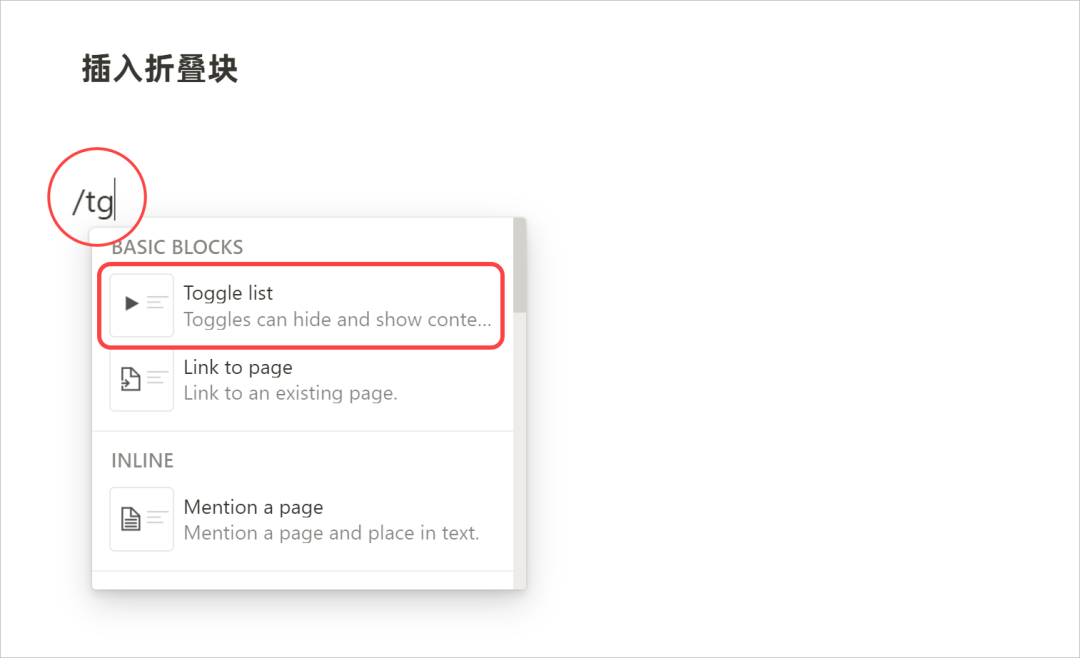
输入斜杠 / ,呼出快捷命令面板,输入 tg,下方会返回折叠块对应的英文「Toggle list」,点击即可插入。

02. 插入目录
如果你创建的 Notion 文档比较长,在文档开头处添加一个文档目录,可以让读者在阅读文档之前,对接下来的内容有个大概的了解,也方便他人从中找到重点。
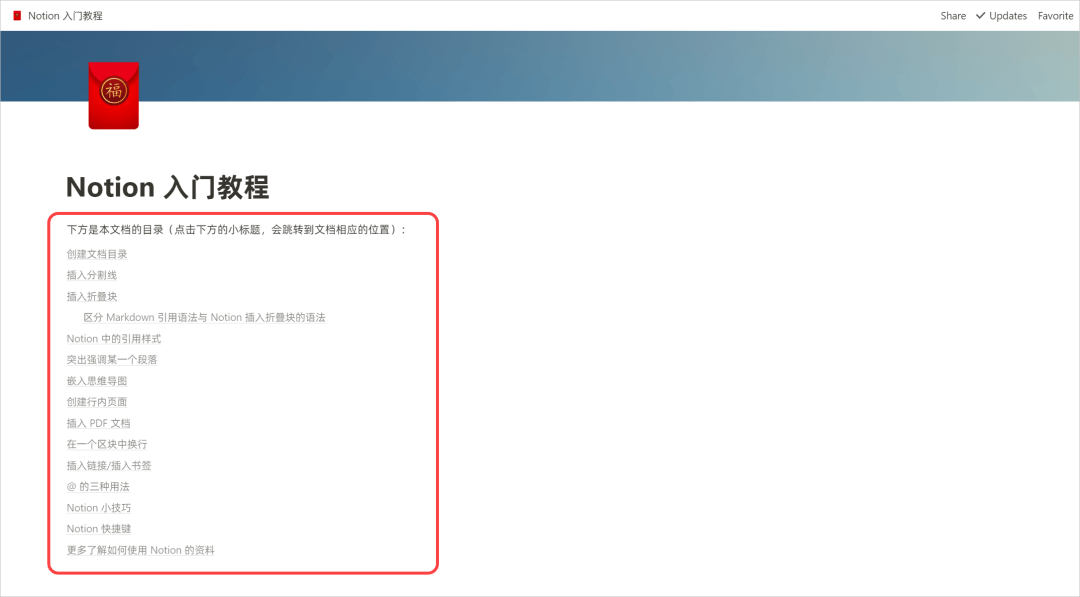
在 Notion 中插入的目录如下图,目录小标题的文本颜色为灰色,文本下方会带有下划线,表示标题带上了超链接,点击标题可以跳转到文档相应的位置。

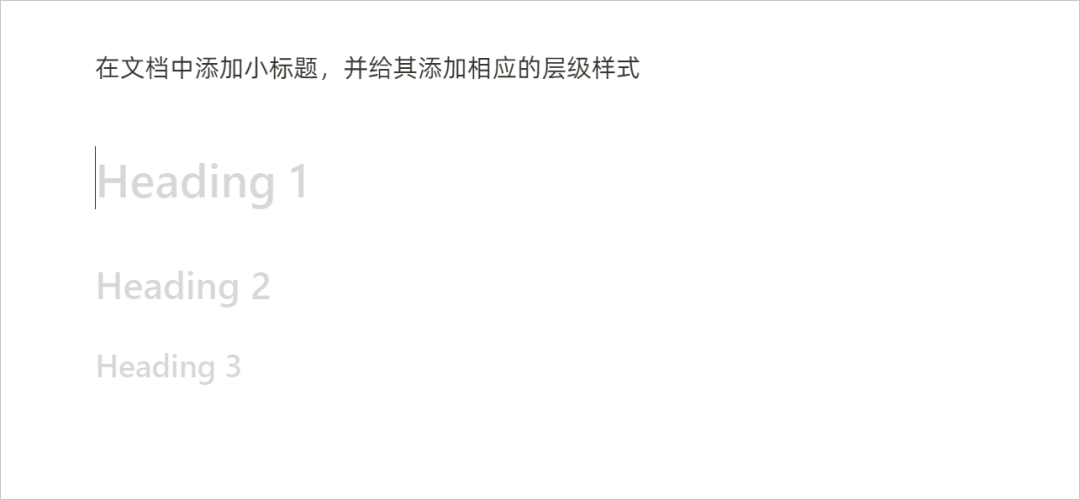
在 Notion 中插入目录之前,你需要在文档中添加一些总结性的小标题,并给其添加合适的层级样式,例如标题 1、标题 2 或标题 3 样式。

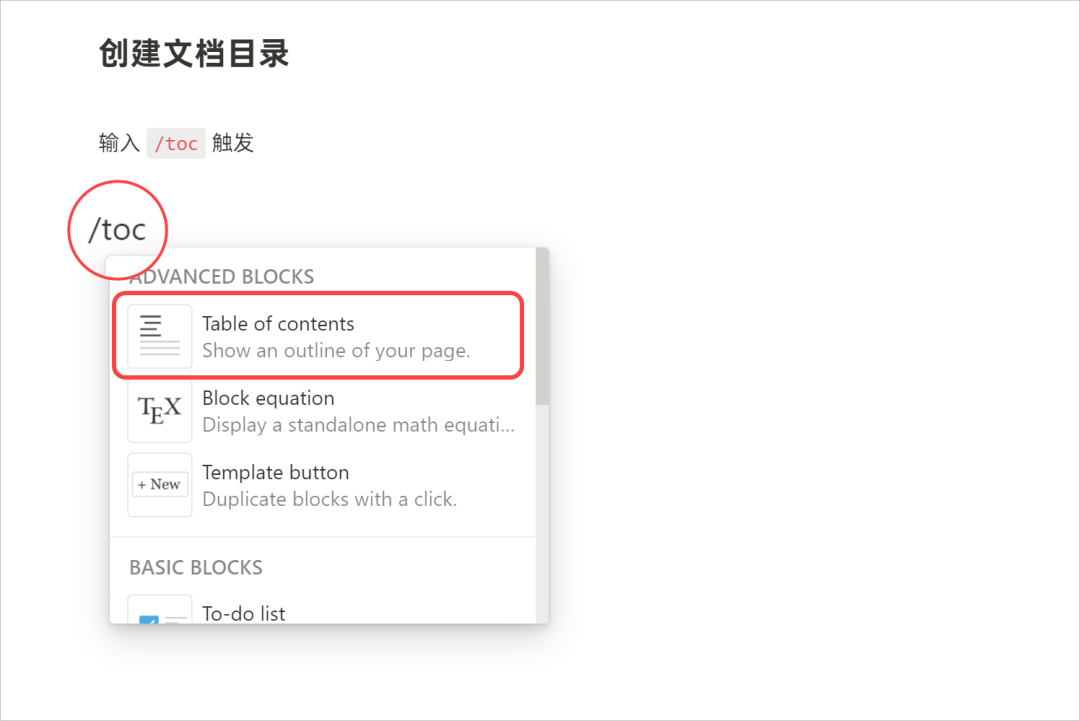
接着在文档开头处输入 /toc ,选择「Table of contents」,它就会将刚刚添加了标题层级样式的小标题,作为文档目录的小标题。

顺便一提,如果你用过 Markdown 编辑器 Typora 的话,会发现在 Notion 和 Typora 中插入目录的方法是一样的。

03. 插入分割线
分割线,似乎是我使用了公众号编辑器才接触到的东西,以前还会用,但现在用得比较少了,在 Notion 中也很少用。
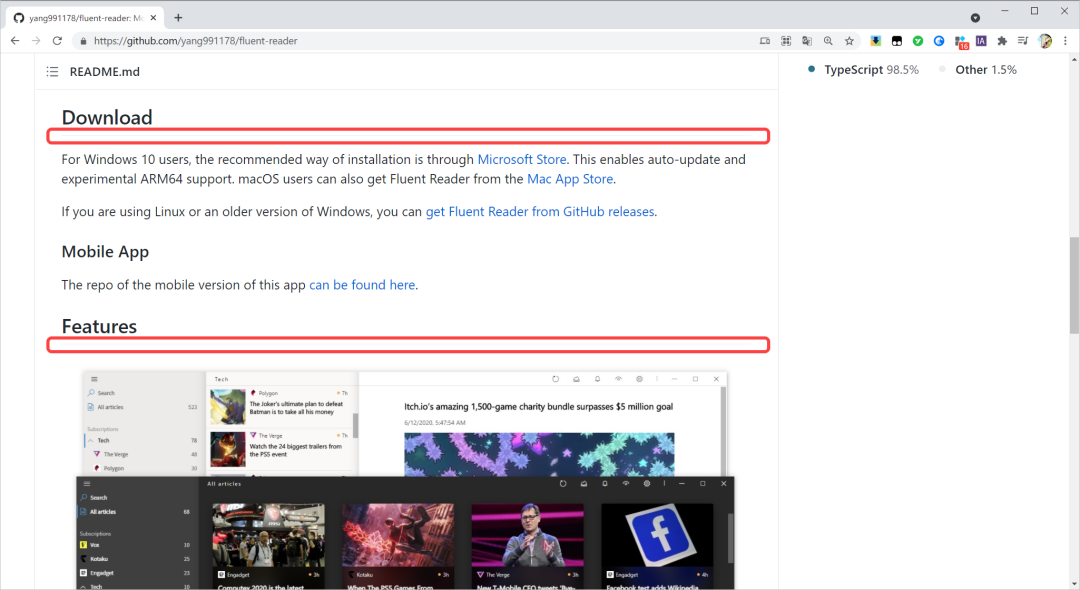
不过我在 GitHub 上看到不少开发者都会在说明文档 README 中使用分割线,用于分隔小标题和下面的正文内容。

像 GitHub 说明文档中的分割线,在 Notion 里面同样可以添加,效果可以说是一毛一样。

Notion 中有两种插入分割线的方法:
① 呼出快捷命令插入
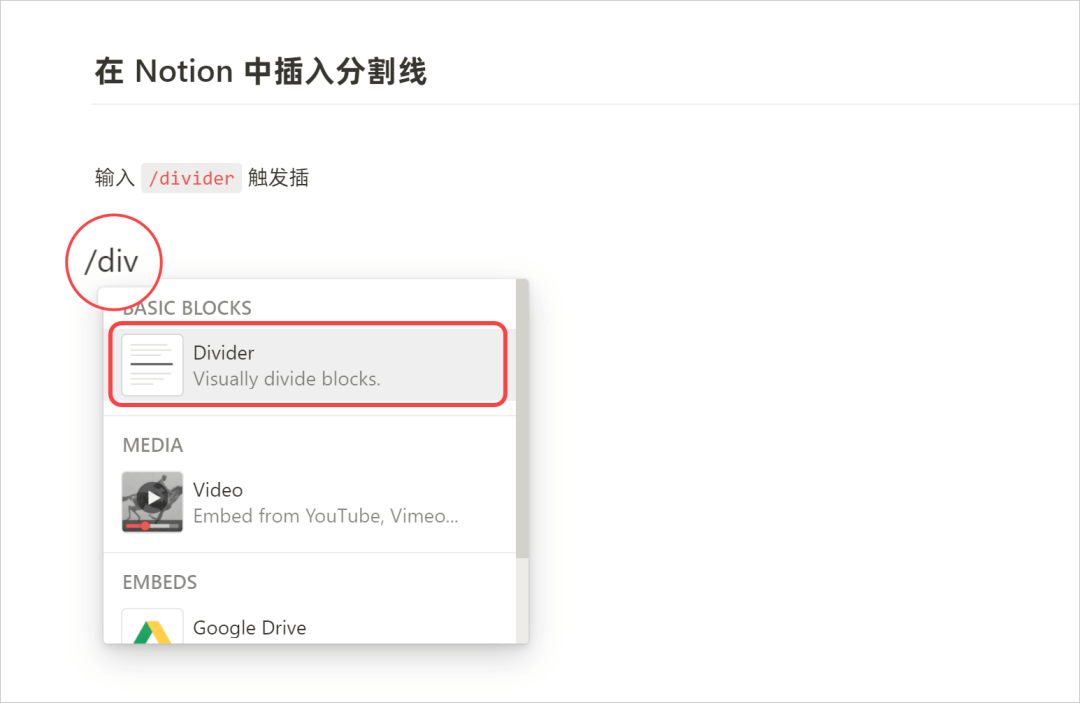
在新起的空白行的开头,输入 /div 呼出快捷命令,选择「Divider」,就可以插入一条分割线。

Divider 就是分割线对应的英文,如果你英文比较好或者经常使用这个命令的话,使用 /div 插入分割线就很容易记住,不然可以考虑下面这种更为通用的方法插入分割线:
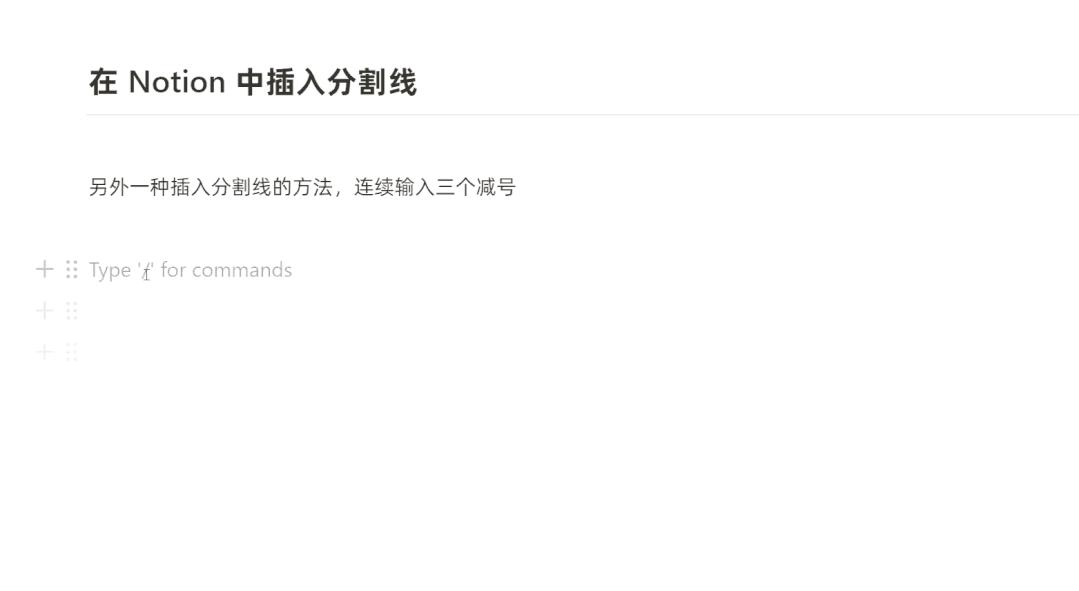
② 连续输入三个减号 -
在英文输入法状态下,连续输入三个减号,就可以插入分割线,是 Markdown 自带的语法,因为 Notion 支持 Markdown,所以 Markdown 可以用的语法,在 Notion 中也可以用。

如果你是在中文输入法的状态下,直接输入三个减号,也可以插入分割线,但分割线下面会多出三个减号,需要手动删除。

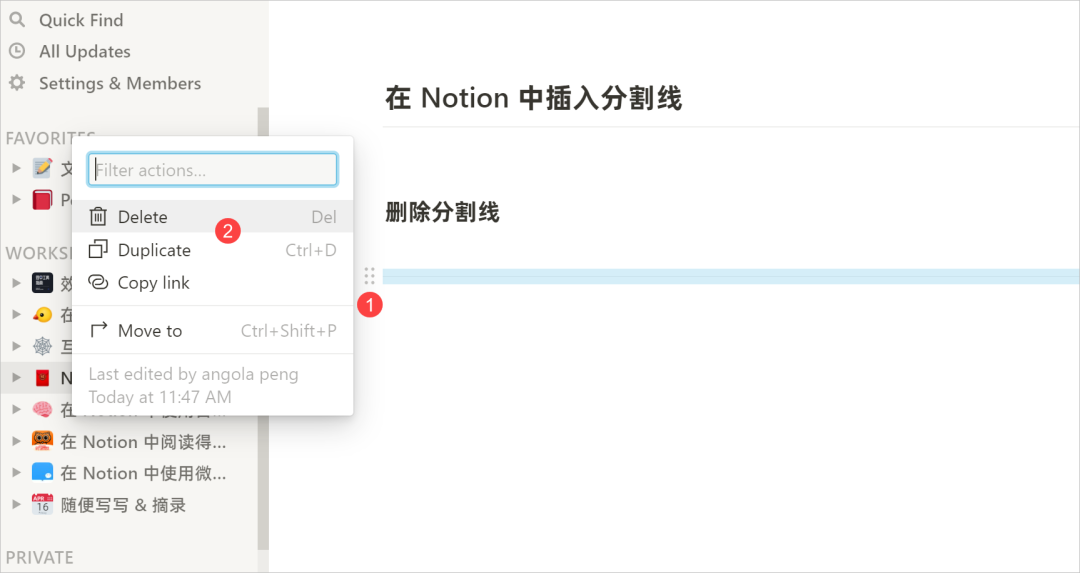
插入的分割线,它也是一个 block,无法像文本那样直接用退档键 Backspace 删除。
要删除分割线,需要将鼠标移动到分割线最左侧,触发隐藏的命令面板,选择「Delete」方可删除。

04. 插入 PDF 文档
说实话,平时我用 PDF 文档也不是很多,所以之前写的两篇介绍 Notion 的文章中,也没涉及到在 Notion 中插入 PDF 文档的内容。
Notion 中有两种插入 PDF 的方式,一种是直接从外部将 PDF 拖拽到 Notion 中,通过这种方式插入的样式如下:
最左侧是一个「附件」的图标,只显示文件名和文件大小,缺点是无法在 Notion 中预览 PDF 的内容。

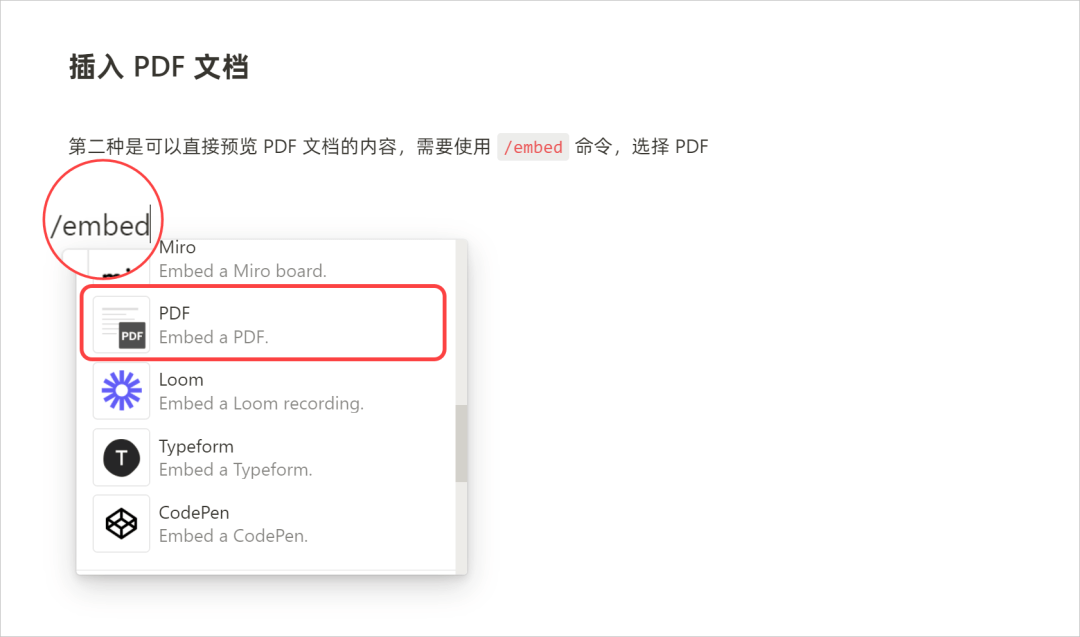
另外一种插入 PDF 的方法是,输入 /embed 呼出快捷命令,向下滚动菜单,找到「PDF」,在弹出的窗口中,从本地磁盘上传 PDF 文档。
对于免费用户,可上传到 Notion 的单个 PDF 文档大小不能超过 5 MB,这与之前介绍过的「在 Notion 中插入图片」,它们的大小限制是一样的。

相比前面介绍的直接拖拽 PDF文档到 Notion 中,通过 embed 命令在 Notion 中嵌入 PDF 文档,可以实现在 Notion 中直接预览文档内容,阅读体验更好。

05. 在 Notion 中嵌入思维导图
之前介绍过在 Notion 中嵌入各种网页应用,实现在 Notion 中使用多个应用的方法时,我有测试将网页版的幕布嵌入 Notion,但最终还是失败了。
后来,我尝试了另外两款同样拥有网页版的思维导图工具,测试过后发现,虽然有点麻烦,但还是勉强可以在 Notion 中使用思维导图。
① Whimsical
Whimsical,是国外一款多功能的团队协作工具,可用来创建文档、流程图、线框图、笔记和思维导图。

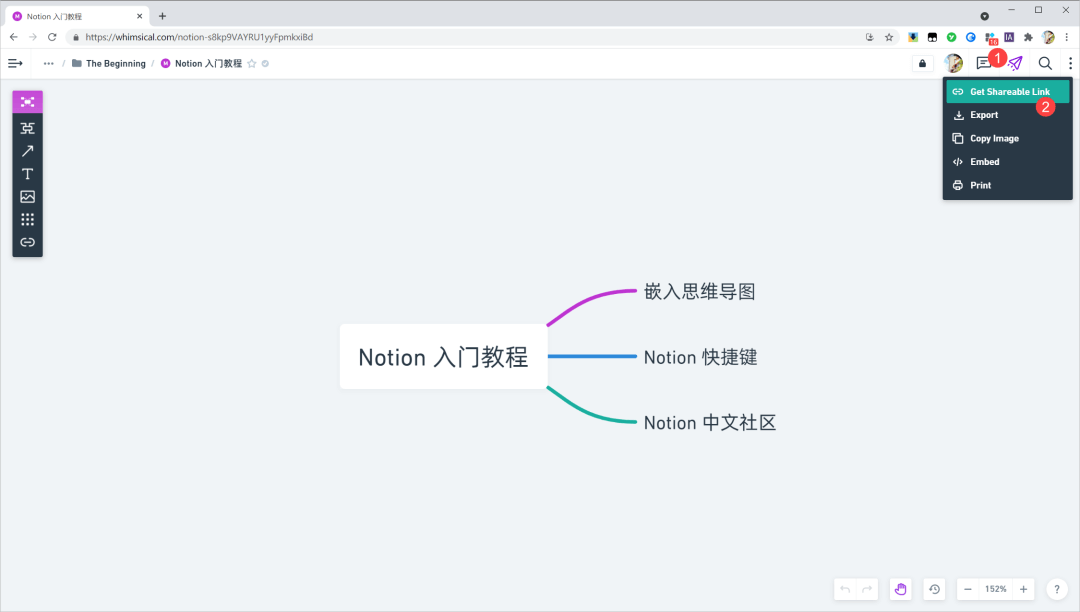
我们先在 Whimsical 中创建思维导图,编辑好我们想在 Notion 中用到的内容,点击右上角的分享按钮,选择「Get Shareable Link」,获取思维导图的链接。

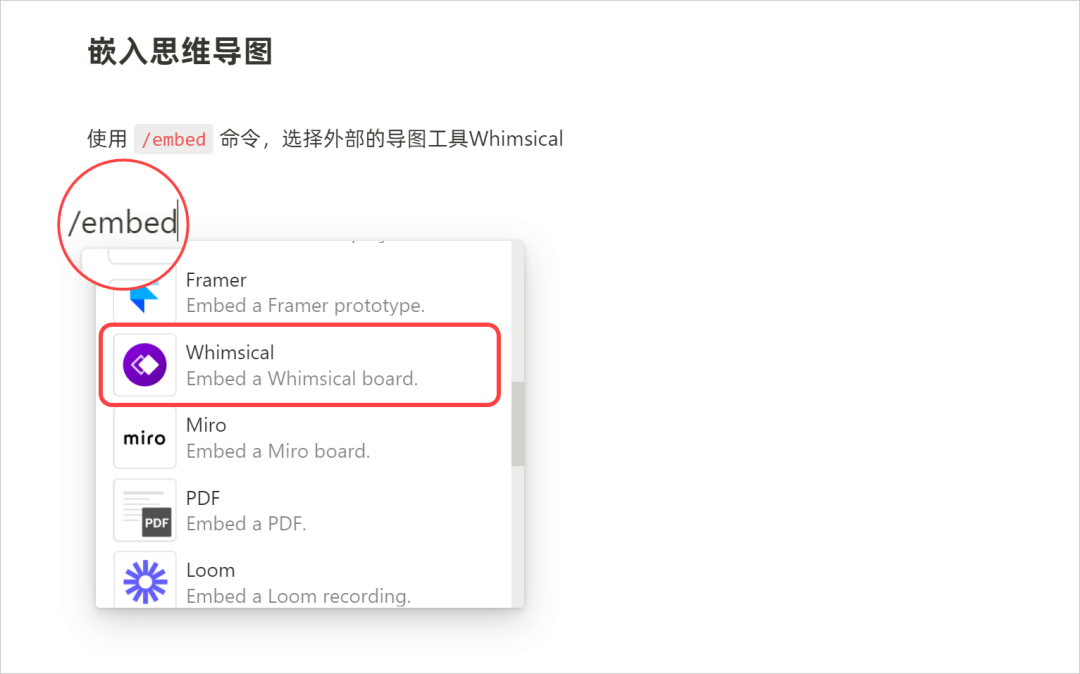
接着回到 Notion,输入 /embed 呼出嵌入的快捷命令,选择「Whimsical」,粘贴刚刚复制的链接。

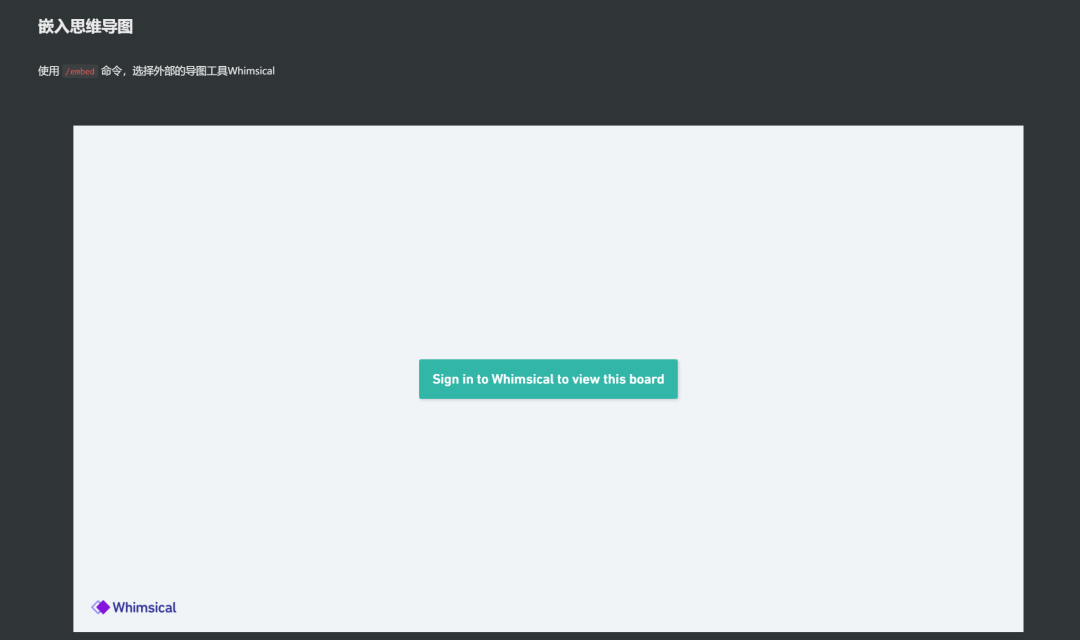
如果你是在 Notion 客户端中粘贴 Whimsical 思维导图的链接,它会提示你登录 Whimsical 账号,登录之后才可以查看导图的内容。

如果你是在网页版的 Notion 中粘贴同样的链接,且未退出网页版 Whimsical 账号的情况下,在 Notion 中可以直接查看思维导图的内容,无需再次登录。
嵌入 Notion 的 Whimsical 思维导图,无法在 Notion 中直接进行编辑,如果你想编辑,可以点击左下角的图标,打开 Whimsical 的官网方可进行编辑。

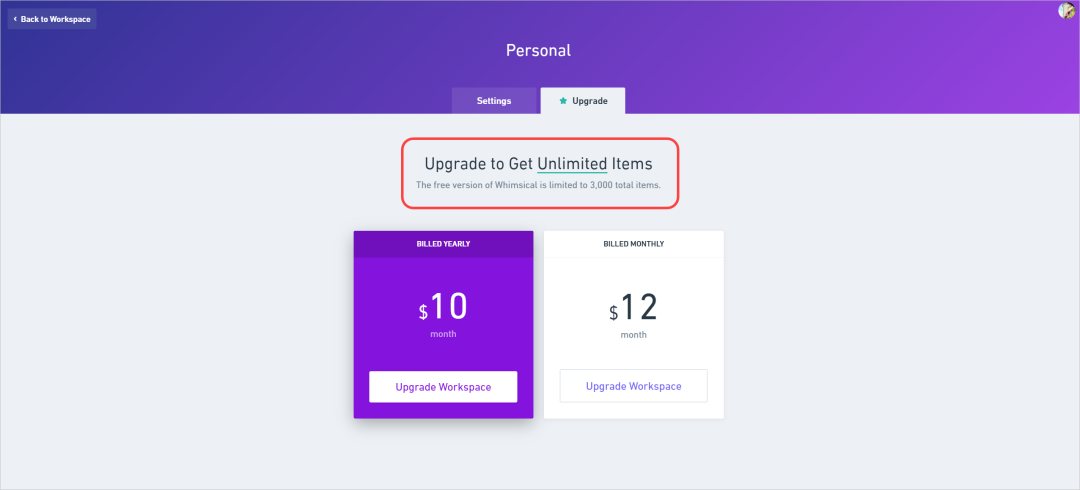
Whimsical 创建的思维导图既简洁又好看,对于新用户来说,不付费就可以使用,只有当你创建了超过 3000 个项目时,才需要付费开通会员。

Whimsical 官网:
https://whimsical.com/
② GitMind
除了国外的 Whimsical,我们还可以使用国内的开发者打造的另外一款思维导图工具——GitMind,这款应用目前只有网页版,暂未推出客户端。

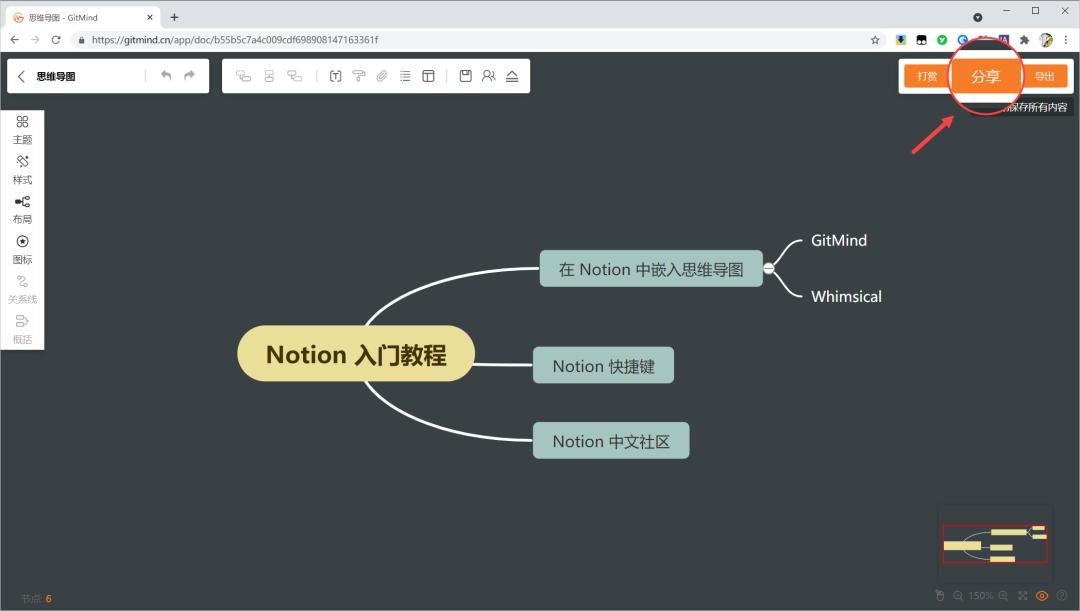
同样地,我们需要先在 GitMind 上创建好思维导图,点击右上角的分享按钮,获取思维导图的链接。

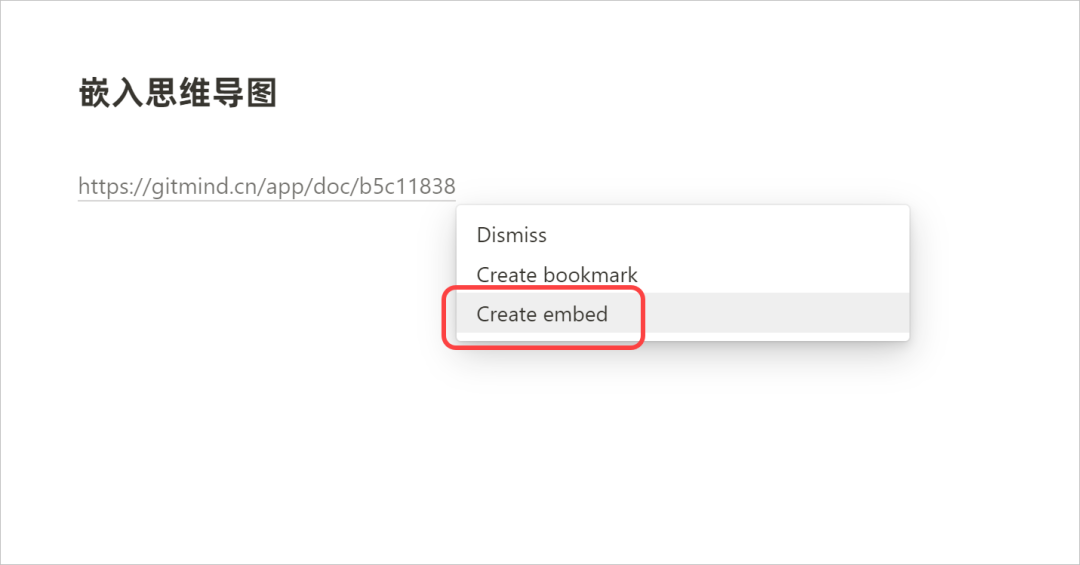
接着切换到网页版的 Notion,在页面空白处粘贴刚复制的导图链接,下方提供了三个选项,这里选择最后一个「Create embed」。

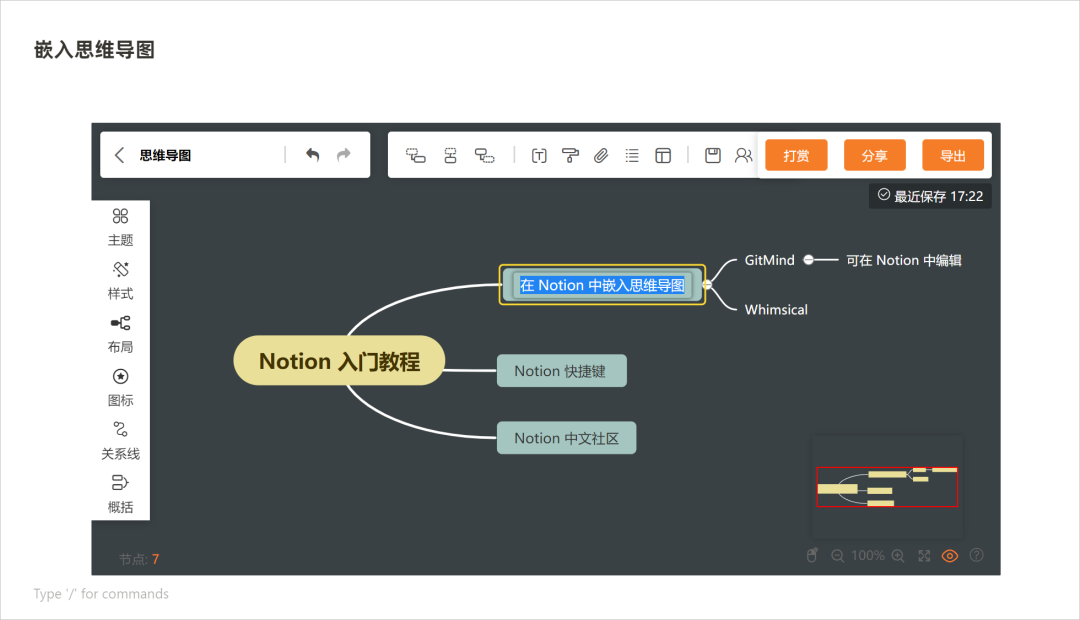
稍等一会,等待嵌入的 GitMind 完成加载,就可以在 Notion 中看到由 GitMind 创建的思维导图啦。
对比 Whimsical,嵌入 Notion 的 GitMind 导图虽然看起来不是特别美观,但它的优点在于,你可以直接在 Notion 中编辑 GitMind 创建的导图,无需跳转到 GitMind 官网修改。

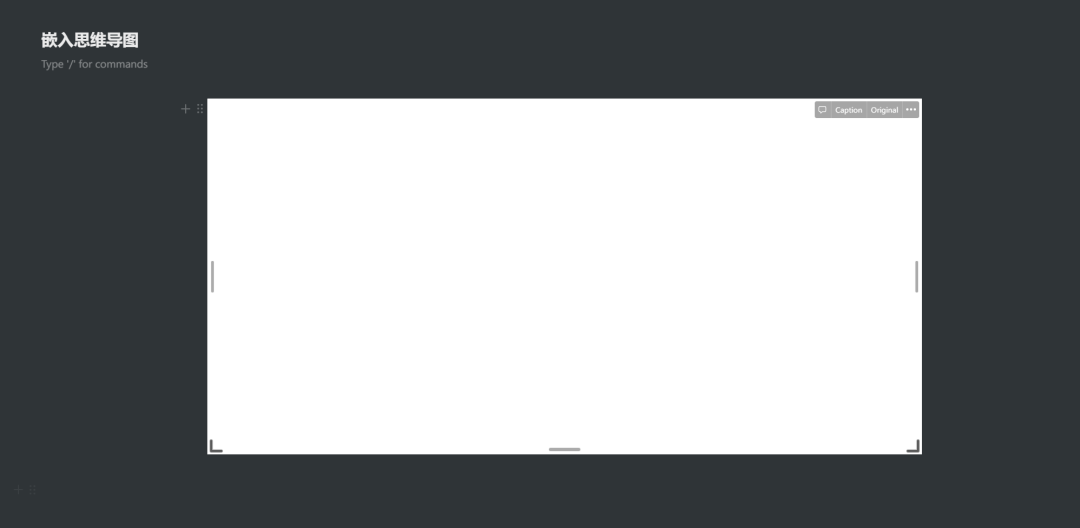
不过 GitMind 也有一个 bug,就是它在 Notion 的 Windows 客户端中无法正常显示,表现为一个如下图的空白窗口。

GitMind 官网:
https://gitmind.cn/
06. 突出强调某个段落
之前使用 Notion 的过程中,每当需要强调特定的文本内容时,我只会使用「加粗」或添加「Heading 2」、「Heading 3」之类的标题样式。
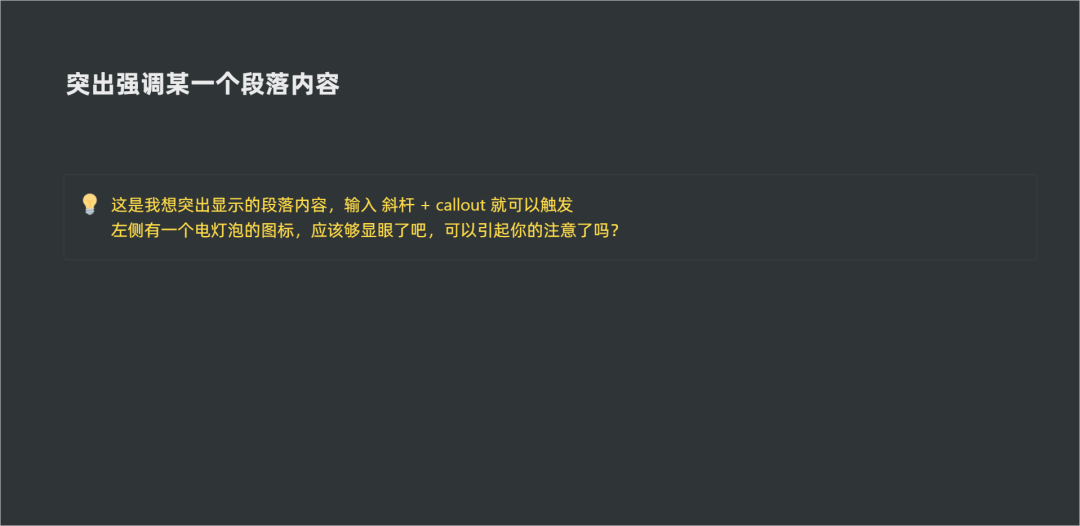
但如果想要突出强调某个段落,这两种样式就会显得力不从心,直到我发现原来在 Notion 中还可以使用下图的样式,类似于编程中的「高亮显示」,可以说是完美地解决了我的问题。

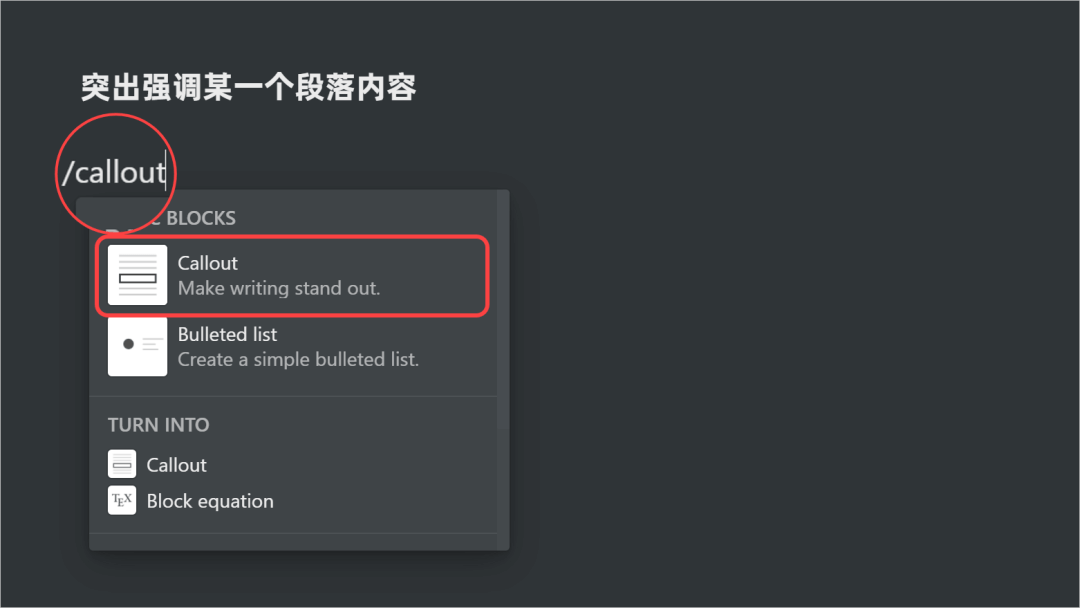
在 Notion 中插入上图的高亮样式也非常方便,输入 /callout ,下方返回的「Callout」的小字部分「Make writing stand out」,也说明这个样式的用途。

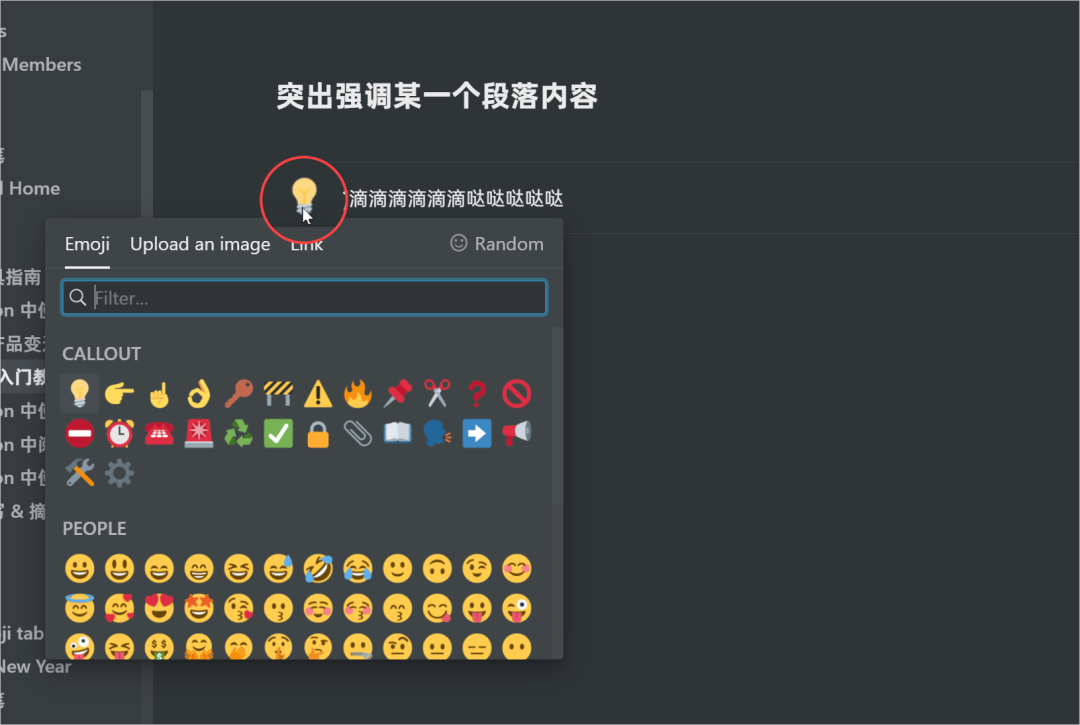
插入的高亮区块最左侧的图标默认是一个灯泡,点击灯泡,在下方弹出的 Emoji 面板,可以将灯泡更改为其他的图标。

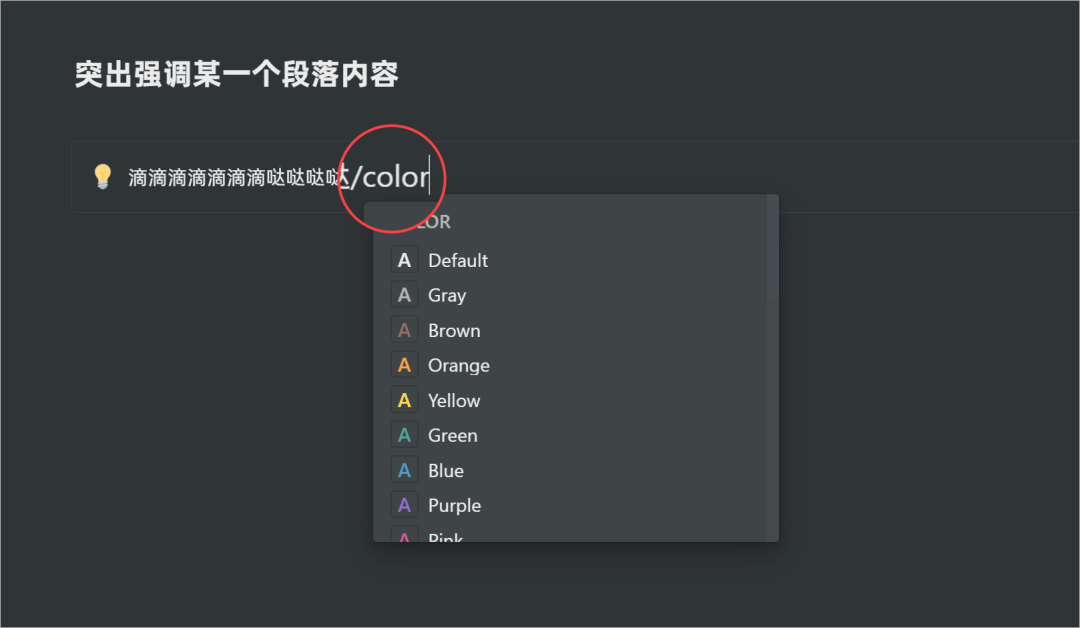
此外,我们还可以修改高亮区块中文本的颜色,在文本末尾输入 /color ,可以呼出修改文本颜色的面板。

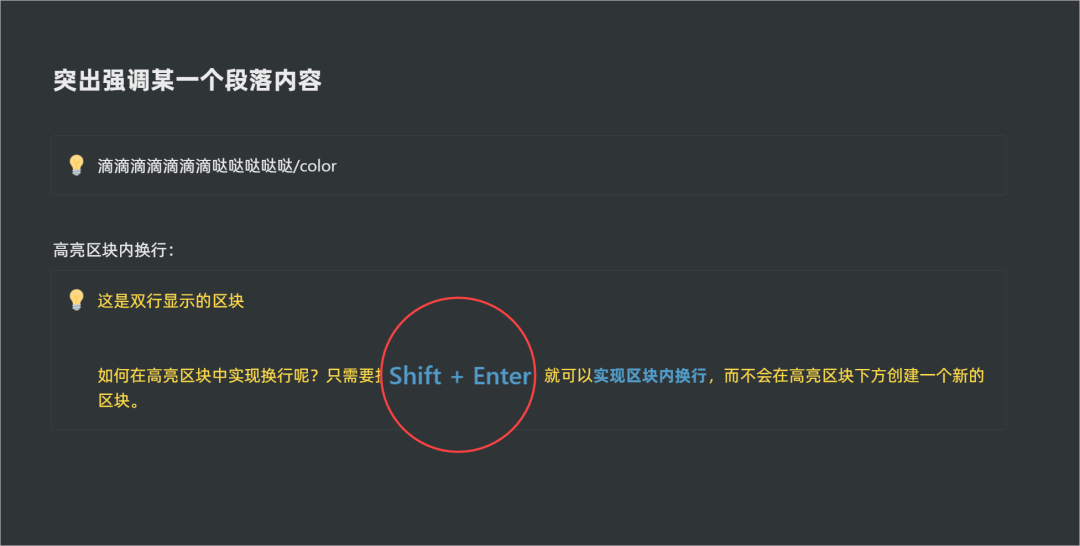
默认情况下,当你在高亮区块中按下回车键 Enter,它会在高亮区块下方创建一个新的区块。
如果我们想在高亮区块中创建多行文本,只需要按下 Shift + Enter,就像在 Excel 中实现单元格内换行一样,就可以实现区块内换行,而不是创建一个新的区块。

写在最后
有耐心看到这里的朋友,不知道你是否在我连续 3 篇 Notion 文章的安利下,开始使用 Notion 了呢?
如果有的话,我会非常开心的。
没有的话,我再加油,争取之后再多写几篇,下次一定。
以上就是本次想和你分享的内容。
看完文章如果觉得对你有帮助的话,别忘了点击底部的「点赞/在看」鼓励一下我,谢谢。
我的年度目标:公众号达到 1 万关注
目前进度 9047/10000
需要得到你的支持
公众号千千万,在比特世界相遇也是一种缘分
还没关注的朋友,请点下面👇👇的卡片关注


