这是我使用 Hexo 发布的第一篇博客。
对于不懂技术的我来说,搭建这个博客一波三折,幸好中间有一位热心网友 @无声 的相助,这个博客才得以搭建起来。
看着一个博客从 0 到顺利诞生,那种感觉可能就像是
- 产品经理看着自己做的第一个产品顺利上线
- 准备要当妈妈的女人听到孩子第一声啼哭的那个瞬间
那种感觉不言而喻,虽累但成就感满满,一切值得。
我之前曾写过两篇技术小白搭建博客的文章:
可能是最最最最简单的搭建博客方法
不会代码,如何零成本搭建个人博客?
这两篇文章都用到了同一个网站 GitHub,这个网站是世界上最大的代码托管平台,可用来托管代码,也可以用来存放文章数据,作为托管博客的站点,省去购买域名和租用服务器的钱。
但使用这个方法存在一个弊端:访问时打开的速度很慢,需要使用网络代理,才能以正常的速度打开网站。
此外,在没有购买域名和租用服务器的情况下,搭建的博客网址通常是「GitHub用户名.github.io」,github.io 后缀的网站以前虽然打开的速度慢,但至少还能访问。
但在不久前,我想起自己许久没更新的博客,想打开看一下,发现 github.io 后缀的网站也打不开了。显而易见的是,它也被加入了大陆屏蔽的列表。
正是这个问题,促使我萌生了再次搭建新博客的念头,我想搭建一个存在时间尽可能长、且能在国内正常访问的博客。
搭建博客的流程
购买域名
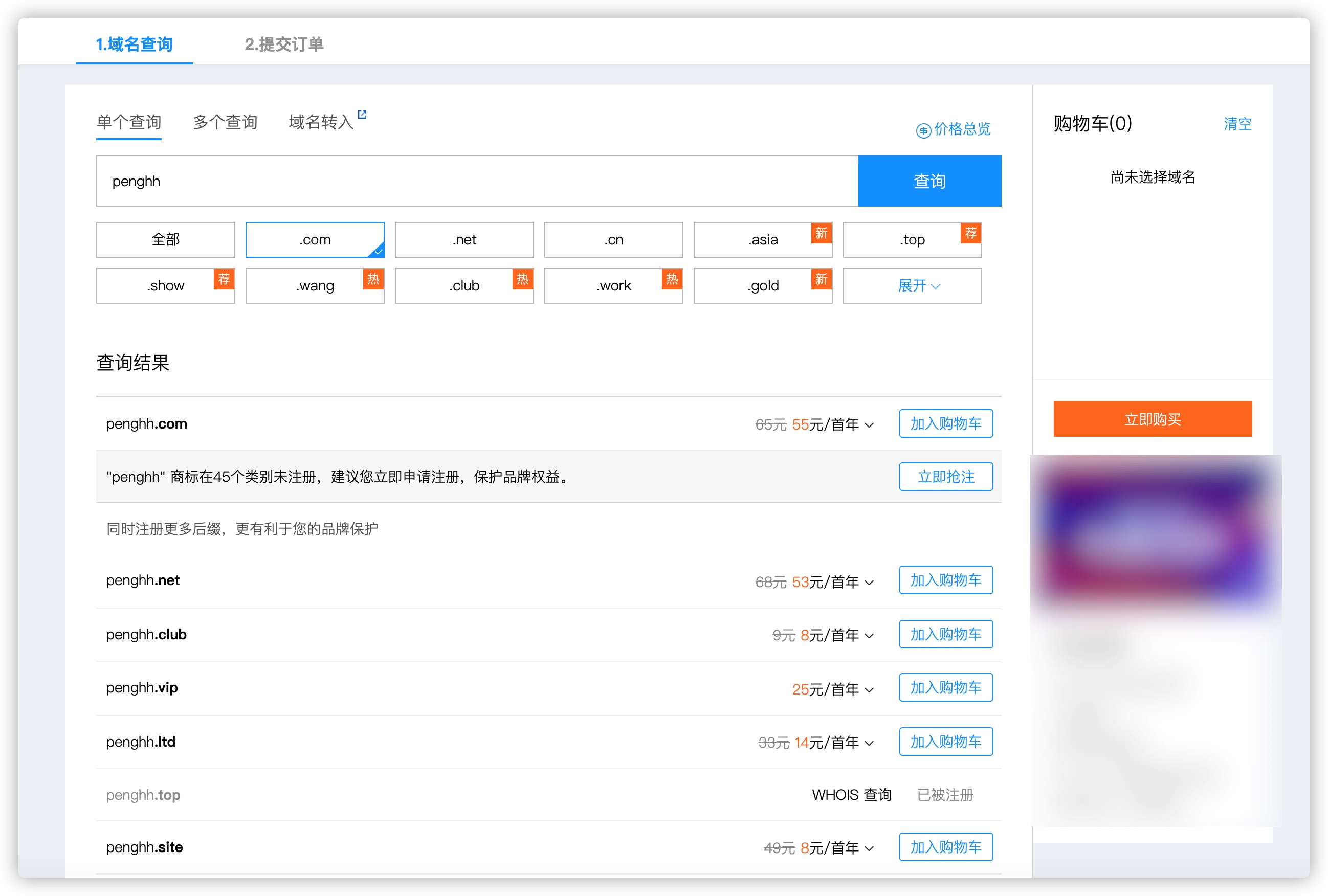
域名可以理解为我们平常所说的网址,例如 baidu.com,我购买的域名是 penghh.fun。
这个域名是从腾讯云购买的,网站会提供各式各样的域名后缀,如.com、.net、.cn 等,在顶部的搜索框输入你想注册的域名,下面会返回加上不同后缀的域名及价格。

域名是按年收费的,可只买一年,也可一次性买好几年,一次性购买多年的价格会划算一些。
如果你像我一样,不确定一年之后是否有精力维护博客,那最好就只买域名的 1 年使用期。
购买域名时的注意点:不要购买域名后缀为中文的域名。
租用一台服务器
在进行下一步域名备案之前,我们需要先租用一台服务器。
服务器可以理解为一台 24 小时不关机的电脑,如果你将博客的数据存放在上面,它就能随时随地被访问,无需担心电脑是否处于开机状态,且服务器能同时接收多个客户端的请求,因此它可以实现多人同时访问一个网站。
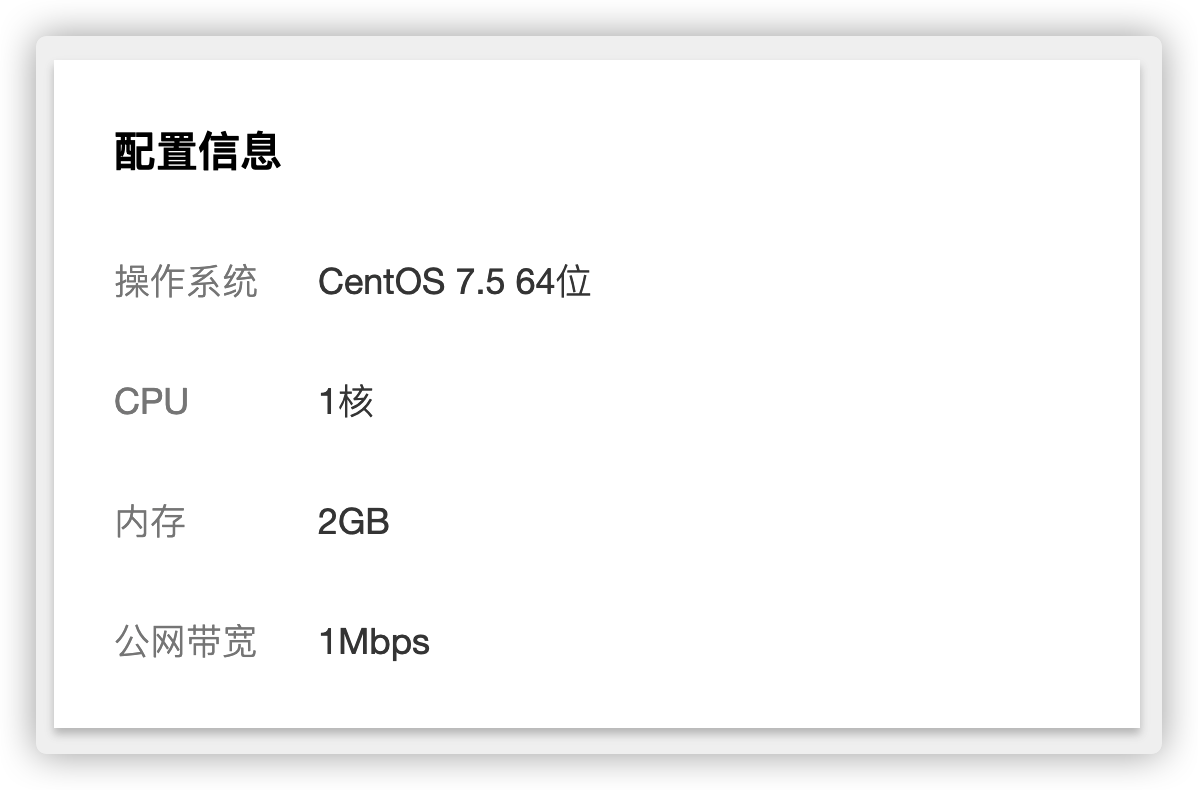
下图是我租用的服务器配置,应该是最便宜的服务器,一年的费用为 99 元。

腾讯云服务器:
https://cloud.tencent.com/act/double11/go
域名备案
如果你的网站想在国内正常访问,需要向互联网管理局提交备案,获得备案号后才能正常访问。

我是通过腾讯云提交备案的,在手机上通过小程序「腾讯云网站备案」提交网站名称和网站的备注信息等,网站名称存在着很多隐藏的限制,例如不能出现「分享」、「工具」等涉及诱导分享或商业性质的字样,我因为网站名称命中敏感词、描述不清而被驳回了三次。
网站名称最后还是腾讯的客服根据备注信息帮我起的——「个人电子产品使用心得」,与我最开始想设置的「效率工具指南」相去甚远。
此外,备案时还需要提交一个紧急联系人电话,可以将其设置为你的对象、家人或朋友,后续腾讯云客服在审核的过程中也会联系你留的紧急联系人电话,因此最好事先与紧急联系人打个招呼。
提交的备案信息通过腾讯云审核后,客服会将你的信息提交到管局,正常情况下 10 个工作日之后就能收到审核的结果,顺利的话就能拿到网站的备案号。
备案要点:耐心!耐心!耐心!尤其是在我们这个国家。
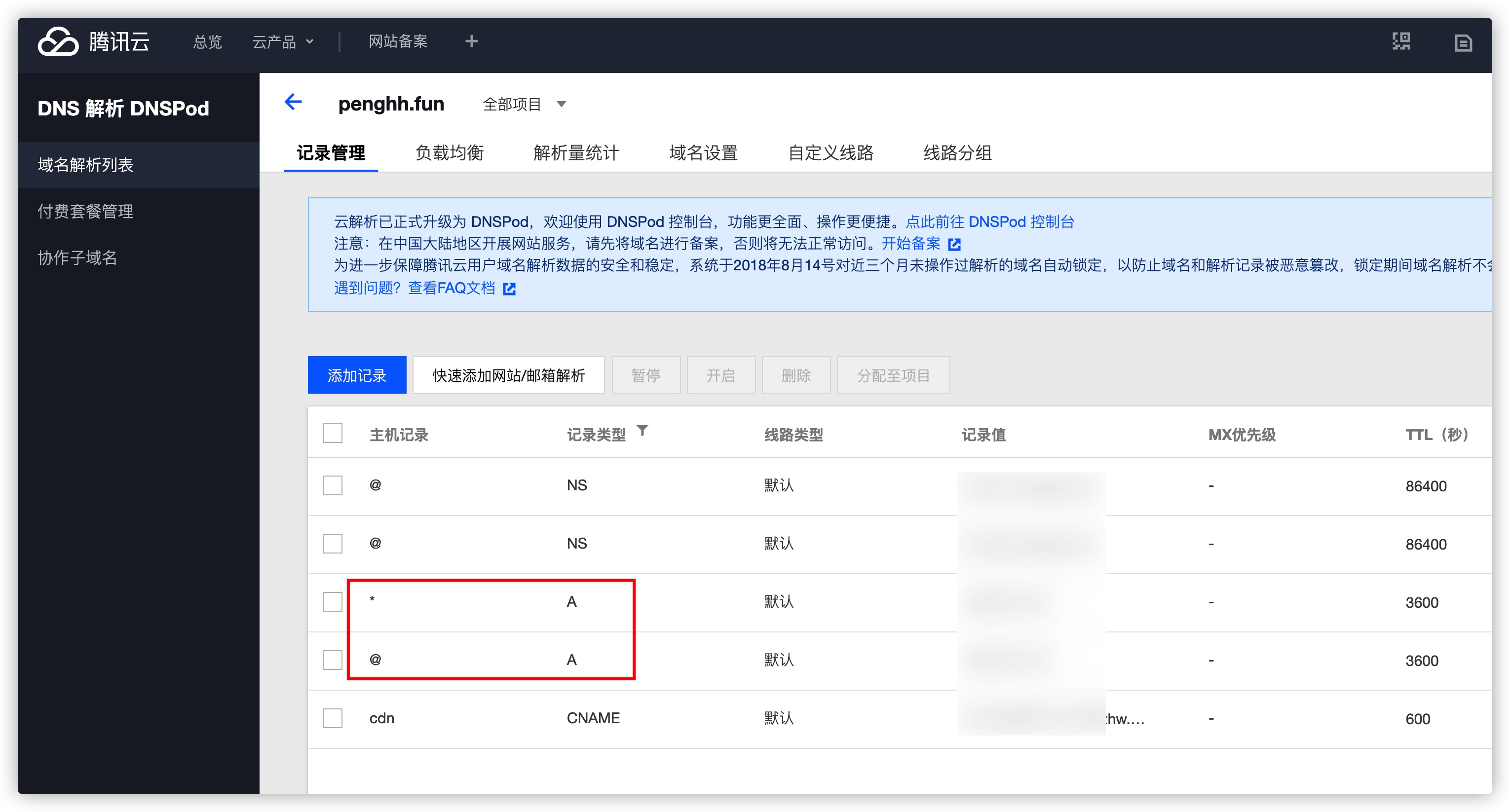
配置域名解析
之前我对域名的理解是,只要在浏览器地址栏中输入域名 penghh.fun,就能打开我的博客,但后来发现输入 www.penghh.fun 和 penghh.fun 是不一样的,在未正确配置域名解析的情况下,penghh.fun 打开失败,而 www.penghh.fun 则打开正常。

咨询了网友 @无声 后,找到了解决方法,需要在服务器的 DNS 解析页面新增一条值为 @ 的主机记录,这里的 @ 代表直接解析域名 penghh.fun,将其指向与 www.penghh.fun 相同的 IP。

完成配置后,之后无论是否输入带有 www. 的网址,都可以正常访问网站,打开同一个页面。

安装 Hexo 框架
搭建博客有两个比较多人用的框架:Hexo 和 Hugo,我选择的是 Hexo。
关于 Hexo,引用 IIssNan 介绍 Hexo 时说的一段话:
Hexo 是高效的静态站点生成框架,它基于 Node.js。通过 Hexo 你可以轻松地使用 Markdown 编写文章,除了 Markdown 本身的语法之外,还可以使用 Hexo 提供的 标签插件 来快速的插入特定形式的内容。
安装 Hexo 框架之前,需要先安装其他环境或软件:
- Git
- Node.js
Git,是一个版本控制软件,后面在将博客 push 到 GitHub 仓库时会用到。
Node.js 目前已集成到包管理工具 npm 中,因此只要你安装了 npm,就会附带安装 Node.js。
关于如何在本地安装 Hexo 框架,可以参考 B 站 Up 主 @CodeSheep 的视频教程,视频讲解得非常详细,说是一个保姆级教程也不为过。
教程地址:手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo
配置服务器
在搭建博客的整个流程中,我觉得配置服务器对我来说是最难的,一方面是配置时需要在服务器和本地之间分别进行操作,你需要分清某个命令是要在服务上还是在本地上操作,但这东西一来二去就把我搞晕了,另一方面,配置服务器时全程用的是黑黢黢的命令行窗口,而不是我们常用的图形化界面。
为了弄清在服务器上输入的某行命令产生了什么效果,例如是否在正确的路径下创建了文件夹,我们需要使用一些远程连接软件,将本地的电脑与服务器连接起来,通过软件查看服务器端生成的文件。
Mac 电脑:远程连接软件推荐使用 Royal TSX
Windows 电脑:远程连接软件推荐使用 Xshell
关于 Royal TSX 的用法,可以查看 B 站 Up 主 @老郭种树 的视频:
怎样在Mac上SSH和FTP?完美替代XShell是哪个软件?item2吗?Royal TSX! 没有比它更好
不一边输命令,一边查看生成的文件,我觉得心里特没底,特别没有安全感。
最终,服务器的配置还是网友 @无声 帮我弄好的,因此我少了这一步的实践,想了解的朋友,可以查看 @千古壹号 写的一篇搭建博客的文章:
部署到 GitHub
我的博客不是直接从本地部署到服务器的,它相比前者中间多了一步:部署到 GitHub。后面再通过 GitHub 的 Actions 命令自动部署到服务器。
之所以要加多这一步(指部署到 GitHub),我的理解是,将 GitHub 作为一个备份的方案,它可能可以解决的问题有:
- 本地的博客文章数据丢失了
- 换了新的电脑
- 服务器欠费未缴清
对于前两个问题,只需要通过 git pull 或 git clone 命令,就能将之前提交到 GitHub 的博客文章恢复到本地,无需担心数据丢失或迁移带来的麻烦。
第三个问题,由于 GitHub 是免费的,即便后面你不想租服务器了,将博客文章暂存到 GitHub 上,其实也是可以正常浏览的哈哈哈哈。
使用 GitHub Actions 实现博客自动部署到服务器
GitHub Actions 是 GitHub 提供的一个自动化工作流,它有点类似于 iPhone 上的「快捷指令」。
在 GitHub 仓库根目录中创建一个工作流文件,即将博客自动化部署到服务器的配置文件,之后你每次将本地的博客提交到 GitHub,就会自动触发 GitHub Actions 执行,稍等一小会,它就会将所有更改同步到远端的服务器。
这时,刷新一下之前停留的博客页面,就可以看到刚刚更新的博客文章了。
能让程序自动化的,千万不要手动操作,正如 Perl 编程语言的作者 Larry Wall 所说的:
程序员的三大美德:懒惰,急切,傲慢。
懒才是第一生产力。
可能会用到的命令行
查看 Git/Node.js 的版本号
git —version(也可以简写成 git —v)
node —version(同理可以简写成 node —v)
路径操作
进入 blog 文件夹:cd blog
进入 blog 文件夹下的子文件夹 posts:cd blog/posts
返回根目录:cd
返回上一级目录:cd ..
显示当前路径
pwd
在当前路径下创建一个新的文件夹
mkdir+空格+文件夹名称
查看当前路径下所有文件的管控状态
ls -l
*注:上面的两个字母是 L 的小写
获取 Git 的 ssh 公钥
cat ~/.ssh/id_rsa.pub
博客 push 到 GitHub
git add .
git commit -m”附带的信息,例如在某个时间点编辑了博客”
git push
Vim 编辑器模式下的操作 & 命令行
快捷键 i:i 是 insert 的缩写,表示插入
:q——退出
:wq——保存并退出
命令行虽然可能不像我们现在用的图形化界面那么直观,不那么易于理解,但通过输入短短的几行英文,就能实现某个看起来有些复杂的操作,那个感觉有时真的妙不可言,给人一种「我是上帝,正在造物」的错觉。
写在最后
搭建这个新的博客,最要感谢的还是我在即刻偶然认识的一位网友 @无声,他很耐心地帮我解决了大部分问题,如博客部署到服务器、使用 GitHub Actions 实现博客自动化部署,即便他晚上工作到 10 点多才下班,依然很有耐心地帮我解决了遇到的所有问题。
这也让我看到了一个技术人身上那种不屈不挠、誓要把问题解决的韧劲,他在帮我搭建博客的过程中,同样会遇到最初不知道怎么解决的问题,但他没有因为这是我的事情就草草地放弃了,反而是愈战愈勇。
一个人之所以强大,不止是来自于强健的体魄,更重要的可能是拥有一颗「大心脏」,能扛得住各种磨难、不畏难,甚至是主动挑战困难,这也是我一直以来佩服做技术的人的原因。
原本是想写一个详细的搭建 Hexo 博客教程,但写的时候发现自己还是不够耐心,就写了这篇比较笼统的文章,因为我自己其实也没有完全理清一些操作的意图或者命令,有些命令随着终端的关闭也消失了。。。好吧,这都是我的借口。
以上,希望有帮助。
参考资料
IIssNan - 开始使用 NexT 主题
老郭种树 - 怎样在Mac上SSH和FTP?完美替代XShell是哪个软件?item2吗?Royal TSX! 没有比它更好
千古壹号 - hexo+阿里云搭建博客网站
Frost’s Blog - 使用 GitHub Actions 实现博客自动化部署
知乎 - 如何配置七牛云图床 - OpenWrite
zkqiang - hexo-theme-fluid
本博客使用了优雅的 Fluid 主题,在此对开发这个主题的开发者 zkqiang 表示衷心的感谢。

